Editor X: Setting Your Section to Pinned or Sticky
3 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Want to draw attention to a specific section on your page? Add a scroll effect so it stays visible as visitors scroll up and down. Fix a section to the top, bottom or sides using the Pinned effect, or make it "stick" to the page by setting its distance from the top.
In this article, learn how to:
Adding a Pinned Scroll Effect
A pinned section stays in position when visitors scroll down. You can fix it to the top, bottom or sides of the page, and decide whether or not it should overlap the neighboring section.
Note:
To apply the Pinned effect, your section must border at least 1 edge of the page (top, bottom, rightmost or leftmost) on all breakpoints.
If it's a global section, make sure it's positioned this way across all pages that display it.
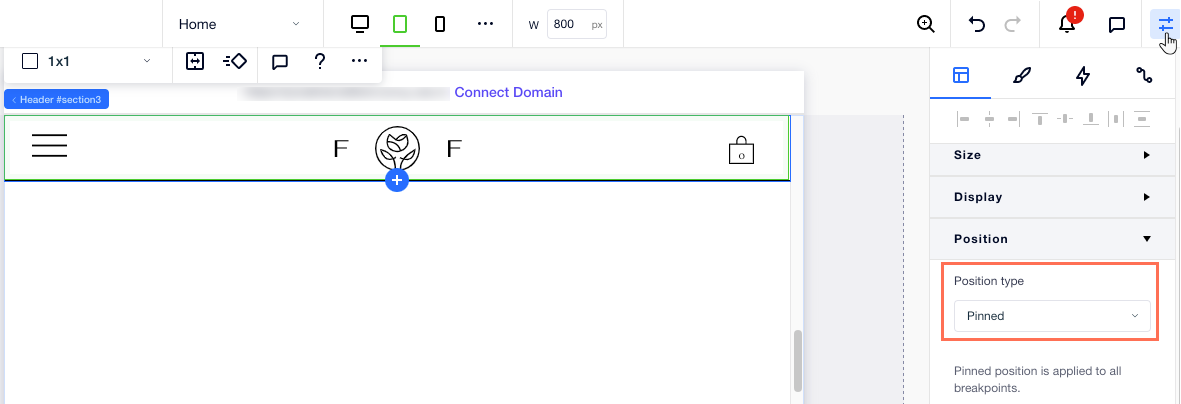
To add a Pinned scroll effect:
- Click the section in the Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down and select Pinned.
By default, a pinned section overlaps the section below it.

Adding a Sticky Scroll Effect
Add a Sticky effect to your section so it stays visible as visitors continue scrolling. At first, visitors see the section wherever you've positioned it in your page, but it "sticks" to the screen as they scroll down.
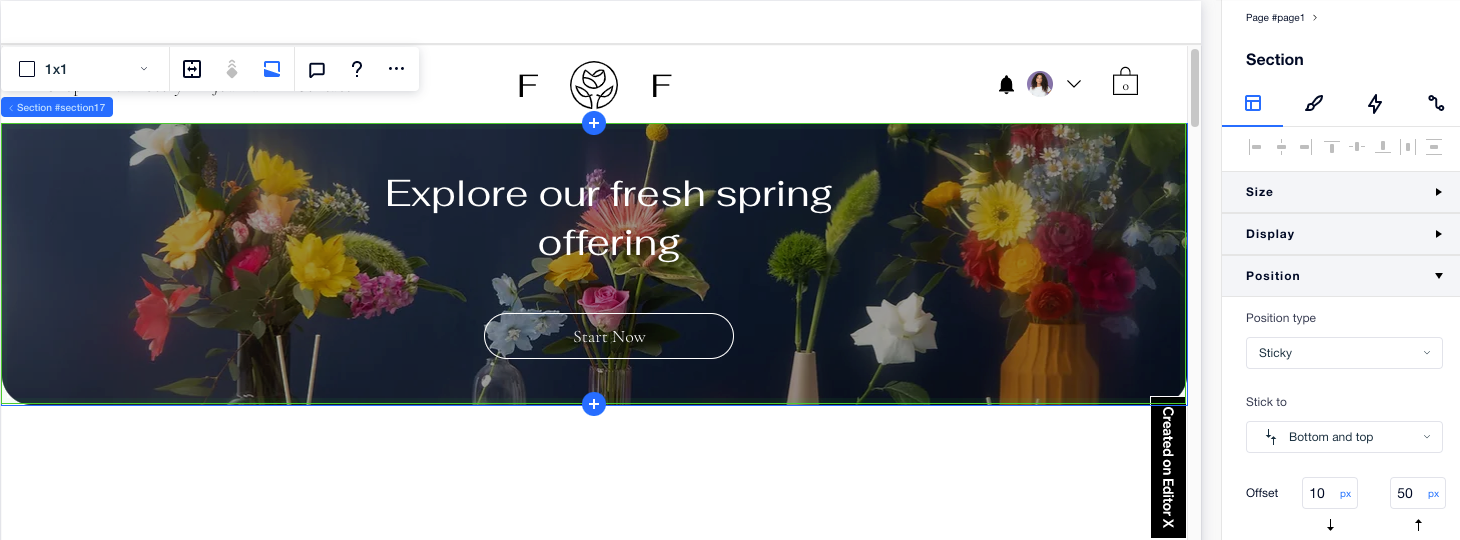
To add a sticky scroll effect:
- Click the section in the Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Sticky.
- Choose where the section sticks to: Top, Bottom, or Bottom and top.
- (Optional) Enter an offset value to create space above or below the section.
Note about the DOM order:
By default, the page's DOM order, including the section order, is automatically organized. If you want a "sticky" section to appear above others in the DOM, right-click the section, select Arrange and Bring to Front.

See it in action:
The Sticky scroll effect can only be viewed while in preview mode or on the live site.
Removing a Scroll Effect
You can always remove a scroll effect you've previously added to a section in your page.
To remove a scroll effect from a section:
- Click the section in the Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Default.
