CMS: Sammlungsinhalte auf deiner Live-Website verwalten
20 Min.
In diesem Artikel
- Schritt 1 | Ein Formular mit Eingabeelementen erstellen
- Schritt 2 | Die Eingabeelemente mit deiner Sammlung verknüpfen
- Schritt 3 | Interaktive Buttons hinzufügen und einrichten
- Schritt 4 | Eine Tabelle hinzufügen, um bestimmte Elemente auszuwählen und zu bearbeiten
- Schritt 5 | (Optional) Einen Filter hinzufügen, um nur Elemente anzuzeigen, die Mitglieder erstellt haben
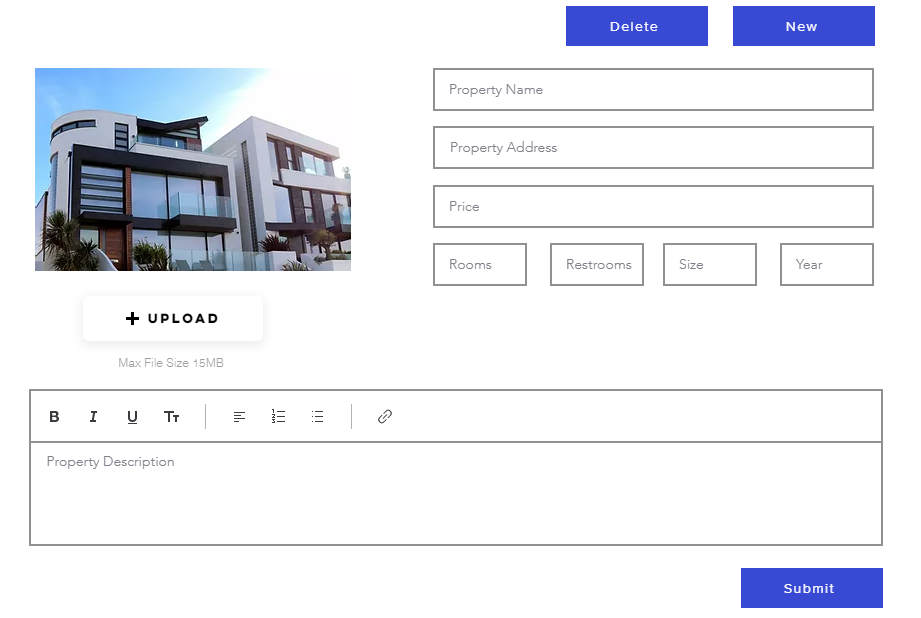
Verwalte die Inhalte deiner Sammlung direkt auf deiner Live-Website, indem du benutzerdefinierte Formulare mit Eingabeelementen erstellst. Auf diese Weise kannst du Informationen von Website-Besuchern in Echtzeit sammeln und aktualisieren, sodass der Inhalt deiner Website ohne Backend-Zugriff aktuell bleibt. Wenn du zum Beispiel eine Immobilien-Website verwaltest, können die Verkäufer die Immobilienangebote direkt auf der Website einreichen und bearbeiten, damit die Angaben genau und aktuell sind.
Erstelle dafür ein Formular mit Eingabeelementen, um Inhalte von Besuchern zu sammeln. Verknüpfe diese Elemente mit deiner Sammlung, richte interaktive Buttons für Aktionen wie das Einreichen oder Löschen von Daten ein und füge optional Tabellen oder Filter hinzu, um das Benutzererlebnis zu verbessern.
Verwendest du den Studio Editor?
- Wir haben diesen Prozess im Studio Editor vereinfacht, wo du eine dynamische Elementverwaltungsseite hinzufügen kannst. Die dynamische Verwaltungsseite enthält eine vorgefertigte Seite, die es autorisierten Website-Besuchern ermöglicht, Sammlungsinhalte auf deiner Live-Website zu verwalten.
- Du kannst auch Velo by Wix verwenden, um den Prozess der Erstellung von Inhalten in deiner Sammlung zu optimieren. Erfahre hier mehr über das Erstellen von Mitgliederbereichen, in denen Besucher ihre persönlichen Profile jederzeit ansehen und aktualisieren können.

Bevor du loslegst:
- Falls du es noch nicht getan hast, musst du zuerst deiner Website das CMS (Content Management System) hinzufügen.
- Erstelle eine Sammlung, die von anderen auf der Live-Website verwaltet werden soll.
Schritt 1 | Ein Formular mit Eingabeelementen erstellen
Erstelle benutzerdefinierte Formulare für die spezifischen Bedürfnisse deiner Website, indem du Eingabeelemente zu deiner Website hinzufügst Die Elemente, aus denen dein Formular besteht, akzeptieren Inhalte wie Text- und Datei-Uploads von Besuchern. Deine Sammlung speichert die Inhalte, die über das Formular eingereicht werden. Erfahre hier mehr über das Erstellen eines Formulars mit Benutzereingabeelementen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite oder den Abschnitt, auf der du ein benutzerdefiniertes Formular erstellen möchtest.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
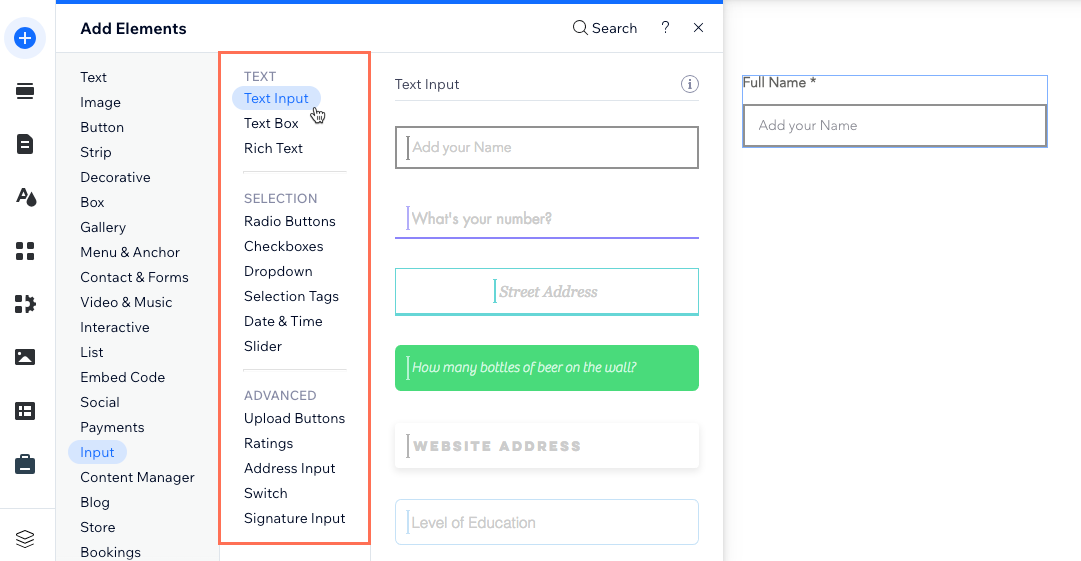
. - Klicke auf Eingabefelder.
- Klicke auf den Eingabeelement-Typ, den du hinzufügen möchtest.
- Klicke und ziehe das entsprechende Eingabeelement auf die Seite.

- Klicke auf das hinzugefügte Eingabeelement und wähle Einstellungen.
- Fülle die Einstellungen aus. Die Optionen variieren je nachdem, welches Eingabeelement du ausgewählt hast.
- (Optional) Klicke auf die Symbole für Layout
 und Design
und Design  , um das Layout oder das Design zu ändern.
, um das Layout oder das Design zu ändern. - Wiederhole die oberen Schritte 3 bis 9, um so viele Eingabeelemente hinzuzufügen, wie du für dein Formular benötigst.
Schritt 2 | Die Eingabeelemente mit deiner Sammlung verknüpfen
Verknüpfe die Eingabeelemente mit einem Datensatz, der mit der Sammlung verknüpft ist, die Besucher auf der Live-Website bearbeiten sollen. Lege den Datensatz-Modus fest, der bestimmt, ob der Datensatz Inhalte aus der Sammlung lesen, Inhalte in die Sammlung schreiben oder beides kann. Lege anschließend die Sammlungsberechtigungen fest, die steuern, welche Rollen Sammlungsinhalte anzeigen, hinzufügen, aktualisieren und löschen können.
Wix Editor
Studio Editor
- Klicke in deinem Editor auf eines der Eingabeelemente, das du gerade hinzugefügt hast.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Verknüpfe das Element mit einem Datensatz, der mit der Sammlung verknüpft ist, die du auf der Live-Website verwalten möchtest:
- (Falls erforderlich) Wähle im Panel auf der rechten Seite Content sammeln.
Tipp: Wenn du noch keinen Datensatz zur Seite hinzugefügt hast, füge zuerst einen Datensatz hinzu (siehe nächster Schritt) und wähle dann Content sammeln. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen Datensatz aus, der mit der Sammlung verknüpft ist, die du auf der Live-Website verwalten möchtest.
Hinweis: Wenn deine Seite noch keinen Datensatz hat, klicke auf + Datensatz hinzufügen, um einen Datensatz hinzuzufügen. - Klicke auf das Dropdown-Menü Wert verknüpft mit und wähle das Feld aus, an das die Eingabe übermittelt werden soll. Der Feldtyp bestimmt, welche Art von Daten du in dem Feld speichern kannst.
Tipp: Um ein neues Sammlungsfeld hinzuzufügen und zu verknüpfen, wähle + Hinzufügen, gib einen Namen für das Feld ein, wähle den Feldtyp und klicke auf Hinzufügen.
- (Falls erforderlich) Wähle im Panel auf der rechten Seite Content sammeln.
- Lege den Datensatz-Modus fest:
- Klicke auf Datensatzeinstellungen.
- Klicke auf das Dropdown-Menü Datensatzmodus und wähle eine Option aus:
- Schreiben: Der Datensatz kann den Inhalt der Sammlung ändern, aber keine Inhalte daraus lesen, um den Inhalt auf den verknüpften Elementen anzuzeigen.
- Lesen & schreiben: Der Datensatz kann den Inhalt der Sammlung ändern und lesen, um ihn in den verknüpften Elementen anzuzeigen.
- Lege die Sammlungsberechtigungen fest:
- Klicke neben Berechtigungen auf den Berechtigungstyp.
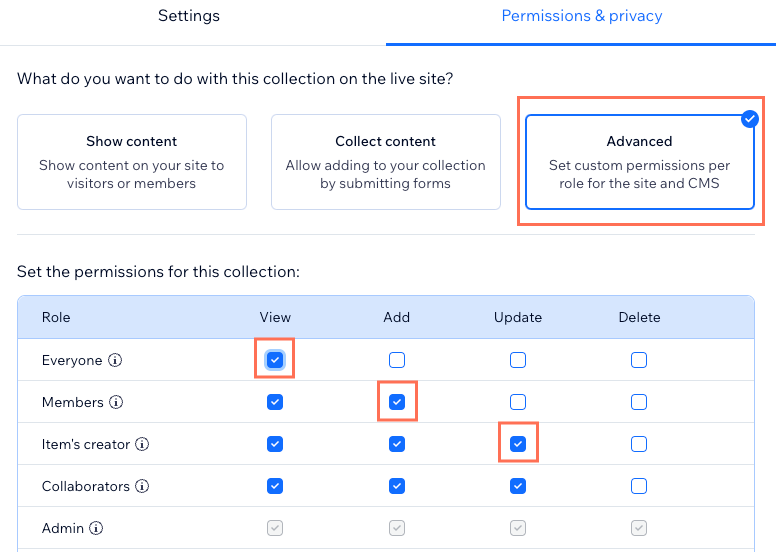
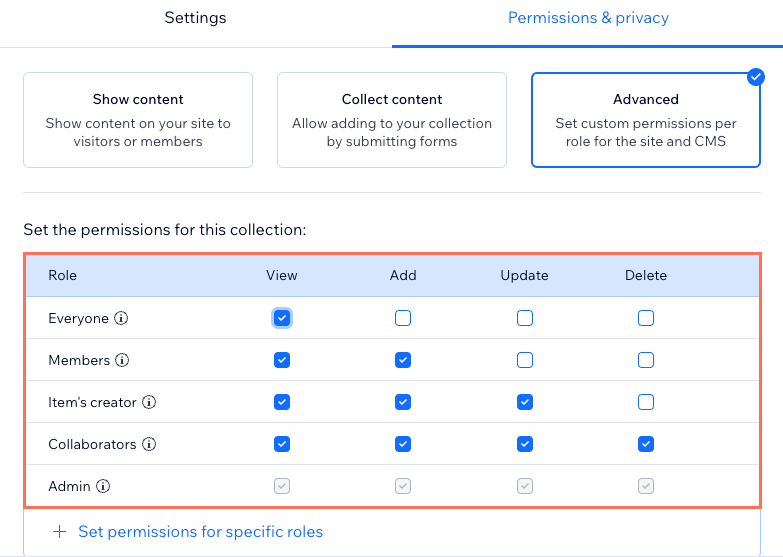
- Klicke auf Erweitert.
- (Optional) Klicke auf + Berechtigungen für bestimmte Rollen festlegen, um auszuwählen, worauf jede Mitbearbeiterrolle Zugriff hat.
- Klicke neben jeder Rolle auf die entsprechenden Kontrollkästchen, um auszuwählen, ob Besucher mit der Rolle Elemente anzeigen, neue hinzufügen, vorhandene Elemente aktualisieren oder sie löschen können:
- Jeder: Diese Rolle gilt für jeden, der auf deine Live-Website zugreifen kann. Wenn du eine Berechtigung für diese Rolle auswählst, wird sie auch für die anderen Rollen in der Tabelle ausgewählt.
- Mitglieder: Diese Rolle gilt nur für Website-Mitglieder. Wenn du eine Berechtigung für diese Rolle auswählst, wird sie auch für die Rolle „Ersteller von Elementen“, die Rolle „Mitbearbeiter“ und alle spezifischen Rollen ausgewählt, die du der Tabelle hinzufügst.
- Ersteller von Elementen: Die Berechtigungen dieser Rolle gelten nur für die spezifischen Elemente, die ein Mitglied selbst erstellt. Du kannst zum Beispiel Berechtigungen festlegen, um dem Ersteller des Elements zu ermöglichen, nur die Elemente zu aktualisieren oder zu löschen, die er erstellt hat. Wenn du eine Berechtigung für diese Rolle auswählst, wird sie auch für die Rolle „Mitbearbeiter“ und alle spezifischen Rollen ausgewählt, die du der Tabelle hinzufügst.
- Mitbearbeiter: Diese Rolle gilt für alle Mitbearbeiterrollen mit CMS-Zugriff. Wenn du eine Berechtigung für diese Rolle auswählst, wird sie auch für alle spezifischen Mitbearbeiterrollen ausgewählt, für die du Berechtigungen festgelegt hast.
- Administrator: Diese Rolle gilt für Website-Eigentümer und Mitbearbeiter mit CMS-Admin-Berechtigungen. Du kannst die Berechtigungen der Rolle „Admin“ nicht ändern.
- Bestimmte Rollen: Wenn du der Tabelle Rollen hinzufügst, gelten diese für Mitbearbeiter mit bestimmten CMS-Zugriffsrollen.Wenn du Berechtigungen für eine bestimmte Rolle festlegst und anschließend die Auswahl einer Berechtigung in dieser Rolle aufhebst, wird die Berechtigung auch in der Hauptrolle „Mitbearbeiter“ aufgehoben.
- Klicke auf Speichern.

- Klicke oben im Datensatzeinstellungs-Panel auf Zurück zum Element, um zu den Verknüpfungsoptionen des Elements zurückzukehren.
- (Nur Dropdown-Menü- und Auswahl-Tags-Elemente) Wähle aus, wie du die Auswahlmöglichkeiten verwalten möchtest, aus denen Besucher im Element auswählen können:
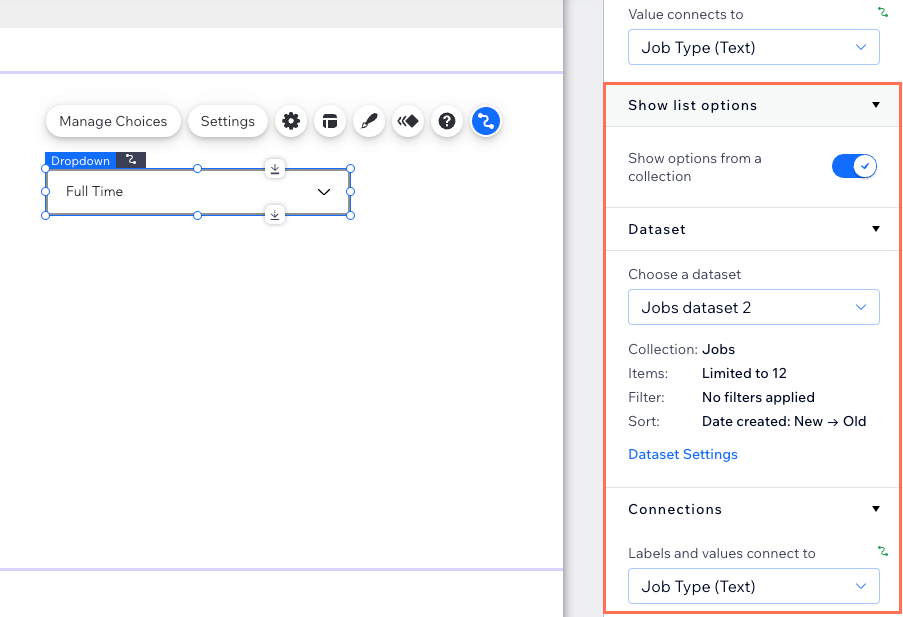
- Klicke auf den Schieberegler Optionen aus einer Sammlung anzeigen, um auszuwählen, wo die Auswahlmöglichkeiten des Elements verwaltet werden sollen:
- Aktiviert: Verwende ein anderes CMS-Sammlungsfeld für die Auswahlmöglichkeiten. Verknüpfe den entsprechenden Datensatz und wähle aus dem Dropdown-Menü Labels und Werte verknüpfen mit die Felder aus, die du verwenden möchtest.
- Deaktiviert: Klicke auf dem Eingabeelement auf Auswahloptionen verwalten, um die Optionen einzurichten, die Besucher auswählen können. Erfahre hier mehr über das Verknüpfen von Dropdown-Menü-Eingabeelementen oder Auswahl-Tags.
- (Falls aktiviert) Lege für die Sammlung, die du zum Anzeigen der Optionen verwendest, den Datensatz-Modus und die Sammlungsberechtigungen fest:
- Klicke unter dem Datensatz, der die Listenoptionen verknüpft, auf Datensatzeinstellungen.
- Klicke auf das Dropdown-Menü Datensatzmodus und wähle eine Option aus:
- Lesen: Der Datensatz kann den Inhalt der Sammlung lesen, um ihn auf den verknüpften Elementen anzuzeigen.
- Lesen & schreiben: Der Datensatz kann den Inhalt der Sammlung ändern und lesen, um ihn in den verknüpften Elementen anzuzeigen.
- (Optional) Klicke neben Berechtigungen auf den Berechtigungstyp, um die Einstellungen für Berechtigungen & Privatsphäre deiner Sammlung zu bearbeiten. Klicke auf Speichern, wenn du mit dem Anpassen der Berechtigungen fertig bist.
- Klicke auf den Schieberegler Optionen aus einer Sammlung anzeigen, um auszuwählen, wo die Auswahlmöglichkeiten des Elements verwaltet werden sollen:

- Wiederhole diese Schritte für jedes Eingabeelement deines benutzerdefinierten Formulars.
Schritt 3 | Interaktive Buttons hinzufügen und einrichten
Nachdem Besucher eine Auswahl in den Eingabeelementen getroffen haben, müssen sie auf einen separaten Button klicken, um die Daten einzureichen. Erstelle einen „Einreichen“-Button, indem du ihn mit dem Datensatz verbindest, der mit der Sammlung verknüpft ist, die du bearbeiten möchtest. Lege dann die Klickaktion des Buttons auf „Einreichen“ fest.
Du kannst weitere Buttons für bestimmte Bearbeitungsaktionen hinzufügen, zum Beispiel neue Elemente erstellen, eine Auswahl rückgängig machen oder Elemente löschen. Damit Besucher durch die angezeigten Elemente blättern können, kannst du Navigationsbuttons „Nächstes/Vorheriges Element“ hinzufügen. Erfahre hier mehr über die verschiedenen Datensatz-Klickaktionen, die du für Buttons oder Bilder festlegen kannst.
Wix Editor
Studio Editor
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Button.
- Ziehe den Button, den du als „Einreichen“-Button verwenden möchtest, auf die Seite. Du kannst jeden der folgenden Buttontypen verwenden: Designbuttons, Text- & Symbolbuttons, Symbolbuttons, oder Bild-Buttons.
Tipp: Alternativ kannst du ein Bild hinzufügen und es als deinen Einreichen-Button verwenden.

- Klicke auf Text & Symbol ändern und gib den Text ein, der auf dem Button angezeigt werden soll (z. B. „Einreichen“).
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle den Datensatz aus, der mit deiner Einreichungssammlung verknüpft ist.
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle die Option Einreichen.
- (Optional) Füge Erfolgs- und Fehlermeldungen hinzu, die angezeigt werden, wenn Einreichungen erfolgreich übermittelt wurden oder ein Fehler bei der Übermittlung aufgetreten ist:
- Klicke auf + Erfolgsnachricht hinzufügen und klicke dann auf + Fehlermeldung hinzufügen.
- Klicke und ziehe beide Nachrichten an die gewünschte Stelle. Sie können sich überschneiden, da die Nachrichten nicht gleichzeitig angezeigt werden.
- Klicke in jeder Nachricht auf Text bearbeiten, um dem Text der Nachrichten zu bearbeiten.
- Wähle den Button und klicke auf das Symbol für Mit CMS verknüpfen
 . Klicke anschließend auf das Dropdown-Menü Wenn erfolgreich, navigieren zu und wähle eine Option:
. Klicke anschließend auf das Dropdown-Menü Wenn erfolgreich, navigieren zu und wähle eine Option:
- Auf der Seite bleiben: Der Besucher bleibt nach dem Absenden des Formulars auf derselben Seite.
- Ein Link: Der Besucher wird auf eine andere Seite weitergeleitet, nachdem er das Formular abgeschickt hat. Klicke unter Link wählen auf Auswählen und richte den Link ein.

- Klicke auf den Button und wähle das Symbol für Design
 um das Aussehen deines „Einreichen“-Buttons anzupassen.
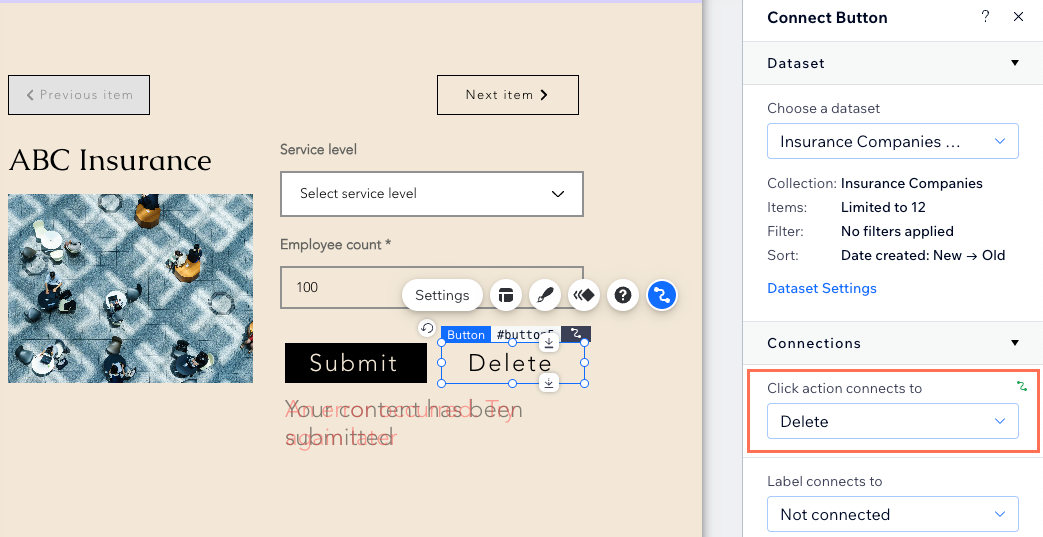
um das Aussehen deines „Einreichen“-Buttons anzupassen. - Füge weitere interaktive oder Navigationsbuttons hinzu:
- Wiederhole die Schritte 1-3 oben, um weitere Buttons hinzuzufügen.
- Wähle den entsprechenden Button und klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle den Datensatz aus, der mit der Sammlung verknüpft ist, die Besucher bearbeiten können sollen.
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle die Klick-Aktion aus, die der Button haben soll (z. B. Neu, Zurücksetzen, Löschen). Erfahre hier mehr über alle verfügbaren Datensatz-Klickaktionen.
- Wiederhole diese Schritte für jeden interaktiven Button, den du benötigst.
- Passe Design, Layout und Einstellungen jedes Buttons an.

Schritt 4 | Eine Tabelle hinzufügen, um bestimmte Elemente auszuwählen und zu bearbeiten
Du kannst eine Tabelle hinzufügen, die den Sammlungsinhalt anzeigt, den Besucher bearbeiten werden. Besucher können in die Tabelle klicken, um das Element auszuwählen, das sie bearbeiten möchten, und dann die Eingabeelemente und interaktiven Buttons verwenden, um den Inhalt hinzuzufügen oder zu aktualisieren.
Alternativ kannst du Text und Bilder hinzufügen und sie mit demselben Datensatz wie deine Eingaben verknüpfen. Wenn Besucher auf deine Navigationsbuttons klicken, um durch die Elemente zu blättern, passen sich der verknüpfte Text und die Bilder dynamisch an, um den Inhalt anzuzeigen, den der Besucher bearbeitet.

Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
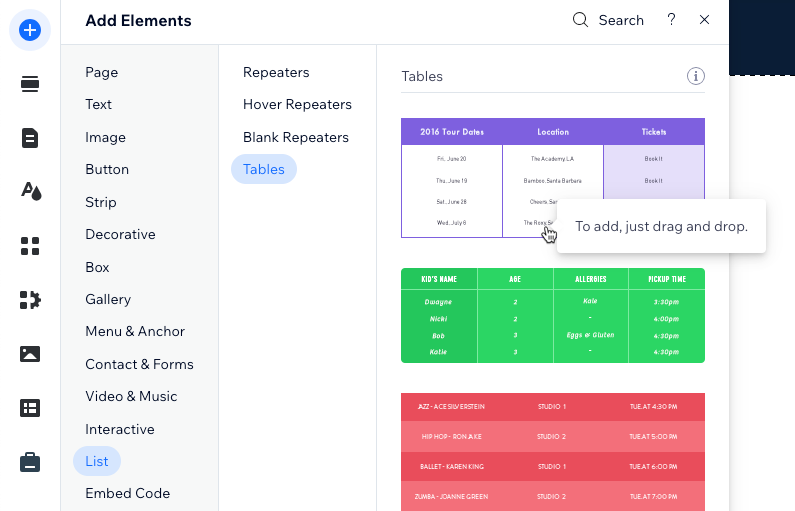
. - Klicke auf Liste.
- Klicke auf Tabellen.
- Klicke und ziehe die Tabelle, die du verwenden möchtest, auf die Seite.

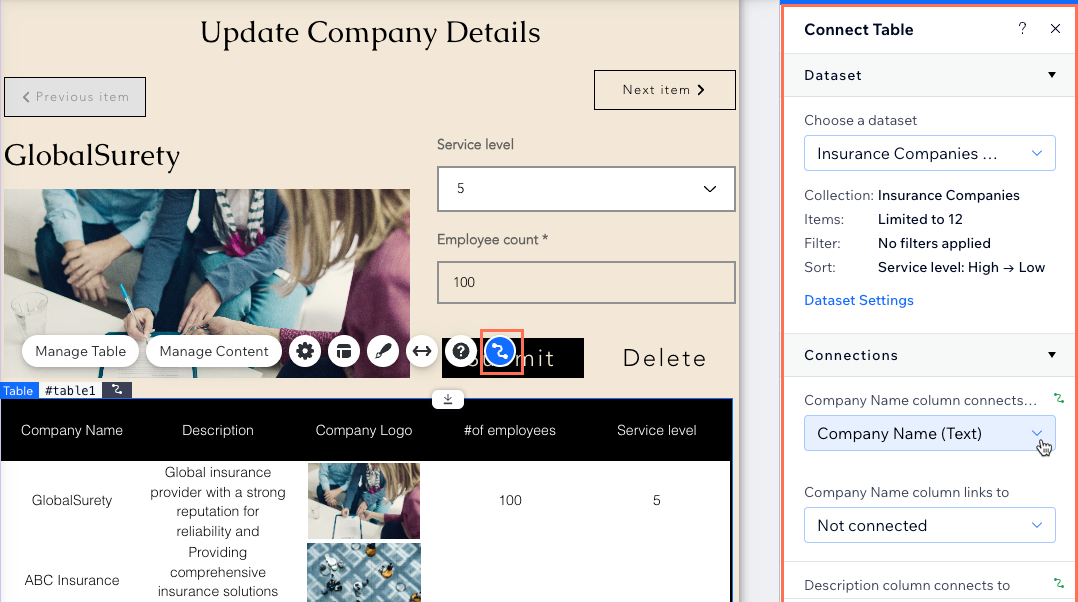
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle denselben Datensatz aus, den du mit deinen Eingabeelementen verknüpft hast.
- Klicke auf die entsprechenden Aufklappmenüs unter Verknüpfungsoptionen, um auszuwählen, welche Sammlungsfelder mit den einzelnen Spalten verknüpft werden.
- Passe deine Tabelle an.
- Veröffentliche deine Website, wenn du die Änderungen veröffentlichen möchtest.
Schritt 5 | (Optional) Einen Filter hinzufügen, um nur Elemente anzuzeigen, die Mitglieder erstellt haben
Du kannst die Seite so einrichten, dass jeder die Sammlungselemente sehen kann, aber wenn sich Website-Mitglieder anmelden, können sie nur Elemente anzeigen und aktualisieren, die sie selbst erstellt haben. Auf diese Weise müssen Website-Mitglieder, die sich anmelden, um ihre eigenen Daten zu aktualisieren, nicht durch alle Elemente scrollen, die von anderen Mitgliedern erstellt wurden.
Füge dazu einen Datensatzfilter für das Feld Eigentümer (Text) hinzu, das auf ist angemeldet eingestellt ist. Du solltest auch die folgenden erweiterten Sammlungsberechtigungen einrichten:
- Ansicht: Jeder
- Hinzufügen: Mitglieder
- Update: Ersteller von Elementen
- Löschen: Der Ersteller oder Mitbearbeiter von Elementen (je nachdem, wer die Elemente löschen können soll)

Wichtig:
Das Feld Eigentümer (Text) ist nur als Datensatzfilter für Standarddatensätze verfügbar. Bei Datensätzen von dynamischen Seiten ist diese Option nicht verfügbar. Wenn du diese Funktion auf einer dynamischen Seite verwenden möchtest, kannst du einen normalen Datensatz zu der Seite hinzufügen und ihn mit den entsprechenden Elementen verknüpfen. Füge dann den Datensatzfilter des Feldes Eigentümer (Text) zu diesem Standarddatensatz hinzu.
Wix Editor
Studio Editor
- Öffne die entsprechende Seite in deinem Editor.
- Öffne die entsprechenden Datensatzeinstellungen:
- Klicke links auf CMS
 .
. - Klicke auf Seitenverknüpfungen verwalten.
- Klicke neben dem entsprechenden Datensatz auf das Symbol für Weitere Aktionen
 und wähle Datensatzeinstellungen.
und wähle Datensatzeinstellungen.
- Klicke links auf CMS
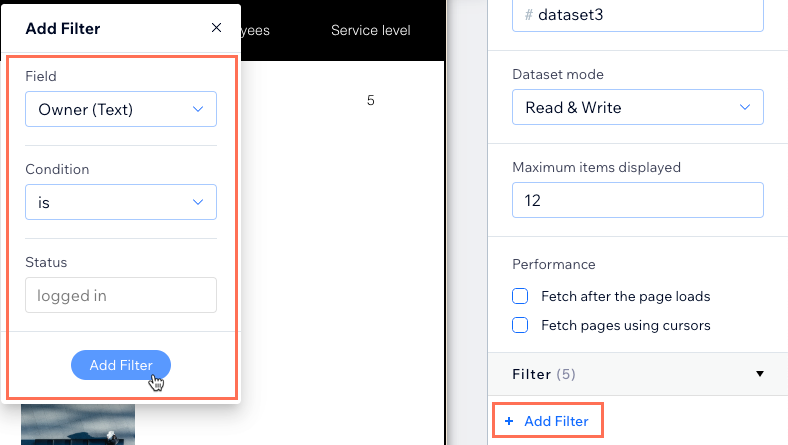
- Klicke unter Filter auf + Filter hinzufügen.
- Klicke auf das Dropdown-Menü Feld und wähle unten in der Liste das Feld Eigentümer (Text) aus.
- Lasse die Bedingung auf ist und den Status auf angemeldet gesetzt und klicke auf Filter hinzufügen.

- Bei Bedarf kannst du die Sammlungsberechtigungen bearbeiten.
- Veröffentliche deine Website, wenn du die Änderungen veröffentlichen möchtest.

