Studio Editor: Fehlerbehebung bei Problemen mit der Responsivität
6 min
In diesem Artikel
- Text, der an bestimmten Breakpoints zu klein angezeigt wird
- Elemente über Breakpoints hinweg falsch platziert
- Falsch ausgerichtete Elemente über Breakpoints hinweg
- Überlappende Elemente über Breakpoints hinweg
Hast du Probleme mit Breakpoints im Website-Design deines Kunden? Der Studio Editor bietet dir Tools, um häufige Probleme mit der Responsivität zu lösen – zum Beispiel überlappende, falsch platzierte oder falsch ausgerichtete Elemente auf verschiedenen Bildschirmgrößen. Mit den richtigen Anpassungen kannst du eine professionelle Website erstellen, die auf jedem Gerät gut aussieht.
Tipp:
Der Responsivitätsprüfer hilft dir dabei, die in diesem Artikel behandelten Probleme zu erkennen und zu vermeiden. Das erspart dir den Aufwand, jedes Element einzeln zu überprüfen. Die App erkennt zum Beispiel unnötige Ränder, Elemente, die ein anderes Andocken erfordern, Text ohne definierte Mindestgröße und vieles mehr.
Text, der an bestimmten Breakpoints zu klein angezeigt wird
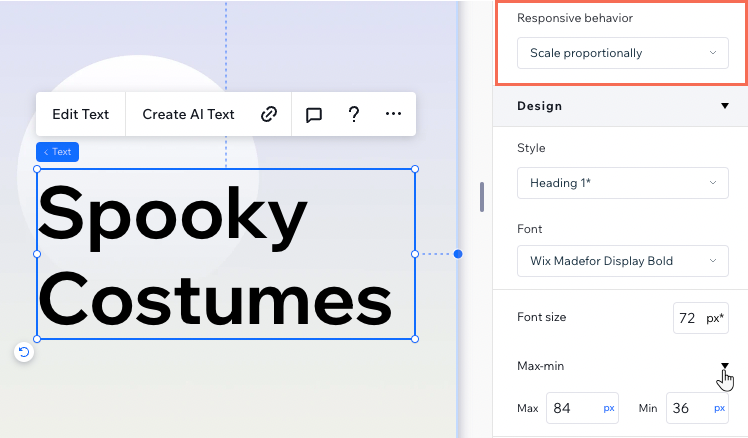
Kommt dir dein Text zu klein vor, wenn du die Website von Kunden auf kleineren Bildschirmen aufrufst? Mit dem responsiven Verhalten „proportional skalieren“ und der Maximal-Minimal-Einstellung sorgst du dafür, dass dein Text auf jeder Bildschirmgröße immer gut aussieht.
Wähle den Text aus und öffne das Inspektor-Panel. Lege zunächst das responsive Verhalten auf Proportionales Skalieren fest. Klicke dann unter Design auf Max.-min, um die minimale und die maximale Schriftgröße festzulegen.

Tipp:
Die Max-min-Einstellung wird automatisch nacheinander auf kleinere Breakpoints angewendet, sodass du ausschließlich am Desktop Änderungen an Breakpoints vornehmen musst.
Elemente über Breakpoints hinweg falsch platziert
Wenn die Position eines Website-Elements über verschiedene Bildschirmgrößen hinweg unerwartet verschoben wird, liegt dies wahrscheinlich an den Einstellungen zum Andocken und zum Rand. Führe die folgenden Schritte aus, um das Problem zu beheben und sicherzustellen, dass deine Elemente in ihrer vorgesehenen Position bleiben.
Andocken des Elements überprüfen
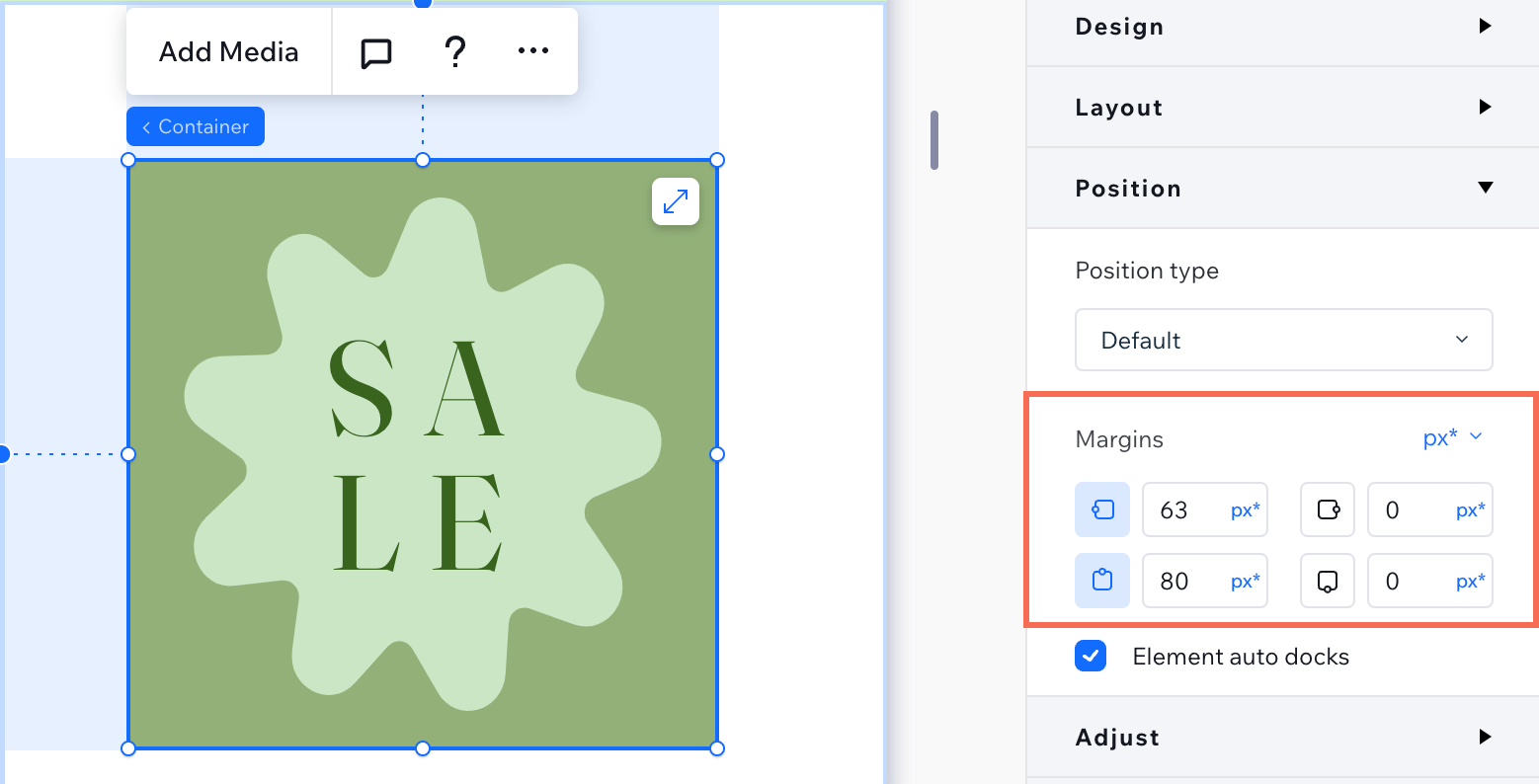
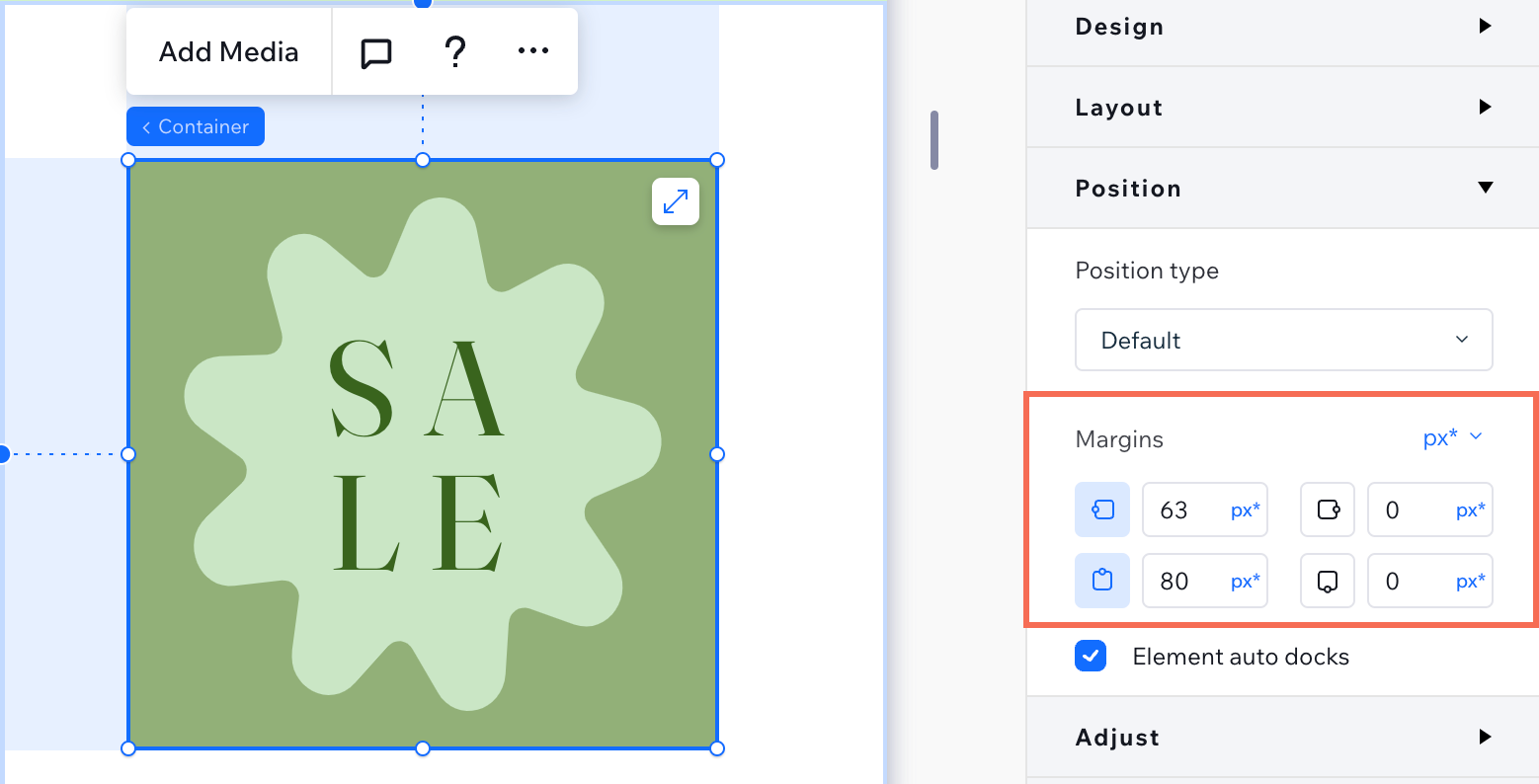
Die Ränder des Elements anpassen
(Abschnitt für festes Verhalten) Ränder von Elementen zu Pixel ändern
Mehrere Elemente werden verschoben
Wenn sich alle im selben Parent-Container befinden (z. B. Abschnitt, Zelle usw.) kannst du sie stapeln, um einen einheitlichen Abstand und eine einheitliche Ausrichtung zu gewährleisten.
Falsch ausgerichtete Elemente über Breakpoints hinweg
Wenn Elemente in deinem Abschnitt falsch ausgerichtet sind oder ihr Layout nicht mehr stimmt, sobald sich die Bildschirmgröße ändert, liegt dies oft an nicht-einheitlichen Andock- oder Randeinstellungen.
Befolge diese Schritte, um das Problem zu finden und zu beheben. So kannst du sicherstellen, dass deine Elemente auf allen Bildschirmgrößen korrekt ausgerichtet werden.
Sicherstellen, dass die Elemente auf derselben Seite angedockt sind
Randeinheiten standardisieren
Beziehungen zwischen Elementen überprüfen
Überlappende Elemente über Breakpoints hinweg
Wenn du Elemente anordnest, können sie im Editor genau den richtigen Abstand haben, sich aber überschneiden, wenn du die Live-Website in verschiedenen Viewports überprüfst. Überlappungen treten in der Regel aufgrund der Positionierung oder des responsiven Verhaltens von Elementen auf.
Wenn sich Website-Elemente auf verschiedenen Bildschirmgrößen überschneiden, befolge diese Schritte, um das Problem zu identifizieren und zu beheben.
Positionierung und Andocken von Elementen überprüfen
Das responsive Verhalten von Elementen anpassen
Beziehungen zwischen Elementen überprüfen