Studio Editor: Mit einem erweiterten CSS Grid arbeiten
8 Min.
In diesem Artikel
- Vom Abschnittsraster zu einem CSS Grid wechseln
- Ein CSS Grid auf andere Elemente anwenden
- Ein CSS Grid anpassen
- Elemente in einem Raster positionieren
- Elemente andocken
- Elemente zwischen Rasterzellen verschieben
- Tabelle der Rastereinheiten
Im Studio Editor kannst du ein erweitertes CSS Grid verwenden, um das Layout von Elementen und Abschnitten zu organisieren. Du kannst die gewünschte Anzahl der Zeilen und Spalten auswählen und ihre Größe mithilfe von responsiven Maßeinheiten festlegen (z. B. fr, Min./Max., %).
Öffne unsere Wix Studio Academy, um zusätzliche Webinare, Anleitungen und Kurse von Wix Studio anzusehen.
Vom Abschnittsraster zu einem CSS Grid wechseln
Abschnitte im Editor verfügen über ein integriertes Abschnittsraster. Es ist eine einfach zu bedienende Version des erweiterten CSS Grids, die auf derselben CSS-Logik basiert. Wenn du zu einem erweiterten CSS Grid wechselst, hast du eine genauere Kontrolle über das Layout pro Breakpoint.
Hinweis:
Sobald du den Wechsel vorgenommen hast, ist es nicht mehr möglich, zum Abschnittsraster zurückzukehren. Wenn du die Aktion jedoch gerade erst ausgeführt hast, kannst du oben rechts im Editor den Rückgängig-Button verwenden  .
.
 .
.Um vom Abschnittsraster zu einem CSS Grid zu wechseln:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

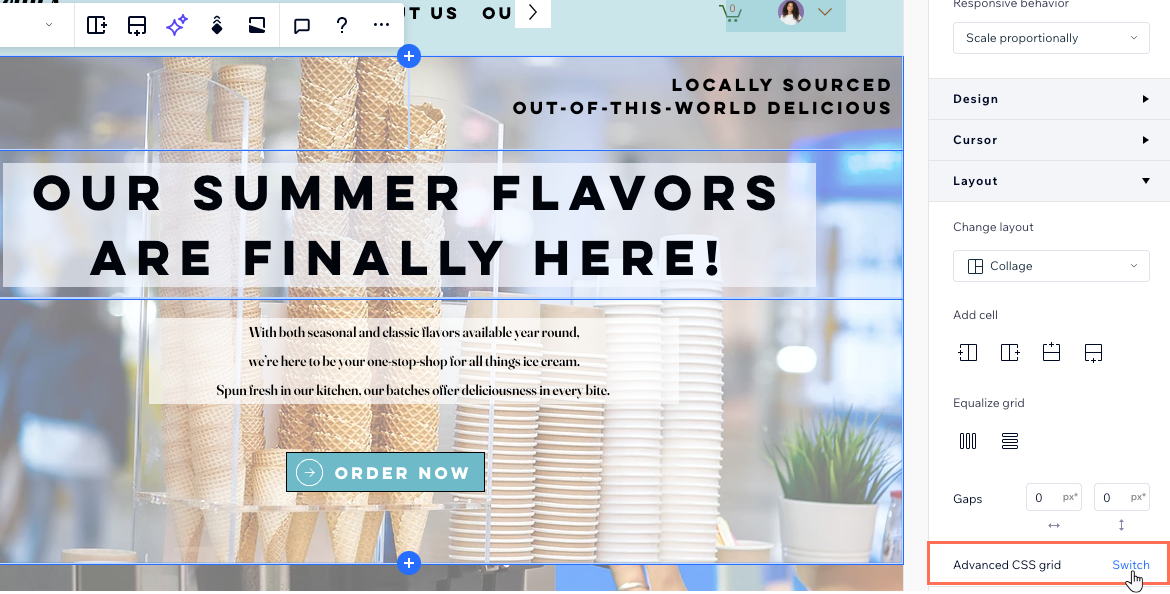
- Scrolle nach unten zu Layout.
- Klicke neben Erweitertes CSS Grid auf Wechseln.
- Klicke auf Zu CSS Grid wechseln.

Wie geht es weiter?
Passe die Zeilen, Spalten und Abstände im Inspektor-Panel an. Du kannst auch die Rasterlinien auf der Arbeitsfläche ziehen, um sie zu verschieben.
Ein CSS Grid auf andere Elemente anwenden
Du kannst ein CSS Grid auf Container-, Lightbox-, Flexbox- und Repeater-Elemente anwenden. Insbesondere beim Repeater-Element gilt dass der Rest automatisch aktualisiert wird, sobald du ein Raster angewendet hast.
Um ein CSS Grid anzuwenden:
- Wähle das entsprechende Element im Editor aus.
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Erweitertes CSS Grid anwenden.
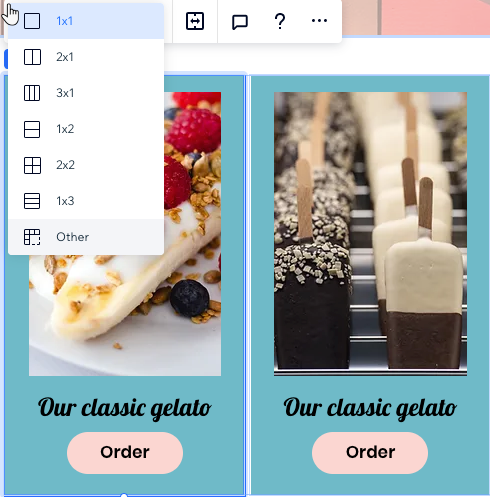
- Wähle ein Layout aus dem Dropdown-Menü 1x1 aus.
Tipp: Wähle Andere, wenn du deine eigene Anzahl an Zeilen und Spalten festlegen möchtest.

Wie geht es weiter?
Passe die Zeilen, Spalten und Abstände im Inspektor-Panel an. Du kannst auch die Rasterlinien auf der Arbeitsfläche ziehen, um sie zu verschieben.
Ein CSS Grid anpassen
Passe dein Raster an, um genau das Layout zu erhalten, das du möchtest. Du kannst die Anzahl der Zeilen und Spalten ändern, ihre Größe und die Abstände zwischen ihnen anpassen.
Um ein CSS Grid anzupassen:
- Wähle das entsprechende Element oder den Abschnitt aus.
- Wähle, wie du das Raster anpassen möchtest:
Ein anderes Layout wählen
Weitere Zeilen und Spalten hinzufügen
Die Größe deiner Spalten oder Reihen ändern
Eine Spalte oder Zeile löschen
Die Größe der Abstände bearbeiten
Hinweis:
Es ist nicht möglich, ein CSS Grid aus einem Abschnitt zu entfernen. Wenn du alle Zeilen/Spalten löschst, wird das Raster auf 1x1 zurückgesetzt.
Mit Breakpoints arbeiten:

Dein Design erweitert sich kaskadenartig vom Desktop zu den kleineren Breakpoints. Wir empfehlen, das Raster auf jeden Breakpoint zuzuschneiden, um sicherzustellen, dass die Komposition deiner Elemente einwandfrei ist. Im folgenden Beispiel haben wir ein anderes Layout pro Breakpoint festgelegt (3 Spalten auf dem Desktop vs. 3 Zeilen auf Tablets).

Elemente in einem Raster positionieren
Beim Hinzufügen von Elementen zum Raster können dir verschiedene Werkzeuge helfen, deren Platzierung genauer festzulegen.
Elemente andocken
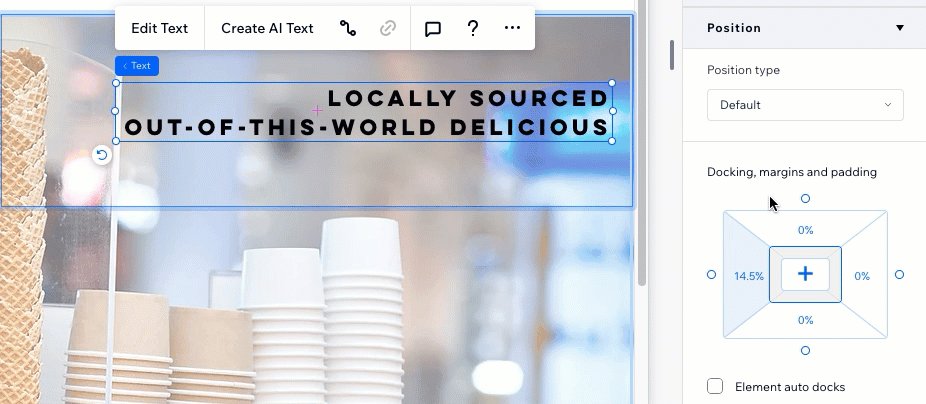
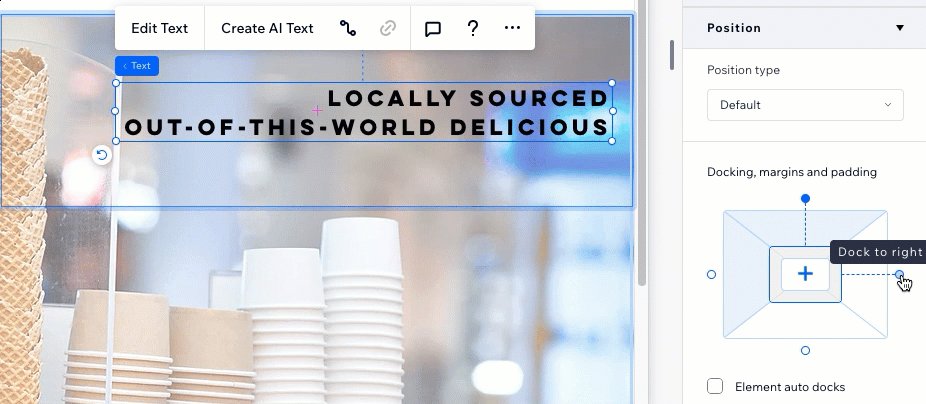
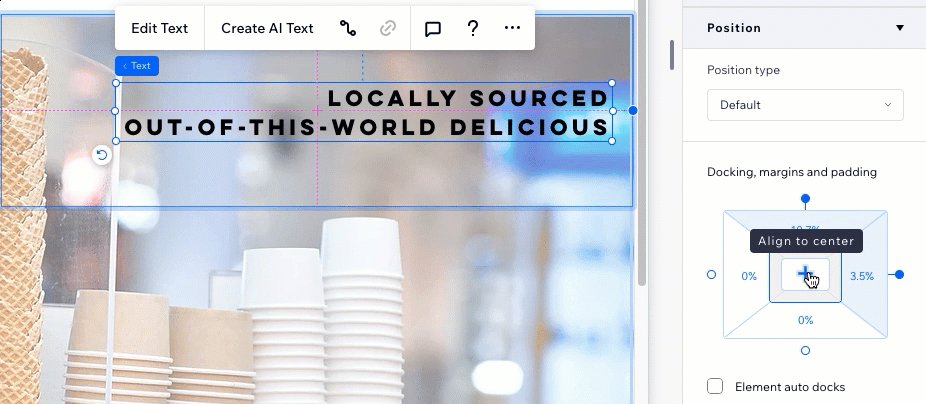
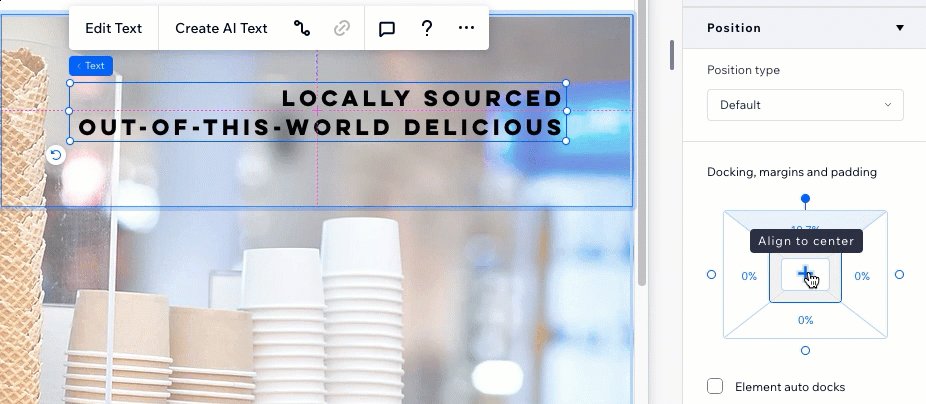
Das Andocken von Elementen an die Rasterlinien, stellt sicher, dass sie genau so positioniert werden, wie du es möchtest. Im Studio Editor werden alle Elemente automatisch angedockt, aber du kannst das Andocken manuell anpassen und Ränder hinzufügen.

Elemente zwischen Rasterzellen verschieben
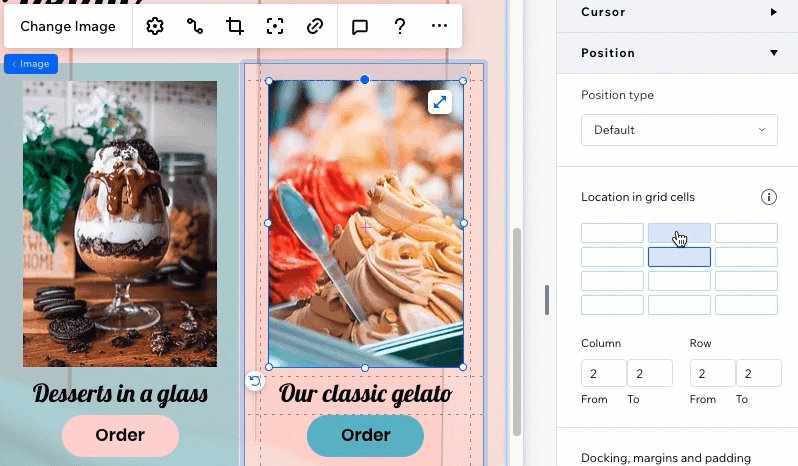
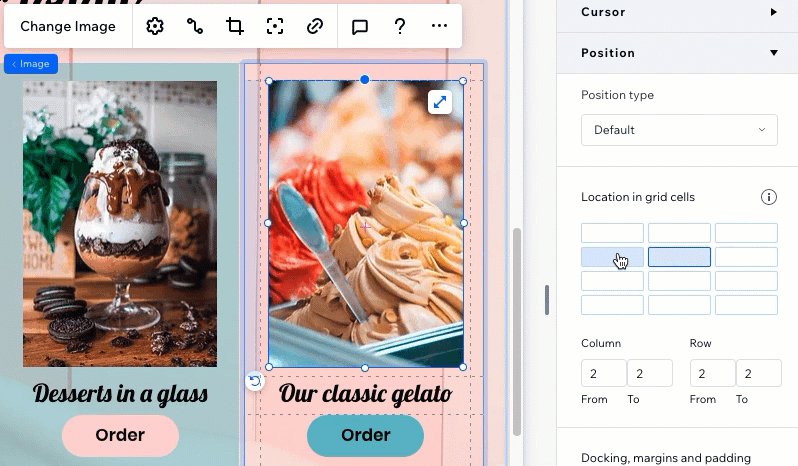
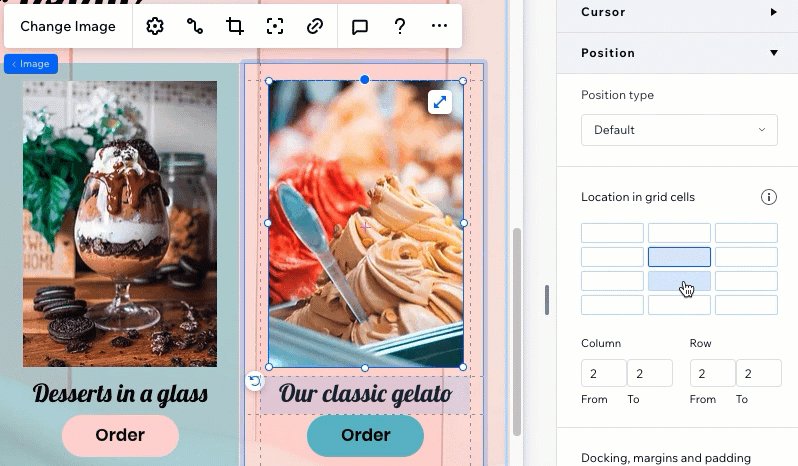
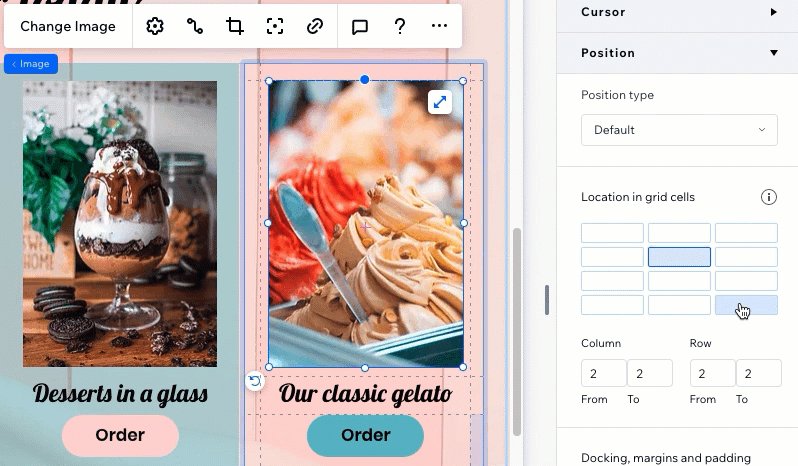
Im Inspektor kannst du im Abschnitt Position ein Element auswählen und sehen, in welchen Rasterzellen es sich befindet. Klicke auf eine beliebige Rasterzelle, um das Element dorthin zu verschieben, ohne Drag-and-Drop verwenden zu müssen.
Du kannst auch die spezifischen Spalten- und Zeilennummern eingeben, was nützlich ist, wenn du ein Element über mehrere Rasterzellen platzieren musst.

Tabelle der Rastereinheiten
Verwende die gesamte Palette an CSS-Einheiten, um dein Raster zu erstellen. Du kannst die Größe der Spalten und Zeilen mit Prozentwerten, Fraktionen oder Pixeln festlegen. Alternativ kannst du die minimale und maximale Größe der Spalten und Zeilen festlegen oder Berechnungen verwenden, um das gewünschte Raster zu erstellen.
Prozentsatz (%)
Fraktion (fr)
Automatisch
Pixel (px)
Viewport-Breite und -Höhe (vw und vh)
Min- und Max-Content
Min./Max.
Berechnung
Hast du es mit überlappenden Elementen zu tun?
Sieh dir unseres Video zur Fehlerbehebung an, um zu erfahren, was du überprüfen kannst und wie du das Problem beheben kannst.



 .
.
 ,um diese Option zu sehen.
,um diese Option zu sehen. 


 .
. .
.