Studio Editor: Container verwenden
4 Min.
In diesem Artikel
- Container zu einer Website hinzufügen
- Container gestalten
- Elemente an einen Container anhängen
- Das responsive Verhalten eines Containers einstellen
- Ein Raster auf einen Container anwenden
Container sind responsive Layout-Werkzeuge, die dir helfen, Website-Inhalte zu optimieren und zu strukturieren. Du kannst sie an das Design der Website anpassen und Elemente wie Text, Medien und Buttons anhängen.
Container zu einer Website hinzufügen
Beginne damit, einen Container hinzuzufügen, der den Design- und Inhaltsanforderungen deines Kunden entspricht. Du kannst aus einer Reihe von vorgefertigten Containern und Mouseover-Containern wählen oder mit einem leeren Design von vorn beginnen.
Um einen Container hinzuzufügen:
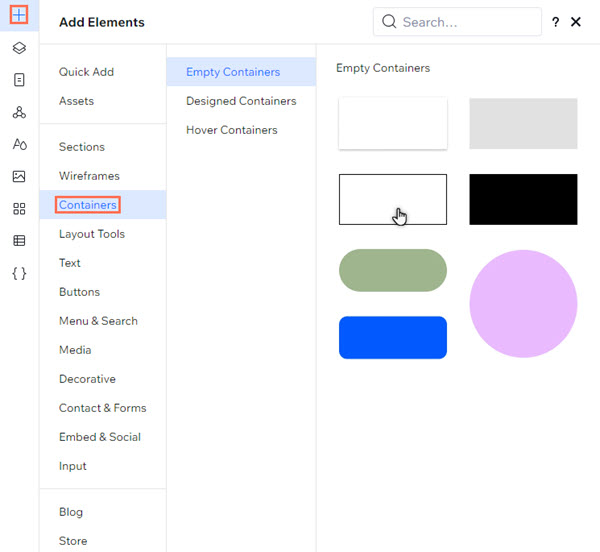
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Wähle Container aus.
- Wähle einen Container-Stil (Leer, Design oder Mouseover).
- Klicke und ziehe den ausgewählten Container, um ihn zur Seite hinzuzufügen.

Container gestalten
Passe das Design des Containers an das Design deiner Website an. Du kannst die Hintergrundfarbe ändern, den Radius festlegen und vieles mehr.
Um einen Container zu gestalten:
- Wähle den entsprechenden Container aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

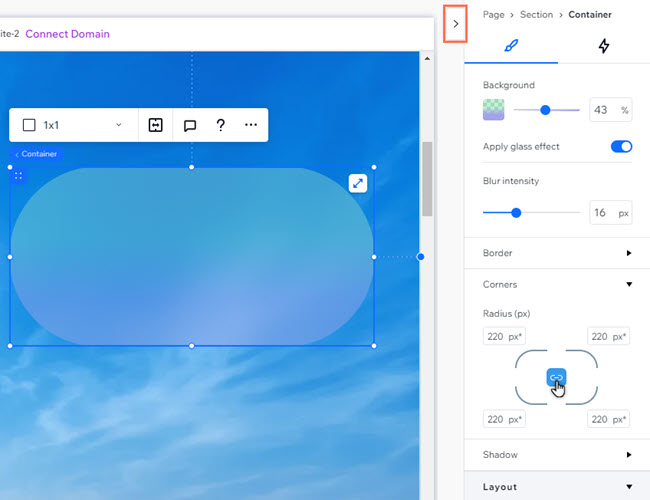
- Wähle unter Design aus, wie du den Container anpassen möchtest:
- Hintergrund: Lege den Hintergrund fest und gestalte ihn mehr oder weniger sichtbar:
- Farbe: Wähle aus den Designfarben der Website oder deinen eigenen, individuellen Farbton.
- Farbverlauf: Wende einen Farbverlauf oder einen linearen Farbverlauf auf den Container an. Du kannst die Farben, Winkel und mehr auswählen.
- Glaseffekt: Wende einen Glaseffekt auf den Container an und lege die Intensität der Unschärfe fest.
- Rand: Füge dem Container einen Rand hinzu und verwende die Optionen, um die Größe, Farbe und Deckkraft festzulegen.
- Ecken: Passe den Radius der Ecken des Containers (in px) an, um sie runder oder eckiger zu gestalten.
- Schatten: Füge einen Schatteneffekt auf dem Container hinzu und passe diesen an.
- Hintergrund: Lege den Hintergrund fest und gestalte ihn mehr oder weniger sichtbar:

Elemente an einen Container anhängen
Wenn du Elemente in einem Container platzierst, werden sie automatisch angehängt. Das bedeutet, dass du den Container und die angehängten Elemente als Ganzes ziehen und zusammen im Ebenen-Panel anzeigen kannst.
Um ein Element an einen Container anzuhängen:
- Klicke auf das entsprechende Element.
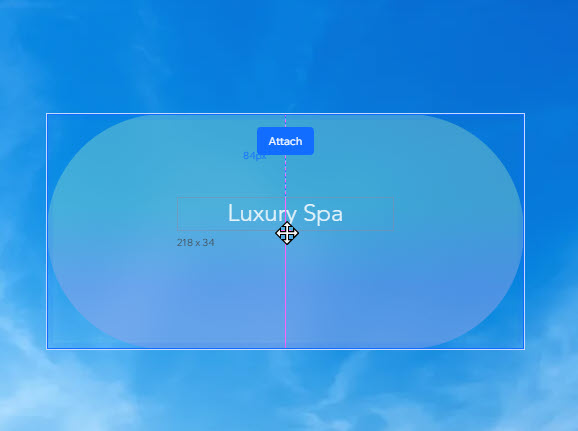
- Ziehe es an die gewünschte Position im Container.
- Lasse das Element fallen, wenn du die Nachricht Anhängen siehst.

Das responsive Verhalten eines Containers einstellen
Wenn du der Seite einen Container hinzufügst, ist bereits ein responsives Verhalten eingestellt. Das bedeutet, dass du dir keine Gedanken darüber machen musst, wie das Element auf verschiedenen Bildschirmen aussieht. Das responsive Verhalten stellt sicher, dass die Größe des Elements angepasst wird.
Möglicherweise möchtest du jedoch das responsive Verhalten ändern, wenn du ein anderes Verhalten siehst, das besser für dein Design geeignet ist.
Das responsive Verhalten eines Containers festlegen:
- Wähle den entsprechenden Container aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

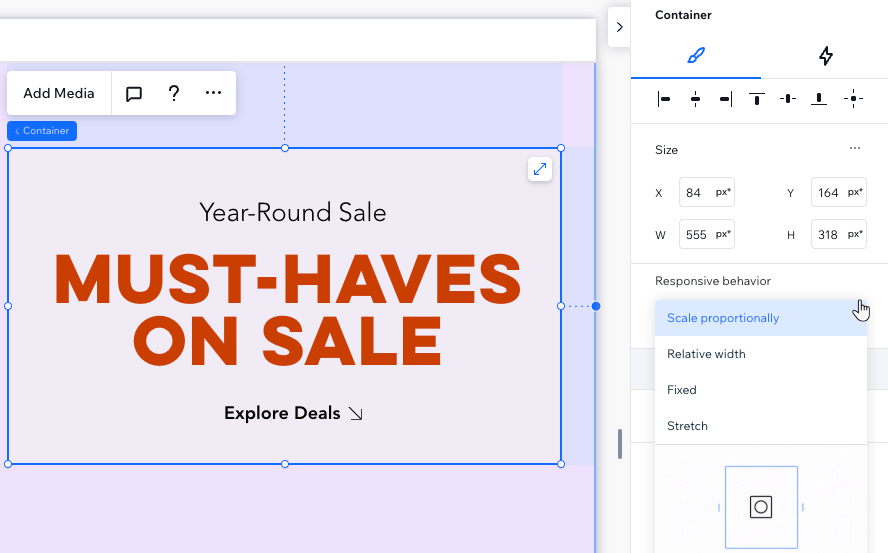
- Klicke unter Responsives Verhalten auf das Dropdown-Menü und wähle das gewünschte Verhalten aus:
- Proportional skalieren: Die Proportionen (Breite und Höhe) des Containers behalten auf allen Bildschirmen das gleiche Seitenverhältnis bei.
- Relative Breite: Die Breite des Containers ändert sich automatisch in Relation zum jeweiligen übergeordneten Element.
- Fixiert: Breite und Höhe des Containers bleiben immer gleich, sie passen sich nicht an die Bildschirmgröße an.
- Stretch: Der Container wird bei jedem Breakpoint (z. B. Zelle, Abschnitt) so gestreckt, dass er sich an sein jeweiliges Parent-Element anpasst.

Ein Raster auf einen Container anwenden
Wende erweitertes CSS Grid auf den Container an, um sein Layout zu strukturieren. Du kannst die Anzahl der Zeilen und Spalten auswählen und ihre Größe festlegen, indem du von responsive Maßeinheiten verwendest (z. B. fr, Min/max, %)
Um ein Raster auf einen Container anzuwenden:
- Wähle den entsprechenden Container aus.
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Erweitertes CSS Grid anwenden.
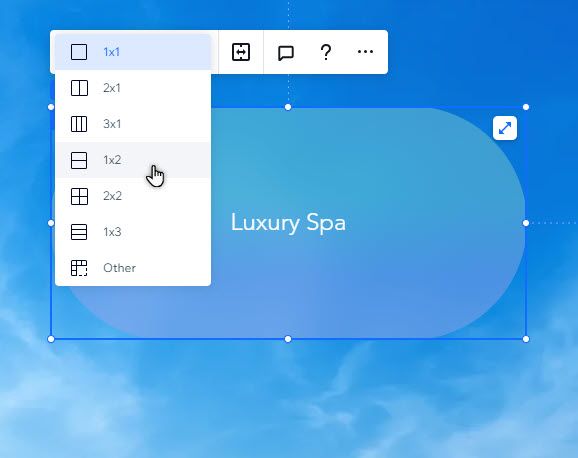
- Wähle ein Layout aus dem Dropdown-Menü 1x1 aus.
Tipp: Wähle Sonstige, wenn du deine eigene Anzahl an Zeilen und Spalten festlegen möchtest.