CMS: Connecting Elements to a Collection Using a Dataset
3 min
Connect your page elements to datasets to use CMS (Content Management System) collection content with your site. Datasets are internal tools for you and site collaborators to use that do not appear on your live site.
When connecting to the CMS, choose which collection fields you want to use with each part of the page elements. You can choose to display your collection content in supported elements such as text, images, and buttons. You can also connect input elements to let site visitors filter the content they see, or submit info to your collections.
To connect an element to your collection:
Wix Editor
Studio Editor
- Go to your editor.
- Click the element you want to connect to the CMS (e.g. text, image, gallery).
- Click the Connect to CMS icon
 .
. - (Certain input elements only) Choose how you want to use the element:
- Filter content: Let site visitors filter page content.
- Collect content: Collect content submitted by site visitors.
- Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, select Add a Dataset, then choose the collection you want to connect, give the dataset a name and click Create.
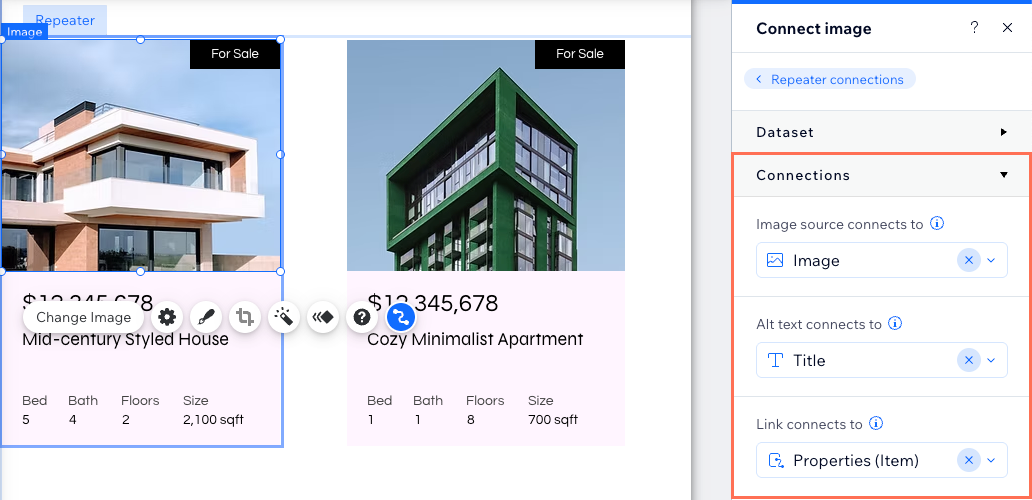
- Click the drop-downs in the panel on the right to connect each part of the element to the relevant collection fields. Select + Add if you want to create and connect a new collection field. The options vary depending on the element type.

- Click Preview at the top right to test your connections.
- Click Publish if you are ready to make the changes go live.
If you've enabled sandbox collections:
To publish sandbox collection content to your live site, make sure to sync your sandbox collection to your live collection.


