Studio Editor: Über die Seitenstruktur (übergeordnete, untergeordnete und gleichgeordnete Elemente)
4 min
In diesem Artikel
- Parent-Child-Beziehungen zwischen Elementen
- Die Seitenstruktur erstellen
- Ebenen auf einer Seite
- Re-Parenting von Elementen
- Den Platz eines Elements in der Hierarchie finden
- Gleichgeordnete Elemente (Geschwister) strukturieren
- Strukturelle Änderungen über Breakpoints hinweg
Wenn du Website-Seiten strukturierst, verschachtelst du Elemente innerhalb von Abschnitten und/oder Containern und Layout-Tools. Wenn du zum Beispiel Text in einer Container-Box platzierst, wird eine Beziehung zwischen dem Text und dem Container hergestellt, die von modernen HTML- und CSS-Konzepten stammt.
In diesem Artikel erfährst du mehr über die Seitenstruktur, einschließlich der Parent-Child-Beziehung zwischen Elementen und Seitenebenen.
Parent-Child-Beziehungen zwischen Elementen
Wenn du ein Element in einem Container oder Layout-Tool platzierst (z. B. Raster, Stapel) wird es an dieses Tool oder diesen Container angehängt. Dadurch wird eine Parent-Child-Beziehung hergestellt. Wenn du beispielsweise ein Logo zu einer Kopfzeile hinzufügst, wird das Logo zum „Child“ und die Kopfzeile zum „Parent“.
Ähnlich wie bei CSS kann das Design (z. B. Größe, Position, Abstand usw.) eines Parent-Containers dessen Child-Elemente beeinflussen. Wenn du zum Beispiel Abstände zu einem Container hinzufügst, werden die untergeordneten Elemente verkleinert, um sich der Änderung anzupassen. Mehr erfahren über die Größenanpassung von Elementen
Schon gewusst?
- Neue Elemente, die du hinzufügst, werden automatisch oben und links/rechts an das Parent-Element angedockt. Du kannst die Position des untergeordneten Elements manuell anpassen, indem du das automatische Andocken deaktivierst.
- Wenn du Elemente stapelst werden sie in einer Flexbox platziert, die als übergeordnetes Element dient.
Die Seitenstruktur erstellen
Wenn du das Design einer Website planst, ist es wichtig, zunächst eine Ebenenstruktur zu schaffen. Wir empfehlen, zuerst die Parent-Container zu erstellen und dann Child-Elemente hinzuzufügen, indem du sie per Drag-and-Drop an die richtige Stelle ziehst.

Ebenen auf einer Seite
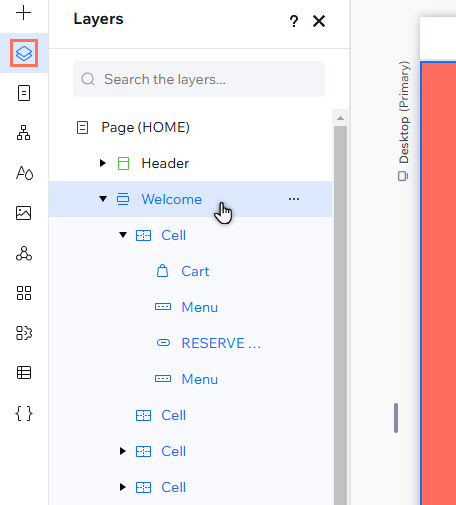
Im Studio Editor wird die von dir erstellte Struktur im Ebenen-Panel angezeigt. Die folgenden Ebenen bilden die Struktur der Website:
- Seite: Im Ebenen-Panel kannst du die Hintergrundfarbe der Seite bearbeiten und Abstände hinzufügen. Klicke neben dem Seitennamen auf das Symbol für Weitere Aktionen
 , um diese Einstellungen zu ändern.
, um diese Einstellungen zu ändern. - Abschnitte: Jede Seite besteht aus mindestens einem Abschnitt, und du kannst so viele erstellen, wie dein Kunde benötigt. Die meisten Abschnitte enthalten Layout-Tools und Container (z. B. Zellen, Stapel usw.)
- Container und Layout-Tools: Verschachtele Elemente innerhalb eines übergeordneten Containers, um sicherzustellen, dass sie ihre Position und Abstände auf allen Bildschirmgrößen beibehalten. Füge Container oder Layout-Tools wie Repeater und Flexboxen hinzu.
- Elemente: Dies sind die Elemente, die du über das Elemente hinzufügen -Panel hinzufügst (z. B. Text, Buttons, Medien usw.). Du kannst einzelne Elemente andocken oder mehrere Elemente stapeln, um für alle Bildschirmgrößen eine konsistente Reihenfolge und Abstände zu gewährleisten.

Re-Parenting von Elementen
Das Verschieben eines Child-Elements in ein neues Parent-Element wird als „Re-Parenting“ bezeichnet. Um ein Element neu zu unterordnen, ziehe es einfach per Drag-and-Drop in das neue übergeordnete Element.
Den Platz eines Elements in der Hierarchie finden
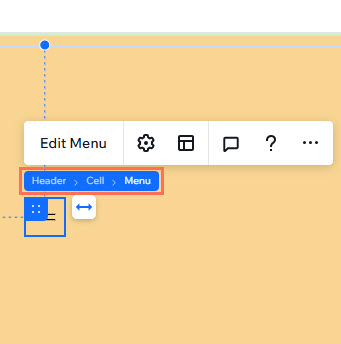
Wenn du auf der Arbeitsfläche ein Element auswählst, zeigt eine Breadcrumbs-Leiste in der unteren linken Ecke seinen Platz in der Hierarchie an. Auf diese Weise kannst du die übergeordneten Elemente des Elements sehen. Das hilft dir dabei, durch die Ebenen der Seite zu navigieren und ihre Struktur zu verstehen.

Wenn du auf der Arbeitsfläche mit der Maus über das blaue Label eines Elements fährst, wird auch seine Hierarchie angezeigt. Im Beispiel unten wird beim Mouseover über dem Label „Menü“ sichtbar, dass es unter einer Zelle innerhalb eines Kopfzeilenabschnitts verschachtelt ist.

Gleichgeordnete Elemente (Geschwister) strukturieren
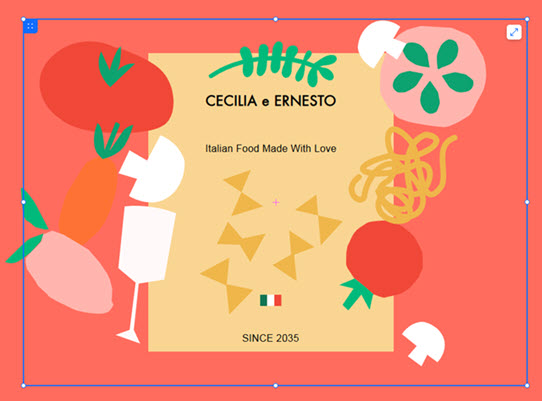
Gleichgeordnete Elemente sind Elemente, die dasselbe direkte Parent-Element teilen. Zum Beispiel sind der Text und die Vektorgrafik im folgenden Bild gleichgeordnet, mit dem Container als ihrem übergeordneten Bild:

Wenn sich gleichgeordnete Elemente in bestimmten Layout-Tools befinden (z. B. Container, Repeater usw.) können sie ihre jeweilige Größe und Position möglicherweise gegenseitig beeinflussen. Die Gestaltung dieser Beziehung kann bei der Erstellung einer responsiven Website nützlich sein, da du so von vornherein verhindern kannst, dass sich Elemente bei kleineren Bildschirmgrößen überlagern.
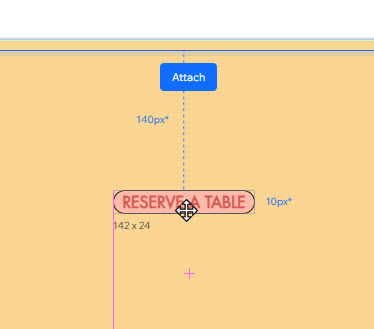
Im Beispiel unten siehst du die Abstände, die automatisch zwischen gleichgeordneten Elementen erstellt werden:

Strukturelle Änderungen über Breakpoints hinweg
Das Ebenen-Panel zeigt dir die Hierarchie der Inhalte einer Seite (Abschnitte, Container/Layout-Tools und Elemente) und ermöglicht es dir, sie nach Bedarf anzupassen.
Die Seitenhierarchie ist Teil der HTML-Struktur der Website, das heißt Änderungen, die du daran vornimmst, werden auf alle Breakpoints angewendet. Wenn du zum Beispiel ein Parent- und ein Child-Element trennst (z. B. Text und dessen Container) gilt diese Trennlinie über alle Breakpoints hinweg. Mehr erfahren, wie du über Breakpoints hinweg designen kannst

