Site Members: Changing the Design of the Default Signup and Login Forms
8 min
In this article
- Changing the font of the title
- Changing the font of other text elements
- Changing the text color
- Changing the button and link color
- Changing the background color
Design the form that allows your site visitors to sign up or log in to your Members Area. The default form is already designed for you. It matches your site colors and fonts, so your design stays consistent. While you can't customize the design of the default form from scratch, you can still control some design elements by customizing your site styles.
Using a custom signup / login form?
This article refers to the default forms. If you are using custom forms, you can click below to learn how to customize:
Changing the font of the title
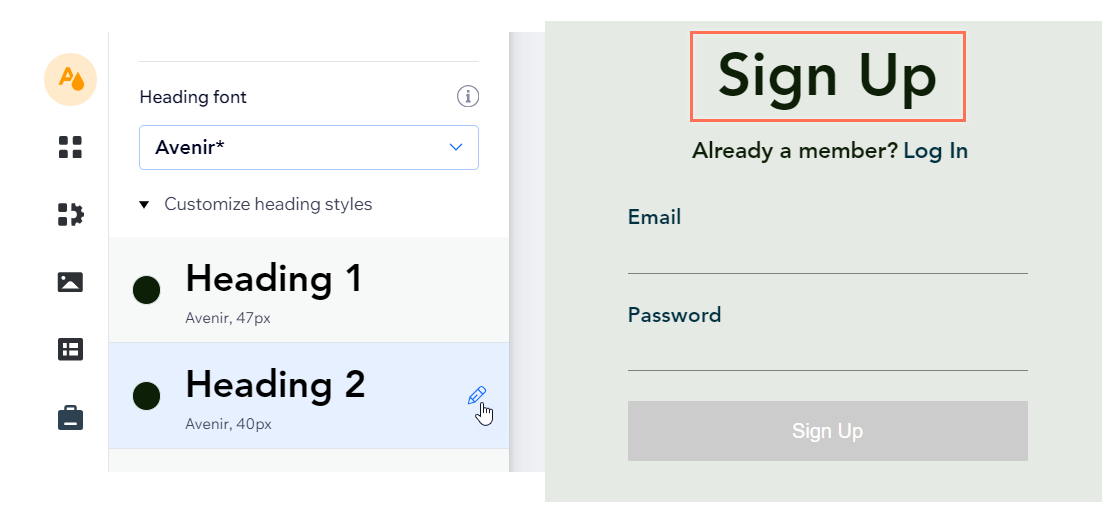
The font for the title text is taken from the Heading 2 text theme. If you want to change the font, you can customize the text theme for your site.
Important:
This also changes any other text with the Heading 2 theme on your site.
To change the Heading 2 font:
Wix Editor
Studio Editor
- Click Site Design
 on the left side of the editor.
on the left side of the editor. - Click Text theme.
- Click Customize heading styles.
- Hover over Heading 2 and click the Edit icon
 .
. - Choose a new font.
- Click Apply to save your changes.

Changing the font of other text elements
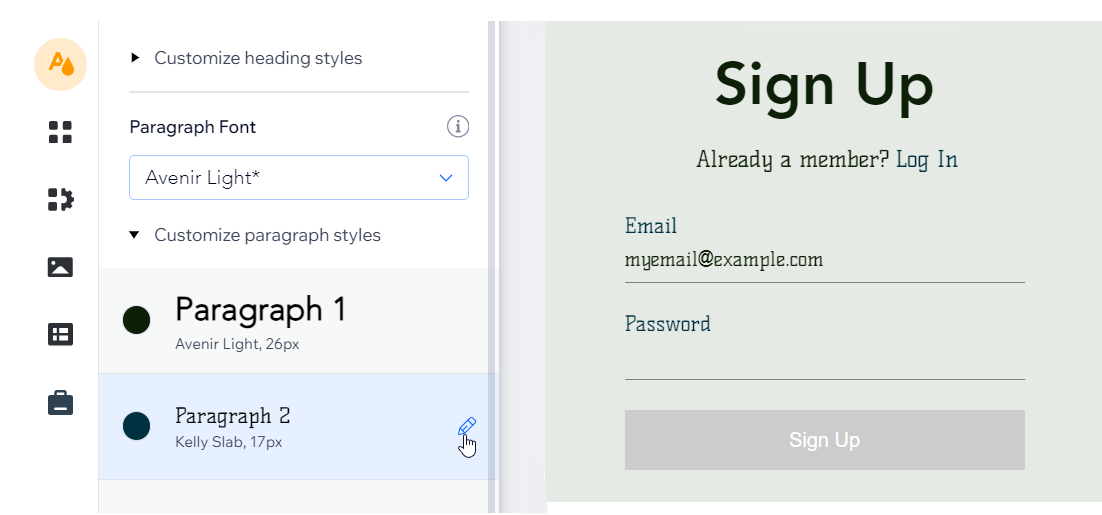
The font is taken from the Paragraph 2 text theme. If you want to change the font, you can customize the text theme for your site.
Important:
This also changes any other text with the Paragraph 2 theme on your site.
To change the Paragraph 2 font:
Wix Editor
Studio Editor
- Click Site Design
 on the left side of the editor.
on the left side of the editor. - Click Text theme.
- Click Customize paragraph styles.
- Hover over Paragraph 2 and click the Edit icon
 .
. - Choose a new font.
- Click Apply to save your changes.

Changing the text color
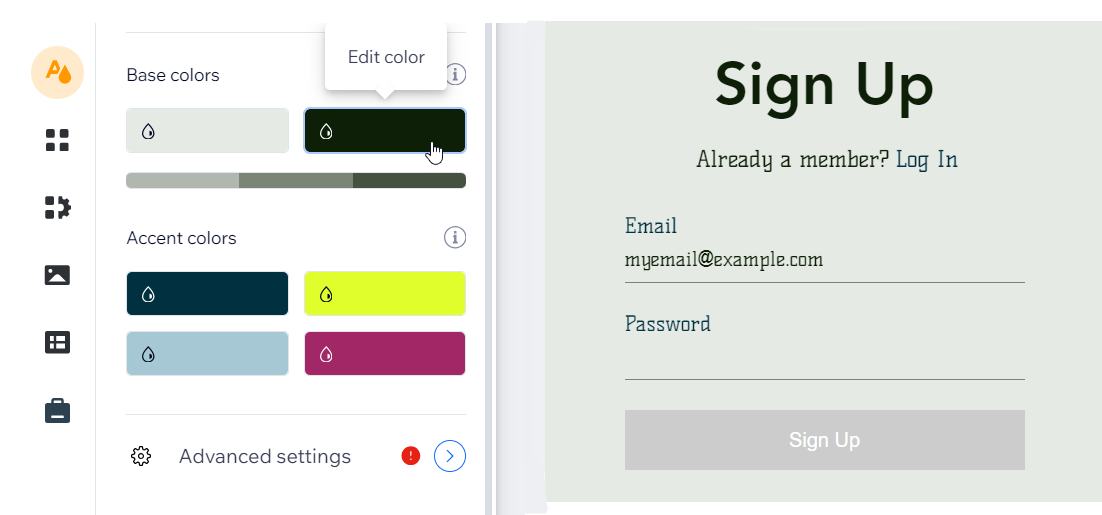
Pick a different color for the text by customizing the darkest color in your site's palette.
Important:
This also changes the color of any other elements on your site that use this color.
To change the darkest color:
Wix Editor
Studio Editor
- Click Site Design
 on the left side of the editor.
on the left side of the editor. - Click Color theme.
- Click the darkest color under Base colors.
- Use the color picker in the Custom Color box to change the color.
- (Optional) Use the sliders to change the Saturation and Brightness.
- Click Apply.

Changing the button and link color
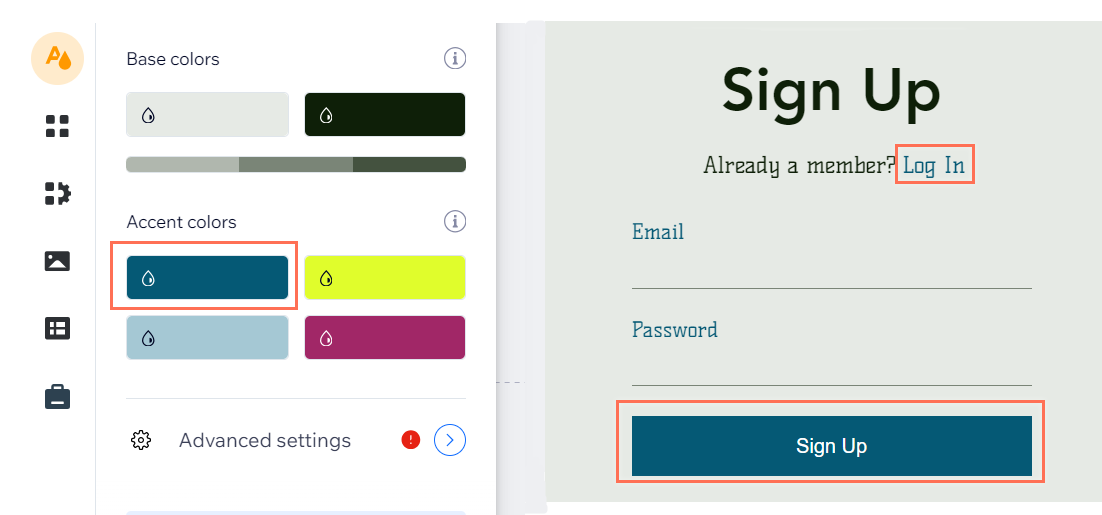
Choose a different color for links and buttons by customizing a specific shade in your site's colors. This shade is used across your site for many actionable elements like buttons, links and menu items.
Important:
This also changes the color of any other elements on your site that use this color.
To change the color for buttons and links:
Wix Editor
Studio Editor
- Click Site Design
 on the left side of the editor.
on the left side of the editor. - Click Color theme.
- Click the first color in the Accent colors section.
- Use the color picker in the Custom Color box to change your accent color.
- (Optional) Use the sliders to change the Saturation and Brightness.
- Click Apply.

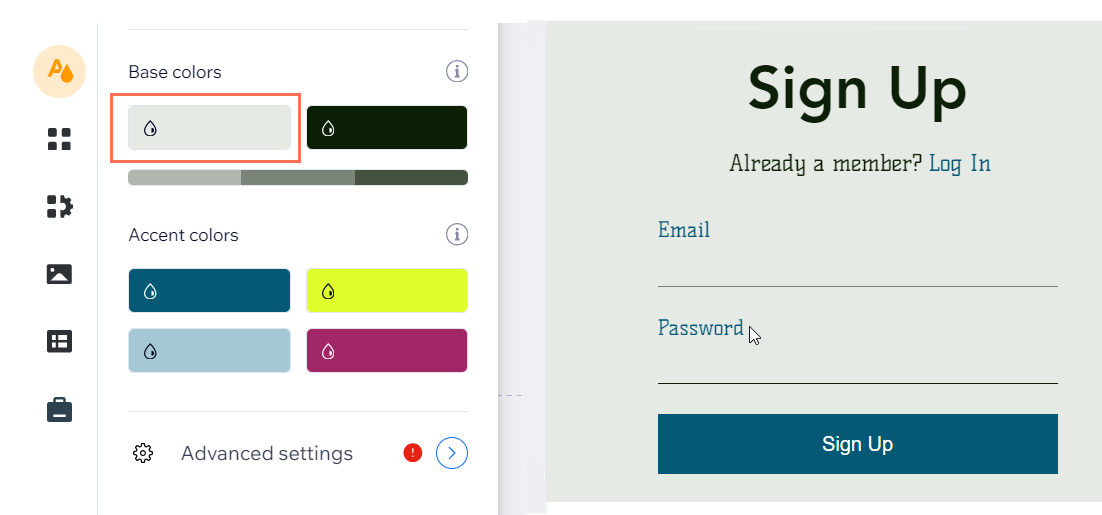
Changing the background color
To change the background color, adjust the lightest color in your site's color theme. This color is automatically used across your site, mostly for page and element backgrounds.
Important:
This also changes the color of any other elements on your site that use this color.
To change the background color:
Wix Editor
Studio Editor
- Click Site Design
 on the left side of the editor.
on the left side of the editor. - Click Color theme.
- Click the lightest color under Base colors.
- Use the color picker in the Custom Color box to change the background color.
- (Optional) Use the sliders to change the Saturation and Brightness values.
- Click Apply.

What's next?
Click Publish to view the changes on your live site.


