Studio Editor: Elemente stapeln
8 min
In diesem Artikel
- Einen Stack anwenden
- Zwischen horizontalen und vertikalen Stacks wechseln
- Einen Stack verwalten
- Einen Stack gestalten
- Das Stack-Layout anpassen
Das Stapeln von Elementen ist eine schnelle Methode, um dein Design mit gleichmäßigen Abständen zu organisieren und ein sauberes, professionelles Layout zu erstellen. Ein Stack ist ein Flexbox-Container, der eine Gruppe von Elementen „umschließt“. So wird sichergestellt, dass sie in der richtigen Reihenfolge bleiben (mit den von dir definierten Abständen) und sich niemals überschneiden.
Abgesehen davon kannst du negative Ränder verwenden, damit sich Elemente absichtlich überschneiden.
Hast du Probleme mit sich überschneidenden Elementen?
Sieh dir unser Video zur Fehlerbehebung an, um zu erfahren, was du überprüfen kannst und wie du dieses Problem löst.
Einen Stack anwenden
Wenn Elemente nebeneinander platziert werden (im selben Parent-Element), erscheint die Option, sie zu stapeln. Basierend auf der Reihenfolge, in der du die Elemente platzierst, kannst du sie entweder horizontal oder vertikal stapeln.
Gut zu wissen:
- Wenn die Elemente in einer quadratischen Form platziert sind (z. B. 2 x 2 Elemente), stehen dir sowohl die vertikalen als auch die horizontalen Stack-Optionen zur Auswahl.
- Du kannst den Responsivitätsprüfer verwenden, um Möglichkeiten zum Stapeln benachbarter Elemente zu finden und sicherzustellen, dass sie sich nie versehentlich überschneiden.
Um einen Stack anzuwenden:
- Öffne deinen Editor.
- Richte die Elemente aus, die du in einem Stack zusammenfassen möchtest.
- Wähle eines der Elemente aus.
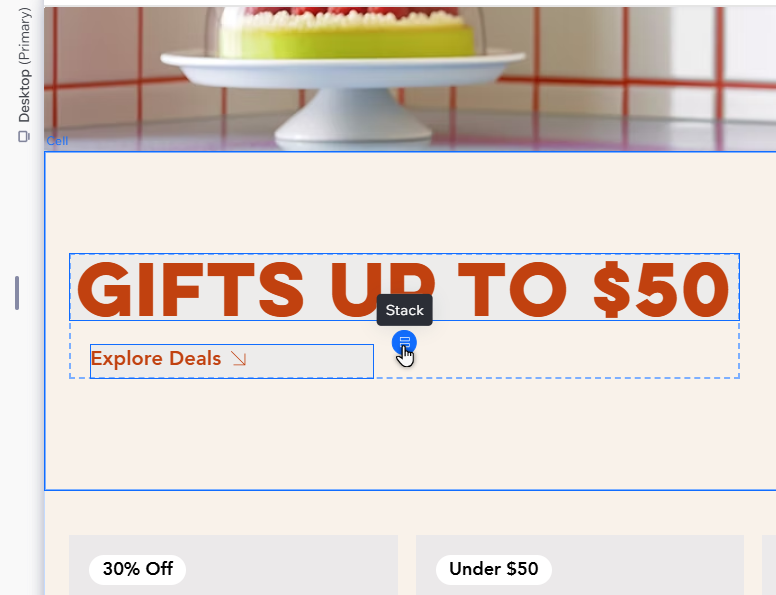
- Fahre mit der Maus über das Symbol für Stack
(horizontal) /
(vertikal), um eine Vorschau davon zu erhalten, wie der Stack aussehen wird.
Hinweis: Die verfügbaren Stack-Symbole (horizontal oder vertikal) hängen davon ab, wie du die Elemente ausgerichtet hast. - Klicke auf das Symbol für Stack, um es anzuwenden.
- (Optional) Ziehe die Linie zwischen den Elementen, um die Ränder einzurichten.

Schon gewusst?
- Du kannst Elemente auch stapeln, indem du mehrere Elemente auf der Arbeitsfläche auswählst und im Inspektor auf Stack klickst.
- Du kannst negative Ränder erstellen, damit sich Elemente absichtlich überschneiden.

Zwischen horizontalen und vertikalen Stacks wechseln
Gefällt dir das Layout eines Stacks nicht? Du kannst jederzeit von horizontal zu vertikal (und umgekehrt) wechseln, um sie so auszurichten, wie du möchtest. Dadurch werden die Elemente automatisch neu angeordnet, sodass sie in der richtigen Reihenfolge sind.
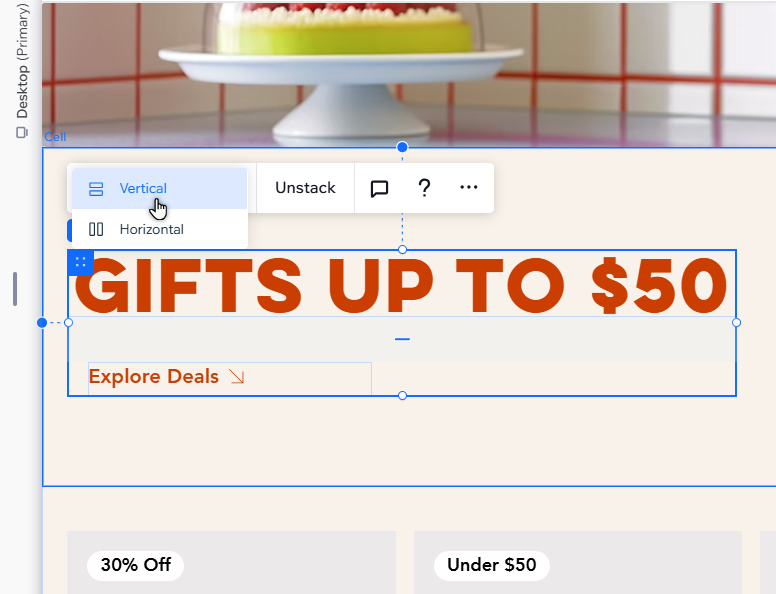
Um das Layout eines Stacks zu wechseln:
- Wähle den Stack in deinem Editor aus.
- Klicke auf das Dropdown-Menü.
- Wähle Horizontal oder Vertikal aus.

Einen Stack verwalten
Du kannst den Stack anpassen, um ihn an neue Inhalte und Anforderungen anzupassen. Füge dem Stack weitere Elemente hinzu, verschiebe sie mit einem Klick auf einen Button und trenne Elemente, die nicht mehr benötigt werden.
Um einen Stack zu verwalten:
- Öffne deinen Editor.
- Wähle den entsprechenden Stack aus.
- Wähle aus, was du als Nächstes tun möchtest:
Ein Element zum Stack hinzufügen
Ein Element vom Stack trennen
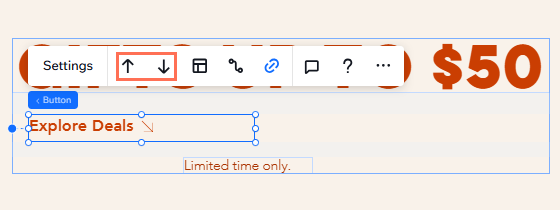
Elemente im Stack neu anordnen
Stapel auflösen
Einen Stack gestalten
Der Stack muss nicht transparent sein – du kannst ihn so gestalten, dass der Inhalt auf der Seite hervorsticht. Füge eine Hintergrundfarbe, einen Rand und einen Schatten hinzu. Du kannst die Ecken des Stacks auch runder oder quadratischer gestalten.
Um einen Stack zu gestalten:
- Öffne deinen Editor.
- Wähle den entsprechenden Stack aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

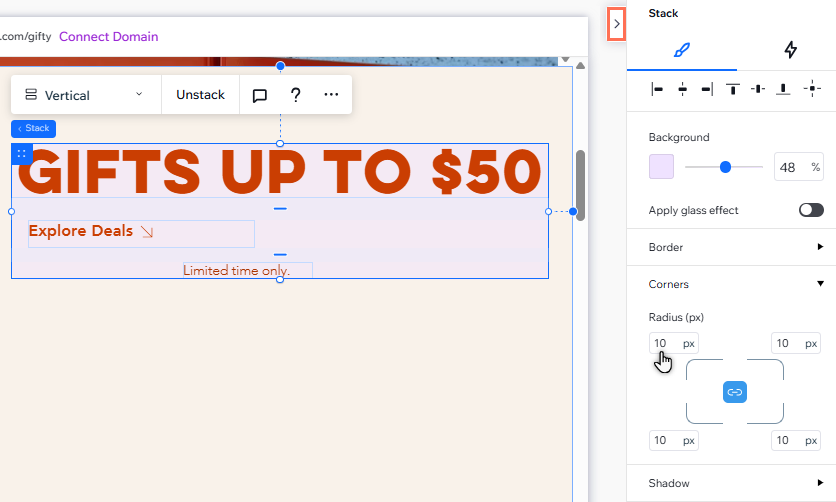
- Verwende die verfügbaren Optionen unter Design, um den Stack anzupassen:
- Richte die Hintergrundfarbe ein. Du kannst auch die Deckkraft anpassen und einen Glas-Effekt hinzufügen.
- Füge einen Rand hinzu, um den Rahmen (Frame) des Stacks zu bilden.
- Wähle einen Radius für die Ecken.
- Aktiviere den Schatten und verwalte Einstellungen wie Winkel, Entfernung, Größe usw.

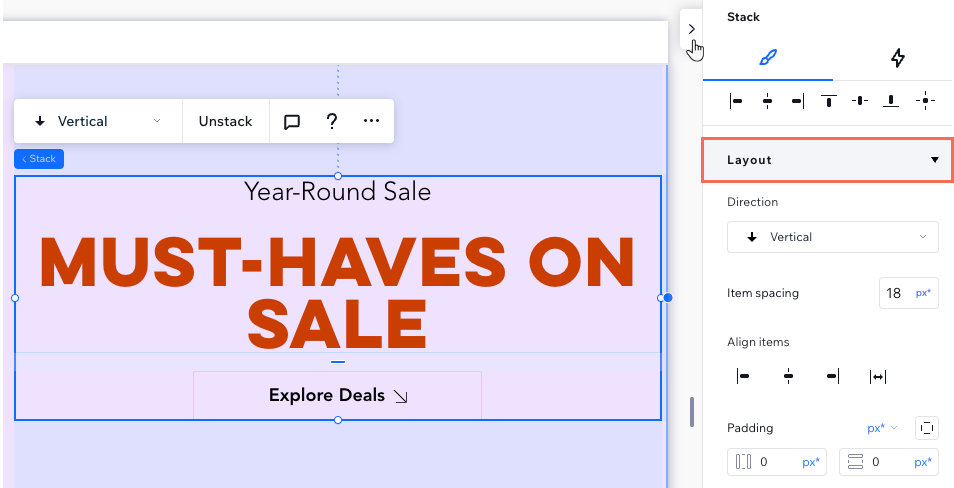
Das Stack-Layout anpassen
Passe das Stack-Layout an, um sicherzustellen, dass jedes Element so ausgerichtet ist und über die Abstände und Innenabstände verfügt, die deiner kreativen Vision oder den Bedürfnissen deiner Kunden entsprechen.
Um das Stack-Layout anzupassen:
- Öffne deinen Editor.
- Wähle den entsprechenden Stack aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Scrolle nach unten zu Layout.
- Verwende die verfügbaren Optionen, um das Stack-Layout anzupassen:
- Ändere das Stack-Layout von Horizontal zu Vertikal oder umgekehrt.
- (Nur horizontal) Ändere die Ausrichtung von Links nach rechts zu Rechts nach links oder umgekehrt.
- Gib einen Wert unter Zeichenabstand zwischen Artikeln ein, um gleiche Ränder zwischen den Stapelelementen (d. h. Artikeln) zu erstellen.
- Wähle eine Ausrichtung für die Stack-Artikel: Links, Rechts, Zentrum oder Blocksatz.
- Füge einen Innenabstand an den Seiten hinzu.

Schon gewusst?
Du kannst den Innenabstand und den Zeichenabstand direkt auf der Arbeitsfläche anpassen. Ziehe die Linie zwischen den Elementen oder klicke doppelt auf die Linie, wenn du lieber einen präzisen Wert eingeben möchtest. Du kannst bei Bedarf sogar die Größeneinheit ändern.





 klicken. Klicke dann auf Vom Stack trennen.
klicken. Klicke dann auf Vom Stack trennen.
 / Nach unten verschieben
/ Nach unten verschieben  oder auf das Symbol für Nach links verschieben
oder auf das Symbol für Nach links verschieben