CMS: Adding and Connecting Color Fields
13 min
In this article
- Adding the 'Color' field type in your collection
- Connecting text elements to the 'Color' field type
- Connecting button elements to the 'Color' field type
- Connecting section backgrounds to the 'Color' field type
- FAQs
Enhance your site's design by adding and connecting 'Color' fields in your CMS (Content Management System) collections. 'Color' fields make it possible to dynamically manage the colors of each item across your site. You can set specific colors per collection item, then use the colors in connected text elements, buttons, and section backgrounds. As a result, you can update the colors of these elements from within your collections, without manually editing each element.
Imagine you're running an online store. By using the 'Color' field, you can automatically match the background color of product sections or the text color of product names to each item's designated color.
This capability is especially useful for Partners who want to allow site collaborators to manage element colors without needing access to the editor.

Adding the 'Color' field type in your collection
Go to your CMS collection to add a 'Color' field then define the colors for each item. You may want to create a few of these fields if you want to use multiple colors for each item. For example, you could create one 'Color' field to use as a background color of a section, and create another 'Color' field to use as your text color.
To add the 'color' field type to your collection:
- Go to CMS in your site's dashboard. Alternatively, you can click CMS
 in your editor, then click Your Collections.
in your editor, then click Your Collections. - Click the relevant collection.
- Click Manage Fields.
- Click + Add Field.
- Select Color and click Choose Field Type.
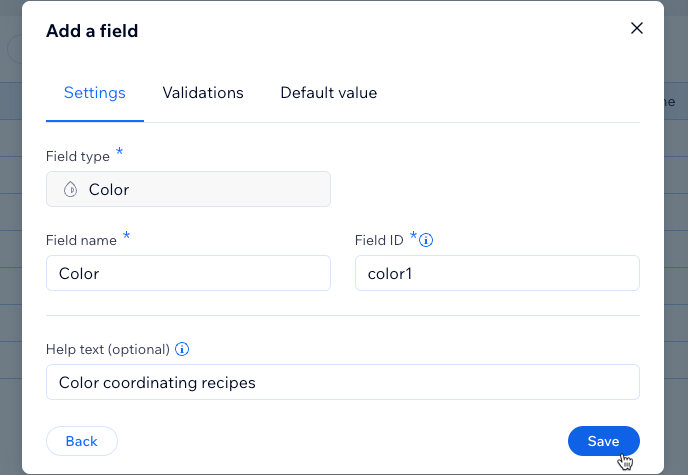
- Enter a name in the Field name field.
- (Coding only) Update the Field ID used in the site's code. You cannot update this ID later.
- (Optional) Enter Help text if you want a tooltip to appear in your collection next to the field title.
- Click Save.

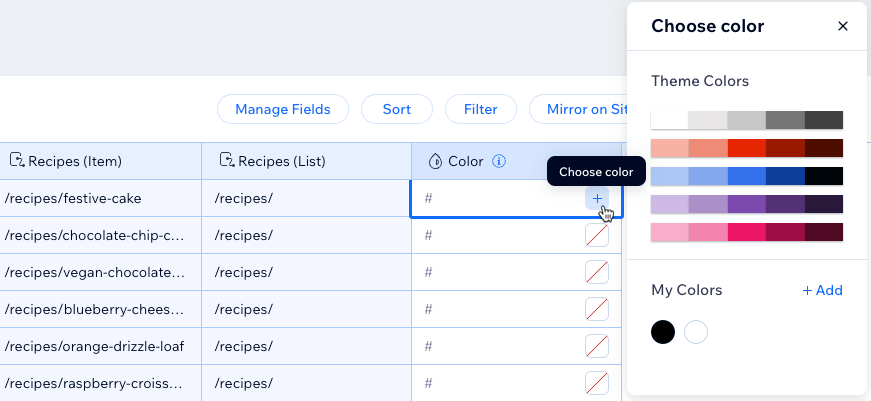
- Hover over the 'Color' field for the relevant item and click the Choose color icon
 .
.
Tip: If you want to paste a HEX number instead of selecting a color, click the field itself and paste the HEX number.

- Choose a color from your site's theme colors or from your saved colors.
Tip: Click + Add next to My Colors to add a new custom color. - Repeat steps 10-11 for each item in your collection.
Tip:
Learn how to set default colors for each collection item's 'Color' field.
Connecting text elements to the 'Color' field type
Once you have added the 'Color' field to your collection, you can connect text elements to it. This allows the color of the text to change based on the 'Color' field of the item displayed.
Note:
It is not yet possible to connect the following text elements to the 'Color' field type: Collapsible text, text marquee, or text mask.
Wix Editor
Studio Editor
- Go to the relevant page in your editor.
- Add a text element to your page:
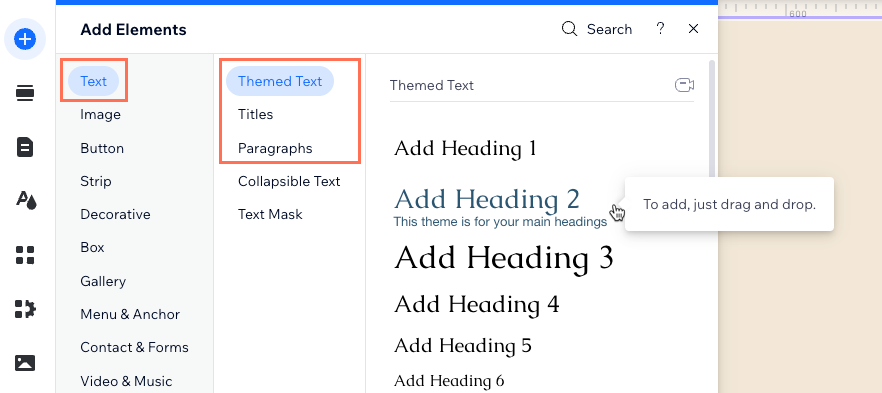
- Click Add Elements
on the left side of the editor.
- Click Text.
- Click the type of text you want to add: Themed Text, Titles, or Paragraphs
- Click and drag your chosen text to add it to the page.
- Click Add Elements

- Click the Connect to CMS icon
 on the text element.
on the text element. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, click Add a New Dataset, then choose the collection you want to connect.
- Click the Text connects to drop-down and select the field you want to connect.
Tips:
- You can connect text elements to the following types of collection fields: Text, number, URL, Boolean, date, date and time, rich text, address, tags, and time.
- Select Item Count if you want the text to display the total number of items retrieved by the dataset.
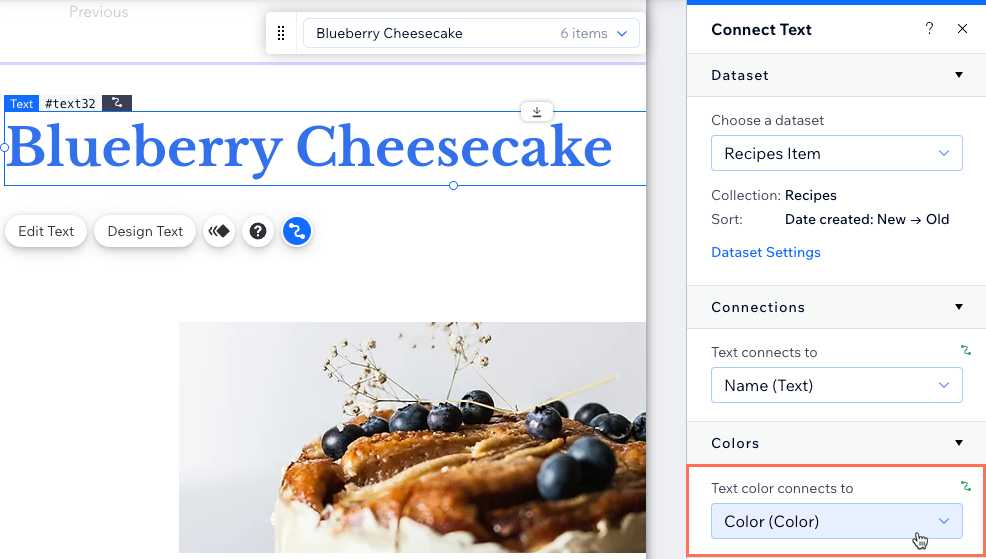
- Click the Text color connects to drop-down and select the 'Color' field you want to connect to the text.

- Click Preview to test your connections.
- Click Publish if you are ready to make the changes go live.
Connecting button elements to the 'Color' field type
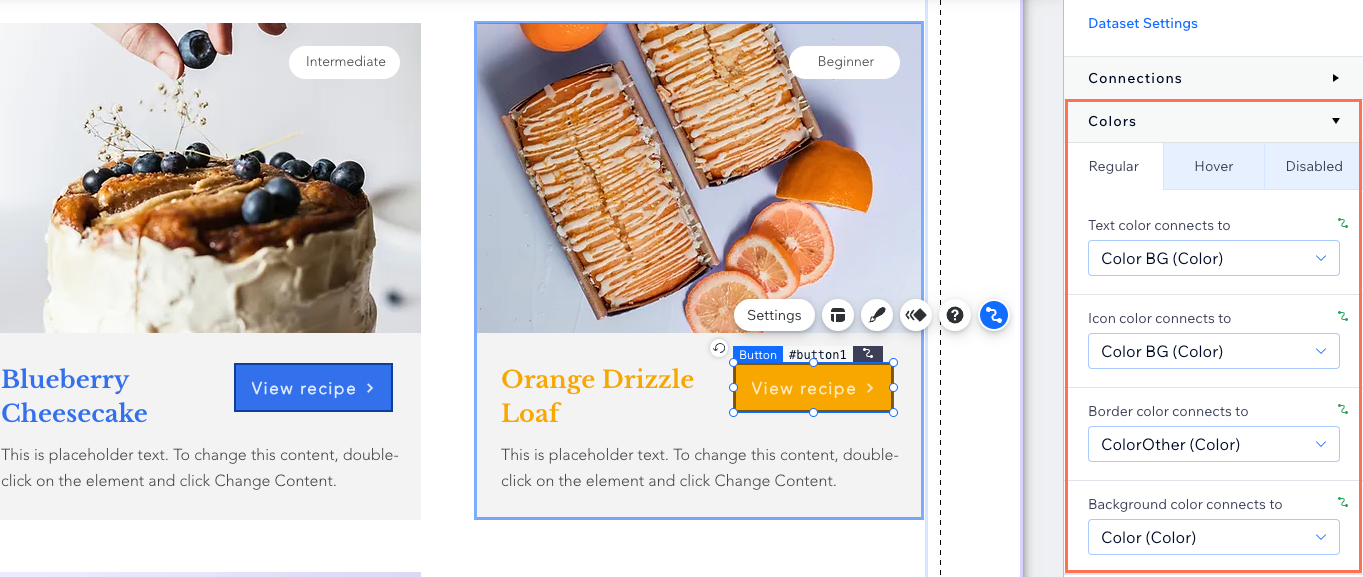
Connect buttons to 'Color' fields to manage the button colors directly from your CMS collections. You can connect specific button states (regular, hover, and disabled) to different 'Color' fields. In each button state, you can choose which 'Color' fields to use for the button text, icon, border, and background.
Wix Editor
Studio Editor
- Go to the relevant page in your editor.
- Click the button you want to connect to the CMS. Learn how to add a button.
- Click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, click Add a Dataset, then choose the collection you want to connect, give the dataset a name and click Create.
- Click the Click action connects to drop-down and select the relevant option. Learn more about connecting button click actions.
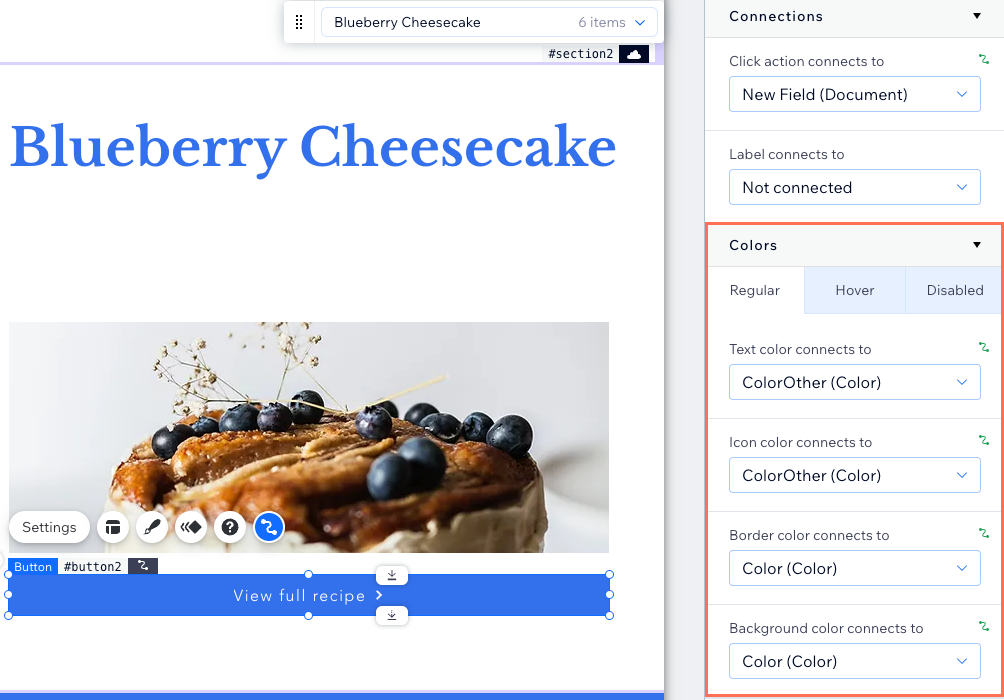
- Scroll down to Colors in the Connect Button panel on the right.
- Click relevant tab to choose which button state you want to connect: Regular, Hover, or Disabled
- Click the relevant drop-down menus to select the 'Color' field(s) you want to connect:
- Text color connects to: Connect a 'Color' field to the color of the text characters.
- Icon color connects to: Connect a 'Color' field to the button icon (if your button has an icon).
- Border color connects to: Connect a 'Color' field to the border color.
- Background color connects to: Connect a 'Color' field to the background color of the button.

- Repeat steps 7-8 for each button state that you want to connect to a 'Color' collection field.
- Click Preview to test your connections.
- Click Publish if you are ready to make the changes go live.
Connecting section backgrounds to the 'Color' field type
Connect the background color of a section to a 'Color' field in your CMS collection. This allows dynamic changes to the section's background color, based on the item displayed and its connected 'Color' field.
Wix Editor
Studio Editor
- Go to the relevant page in your editor.
- Select the section that you want to connect to a 'Color' collection field.
- Click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, click Add a Dataset, then choose the collection you want to connect, give the dataset a name and click Create.
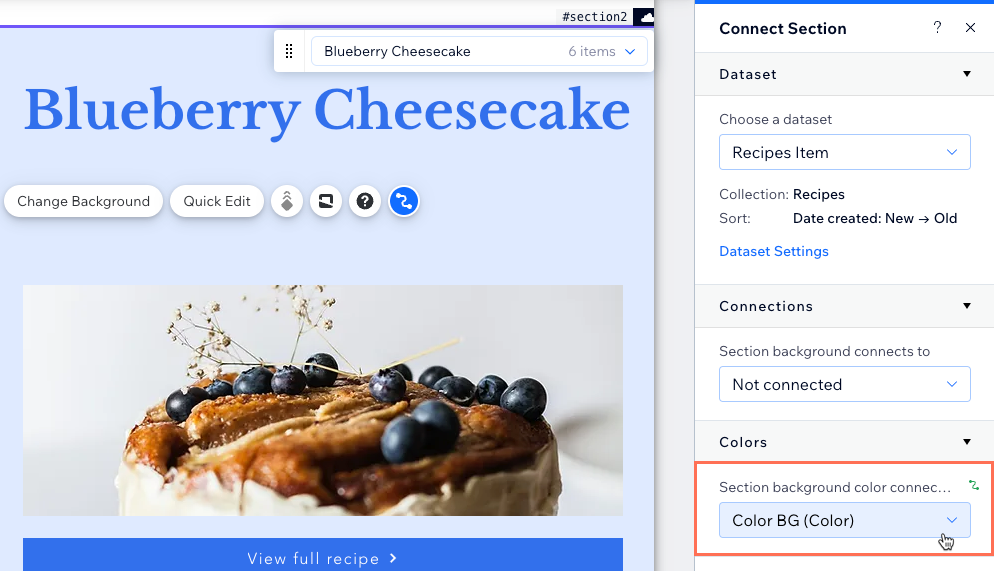
- Under Connections, leave the Section background connects to drop-down set to Not connected.
Tip: Alternatively, connect to an 'Image' field type that contains images with transparent backgrounds. This allows the background color to show through the transparent areas of the image. - Under Colors, click the Section background color connects to drop-down and select the 'Color' field you want to connect.

- Click Preview to test your connections.
- Click Publish if you are ready to make the changes go live.
FAQs
Click below for answers to common questions about using the 'Color' field type.
What happens if I set breakpoint rules for colors in the Studio Editor?
How does connecting a 'Color' field affect an AB pattern applied to a repeater in the Studio Editor?
What if I have CSS color rules applied in the Studio Editor?
What happens if I change the color of a 'Color' field in the CMS collection?
What if I want to disconnect an element from a 'Color' field?
Can I require that the 'Color' field is set for each item in my collection?
Can I add a default color to my 'Color' field type?
Can I connect CSS styling of elements in the Studio Editor to CMS collections?


