Studio Editor: Mit der Andock-Funktion, Rändern und Abständen arbeiten
11 min
In diesem Artikel
- Elemente auf der Arbeitsfläche positionieren
- X- und Y-Koordinaten im Inspektor-Panel
- Automatisches und manuelles Andocken
- Elemente mithilfe von Rändern andocken
- Abstände um responsive Container herum hinzufügen
- Das Überlagern von Elementen verhindern
- FAQs
In einer Welt, in der sich Geräte ständig verändern, ist es wichtig, die Position deiner Elemente so zu steuern, dass sie auf verschiedenen Bildschirmgrößen genau so aussehen, wie du es dir wünschst. Im Studio Editor werden Elemente automatisch angedockt, um genau das zu gewährleisten.
Dies gibt dir die Freiheit, Elemente zu verschieben, ohne dich um die Positionierung über Breakpoints hinweg kümmern zu müssen. Du kannst die Position, das Andocken und die Ränder jedoch jederzeit im Inspektor-Panel selbst festlegen.
px* (Skalierung) ist die Standardmaßeinheit für Andocken, Ränder und Abstand. Der px*-Wert, den du siehst, ist das Pixel-Äquivalent, das der Größe deiner aktuellen Arbeitsfläche entspricht. Wechsle zu einem anderen Breakpoint. Dann kannst du beobachten, wie sich der px*-Wert automatisch ändert.
Elemente auf der Arbeitsfläche positionieren
Per Drag-and-Drop kannst du die Position deines Elements direkt auf der Arbeitsfläche separat für jeden Breakpoint festlegen. So bleibt das Element wirklich jederzeit auf jedem Bildschirm an der richtigen Stelle.
Solange das Element innerhalb desselben Parent-Elements bleibt (z. B. Abschnitt, Zelle), kannst du es verschieben, ohne andere Breakpoints zu beeinflussen. Wenn du ein Element zu einem anderen Parent verschiebst (vom Parent lösen), gilt dies für alle Breakpoints.

X- und Y-Koordinaten im Inspektor-Panel
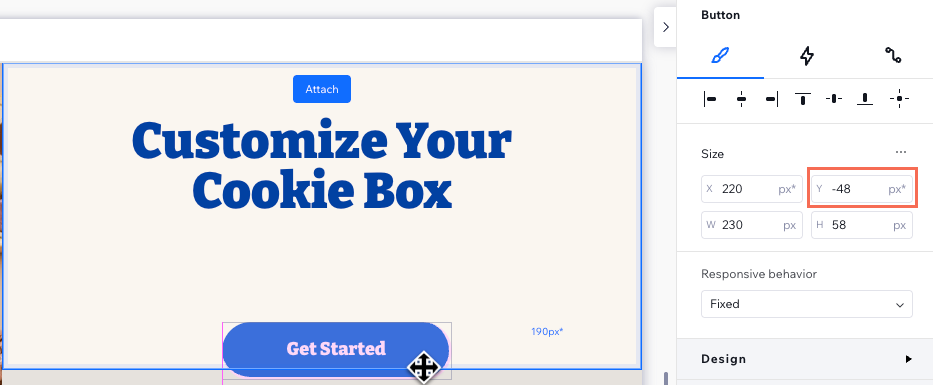
Du kannst die X- und Y-Koordinaten deines Elements überprüfen, um seine genaue Position auf der aktuellen Größe der Arbeitsfläche zu sehen.
- X: Die horizontale Ebene, vom linken Rand zum rechten Rand des übergeordneten Elements (z. B. Abschnitt, Container, Stapel).
- Y: Die vertikale Ebene vom oberen bis zum unteren Rand des übergeordneten Elements.
Im folgenden Beispiel kannst du sehen, wie der px*-Wert neben dem „Y“ negativ wird, wenn wir den Button aus seinem übergeordneten Element, der Zelle, heraus verschieben.

Automatisches und manuelles Andocken
Wenn du ein neues Element im Editor hinzufügst, wird es automatisch angedockt, damit gewährleistet ist, dass es auf allen Bildschirmen und Geräten an seinem Platz bleibt. Du kannst das automatische Andocken jedoch jederzeit deaktivieren und die Andockpunkte manuell auswählen.
Klicke unten auf ein Thema, um mehr zu erfahren.
Automatisches Andocken im Editor
Andocken manuell anpassen

Tipp:
Der Responsivitätsprüfer hilft dir dabei, Elemente zu erkennen, die am unteren Rand des Parent-Elements angedockt werden sollten anstatt am oberen Rand, um so auf der Live-Website entstehende Zwischenräume zu vermeiden.
Elemente mithilfe von Rändern andocken
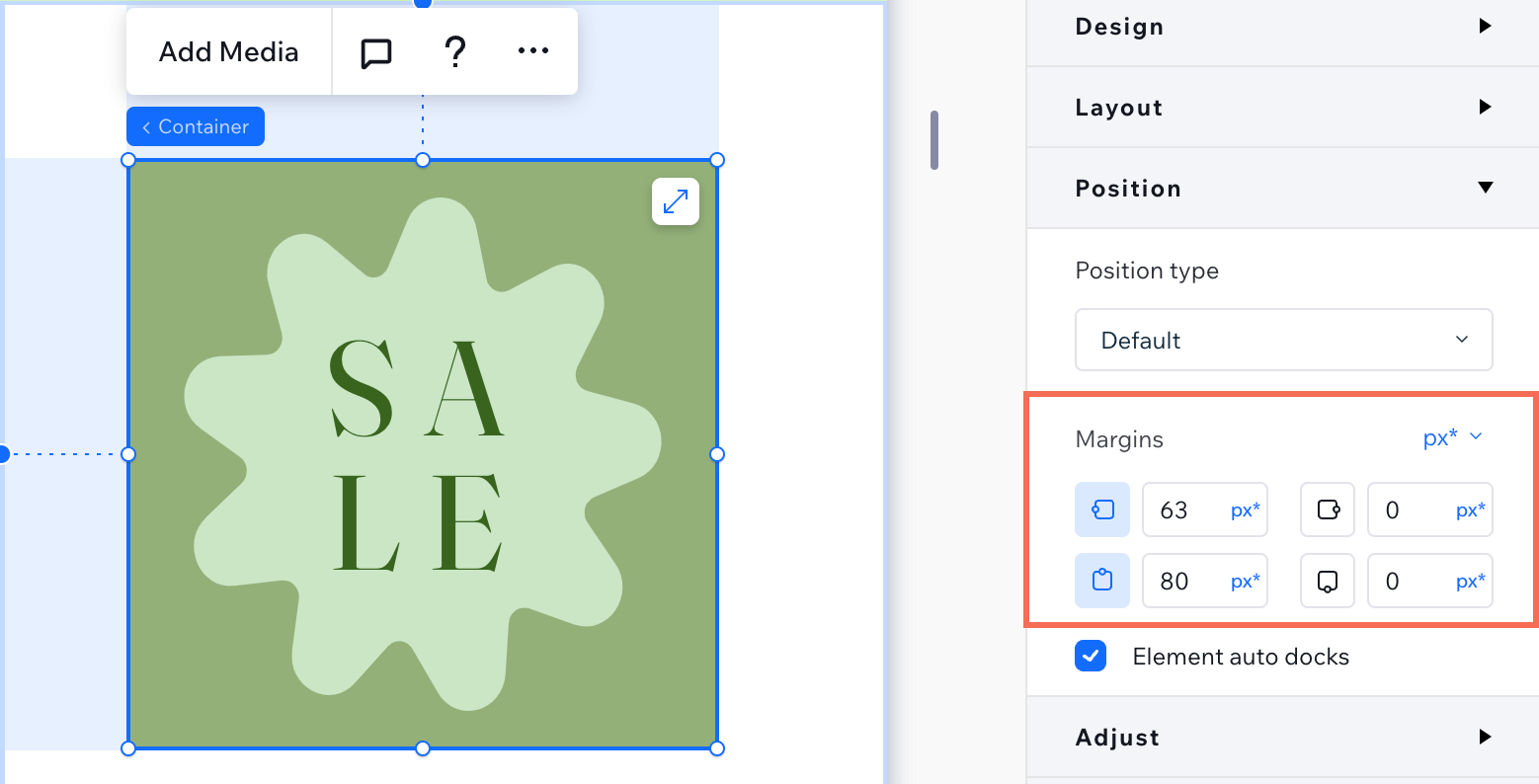
Ränder dienen als Puffer und verhindern Überlagerungen mit anderen Elementen. Wenn ein Element angedockt ist, helfen Ränder dabei, einen festgelegten Abstand zwischen dem Element und den Rändern des jeweiligen Parent-Elements einzuhalten. Außerdem kannst du an den Seiten, die nicht angedockt sind, Ränder hinzufügen.
Um einen Rand zu erstellen oder zu bearbeiten:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Scrolle nach unten zu Position.
- Gib einen Wert für den entsprechenden Rand ein (links, rechts, oben oder unten).

Tipp:
Der Responsivitätsprüfer hilft dir dabei, unnötige Ränder zu erkennen. Diese schränken sonst vielleicht deine Möglichkeiten ein, wenn du die Größe des Parent-Elements ändern möchtest.
Abstände um responsive Container herum hinzufügen
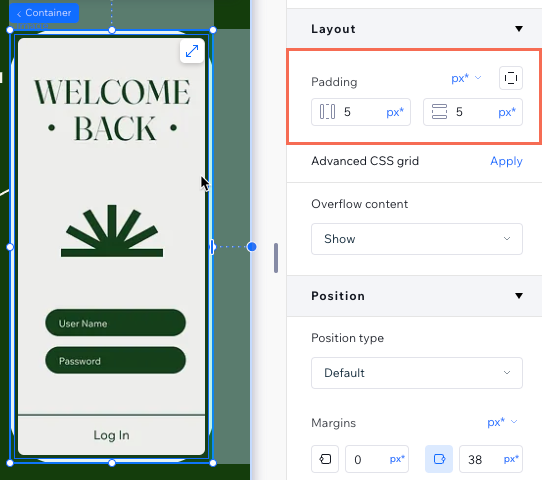
Füge Containern Abstände hinzu, um einen Zwischenraum (Füllung) zwischen den Rändern (oben, unten oder an den Seiten) und dem Inhalt darin zu schaffen. Abstände können zu allen Arten von responsiven Containern hinzugefügt werden, einschließlich Standard-Containern, Stapeln, Flexboxen, Repeatern, Zellen, Abschnitten und Seiten.
Sobald du Abstände hingefügt hast, kannst du diese per Drag-and-Drop-Funktion direkt auf der Arbeitsfläche anpassen. Wähle den responsiven Container aus und fahre mit der Maus über den Abstand, um diese Option zu sehen.

Um einen Abstand hinzuzufügen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Scrolle nach unten zu Layout.
- Wähle, welchen Abstand du bearbeiten möchtest:
- Eine bestimmte Seite
 : Klicke auf das Symbol und gib den Wert für die entsprechende Seite ein – links, rechts, oben oder unten.
: Klicke auf das Symbol und gib den Wert für die entsprechende Seite ein – links, rechts, oben oder unten. - Horizontaler Abstand
 : Gib einen Wert für den linken und rechten Abstand ein.
: Gib einen Wert für den linken und rechten Abstand ein. - Vertikaler Abstand
 : Gib einen Wert für den oberen und unteren Abstand ein.
: Gib einen Wert für den oberen und unteren Abstand ein.
- Eine bestimmte Seite

Das Überlagern von Elementen verhindern
Beim Positionieren von Elementen ist darauf zu achten, dass diese sich an kleineren Breakpoints nicht überlagern. Um dies zu vermeiden, schau dir unsere Tipps unten an.
Oben andocken
Zellen hinzufügen, um das Layout zu organisieren
Einen Stapel anwenden
Fehlerbehebung:
Wenn du aktuell Probleme mit unerwünschten Überlagerungen zwischen Elementen hast, sieh dir diese Anleitung zur Fehlerbehebung an.
FAQs
Klicke unten auf eine Frage, um mehr zu erfahren.
Warum kann ich die Rand- und Abstandsangaben auf der Arbeitsfläche nicht sehen?
Kann ich beim Festlegen von Rändern und Abständen andere Einheiten als px* verwenden?
Wie kann ich für eine einheitliche Ausrichtung von Elementen auf allen Bildschirmgrößen sorgen?
Wie kann ich große Zwischenräume oder unerwünschte Leerräume entfernen, insbesondere auf Mobilgeräten?
Was kann ich tun, wenn einige Elemente auf dem Mobilgerät oder auf dem Desktop abgeschnitten werden?


 ), dann wird es nicht automatisch an eine Ecke angedockt.
), dann wird es nicht automatisch an eine Ecke angedockt.

 , Unten
, Unten  , Rechts
, Rechts  oder Links
oder Links  .
.



 .
.
