Studio Editor: Elemente hinzufügen
3 min
In diesem Artikel
- Ein Element hinzufügen
- Arten von Elementen
Elemente machen den Inhalt der Website aus. Dazu gehören Text, Buttons, Formulare, Bilder und vieles mehr. Du kannst sie alle im „Elemente hinzufügen“-Panel finden und die Designs auswählen, die den Bedürfnissen deines Kunden entsprechen.
Ein Element hinzufügen
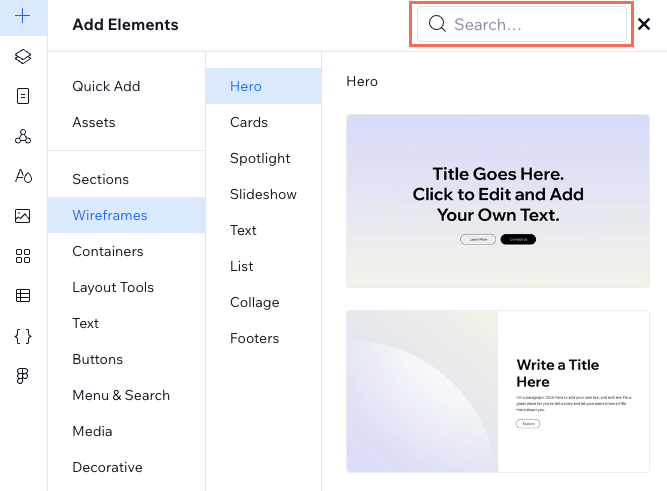
Die Elemente im „Elemente hinzufügen“-Panel sind in Kategorien und Unterkategorien aufgeteilt, sodass du leichter findest, wonach du suchst. Du kannst auch die Suchleiste verwenden, um Elemente schnell zu finden.
Um Elemente hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf eine Elementkategorie.
- Klicke auf die entsprechende Unterkategorie.
- Klicke auf ein Element oder ziehe es auf die Seite.

Arten von Elementen
Stöbere durch die folgenden Kategorien im „Elemente hinzufügen“-Panel:
Kategorie | Was die Kategorie bietet |
|---|---|
Schnell hinzufügen | Diese gängigen Elemente können dir helfen, effizienter und schneller eine Website zu erstellen, anstatt jedes Mal im „Elemente hinzufügen“-Panel zu suchen. |
Design-Kits | Diese Kits bieten vorgefertigte Elemente und Abschnitte, die jeweils auf eine einzigartige Ästhetik zugeschnitten sind. Einige Abschnitte enthalten auch interessante Animationen – fahre mit der Maus über einen Abschnitt in einem Design-Kit, um eine Vorschau zu erhalten. |
Wir haben unzählige schöne vorgefertigte Seitenabschnitte, die dir den Einstieg erleichtern. Diese Presets sehen auf allen Bildschirmgrößen gut aus. | |
Wireframes | Füge einen Abschnitt mit einem integrierten Wireframe hinzu, den du ganz einfach gestalten kannst. |
Eine Vielzahl von leeren, Design- und Mouseover-Containern, die dir helfen, Inhalte zu strukturieren, die zusammen gehören | |
Layout-Tools | Mit diesen Tools kannst du Gruppen ähnlicher Elemente in einem responsiven Layout anzeigen (z. B. Raster, Stapel, Repeater usw.). |
Verschiedene Textelemente für Titel und Absätze sowie Lauftext und Textmasken | |
Funktionale vorgefertigte Buttons, die Besucher motivieren, mit der Website zu interagieren. Dazu gehört auch ein Zahlungsbutton für einen schnellen und einfachen Checkout. | |
Menü & in der Suche | Eine Vielzahl von Menüs, die Besuchern die Navigation auf der Website erleichtern. Du kannst hier auch eine Suchleiste hinzufügen. |
Bilder, Videos, Animationen (Lottie und Rive) und Musik, um die Website zum Leben zu erwecken | |
Deko-Element | Formen, Vektorgrafiken, Texteffekte und Videoelemente, um die Website deines Kunden ansprechend zu gestalten |
Kontakt- & Formulare. | Verschiedene Formular-Presets, die für bestimmte Zwecke entwickelt wurden (z. B. kontaktieren, abonnieren) und Formulare, die du zuvor erstellt hast. Du kannst hier auch einen Chat-Button und ein Google-Maps-Element hinzufügen. |
Einbettung & Social Media | Elemente, mit denen du Code oder eine Website sowie ein benutzerdefiniertes Element einbetten kannst, um benutzerdefinierte HTML-Tags auf der Website deines Kunden zu verwenden. Du kannst von hier aus auch eine Social-Media-Leiste mit Links zu den Social-Media-Konten des Kunden hinzufügen. |
Eingabefeld | Mit diesen CMS-Elementen (Content Management System) kannst du deine eigenen Formulare erstellen oder Besuchern erlauben, den Inhalt der Website zu filtern. |
Bestimmte Apps von Wix haben ihre eigenen Kategorien mit vorgefertigten Elementen im Panel, die du der Website deines Kunden hinzufügen kannst:
Kategorie | Was die Kategorie bietet |
|---|---|
Füge Elemente hinzu, um den Blog deines Kunden auffallend zu gestalten und zu verbessern – wie eine Beitragsliste, ein Kategoriemenü, eine Tag-Wolke und mehr. | |
Füge Elemente hinzu, um die Interaktion deiner Kunden zu fördern – zum Beispiel eine Produktgalerie, ein Warenkorb-Symbol, einen „In den Warenkorb“-Button oder einen Währungsrechner. | |
Füge Elemente hinzu, um die Services deines Kunden zu präsentieren, zum Beispiel eine Galerie mit empfohlenen Services, eine Serviceliste, einen Kalender usw. | |
Füge Elemente hinzu, um die Veranstaltungen deines Kunden zu bewerben, zum Beispiel eine Veranstaltungsliste und einen Kalender. | |
Füge Elemente hinzu, um die Veranstaltungen deines Kunden zu bewerben, zum Beispiel eine Veranstaltungsliste und einen Kalender. | |
Füge ein Sprachmenü hinzu, um einen schnellen Zugriff auf die lokalisierten Versionen der Website zu ermöglichen. | |
Füge Elemente hinzu, die sich auf die verschiedenen Restaurant-Apps beziehen – Speisekarten, Online-Bestellungen und Tischreservierungen. | |
Füge ein Spendenformular zu der Website deines Kunden hinzu. | |
Füge eines unserer Presets hinzu, um Inhalte (einschließlich Rich Content) aus einer Sammlung zu präsentieren. Du kannst hier auch eine neue Sammlung oder einen neuen Datensatz erstellen. |
Einige dieser Kategorien (z. B. Spenden) werden möglicherweise erst dann im „Elemente hinzufügen“-Panel angezeigt, wenn du die entsprechende App zur Website deines Kunden hinzufügst.

