Wix Editor: Pinning Elements to the Screen
4 min
In this article
- Pinning an element to the screen
- Changing the settings of a pinned element
- Unpinning elements
- FAQs
Pin an element to the screen so it's always visible, even when your visitors scroll down the page. You can choose the element's exact position by setting the horizontal and vertical distance from the edges.
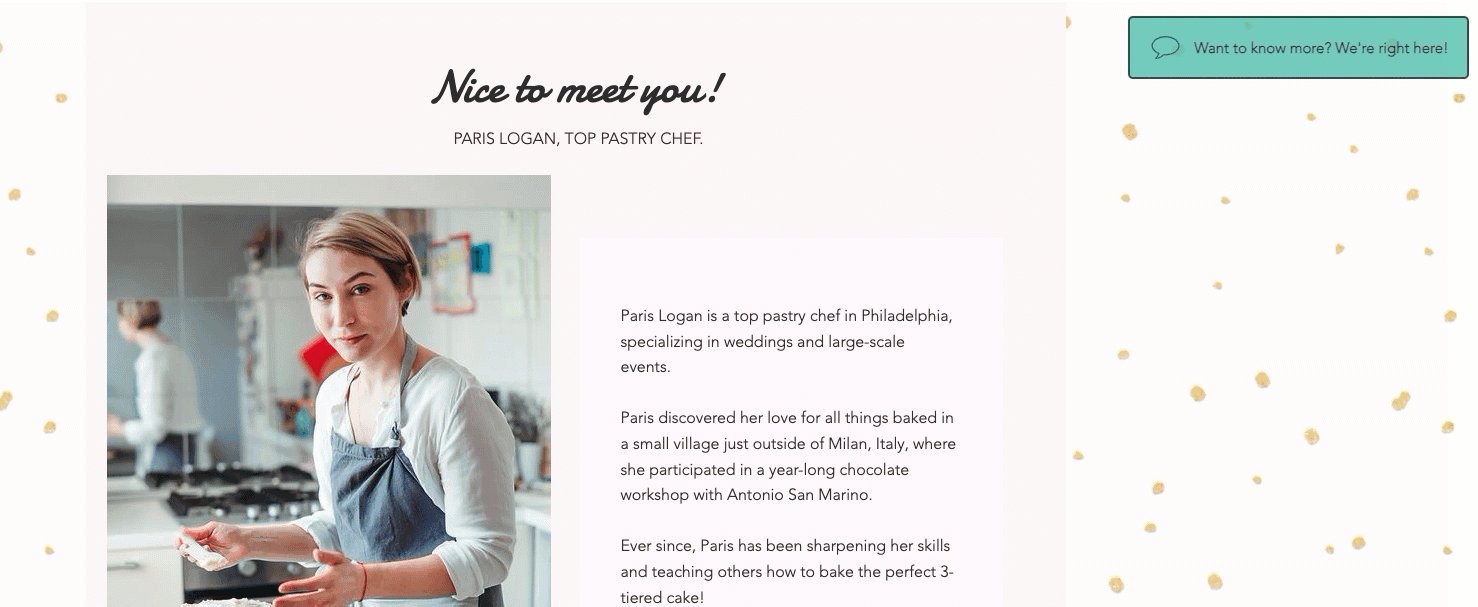
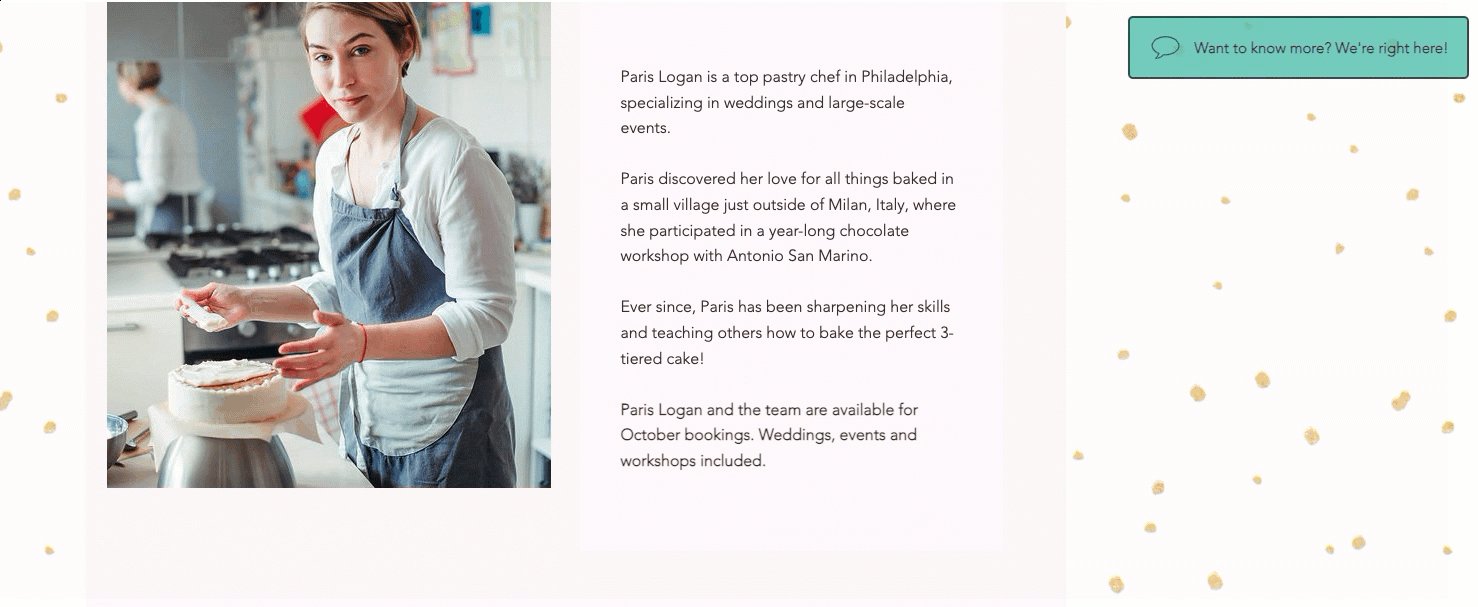
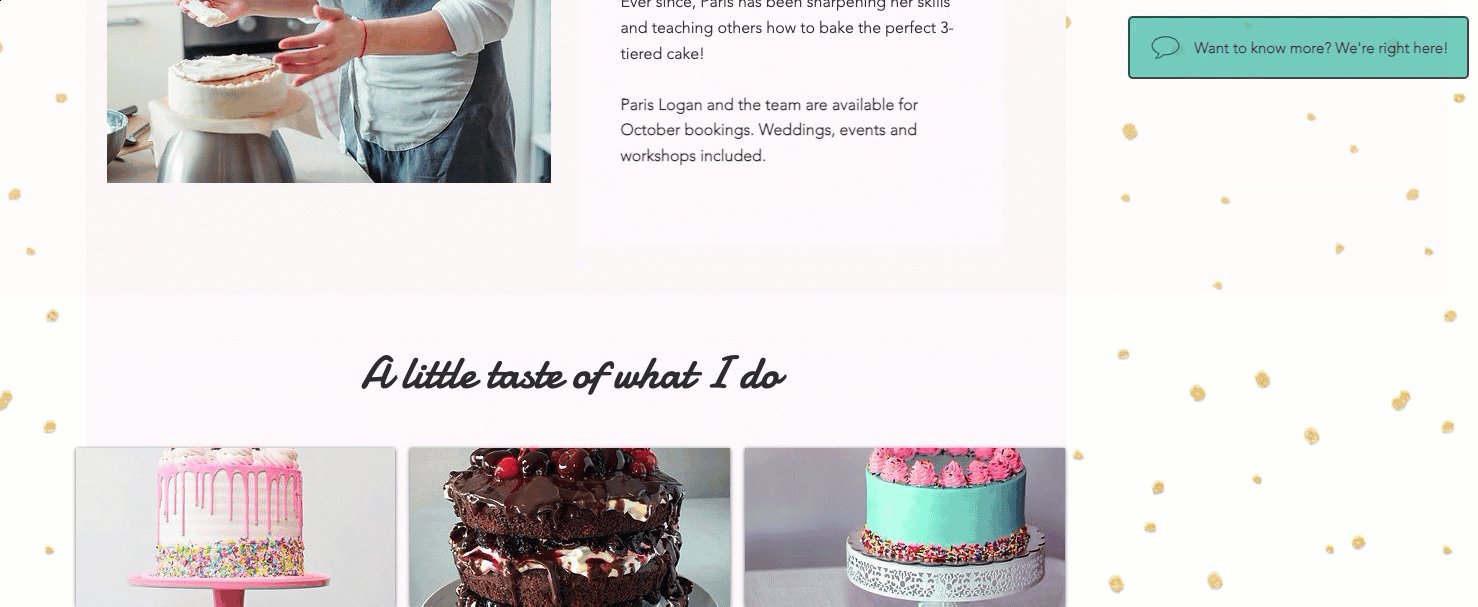
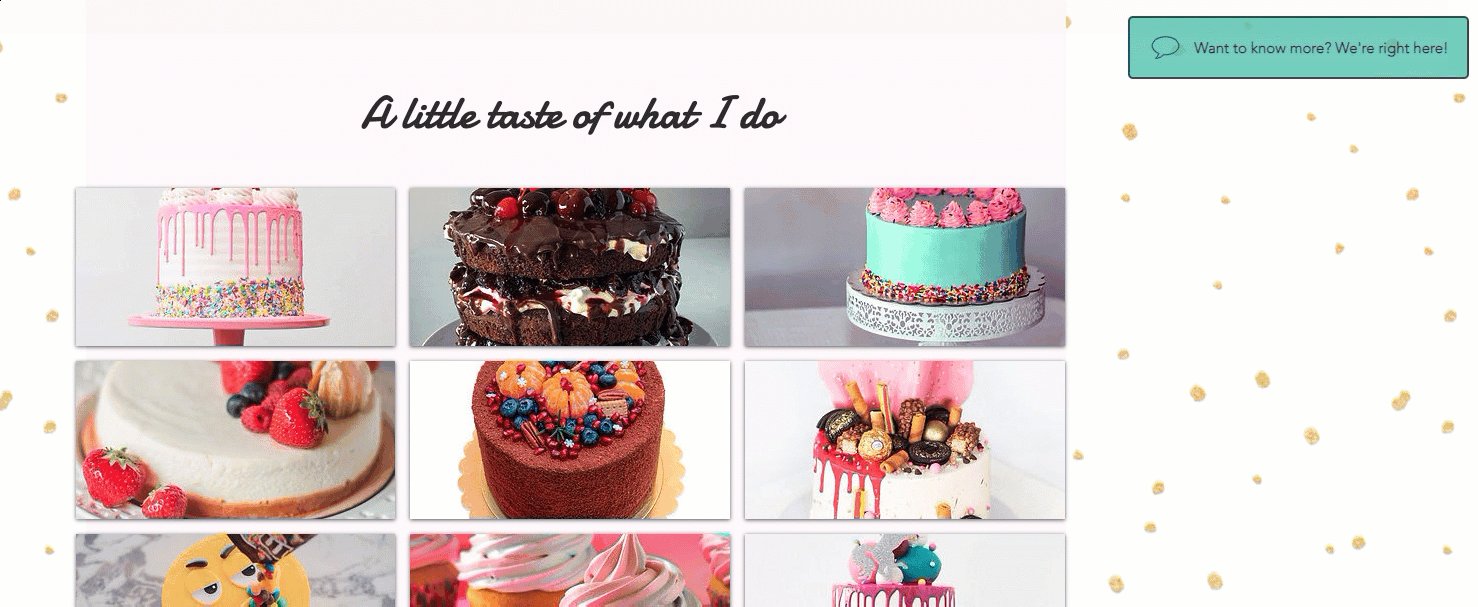
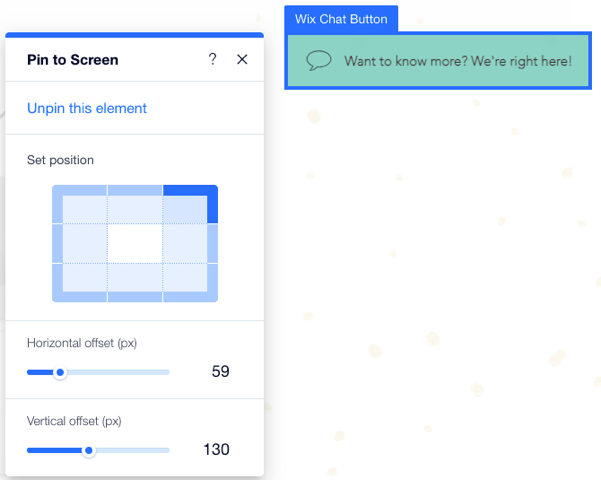
In the example below, the Wix Chat button is pinned to the right side of the screen so people can click it wherever they are on the page:

Pinning an element to the screen
You can pin most elements in your Editor. The feature is particularly useful for social tools, menus and contact forms, so that they are easily accessible at all times.
Important:
- Pinning large elements might block large areas of your site, which means visitors won't be able to see your content.
- When pinning elements to both left and right sides of the page, they may overlap when viewed on a smaller screen.
To pin an element:
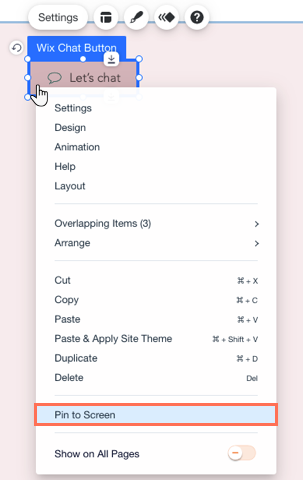
- Right-click the element in your Editor.
- Click Pin to screen.
- Select a position on the grid under Set position.
- Drag the slider under Horizontal offset to move the element horizontally, or type a number in the field next to the slider.
- Drag the slider under Vertical offset to move the element vertically, or type a number in the field next to the slider.

Tip:
Preview your site to see how the pinned element looks live. You may not notice that it's blocking content until you scroll down your site in Preview mode.
Changing the settings of a pinned element
Control the exact position of your pinned element so it's prominent, but doesn't hide any important content. After selecting an area on the grid, representing a side of the screen, you can also adjust the horizontal and vertical distances between the element and that corner.
To change the settings of a pinned element:
- Click the pinned element.
- Click the Pinned to Screen icon
 .
. - Change the settings of your pinned element:
- Set position: Control your element's position by selecting an area on the grid, representing a side of the screen.
Note: You cannot select the center as this would cover the main area of your site. - Horizontal offset: Drag the slider to move the element horizontally, or type a number in the field next to the slider.
- Vertical offset: Drag the slider to move the element vertically, or type a number in the field next to the slider.
- Set position: Control your element's position by selecting an area on the grid, representing a side of the screen.

Unpinning elements
You can unpin elements you've previously fixed to the screen at any time.
To unpin an element:
- Click the pinned element.
- Click the Pinned to Screen icon
 .
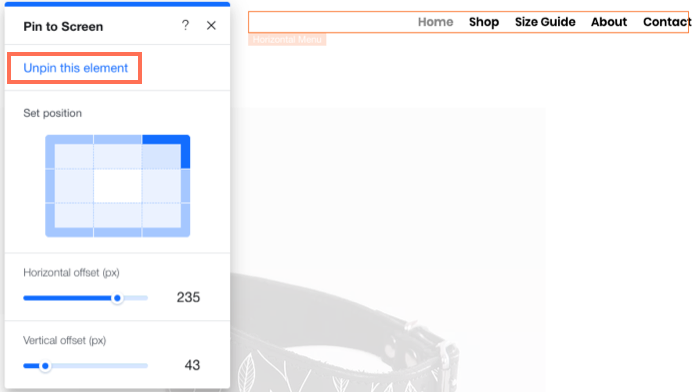
. - Click Unpin this element.

FAQs
Below are some of the most frequently asked questions about pinning elements to the screen. Click a question to read its answer:
Can I pin any element to the screen?
How many elements can I pin to the screen?
The element I pinned is covering other important elements. What do I do?
What happens to pinned elements on my mobile site?



