Editor X: Adding and Customizing Header Scroll Effects
4 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Draw your visitors' attention to the header and make it stand out by adding scroll effects. When pinning your header to the page, you can also make it move, fade out or change colors on scroll.
In this article, learn how to add scroll effects to the header:
Adding a Sticky scroll effect to the header
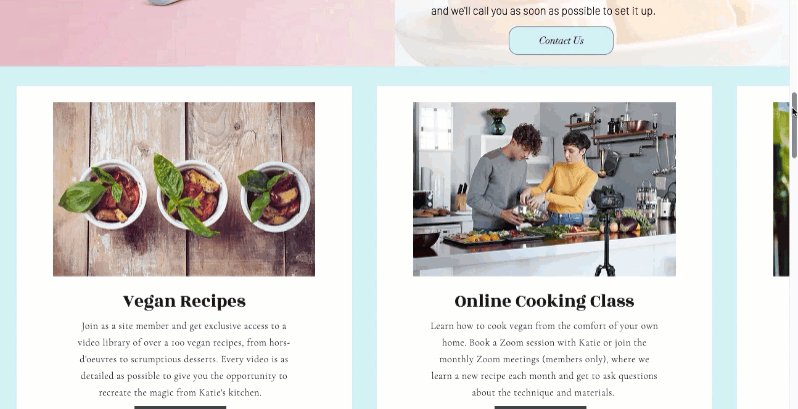
Set your header to scroll within a page. At first, visitors see the header wherever it's positioned in your page, but it "sticks" to the screen as they scroll down.
To add a sticky scroll effect:
- Select the header in your Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Sticky.
- (Optional) Add an offset value above the element which is the distance the header should always be from the top of the screen.
Adding a Pinned scroll effect to the header
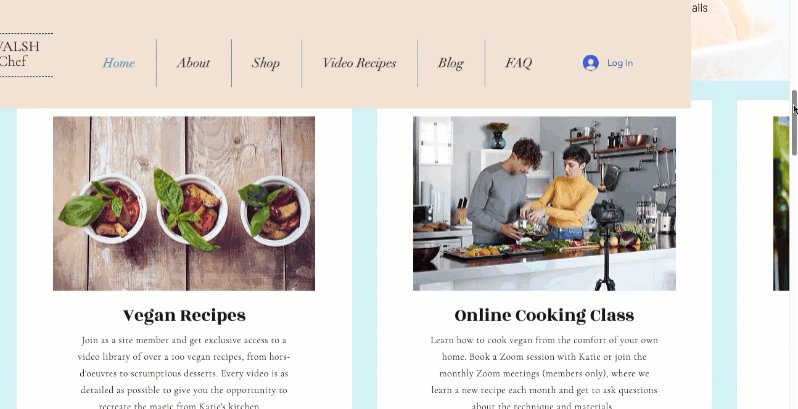
Pin your header in a fixed position as visitors scroll down the page.
To add a Pinned scroll effect:
- Select the header in your Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Pinned.

Adding transitions and fill colors on scroll
When using the Pinned scroll effect, you can create eye-catching transitions and make the header's background color change as visitors scroll down the page.
To add transitions and fill colors on scroll:
- Select the header in your Editor.
- Add the Pinned scroll effect:
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Pinned.
- Click Position in the Inspector
- Customize your header's scroll behavior by doing the following:
Make the header move on scroll
Make the header fade out
Change the header's background color
Note:
While you can set a target background color alongside a transition, it is not possible to combine Fade and Move in the same effect.

Removing a scroll effect
You can always remove a scroll effect you've previously added to the header.
To remove a scroll effect:
- Select the header in your Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Default.



