CMS: Eine Texteingabe hinzufügen und einrichten
11 Min.
In diesem Artikel
- Schritt 1 | Ein Texteingabeelement hinzufügen und einrichten
- Schritt 2 | Die Texteingabe mit dem CMS verknüpfen
- Häufig gestellte Fragen (FAQs)
Füge eine Texteingabe, ein Textfeld oder ein Rich-Text-Feld hinzu, um Antworten deiner Besuchern zu erfassen, zum Beispiel E-Mail-Adressen oder Telefonnummern. Verknüpfe das Textelement mit dem entsprechenden Feld der Sammlung und füge einen „Einreichen“-Button hinzu, auf den Besucher klicken, um die Daten einzureichen.

Bevor du loslegst:
Du musst das CMS (Content Management System) hinzufügen, falls du dies noch nicht getan hast.
Schritt 1 | Ein Texteingabeelement hinzufügen und einrichten
Füge eine Texteingabe hinzu, die eine einzelne Zeile für Eingaben verwendet, oder ein Textfeld, das einen größeren Bereich bietet, um mehrere Textzeilen hinzuzufügen. Passe dann die Einstellungen, das Layout und das Design der Eingabe an deine Website an.
Wix Editor
Studio Editor
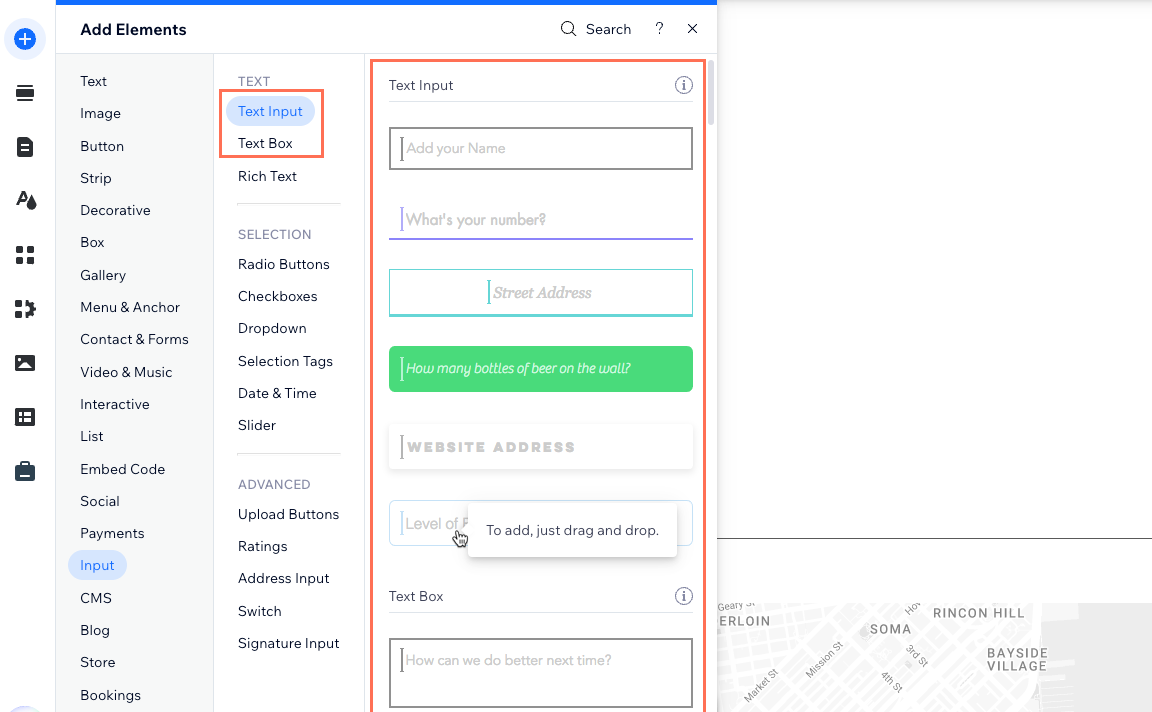
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke auf die Art der Texteingabe, die du hinzufügen möchtest:
- Texteingabe: Ermögliche Besuchern, Text in einem Feld mit einer einzigen Zeile einzugeben oder zu bearbeiten.
- Textfeld: Ermögliche Besuchern, Text in einem Feld einzugeben oder zu bearbeiten, das mehrere Eingabezeilen zulässt.

- Klicke auf das Texteingabeelement deiner Wahl und ziehe es auf die Seite.
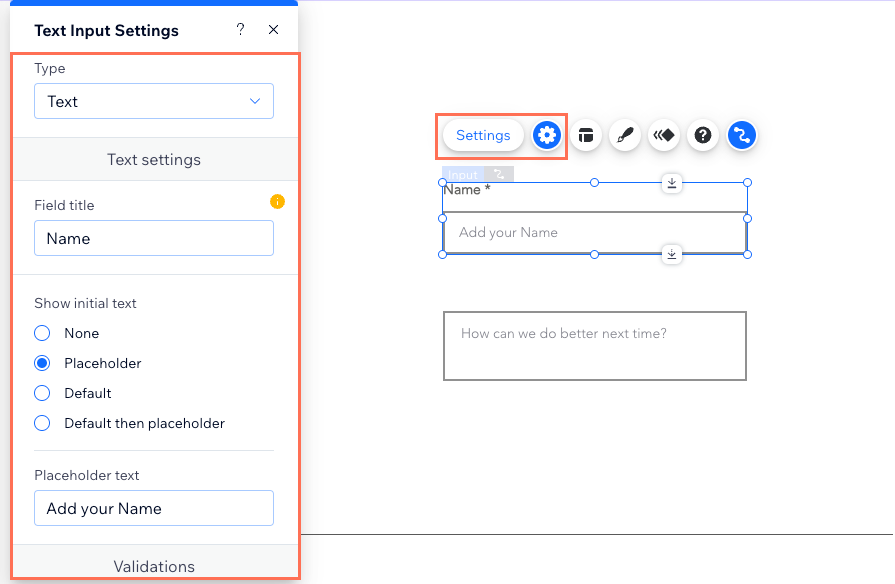
- Klicke auf dem Eingabeelement auf Einstellungen und bearbeite Folgendes:
- Typ: (Nur Texteingabeelemente) Wähle die Art von Informationen aus, die die Texteingabe zulässt:
- Text: Erlaube alle Zeichentypen in der Eingabe, wie zum Beispiel Namen, Adressen oder andere Informationen, die keinem Muster folgen.
- Passwort: Verdecke alle Zeichen, die in das Passwortfeld eingegeben wurden.
- Zahl: Erlaube nur Ziffern in der Eingabe.
- E-Mail-Adresse: Erlaube nur E-Mail-Adressen. Wenn ein ungültiges E-Mail-Adressformat eingegeben wird, warnt ein Tooltipp den Nutzer.
- URL: Erlaube nur Webadressen. Wenn ein ungültiges URL-Format eingegeben wird, warnt ein Tooltipp den Nutzer.
- Telefonnummer:Erlaube alle Zeichentypen in der Eingabe.
- Feldtitel: Gib einen Titel ein, der über dem Eingabeelement angezeigt wird.
- Ursprungstext anzeigen: Wähle den Ursprungstext, der in dem Feld angezeigt wird, und gib bei Bedarf den Platzhalter und Standardtext ein.
- Validierungen: Wähle aus den folgenden Optionen:
- Feldtyp: Wähle die entsprechenden Optionen aus:
- Pflichtfeld: Lege fest, dass Besucher vor dem Absenden einen Wert in das Feld eingeben müssen.
- Nur lesen: Lege das Element so fest, dass nur Inhalte angezeigt werden. Besucher können die Werte nicht bearbeiten, aber sie kopieren.
- Zeichenbeschränkung festlegen: Aktiviere den Schieberegler, um Besuchereinreichungen auf eine bestimmte Anzahl von Zeichen zu beschränken und gib dann die maximale Anzahl an Zeichen ein.
- Mustervalidierung hinzufügen: (Nur Texteingabeelemente) Aktiviere den Schieberegler und gib Regex-Code ein, um deine eigene Mustervalidierung zur Standardvalidierung des Browsers hinzuzufügen.
- Fehlermeldungsformat: Wähle aus, wie Fehlermeldungen angezeigt werden: Inline oder Tooltipp.
- Feldtyp: Wähle die entsprechenden Optionen aus:
- Typ: (Nur Texteingabeelemente) Wähle die Art von Informationen aus, die die Texteingabe zulässt:

- Klicke auf das Symbol für Layout
 , um die Einrückung, den Abstand, die Textrichtung und die Ausrichtung zu bearbeiten.
, um die Einrückung, den Abstand, die Textrichtung und die Ausrichtung zu bearbeiten. - Klicke auf das Symbol für Design
 , um ein voreingestelltes Design zu wählen. Klicke dann auf Design anpassen, um das Design weiter anzupassen.
, um ein voreingestelltes Design zu wählen. Klicke dann auf Design anpassen, um das Design weiter anzupassen.
Schritt 2 | Die Texteingabe mit dem CMS verknüpfen
Verknüpfe deine Texteingabe mit einem Datensatz, der mit der Sammlung und dem Feld verknüpft ist, in dem du die Einreichungen speichern möchtest. Passe bei Bedarf den Datensatz-Modus und die Sammlungsberechtigungen an. Füge anschließend einen „Einreichen“-Button hinzu, auf den Besucher klicken müssen, um ihre Eingaben an deine Sammlung zu senden.
Wix Editor
Studio Editor
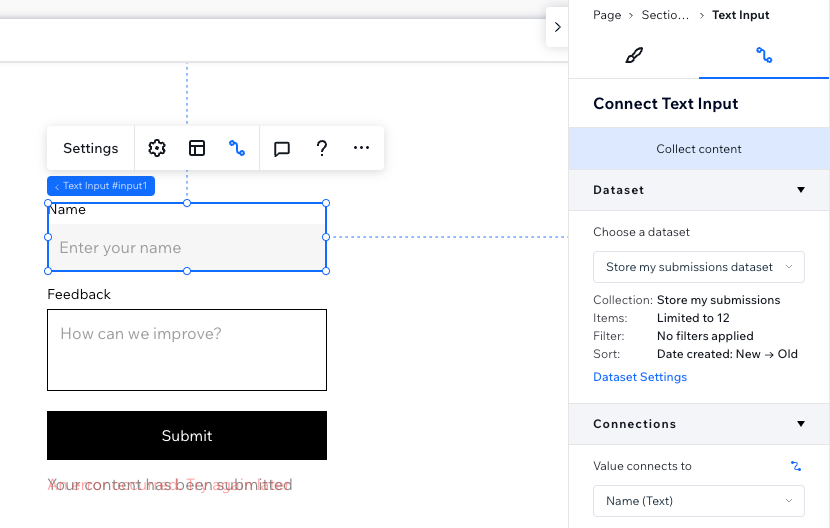
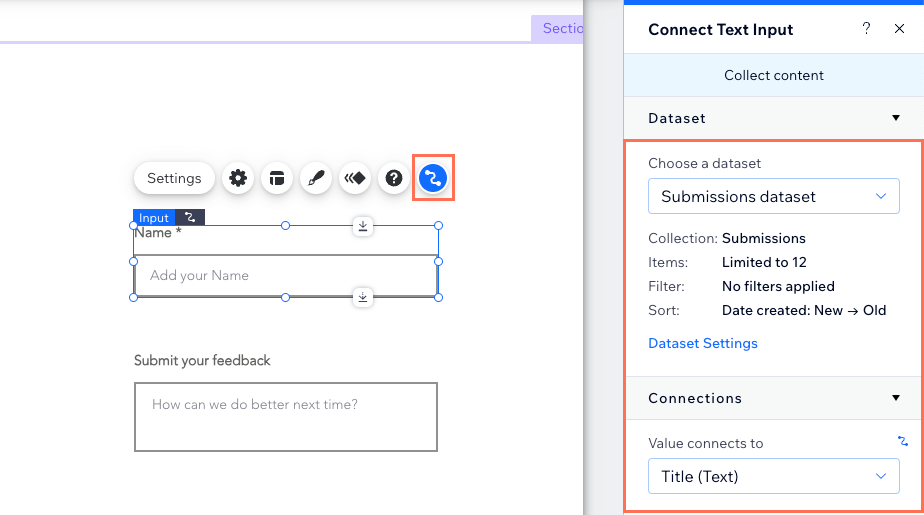
- Klicke in deinem Editor auf das entsprechende Texteingabeelement.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Aufklappmenü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Alternativ kannst du auf Datensatz hinzufügen klicken. Wähle dann die Sammlung, die du verknüpfen möchtest, gib dem Datensatz einen Namen und klicke auf Erstellen.
- Klicke auf das Dropdown-Menü Wert verknüpft mit und wähle das Sammlungsfeld aus, in dem du die Texteingabeeinreichungen speichern möchtest.
Tipp: Wähle + Hinzufügen, um ein neues Sammlungsfeld hinzuzufügen, in dem die Einreichungen gespeichert werden.

- Lege den Datensatz-Modus und die Sammlungsberechtigungen fest:
- Klicke im Panel auf der rechten Seite auf Datensatzeinstellungen.
- (Optional) Klicke neben Berechtigungen auf die Berechtigungsart, um festzulegen, wer Sammlungsinhalte anzeigen, hinzufügen, aktualisieren oder löschen kann.
- Klicke auf das Dropdown-Menü Datensatz-Modus und wähle die entsprechende Option:
- Schreiben: Verknüpfte Eingabeelemente können neue Elemente zur Sammlung hinzufügen, aber keine vorhandenen bearbeiten.
- Lesen & schreiben: Verknüpfte Elemente können vorhandene Elemente in der Sammlung aktualisieren. Wenn du einen „Neu“-Button verknüpfst, können Besucher diesen verwenden, um vorhandene Elemente zu aktualisieren und neue zu deiner Sammlung hinzuzufügen.
- Erstelle einen „Einreichen“-Button, den Besucher anklicken, um ihre Antworten einzureichen.
Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf häufig gestellte Fragen zu Texteingabeelementen.
Kann ich das Texteingabeelement als Filter oder Suchleiste verwenden?
Warum ist mein Texteingabefeld ausgegraut, wenn Besucher versuchen, dort Text einzugeben?
Wie behebe ich das Problem, dass Formulareinreichungen nicht in der CMS-Sammlung gespeichert werden?
Kann ich automatisieren, was passiert, wenn ich Formulareinreichungen erhalte?
Kann ich Formulareinreichungen in einer Tabelle, Galerie oder einem Repeater anzeigen?
Wie kann ich Mitgliedern erlauben, ihre eigenen Einreichungen zu aktualisieren?
Wie verknüpfe ich mehrere Formulare mit einer einzigen CMS-Sammlung?


 und überprüfe, dass es ordnungsgemäß mit den entsprechenden Feldern im Datensatz verknüpft ist. Achte darauf, dass die Feldtypen mit der
und überprüfe, dass es ordnungsgemäß mit den entsprechenden Feldern im Datensatz verknüpft ist. Achte darauf, dass die Feldtypen mit der