CMS: Linking to Dynamic Pages
19 min
In this article
- Hyperlinking text to dynamic pages
- Linking static buttons and images to dynamic pages
- Linking your site menu to dynamic pages
- Linking repeaters, galleries, and tables to dynamic item pages
- Linking navigational buttons in dynamic item pages
- FAQs
There are several ways you can link elements on your site to your dynamic pages. The linking process depends mostly on the type of element you want to link, and the type of dynamic page you want to link to.
Hyperlinking text to dynamic pages
You can make specific words in text elements clickable so they take visitors to dynamic pages. After highlighting the text that you want to hyperlink, choose which dynamic pages the text links to. You can also link to specific items in dynamic item pages and to sections and anchors.
Wix Editor
Studio Editor
- Go to your editor.
- Click the relevant text element and click Edit Text.
- Highlight the specific text you want to link.
- Click the Link icon
 .
. - Click the Which page? drop-down and select the relevant page under Dynamic pages.
Tip: Your editor names dynamic list pages as {Collection name} (List) and dynamic item pages as {Collection name} (Item). - (Dynamic item pages only) Click the Which item? drop-down and choose the item you want to link to.
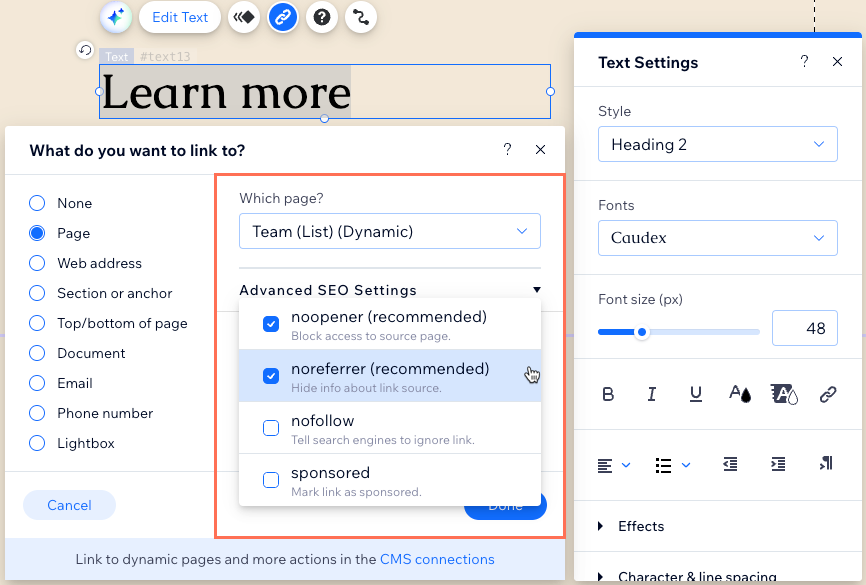
- (Optional) Set rel link attributes to give search engines more info about the link(s):
- Click Advanced SEO Settings.
- Click the drop-down and choose which rel values the links should have:
- noopener (recommended): Block access to the source page.
- noreferrer (recommended): Hide info about link source.
- nofollow: Tell search engines to ignore.
- sponsored: Mark the link as sponsored.

- Click Done.
Tip:
To link to a section or anchor on your dynamic page, after step 4 above, select Section or anchor. Then follow steps 5-6 and select the section or anchor from the Where on the page? drop-down.

Linking static buttons and images to dynamic pages
You can link static images and buttons to dynamic pages using their regular linking options.
Wix Editor
Studio Editor
- Go to your editor.
- Click the button or image you want to link.
- Click the Link icon
 .
. - Click the Which page? drop-down and select the relevant page under Dynamic pages.
Tip: Your editor names dynamic list pages as {Collection name} (List) and dynamic item pages as {Collection name} (Item). - (Dynamic item pages only) Click the Which item? drop-down and choose the item you want to link to.
- (Optional) Set rel link attributes to give search engines more info about the links:
- Click Advanced SEO Settings.
- Click the drop-down and choose which rel values the links should have:
- noopener (recommended): Block access to the source page.
- noreferrer (recommended): Hide info about link source.
- nofollow: Tell search engines to ignore.
- sponsored: Mark the link as sponsored.
- Click Done.
Tip:
To link to a section or anchor on your dynamic page, after step 3 above, select Section or anchor. Then follow steps 4-5 and select the section or anchor from the Where on the page? drop-down.

Need to link dynamic buttons and images?
Connect dynamic buttons and images to the relevant dataset, then choose the relevant dynamic page from the Click action connects to or Link connects to drop-down.
Linking your site menu to dynamic pages
Create a link in your site menu that navigates to your dynamic pages, specific items in dynamic item pages, and specific sections and anchors.
Wix Editor
Studio Editor
- Go to your editor.
- Click your site menu and click Manage Menu.
- Click + Add Menu Item and select Dynamic Pages.
- Click the Which page? drop-down and select the relevant page under Dynamic pages.
Tip: Your Editor names dynamic list pages as {Collection name} (List) and dynamic item pages as {Collection name} (Item). - (Dynamic item pages only) Click the Which item? drop-down and choose the item you want to link to.
- Optional) Set rel link attributes to give search engines more info about the links:
- Click Advanced SEO Settings.
- Click the drop-down and choose which rel values the links should have:
- noopener (recommended): Block access to the source page.
- noreferrer (recommended): Hide info about link source.
- nofollow: Tell search engines to ignore.
- sponsored: Mark the link as sponsored.
- Click Done.
Tip:
To link to a section or anchor on your dynamic page, after step 3 above, select Section or anchor. Then follow steps 4-5 and select the section or anchor from the Where on the page? drop-down.

Linking repeaters, galleries, and tables to dynamic item pages
You can display multiple collection items in a repeater, gallery, or table by connecting them to the CMS. The process of linking these items to their dynamic item page versions differs depending on which type of element you're linking.
In repeaters, you can link buttons or images to the dynamic item page. You can link galleries to dynamic item pages and choose to have the link open when the image is clicked or from expand mode. With tables, you can link any column so that clicking an item takes you to the dynamic item page.
Wix Editor
Studio Editor
- Go to your editor.
- Click the repeater, gallery, or table you want to link to your dynamic item page.
- Click the Connect to CMS icon
 .
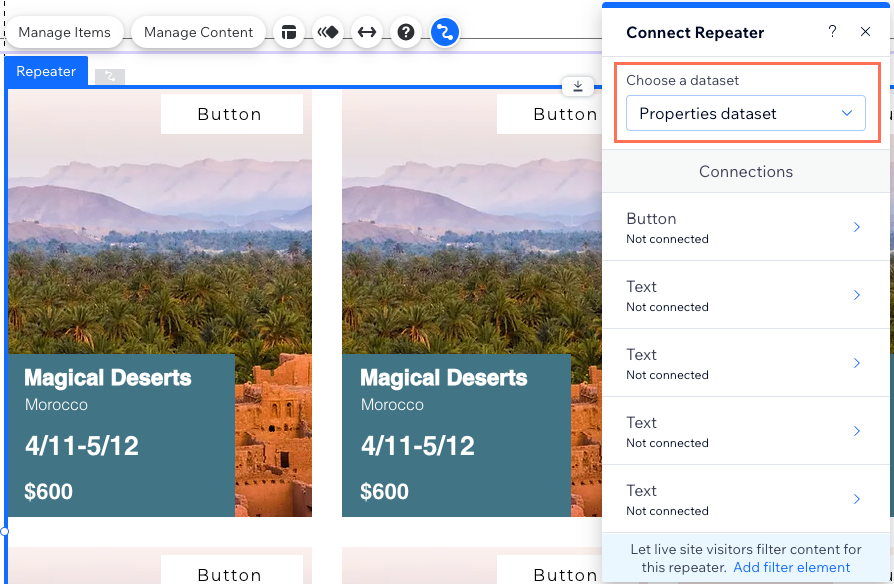
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, click Add a Dataset, then choose the collection you want to connect, give it a name and click Create.

- Link your repeater, Pro Gallery, or table to your dynamic item page:
Repeater
Pro Gallery
Table
Linking navigational buttons in dynamic item pages
Create navigational buttons that, when clicked, take visitors to the next or previous item in the dynamic item page. You can also create buttons that link back to the collection's dynamic list page.
The next or previous item that loads is determined by the dataset's filters and sort conditions. If you're using the Control item visibility setting, hidden items are not read by the dataset so their dynamic item pages do not load.
Wix Editor
Studio Editor
- Go to the dynamic item page in your editor where you want to link a button or image to the next/previous dynamic page.
- Click the relevant button or image.
- Click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection.
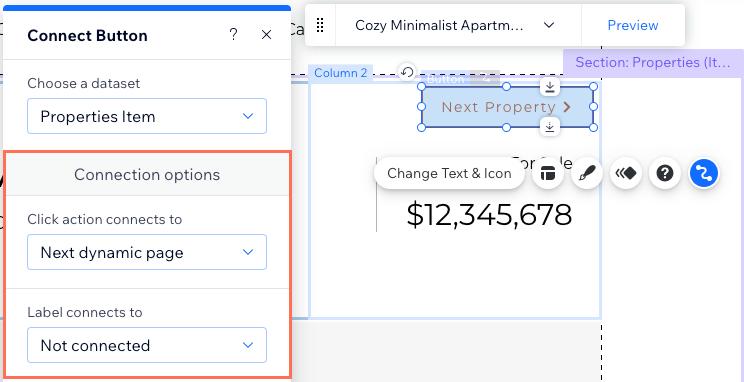
- Click the Click action connects to drop-down or the Link connects to drop-down and choose the relevant option:
- Next dynamic page: Navigate to the next dynamic item page returned by the dataset.
- Previous dynamic page: Navigate to the previous dynamic item page returned by the dataset.
- {Collection name} (List): Navigate back to your collection's dynamic list page.
- Under How does it open?, choose how the link opens: In the current window or As a new window.
- (Optional for buttons) Click the Label connects to drop-down and select a field to use it as dynamic text that changes depending on the next/previous dynamic item page.
Tip: Alternatively, you can use static text on the button by clicking the button and selecting Change Text.

FAQs
Click below for answers to common questions about linking to dynamic pages.
What is a dynamic page?
How are the URLs for my dynamic item pages created?
What are dynamic URLs?
What is a dataset?
Can I create a dynamic link that visitors click to send emails?








