Wix Editor: Über den Mobile-Editor
10 Min.
In diesem Artikel
- Den Mobile-Editor verwenden
- Ausgeblendete Desktop-Elemente
- Deine Mobile-Ansicht anpassen
- Mobile-Only-Elemente hinzufügen
- Mobile-Funktionen
Möchtest du, dass deine Website auch auf Mobilgeräten gut aussieht? Verwende den Mobile-Editor, um eine Mobile-Ansicht zu erstellen, die voll funktionsfähig ist und professionell aussieht.
Ändere den Hintergrund, blende Desktop-Inhalte aus und ersetze diese durch Elemente, die nur für Mobilgeräte geeignet sind. Um das Erlebnis noch weiter zu verbessern, kannst du Elemente wie einen „Zurück nach oben“-Button und eine Schnellaktionsleiste hinzufügen.

Wichtig:
Sieh dir die kompatiblen Mobilgeräte und Browser an.
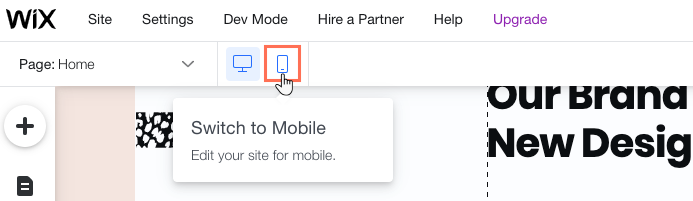
Den Mobile-Editor verwenden
Du kannst den Mobile-Editor jederzeit aufrufen, indem du oben im Editor auf das Symbol für Mobilgerät  klickst.
klickst.
 klickst.
klickst.
Deine Mobile-Ansicht bildet deine Desktop-Ansicht ab, d. h. sie zeigt dieselben Elemente und Inhalte an. Die Größe deiner Schriftarten, Bilder und Elemente wird automatisch angepasst, um sie für Mobilgeräte zu optimieren und so ein einzigartiges Erlebnis zu gewährleisten.
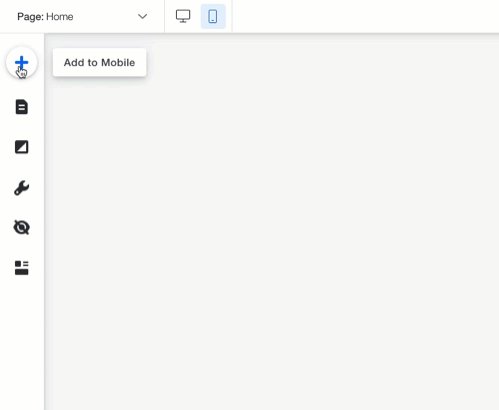
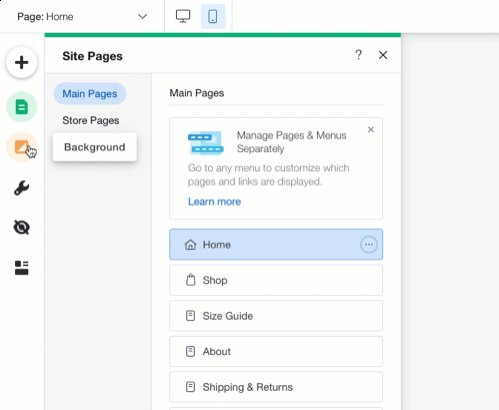
Das Menü auf der linken Seite
Auf der linken Seite des Editors findest du die Tools, die du benötigst, um deine Ansicht für Mobilgeräte anzupassen. Füge neue Elemente hinzu, navigiere zwischen den Seiten deiner Website und greife sogar auf ausgeblendete Desktop-Elemente zu.

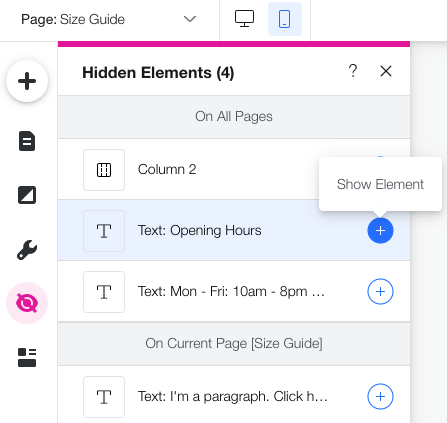
Ausgeblendete Desktop-Elemente
Wix erstellt automatisch eine mobil-optimierte Ansicht deiner Website, die den Inhalt deiner Desktop-Ansicht enthält. Dabei werden Elemente, die nicht für Mobilgeräte optimiert sind, automatisch ausgeblendet (z. B. Mouseover-Effekte, Drittanbieter-Apps und mehr).
Klicke auf der linken Seite des Editors auf das Symbol für Ausgeblendete Elemente  , um diese Elemente zu sehen. Wenn es zusätzliche Elemente gibt, die du nicht auf Mobile anzeigen möchtest, kannst du sie nach Belieben ein- und ausblenden.
, um diese Elemente zu sehen. Wenn es zusätzliche Elemente gibt, die du nicht auf Mobile anzeigen möchtest, kannst du sie nach Belieben ein- und ausblenden.
 , um diese Elemente zu sehen. Wenn es zusätzliche Elemente gibt, die du nicht auf Mobile anzeigen möchtest, kannst du sie nach Belieben ein- und ausblenden.
, um diese Elemente zu sehen. Wenn es zusätzliche Elemente gibt, die du nicht auf Mobile anzeigen möchtest, kannst du sie nach Belieben ein- und ausblenden.So geht's

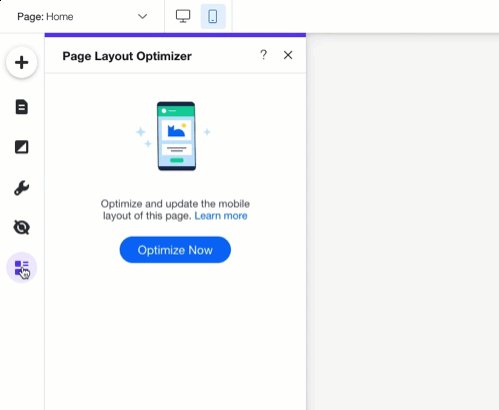
Deine Mobile-Ansicht anpassen
Mit dem Mobile-Editor hast du die volle kreative Freiheit bei der Anpassung deiner Website für Mobilgeräte. Du kannst kleine Anpassungen vornehmen und das gleiche Erscheinungsbild wählen oder ein anderes Design nur für Mobilgeräte erstellen. Die Designänderungen, die du für die mobile Ansicht vornimmst, wirken sich nicht auf deine Desktop-Version aus.
Klicke auf den jeweiligen Abschnitt, um zu erfahren, wie es funktioniert:
Die Größe des Texts in deiner Mobile-Ansicht ändern
Einem Element eine Animation hinzufügen
Dein Menü für Mobile anpassen
Deine Seitenabschnitte neu anordnen
Den Hintergrund einer Seite ändern
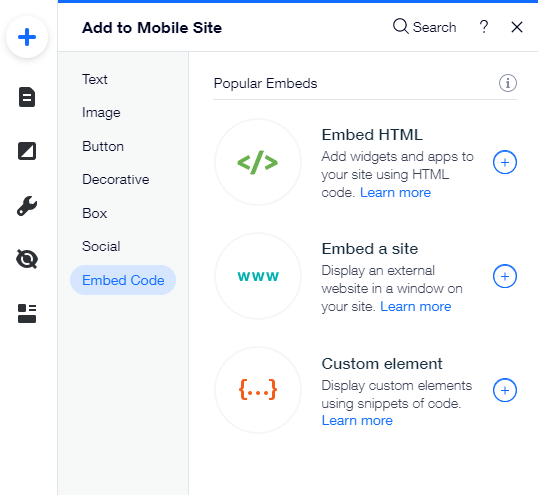
Mobile-Only-Elemente hinzufügen
Mit dem Mobile-Editor kannst du beliebig viele Elemente zu deiner Mobile-Ansicht hinzufügen. Diese Elemente sind vollständig für Mobilgeräte optimiert, sodass du dir keine Sorgen um die Größe machen musst. Du kannst Text, Bilder, Buttons, Einbettungen und vieles mehr direkt über das Hinzufügen-Panel hinzufügen.

Elemente, die du zur Mobile-Ansicht hinzufügst, werden nicht auf der Desktop-Version deiner Website angezeigt. Mobile-Only-Elemente sind mit einem Symbol  gekennzeichnet, damit du leicht verstehst, was wo angezeigt wird.
gekennzeichnet, damit du leicht verstehst, was wo angezeigt wird.
 gekennzeichnet, damit du leicht verstehst, was wo angezeigt wird.
gekennzeichnet, damit du leicht verstehst, was wo angezeigt wird.
Tipp:
Mobile-Only-Elemente können nicht im Desktop-Editor eingefügt werden. Du kannst Elemente zum Desktop-Editor mit dem Hinzufügen-Panel hinzufügen.
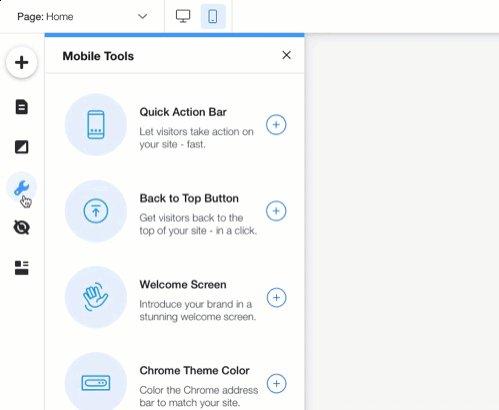
Mobile-Funktionen
Das Panel für Mobile-Funktionen bietet nützliche Funktionen, die die Interaktion erhöhen und die Website-Navigation auf Mobilgeräten viel einfacher macht.
Füge einen Willkommensbildschirm hinzu, um deine Besucher zu begrüßen, eine Schnellaktionsleiste, um sie zum Handeln zu animieren, und einen Zurück-nach-oben-Button am unteren Rand langer Seiten. Für Besucher, die Chrome auf Android verwenden, kannst du auch die Farbe des Browser-Designs ändern lassen, sobald sie deine Website besuchen.
So geht's
Möchtest du lieber die Desktop-Version behalten?
Du kannst jederzeit die für Mobilgeräte optimierte Ansicht deiner Website deaktivieren.


 .
. .
. .
.
 .
.
 , um das Design anzupassen oder eine anderes Preset zu wählen. Du kannst das Symbol unterschiedlich gestalten, wenn das Menü geöffnet oder geschlossen ist.
, um das Design anzupassen oder eine anderes Preset zu wählen. Du kannst das Symbol unterschiedlich gestalten, wenn das Menü geöffnet oder geschlossen ist. , um es zu fixieren. Dadurch wird das Symbol an der Seite fixiert, sodass es immer oben bleibt.
, um es zu fixieren. Dadurch wird das Symbol an der Seite fixiert, sodass es immer oben bleibt. , um die Art und Weise zu ändern, wie dein Menü geöffnet wird: Rechts, links oder im Vollbildmodus.
, um die Art und Weise zu ändern, wie dein Menü geöffnet wird: Rechts, links oder im Vollbildmodus.
 und Nach unten schieben
und Nach unten schieben  .
. 
 .
.
 .
. .
.