Studio Editor: Über Stapel
2 Min.
In diesem Artikel
- Die Stapelrichtung wählen
- Den Zeichenabstand per Drag-and-Drop anpassen
- Den Stapel nach deinen Wünschen gestalten
Stapel sind Flexbox-Container, die deine Elemente „umschließen“, ganz gleich, ob sie in vertikaler oder horizontaler Reihenfolge angeordnet sind. Staple Elemente, damit sie auf jeder Bildschirmgröße gut aussehen, und verhindere Überschneidung (kleine Bildschirme) und große Zwischenräume (große Bildschirme).
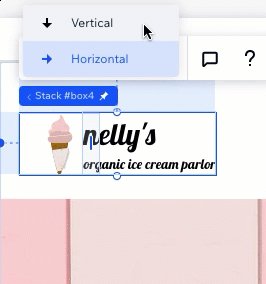
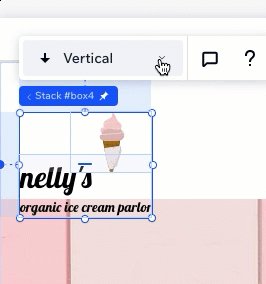
Die Stapelrichtung wählen
Wenn du Elemente in einem Stapel platzierst, kannst du die Richtung wählen — horizontal oder vertikal. Dies hängt davon ab, ob die Elemente in vertikaler oder horizontaler Reihenfolge angezeigt werden sollen.
So oder so, du kannst die Richtung jederzeit ändern. Dadurch werden die Elemente automatisch neu angeordnet, damit sie sich in der richtigen Reihenfolge befinden.

Den Zeichenabstand per Drag-and-Drop anpassen
Unsere Drag-and-Drop-Funktionalität macht es einfacher denn je, den Zeichenabstand zwischen den Elementen in einem Stapel festzulegen.

Du kannst auch negative Ränder erstellen, damit Elemente sich absichtlich überlappen.

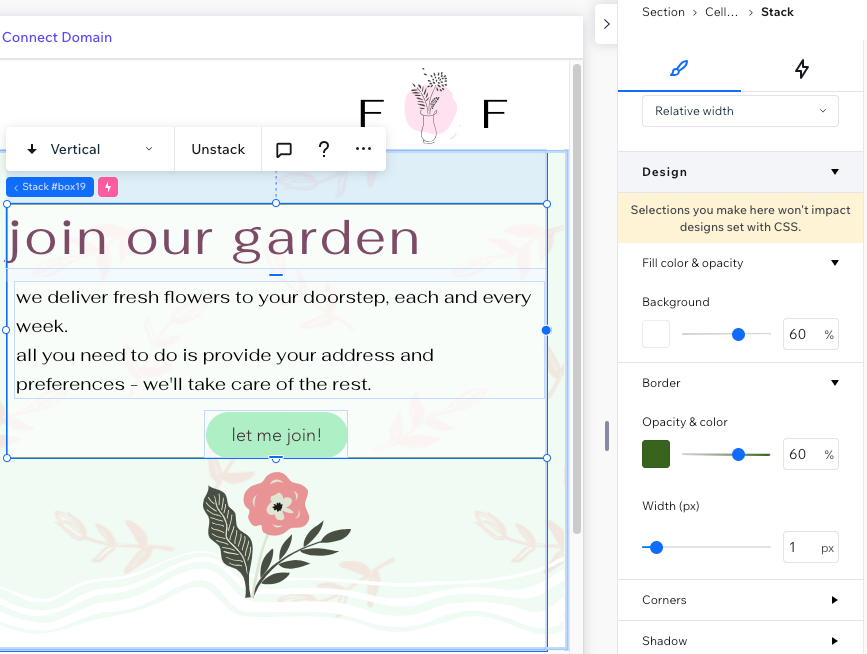
Den Stapel nach deinen Wünschen gestalten
Der Stapelcontainer ist standardmäßig transparent, du kannst ihn jedoch im Inspektor-Panel nach deinen Wünschen gestalten. Füge eine Hintergrundfarbe, einen Rand und einen Schatten hinzu, damit der Stapel hervorsticht.