Studio Editor: Über Breakpoints hinweg designen
7 min
In diesem Artikel
- Breakpoints definieren
- Kaskadierendes Design
- Änderungen, die für alle Breakpoints gelten
- Overrides mit Breakpoints erstellen
- Overrides an allen Breakpoints verwenden
- Design-Overrides an einem bestimmten Breakpoint entfernen
- Häufig gestellte Fragen (FAQs)
Im Studio Editor kannst du Websites pro Breakpoint anpassen, damit sie immer großartig aussehen. Breakpoints sind Bildschirmgrößen und stehen für die möglichen Bildschirme und Geräte, die Besucher nutzen (z. B. Tablet, Handy).
Das Design, das du auf dem Desktop erstellst, wird auch auf Tablet und Mobile angezeigt. Du kannst jedoch Overrides erstellen, um das Design an kleinere Bildschirme anzupassen. Klicke oben auf ein Breakpoint-Symbol, um loszulegen.
Tipp:
Du kannst für jeden Breakpoint auf jeder Seite der Website deiner Kunden eine Standardbearbeitungsgröße (Bildschirmbreite) festlegen.
Öffne unsere Wix Studio Academy, um zusätzliche Webinare, Anleitungen und Kurse von Wix Studio anzusehen.
Breakpoints definieren
Der Studio Editor verfügt über 3 integrierte Breakpoints, die du jederzeit anpassen und neu definieren kannst:
- Desktop: 1001px und höher
- Tablet: 751px-1000px
- Mobilgeräte: 320px-750px
Du kannst bis zu 3 zusätzliche Breakpoints hinzufügen, um dein Design für bestimmte Bildschirmgrößen noch präziser zu gestalten.
Du definierst die Breakpoints separat für jede Website-Seite und jeden globalen Abschnitt. Das bedeutet, dass ein globaler Abschnitt und die Seite, auf der dieser sich befindet, völlig unterschiedliche Breakpoints haben können.
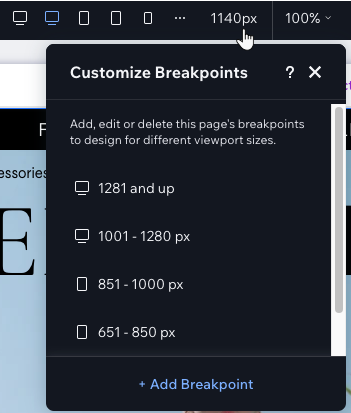
Für die folgende Seite sind beispielsweise 5 Breakpoints definiert:

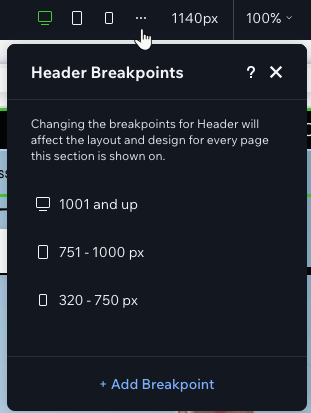
... Während für die globale Kopfzeile auf dieser Seite 3 Breakpoints definiert sind:

Tipp:
Der Breakpoint, den ein Website-Besucher sieht, hängt von der Breite des Viewports ab. Nutzer eines iPad Pro (z. B. 1024px Breite) würden den Desktop-Breakpoint (1001px und höher) sehen. Dies variiert auch je nach Hoch- oder Querformat, da jeder Modus eine andere Bildschirmbreite hat, die in unterschiedliche Breakpoint-Bereiche fallen kann.
Kaskadierendes Design
Der Studio Editor verwendet ein kaskadierendes Konzept, wenn es um das Design über Breakpoints hinweg geht. Änderungen, die du an größeren Breakpoints vornimmst, wirken sich auch auf kleinere Breakpoints aus, aber Änderungen an kleineren Breakpoints wirken sich nicht auf größere Breakpoints aus.
So ist beispielsweise ein Button, der auf dem Desktop lila sein soll, automatisch auf Tablet und Mobile lila. Wenn du die Farbe auf Mobile änderst, ist der Button auf Tablet und Desktop weiterhin lila.
Hinweis:
Einige Änderungen gelten für alle Breakpoints, zum Beispiel wenn du Elemente ersetzt oder löschst. Erfahre mehr über diese Änderungen im folgenden Abschnitt.

Du hast zusätzliche Desktop-Breakpoints erstellt?
Wenn du den zweitgrößten Breakpoint löschst, werden die Einstellungen vom größten Breakpoint automatisch auf die kleineren übertragen – auch wenn du bereits Overrides erstellt hast. So werden zum Beispiel Elemente, die nur am größten Breakpoint ausgeblendet waren, auch an den kleineren Breakpoints ausgeblendet. Um dieses Problem zu beheben, erstelle die Overrides erneut.
Änderungen, die für alle Breakpoints gelten
Einige Aktionen gelten automatisch für alle Breakpoints und können nicht an einen bestimmten Viewport angepasst werden.
Datenänderungen
Wenn du den Inhalt eines Elements bearbeitest, änderst du effektiv seine Daten. Wenn du zum Beispiel den Link eines Elements oder die Quelle eines Bildes änderst, gilt diese Änderung für alle Breakpoints.

Ein weiteres Beispiel ist, wenn du Elemente auf der Seite ersetzt oder löschst. In diesen Fällen wird das Element an allen Breakpoints automatisch ersetzt oder gelöscht.
Wusstest du schon?
Du kannst Elemente von bestimmten Breakpoints ausblenden. Öffne den entsprechenden Breakpoint, klicke mit der rechten Maustaste auf das Element und wähle Ausblenden.
Strukturelle Änderungen
Änderungen an der Position eines Elements in der Hierarchie deiner Seite. Wenn du zum Beispiel Elemente stapelst oder ein Element in eine andere Zelle verschiebst, änderst du die Seitenstruktur und dies wirkt sich auf alle Breakpoints aus.

Overrides mit Breakpoints erstellen
Overrides treten auf, wenn du an einem bestimmten Breakpoint das Design eines Elements änderst. Das heißt, es werden keine Designwerte mehr von dem größeren Breakpoint darüber gezogen. Diese Overrides wirken sich allerdings auf kleinere Breakpoints aus.
Es gibt 2 Arten von Overrides, die du erstellen kannst:
- Design: Änderungen an den Eigenschaften eines Elements wie Farbe, Rand und Schriftart.
- Layout: Änderungen an der Position und Größe eines Elements, solange es nicht zu einem anderen übergeordneten Element verschoben wird.
Tipp:
Elemente und Abschnitte im Studio Editor verfügen über ein integriertes responsives Verhalten. Dies steuert, wie die Größe an kleineren Breakpoints geändert wird, sodass du nicht alles manuell einrichten musst.
Overrides an allen Breakpoints verwenden
Wenn dir ein von dir erstellter Override gefällt, kannst du ihn an allen Breakpoints verwenden. Dadurch werden die Änderungen sowohl auf größere als auch auf kleinere Breakpoints angewendet. Damit bleibt das Aussehen der Website auf jeder Bildschirmgröße einheitlich.
Um einen einzigen Override für alle Breakpoints zu verwenden:
- Öffne den entsprechenden Breakpoint im Editor.
- Wähle das entsprechende Element aus.
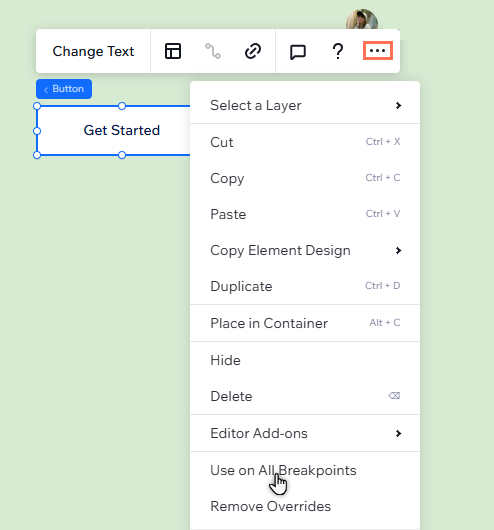
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle Für alle Breakpoints verwenden.

Design-Overrides an einem bestimmten Breakpoint entfernen
Du kannst das Design und Layout eines Elements jederzeit auf seine Eigenschaften am größten Breakpoint zurücksetzen.
Die Eigenschaften des Elements an kleineren Breakpoints sind nicht betroffen, nur der Breakpoint, der das Element enthält, das du zurücksetzt. Wenn du beispielsweise Overrides auf einem Tablet entfernst, wirkt sich das nicht auf Mobile aus.
Um Design-Overrides für einen Breakpoint zu entfernen:
- Öffne den entsprechenden Breakpoint im Editor.
- Wähle das entsprechende Element aus.
Tipp: Du kannst es direkt auf der Arbeitsfläche oder im Ebenen-Panel auswählen. - Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Overrides entfernen.

Wusstest du schon?
Du kannst das responsive KI-Tool verwenden, um das Layout von Abschnitten über alle Breakpoints hinweg schnell zu optimieren.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr zu erfahren.
Wie sorge ich dafür, dass das Layout meiner Website sowohl auf dem Mobilgerät als auch auf dem Desktop korrekt aussieht?
Wie kann ich verhindern, dass die mobile Version meiner Website die Desktop-Version beeinflusst?
Wie behebe ich das Problem überlappender Elemente auf dem Mobilgerät?
Wie kann ich große Zwischenräume oder unerwünschte Leerräume beheben, insbesondere auf Mobilgeräten?
Warum ist meine Galerie auf Mobilgeräten zu groß und wie kann ich das Problem beheben?

