CMS: Connecting an Image to a Dataset
6 min
In this article
- Connecting an image to a dataset
- FAQs
Connect image elements to a dataset to display images from your CMS collection on your site. Datasets let you decide which collection fields connect to different parts of your image, such as the picture, alt text, or link. This is especially useful on dynamic list pages with repeaters, where each repeater item can display content from a different collection item—making it easy to manage and update visuals across your site.
Learn more about adding and setting up a dataset.
Connecting an image to a dataset
Select the image element in your editor and connect it to the dataset that connects to the collection image(s) you want to display. Then connect the image source, alt text, and link to the relevant collection fields or actions. You can add new collection fields as needed, and decide what happens when visitors click the image, including setting how links open and their rel attributes.
Wix Editor
Studio Editor
- Go to the relevant page in your editor.
- Click the image you want to connect to the CMS. Learn how to add an image.
- Click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, select Add a Dataset, then choose the collection you want to connect, give the dataset a name and click Create.
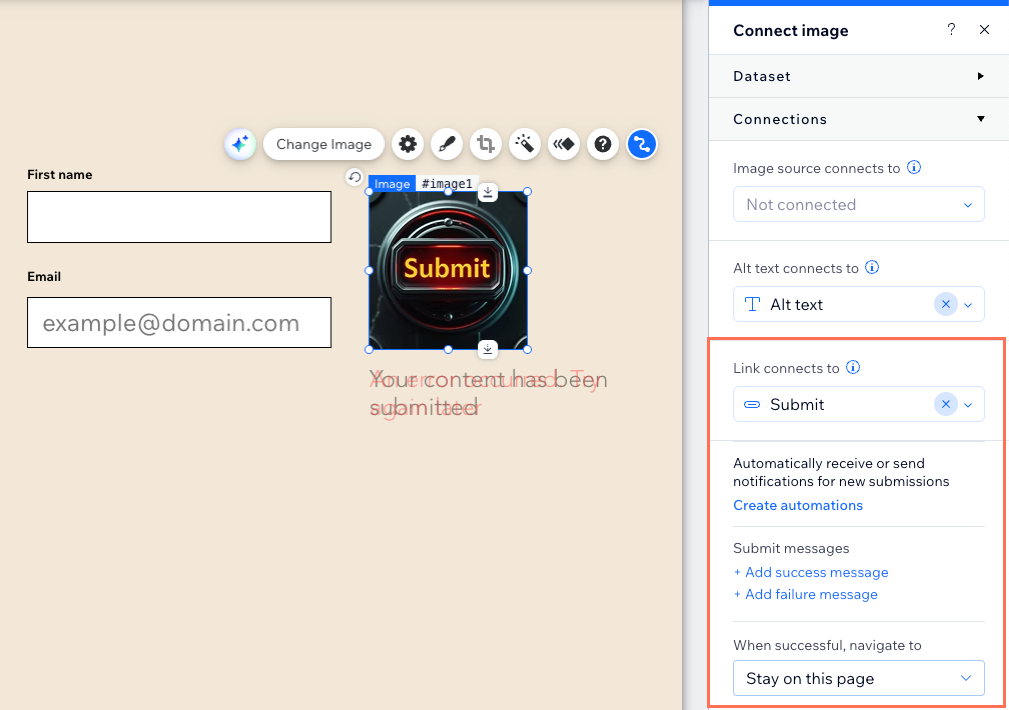
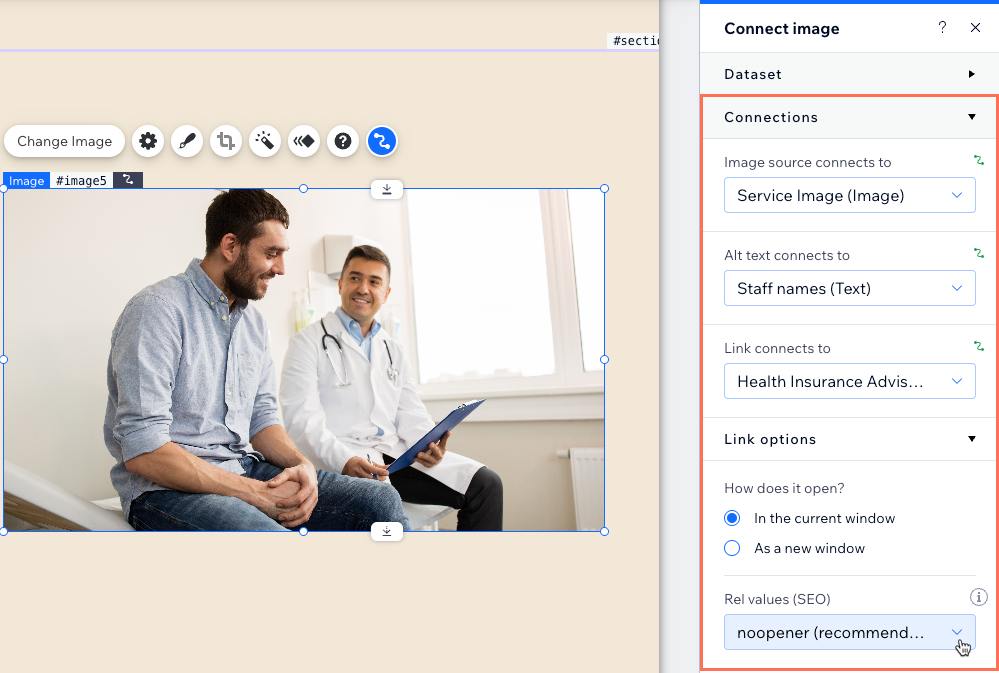
- Click the drop-downs under Connections to connect each part of the image to the relevant collection fields. Select + Add to create and connect a new collection field.
- Image source connects: Select the 'Image' field type you want to connect.
- Alt text connects to: Select the field to use as the alt text for the images. You can choose from the following field types: 'Text', 'Number', 'Date', 'Date and Time', 'Address', and 'Tags'. Learn more about CMS alt text best practices.
- Link connects to: Choose what happens when visitors click the image. You can select a dataset click action (e.g. 'Submit', 'Load More'), a dynamic page to link to, or a field to open (e.g. a document, URL, image or video).
Note: When linking to a page or URL, choose how the link opens and set the rel link attributes.

- Click Preview to test your connections.
- Click Publish if you are ready to make the changes go live.
FAQs
Click below for answers to common questions about connecting images to CMS collections.
What should I use for the image alt text?
Can I use an image as the 'Submit' button on my custom CMS form?
Can I add a tooltip to an image that appears when visitors hover over the image?
Can I display images or videos from the CMS in section backgrounds?
What is a dataset?
Can I connect multiple images to the same dataset?