Studio Editor: Abschnitte mit KI responsiv gestalten
2 min
In diesem Artikel
- Einen responsiven Abschnitt mit KI generieren
- FAQs
Nutze die Leistungsfähigkeit von KI, um deine Layouts mit nur einem Klick responsiv zu gestalten. Nachdem du einen Abschnitt auf dem Desktop entworfen hast, sorgt das „Responsive-KI“-Tool dafür, dass dieser an allen Breakpoints großartig aussieht und ermöglicht so eine schnellere und effizientere Erstellung der Website.
Öffne unsere Wix Studio Academy, um zusätzliche Webinare, Anleitungen und Kurse von Wix Studio anzusehen.
Einen responsiven Abschnitt mit KI generieren
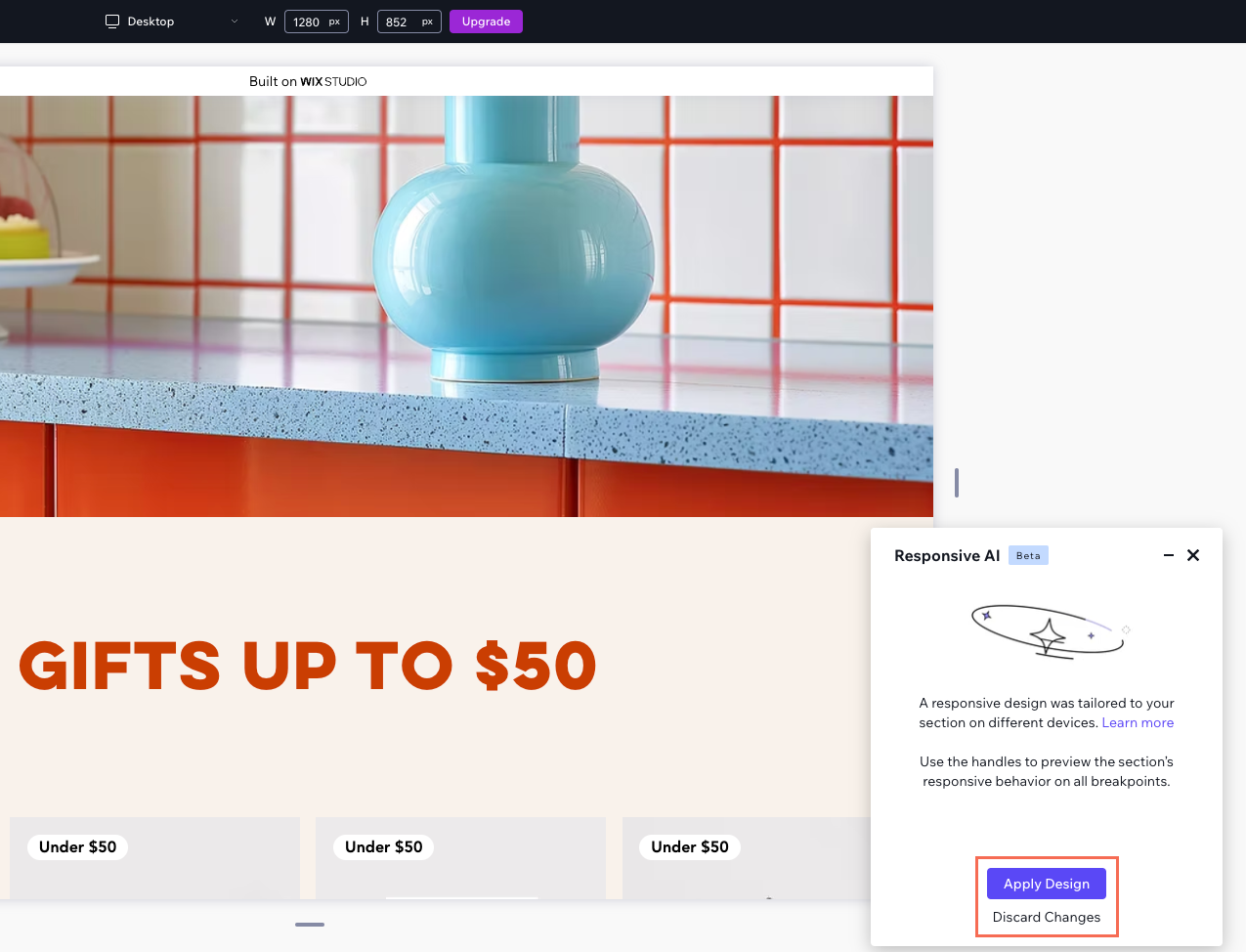
Wenn du das „Responsive KI“-Tool ausführst, generiert es innerhalb von Sekunden einen Layout-Vorschlag für deinen Abschnitt. Du musst den Vorschlag nicht anwenden, wenn dir die Vorschau nicht gefällt. Du kannst die Änderungen einfach verwerfen und in deinem ursprünglichen Layout weiterarbeiten.
Um einen responsiven Abschnitt zu generieren:
- Klicke oben im Editor auf den Breakpoint Desktop
 .
. - Wähle den entsprechenden Abschnitt aus.
- Klicke auf das Symbol für Responsive KI
 .
. - Klicke auf Jetzt generieren.
- (In der Vorschau) Klicke dich durch die Breakpoints, um zu sehen, wie der Abschnitt aussieht.
- Wähle aus, was du als Nächstes tun möchtest:
- Design anwenden: Wende die KI-Vorschläge sofort auf den Abschnitt an.
- Änderungen verwerfen: Ignoriere die Vorschläge der KI und kehre zu deinem ursprünglichen Design zurück.

FAQs
Klicke unten auf eine Frage, um mehr über das „Responsive KI“-Tool zu erfahren.
Wie funktioniert das „Responsive KI“-Tool?
Wie oft kann ich die KI für denselben Abschnitt ausführen?

