Einen Zahlungsbutton hinzufügen und einrichten
5 Min.
In diesem Artikel
- Schritt 1 | Einen Pay Button hinzufügen
- Schritt 2 | Deine Zahlungsmethode einrichten
- Schritt 3 | Die Einstellungen deines Buttons anpassen
- (Optional) Schritt 4 | Ein Layout für deinen Button auswählen
- (Optional) Schritt 5 | Das Design deines Buttons anpassen
- Häufig gestellte Fragen
Wichtig:
Um Online-Zahlungen mit einem Zahlungsbutton entgegenzunehmen, musst du ein Paket erwerben, mit dem du Zahlungen entgegennehmen kannst.
Füge einen Pay Button zu deiner Website hinzu, damit Kunden schnell und einfach zur Kasse gehen können. Wenn Besucher den Button anklicken, gelangen sie direkt zur Checkout-Seite, wodurch der Kaufprozess optimiert wird. Nachdem du den Button hinzugefügt hast, kannst du eine Zahlungsmethode verlinken, das Layout wählen und das Design an deine Website anpassen.

Schritt 1 | Einen Pay Button hinzufügen
Lege los, indem du einen Pay Button aus dem App-Markt zu deiner Website hinzufügst. Für eine schnelle und einfache Expresskasse kannst du mehrere Buttons zu deiner Website hinzufügen.
Um einen Zahlungsbutton zu deiner Website hinzuzufügen:
- Öffne deinen Editor.
- Klicke links im Editor auf Apps hinzufügen
 .
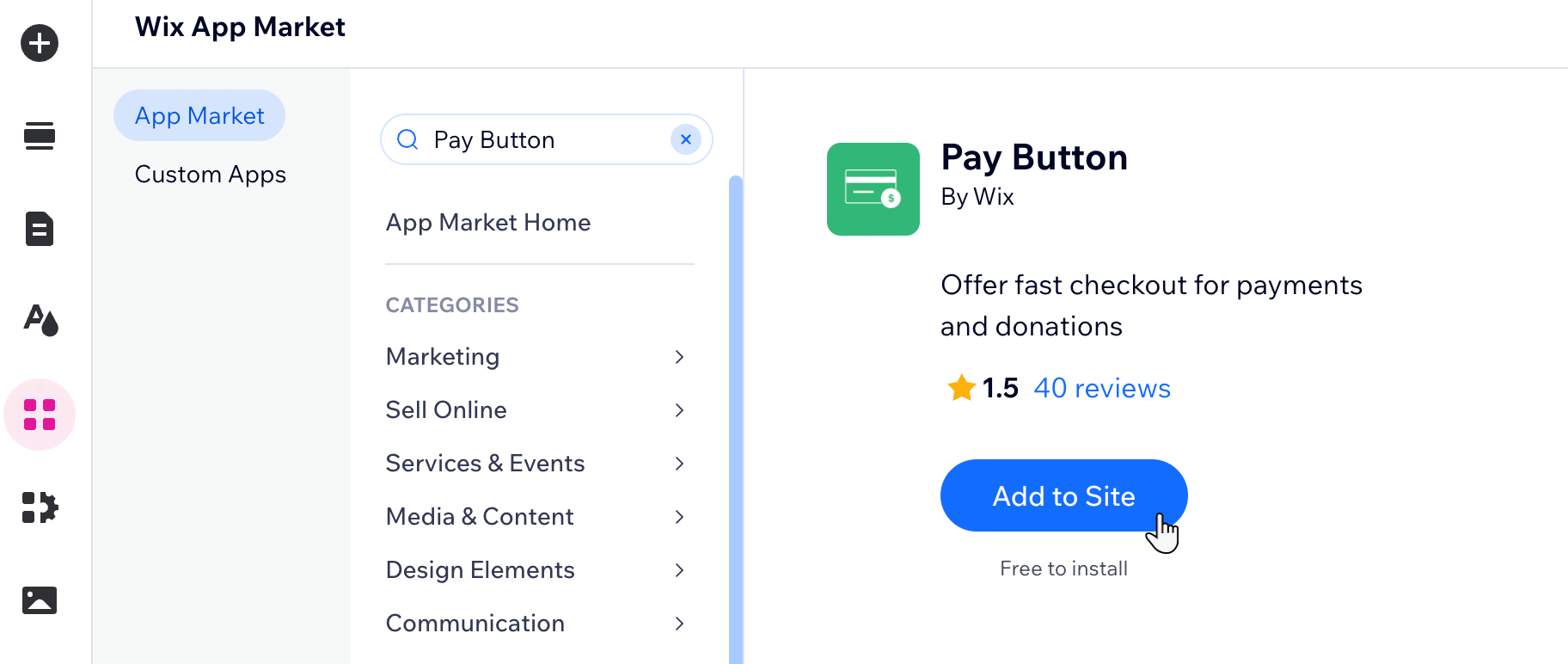
. - Suche nach der „Pay Button“-App.
- Klicke auf Hinzufügen.

Schritt 2 | Deine Zahlungsmethode einrichten
Du kannst mit dem Pay Button auswählen, wie du Zahlungen von Besuchern entgegennehmen möchtest. Wix bietet eine Reihe von Optionen, um Zahlungen entgegenzunehmen, die je nach Standort variieren.
Um eine Zahlungsmethode mit deinem Pay Button zu verbinden:
- Klicke im Editor auf den Pay Button.
- Klicke auf Zahlungsmethoden verwalten.
- Klicke neben den gewünschten Zahlungsmethoden (du kannst mehrere auswählen) auf Verbinden.
Tipp: Überprüfe den Standort deines Unternehmens oben rechts. Falls falsch, klicke auf das Aufklappmenü, um ihn zu ändern.

- Führe die entsprechenden Schritte aus, um den Einrichtungsprozess abzuschließen:
- Automatisch verbunden: Du kannst sofort beginnen, Zahlungen entgegenzunehmen; damit jedoch die Beträge ausgezahlt werden können, musst du die Einrichtung wie unten beschrieben abschließen.
- Empfohlener Anbieter: Um Zahlungen entgegennehmen zu können, musst du ein Konto erstellen oder ein vorhandenes Konto mit dem empfohlenen Anbieter verbinden:
- Klicke auf Konto einrichten.
- Verbinde dein Konto:
- Ich habe ein Konto:
- Gib deine Anmeldedaten ein.
- Klicke auf Anmelden und folge den Schritten, um dein Konto zu verbinden.
- Ich habe kein Konto:
- Klicke auf Neues Konto erstellen und folge den Schritten, um dein Konto zu erstellen.
- Ich habe ein Konto:
Schritt 3 | Die Einstellungen deines Buttons anpassen
Das Anpassen deiner Pay-Button-Einstellungen verbessert die Benutzererfahrung und steigert die Conversion-Rate. Du kannst den Button an deine Marke anpassen und so den Präferenzen deiner Kunden entsprechen.
Hinweis:
Nur Website-Eigentümer können die folgenden Einstellungen bearbeiten. Mitbearbeiter mit anderen Rollen haben keinen Zugriff auf diesen Abschnitt.
Um die Einstellungen deines Buttons anzupassen:
- Klicke in deinem Editor auf den Pay Button.
- Klicke auf Einstellungen.
- Gib unter Artikelname den Produktnamen des Produkts ein, das dein Kunde kauft.
- Gib unter Artikelpreis den Preis des Produkts ein.
Hinweis: Klicke bei Bedarf auf Währung ändern. - Bearbeite unter Buttontext den Text, der auf dem Button angezeigt wird.
- (Optional) Aktiviere den Schalter Kontrollkästchen für AGB, um einen Link zu deinen AGB anzuzeigen.
- Überprüfe die E-Mail-Adresse unter E-Mail-Benachrichtigungen. Wenn du Benachrichtigungen an eine andere E-Mail-Adresse erhalten möchtest, klicke auf Allgemeine Info, um diese zu ändern.
(Optional) Schritt 4 | Ein Layout für deinen Button auswählen
Lege fest, wie der Button auf deiner Website aussehen soll. Du kannst auswählen, wie der Text auf deinem Button angezeigt wird, und ihn an das Design deiner Website anpassen.
Um das Layout deines Buttons auszuwählen:
- Klicke in deinem Editor auf den Pay Button.
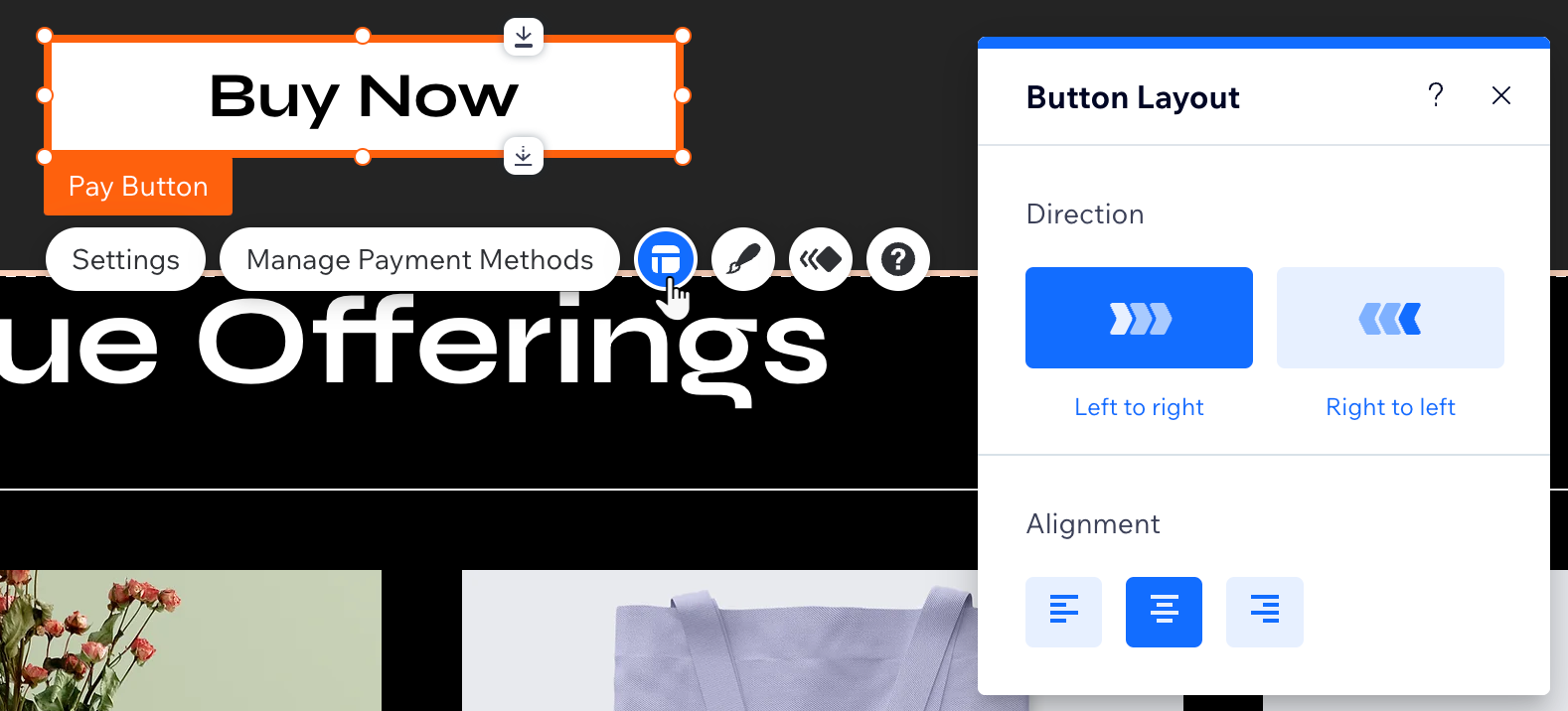
- Klicke auf das Symbol für Layouts
 .
. - Wähle die Richtung und Ausrichtung für den Buttontext aus.

(Optional) Schritt 5 | Das Design deines Buttons anpassen
Wähle ein voreingestelltes Design für deinen Zahlungsbutton oder ändere es, um es an deine Website anzupassen. Dadurch sieht deine Website einheitlicher und benutzerfreundlicher aus.
Um das Design deines Buttons anzupassen:
- Klicke in deinem Editor auf den Pay Button.
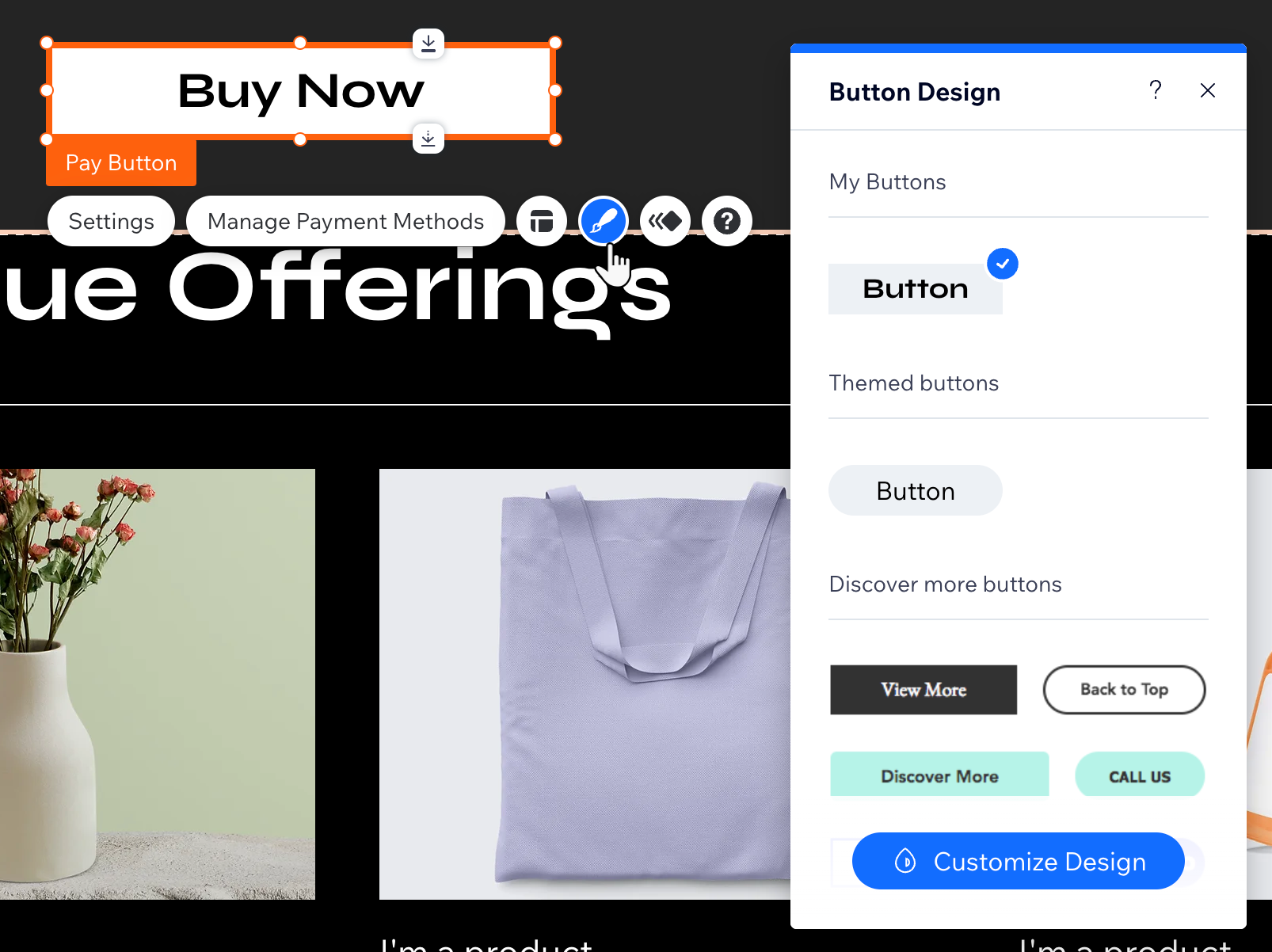
- Klicke auf das Symbol für Design
 .
. - Wähle eines der voreingestellten Designs für deinen Button.
- Klicke auf Design anpassen, um erweiterte Optionen für die Standard- und Mouseover-Ansicht zu erhalten:
- Füllfarbe & Deckkraft: Wähle die Farben und die Deckkraft des Buttons aus.
- Rand: Gestalte den Rand deines Buttons.
- Ecken: Runde die Ecken deines Buttons ab.
- Schattierung: Füge deinem Button eine Schattierung hinzu und gestalte sie.
- Text: Gestalte den Text deines Buttons.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über die Einrichtung eines Pay Buttons zu erfahren.
Kann ich mehrere Zahlungsmethoden für einen Zahlungsbutton verwenden?
Ist es möglich, Zahlungen zu verfolgen, die über den Pay Button getätigt wurden?
Wie entferne ich einen Pay Button von meiner Website?

