CMS: Inhalte einer Kategorie auf deiner Produktseite von Wix Stores anzeigen
10 min
In diesem Artikel
- Schritt 1 | Eine Sammlung erstellen, die auf deine App-Sammlung von Wix verweist
- Schritt 2 | Datensätze einrichten und Elemente mit diesen verknüpfen
Deine Produktseite in deinem Shop hat für jedes deiner Produkte unterschiedliche Versionen, die dasselbe Layout haben. Mit dem CMS (Content Management System) kannst du diese Seite jetzt anpassen, um zusätzliche Produktdetails hinzuzufügen, die in einer separaten CMS-Sammlung gespeichert werden. Du kannst auch Standardinhalte von Produktseiten ausblenden und stattdessen in unterstützten Elementen anzeigen, um mehr Kontrolle über das Seitenlayout zu erhalten. Das gibt dir die Möglichkeit, deine Produktseite zu personalisieren, deine Produktangebote zu verbessern, um so ein besseres Erlebnis für deine Kunden zu schaffen.
Zuerst erstellst du eine CMS-Sammlung „Details“, die auf deine App-Sammlung von Wix verweist. In dieser Sammlung speicherst du die zusätzlichen Informationen, die du deiner Produktseite hinzufügen möchtest. Richte dann Datensätze auf deiner Seite ein und verbinde sie mit deiner App-Sammlung von Wix Stores und deiner CMS-Sammlung „Details“. Abschließend kannst du unterstützte Elemente wie das Rich-Content-Element mit deiner „Details“-Sammlung verknüpfen, um die zusätzlichen Informationen anzuzeigen.
Bei Bedarf kannst du den Standardinhalt in deinem Produktseiten-Widget ausblenden und an anderer Stelle anzeigen, indem du Elemente mit deiner App-Sammlung von Wix Stores verlinkst. Du könntest zum Beispiel die integrierte Galerie der Produktseite ausblenden, dann eine Pro Gallery hinzufügen und sie mit dem Feldtyp „Mediengalerie“ deiner App-Sammlung von Wix Stores verknüpfen. Dies gibt dir mehr Kontrolle darüber, wie du deine Galerie anpassen und überall auf der Seite anzeigen kannst. Dasselbe gilt für alle Elemente des Shop-Widgets, über die du mehr Kontrolle haben möchtest.
Das kann für dein Online-Business von großer Bedeutung sein. Stell dir vor, du bist ein Boutique-Besitzer, der sich eine einzigartige Produktseite wünscht, die Kunden einen tieferen Einblick in deine Produkte gibt. Mit diesem Prozess kannst du ganz einfach zusätzliche Details hinzufügen, wie zum Beispiel die Hintergrundgeschichte eines Produkts oder spezifische Pflegeanweisungen direkt auf deiner individuellen Produktseite hinzufügen.

Bevor du loslegst:
- Falls du dies noch nicht getan hast, musst du das CMS zu deiner Website hinzufügen.
- Du musst die App-Sammlungen von Wix aktivieren, damit du Wix Stores mit dem CMS verwenden kannst. Deine App-Sammlung von Wix Stores ist schreibgeschützt und enthält automatisch alle Produktdetails, die du in Wix Stores eingerichtet hast.
Schritt 1 | Eine Sammlung erstellen, die auf deine App-Sammlung von Wix verweist
Wenn du möchtest, dass deine Produktseite Details zu deinen Produkten enthält, die noch nicht in Wix Stores vorhanden sind, musst du eine CMS-Sammlung mit den zusätzlichen Informationen erstellen. Für jeden Artikel in der Sammlung benötigst du auch ein Referenzfeld, das mit dem entsprechenden Produkt in deiner App-Sammlung von Wix Stores verknüpft ist.
Tipp:
Wenn du keine zusätzlichen Produktinformationen anzeigen möchtest, und stattdessen nur vorhandene Daten von Wix Stores in verknüpften Seitenelementen auf der Produktseite verwenden möchtest, überspringe diesen Schritt.
Um eine CMS-Sammlung zu erstellen, die auf deine App-Sammlung von Wix Stores verweist:
- Erstelle eine Multi-Element-Sammlung, in der du die zusätzlichen Informationen speicherst, die du in deine Produktseite integrieren möchtest.
- Klicke auf + Element hinzufügen, um Elemente für jedes Produkt hinzuzufügen, zu denen du zusätzliche Details speichern möchtest.
- Klicke auf + Feld hinzufügen, um Felder für jede Art von Inhalt hinzuzufügen, die du speichern möchtest (z. B. Rich Content).
- Klicke auf die entsprechenden Zellen, um jedem Element deinen Inhalt hinzuzufügen.
- Füge einen Referenzfeldtyp hinzu und verknüpfe ihn mit der App-Sammlung von Wix Stores:
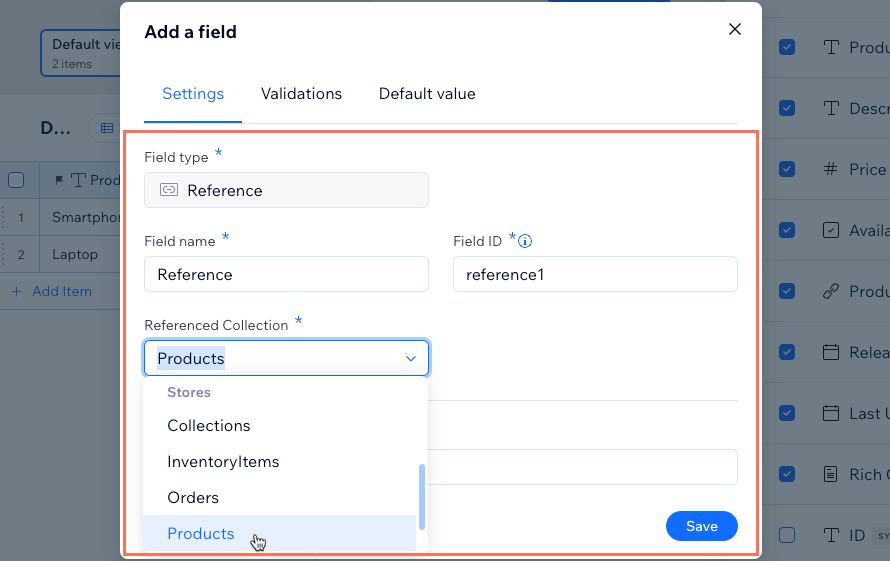
- Klicke auf Felder verwalten und dann auf + Feld hinzufügen.
- Wähle Referenz und klicke auf Feldtyp auswählen.
Tipp: Wähle das Multi-Referenzfeld, wenn du den Inhalt eines Elements für mehr als ein Produkt verwenden möchtest. - Gib den Feldnamen ein.
- (Nur Velo) Aktualisiere bei Bedarf die Feld-ID, die im Code der Website verwendet wird. Du kannst diese ID später nicht aktualisieren.
- Klicke auf das Dropdown-Menü Referenzsammlung und wähle unter Shops die Option Produkte aus.
- (Optional) Gib einen Hilfetext ein, um in deiner Sammlung neben dem Feldnamen einen Tooltipp einzufügen.
- Klicke auf Speichern.

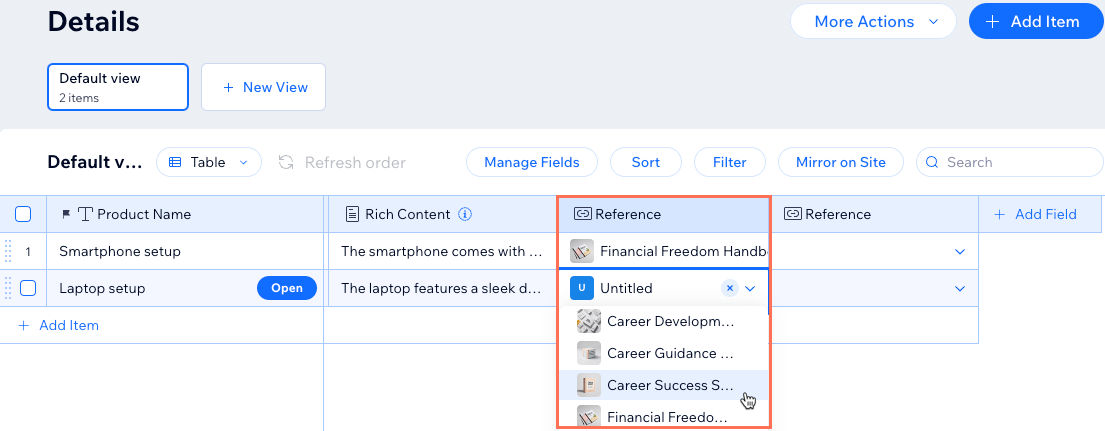
- Klicke für jeden Artikel auf das Referenzfeld und wähle das entsprechende Produkt aus. Du kannst mehrere Produkte auswählen, wenn du im vorherigen Schritt ein Multi-Referenzfeld hinzugefügt hast.

Schritt 2 | Datensätze einrichten und Elemente mit diesen verknüpfen
Datensätze sind die Werkzeuge, die Seitenelemente wie Text, Buttons und Bilder mit dem Inhalt einer Sammlung verlinken. Sie erleichtern die Verbindung zwischen den Elementen und dem Inhalt deiner Sammlungsfelder.
Du musst einen oder zwei Datensätze zur Produktseite hinzufügen, je nachdem, ob du zusätzliche Details aus deiner CMS-Sammlung anzeigen möchtest oder nicht.
Die Schritte in diesem Abschnitt zeigen dir, wie du die folgenden Datensätze zu deiner Produktseite hinzufügst:
- Datensatz der App-Sammlung von Wix: Dieser liest Produktinformationen, die in deiner „Wix Stores“-App gespeichert und verwaltet werden. Füge diesem Datensatz einen URL-Slug-Filter hinzu. Du kannst unterstützte Elemente mit dem Datensatz verknüpfen, um Inhalte aus Wix Stores anzuzeigen.
- Datensatzdetails: Dieser liest die zusätzlichen Inhalte, die du über deine Produkte aus deiner eigenen CMS-Sammlung gespeichert hast. Füge deinem Datensatz einen Filter hinzu, der das Referenz- oder Multi-Referenzfeld deiner Sammlung filtert. Verknüpfe Elemente wie das Rich-Content-Element mit diesem Datensatz, um die zusätzlichen Inhalte anzuzeigen, die du zu deiner CMS-Sammlung „Details“ hinzugefügt hast.
Hinweis: Du benötigst diesen Datensatz nicht, wenn du keine zusätzlichen Informationen aus deiner CMS-Sammlung „Details“ anzeigen möchtest, sondern nur Inhalte aus deiner App-Sammlung von Wix Stores anzeigen möchtest.

Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Produktseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Shop-Seiten und wähle die Produktseite aus.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Füge einen Datensatz hinzu, der mit deiner CMS-Sammlung „Details“ verknüpft ist und filtere nach deinem Referenz- oder Multi-Referenzfeld:
Hinweis: Überspringe diesen Schritt, wenn du keine zusätzlichen Details aus deiner CMS-Sammlung „CMS“anzeigen möchtest.- Klicke links auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen.
- Klicke auf Datensatz.
- Klicke auf das Dropdown-Menü Sammlung auswählen und wähle deine „Details“-Sammlung aus.
- Bearbeite bei Bedarf den Datensatznamen und klicke auf Erstellen.
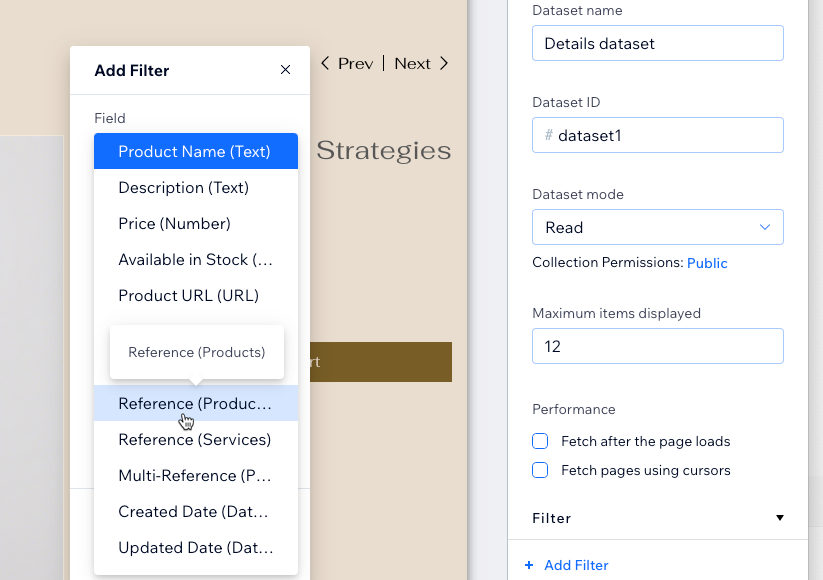
- Klicke in den Datensatzeinstellungen unter Filter auf + Filter hinzufügen.
- Klicke auf das Dropdown-Menü Feld, wähle dein Referenzfeld (Produkte) oder Multi-Referenzfeld (Produkte) aus und klicke dann auf Filter hinzufügen.
- Klicke links auf CMS

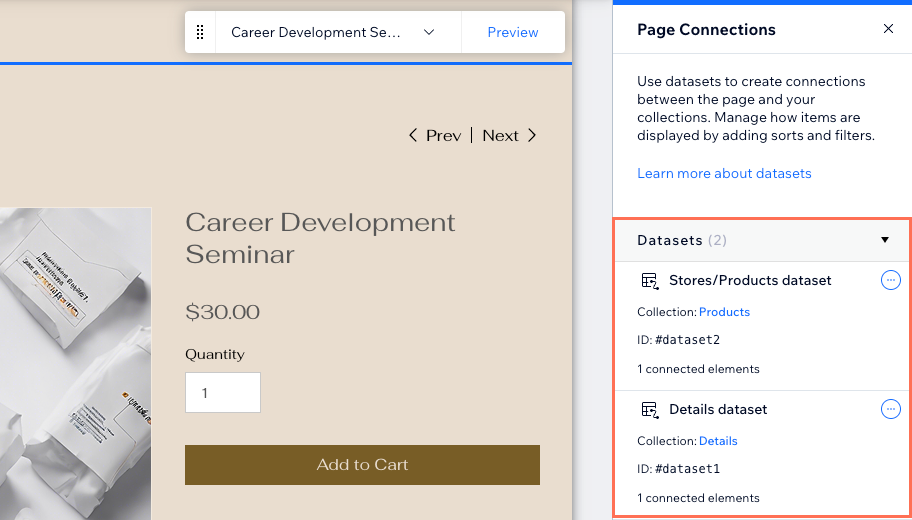
- Füge einen Datensatz hinzu, der mit deiner App-Sammlung von Wix Stores verknüpft wird:
- Klicke unten im Panel auf der rechten Seite auf Datensatz hinzufügen.
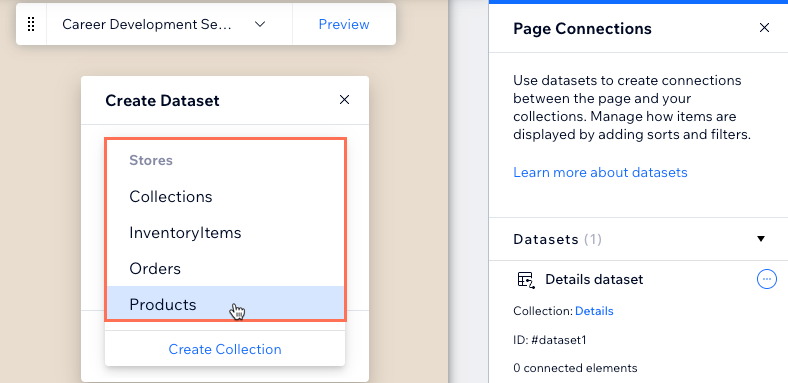
- Klicke auf das Dropdown-Menü Sammlung auswählen und wähle unter Stores die Option Produktkollektion aus.
- Bearbeite bei Bedarf den Datensatznamen und klicke auf Erstellen.

- Füge deinem Shop-/Produktdatensatz einen URL-Slug-Filter hinzu:
- Klicke neben deinem Shop-/Produktdatensatz auf das Symbol für Weitere Aktionen
 und wähle Datensatzeinstellungen.
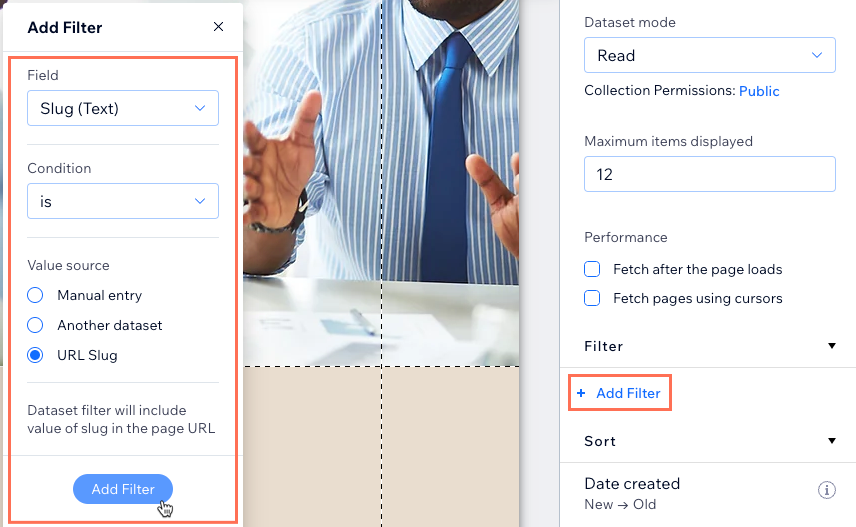
und wähle Datensatzeinstellungen. - Klicke unter Filter auf + Filter hinzufügen.
- Klicke auf das Dropdown-Menü Feld und wähle Slug (Text) aus.
- Lasse als Bedingung die Option „ist“ ausgewählt.
- Wähle unter Wertquelle die Option URL-Slug aus.
- Klicke auf Filter hinzufügen.
- Klicke neben deinem Shop-/Produktdatensatz auf das Symbol für Weitere Aktionen

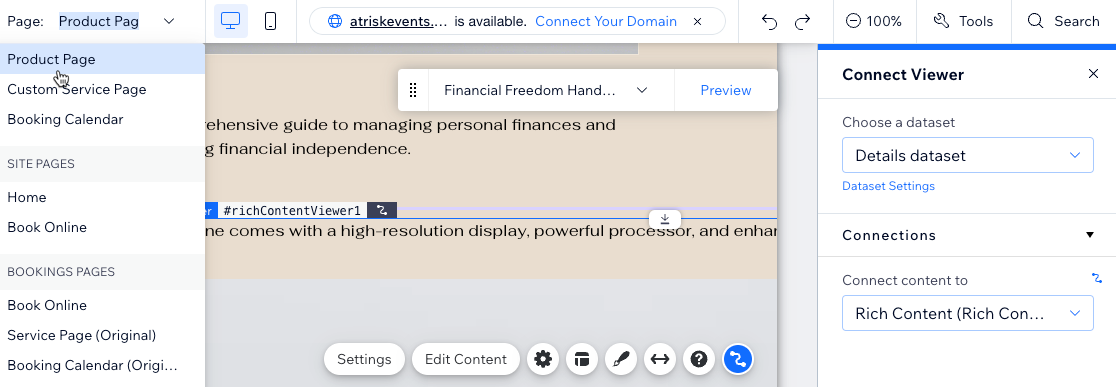
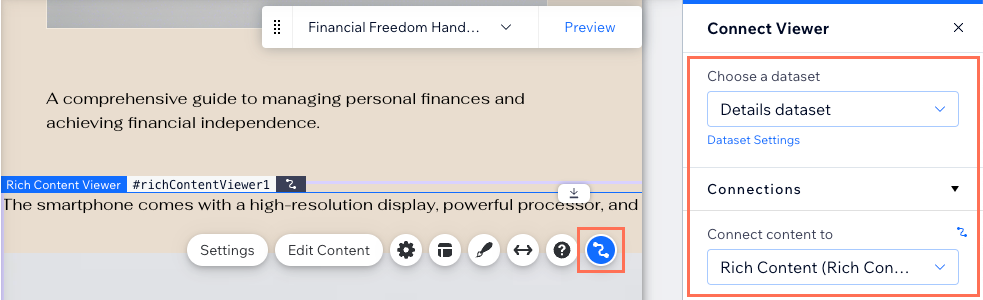
- Füge die unterstützten Elemente hinzu, die du verknüpfen möchtest.
- Du musst die Elemente mit den entsprechenden Feldern im entsprechenden Datensatz verknüpfen:
- Datensatzdetails: Verknüpfe die Sammlungsfelder in diesem Datensatz, um Inhalte aus deiner CMS-Sammlung „Details“ zu verwenden.
- Shops/Produkte-Datensatz: Verknüpfe die Sammlungsfelder in diesem Datensatz, um Inhalte aus deiner App-Sammlung von Wix Stores zu verwenden.
Tipp: Du kannst einen Button oder ein Bild hinzufügen und dann die Klickaktion verknüpfen mit der „In den Warenkorb legen“-Datensatzaktion, um deinen eigenen „In den Warenkorb“-Button zu erstellen. Verknüpfe auf ähnliche Weise die Aktion Schnellansicht öffnen , um einen Button zu erstellen, der das „Schnellansicht“-Fenster öffnet.

- (Optional) Blende Standarddetails aus deinem Produktseiten-Widget aus:
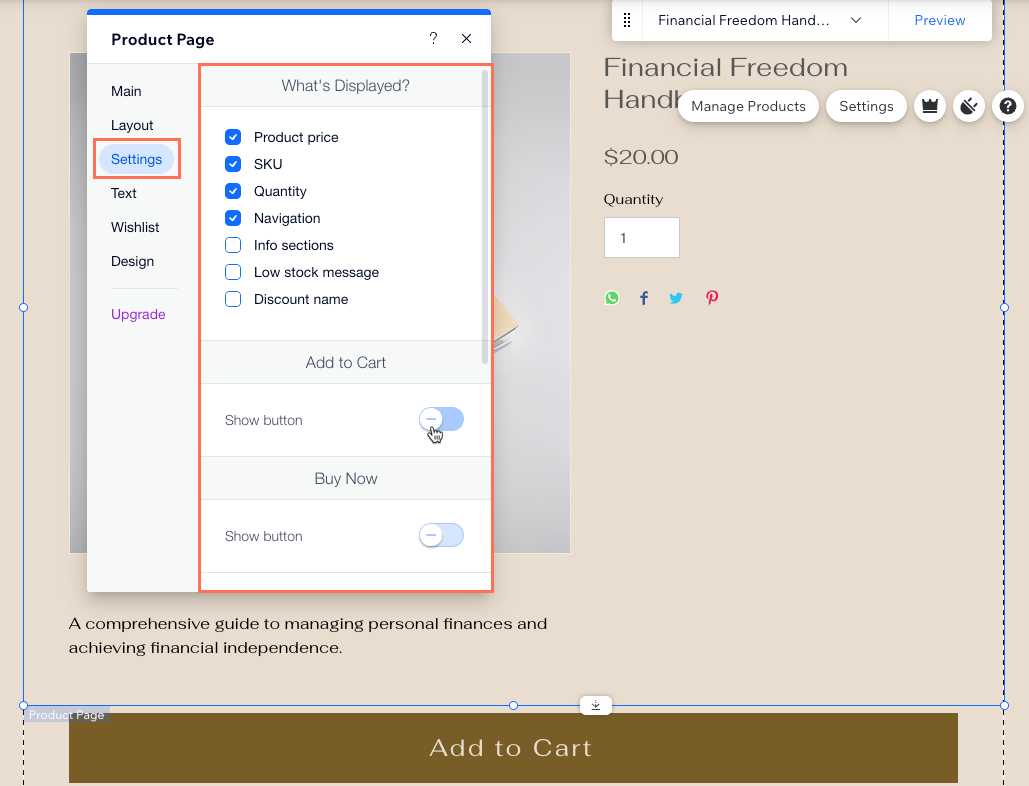
- Klicke auf das Element Produktseite und wähle Einstellungen.
Hinweis: Wenn du Einstellungen nicht siehst, verwendest du die neue Produktseite von Wix Stores. Wähle stattdessen das Symbol für Elemente aus und deaktiviere die Kontrollkästchen neben jedem Widget-Element, das du ausblenden möchtest. Fahre dann mit Schritt 9 fort.
aus und deaktiviere die Kontrollkästchen neben jedem Widget-Element, das du ausblenden möchtest. Fahre dann mit Schritt 9 fort. - Klicke auf den Tab Einstellungen.
- Deaktiviere die Kontrollkästchen neben allen Details, die du aus dem Produktseiten-Widget ausblenden möchtest.
- Deaktiviere den Schalter neben den entsprechenden Buttons oder Symbolen, um sie aus dem Widget auszublenden.
- Bei Bedarf kannst du dein Produktseiten-Widget weiter anpassen.
- Klicke auf das Element Produktseite und wähle Einstellungen.

- Verwende die Vorschau-Symbolleiste, um die Verknüpfungen für die entsprechenden Produkte zu testen.
- Veröffentliche deine Website, wenn du die Änderungen veröffentlichen möchtest.

