Editor X: Setting an Element's Position to Pinned or Sticky
3 min read
In this article
- Pinning an element to the screen
- Making an element "sticky"
- Reverting to the element's default position
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Choose how elements move as visitors scroll down your site. You can position elements you want to highlight as Pinned or Sticky, so they're always visible and accessible.
In this article, learn more about:
Tip:
To enhance your visitors' experience, you can apply additional scroll effects to your images (e.g., Parallax).
Pinning an element to the screen
Keep an element in a fixed position on the screen as your visitors scroll down your site.
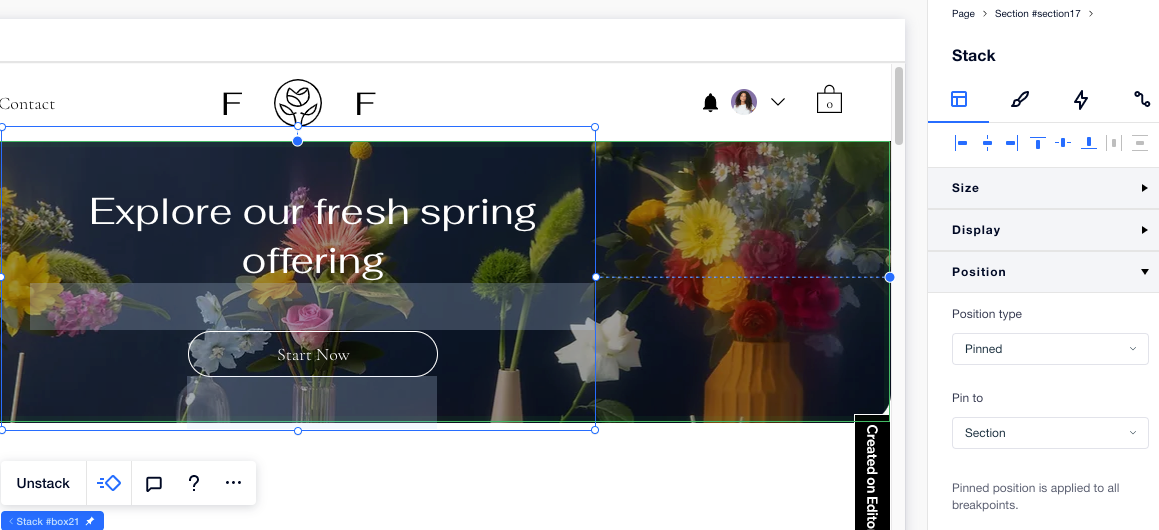
To pin an element to the screen:
- Click the element in the Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Pinned.
- Choose where to pin the element to using the drop-down next to Pin to:
- Container: The element stays fixed in place, relative to its parent container.
- Section: The element stays fixed in place as visitors scroll up and down the section.
- Page: The element stays visible and fixed in place as visitors scroll up and down the entire page.

Making an element "sticky"
Set your elements to scroll within a container or section. When visitors reach the bottom of that container or section, the element stops scrolling.
Note:
We are currently working on an update to the Sticky and Pinned positions, which is not yet available to all. If the new version is available to you, you will be able to set where the element sticks to (bottom, top or both)
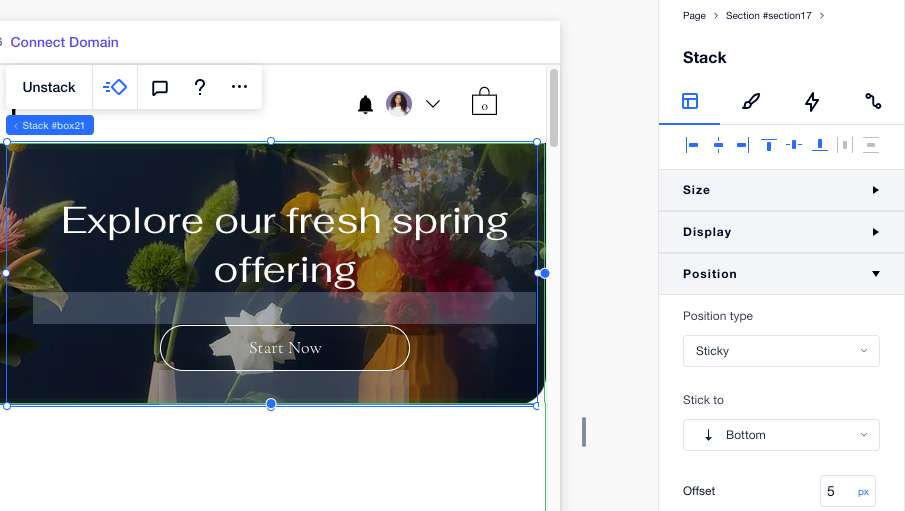
To make an element "sticky":
- Click the element in the Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Sticky.
- Choose where the section sticks to: Top, Bottom, or Bottom and top.
- (Optional) Enter an offset value to create space above or below the section.

See it in action:
The sticky scroll effect can only be viewed while in preview mode or on the live site.
Reverting to the element's default position
You can always remove the Pinned or Sticky scroll effects by changing the element's position back to default.
To revert an element to its default position:
- Click the element in the Editor.
- Click Position in the Inspector
 .
. - Click the Position type drop-down menu and select Default.
