Wix Editor: Ausgeblendete Elemente im Mobile-Editor
4 min
In diesem Artikel
- Ausgeblendete Elemente anzeigen
- Ein Element ausblenden
- Ein ausgeblendetes Element wieder einblenden
- Fehlende Elemente finden
Wix erstellt automatisch eine für Mobilgeräte optimierte Version deiner Website mit den Inhalten deiner Desktop-Website. Elemente können auf deiner Mobile-Website ausgeblendet werden, wenn sie außerhalb der Rasterlinien platziert werden oder wenn nicht genügend Platz vorhanden ist.
Darüber hinaus kannst du alle Desktop-Elemente, die du nicht auf Mobile anzeigen möchtest, ausblenden und bei Bedarf wieder einblenden.
Wichtig:
- Dieser Artikel bezieht sich auf Desktop-Elemente im Mobile-Editor, nicht auf Mobile-Only-Elemente
- Alle Änderungen, die du an deiner mobilen Website vornimmst, haben keine Auswirkungen auf deine Desktop-Website.
Ausgeblendete Elemente anzeigen
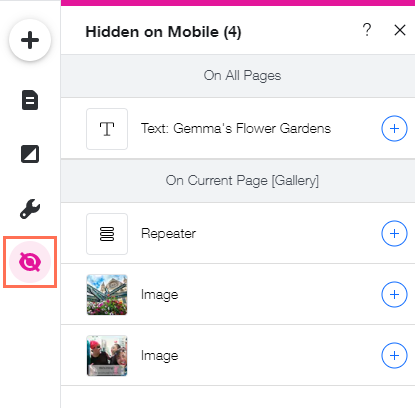
Klicke auf Ausgeblendet (Mobile Ansicht)  auf der linken Seite des Mobile-Editors, um deine ausgeblendeten Elemente anzuzeigen. In diesem Panel siehst du Elemente, die auf deiner mobilen Website automatisch ausgeblendet wurden, sowie Elemente, die du selbst aktiv ausgeblendet hast.
auf der linken Seite des Mobile-Editors, um deine ausgeblendeten Elemente anzuzeigen. In diesem Panel siehst du Elemente, die auf deiner mobilen Website automatisch ausgeblendet wurden, sowie Elemente, die du selbst aktiv ausgeblendet hast.
 auf der linken Seite des Mobile-Editors, um deine ausgeblendeten Elemente anzuzeigen. In diesem Panel siehst du Elemente, die auf deiner mobilen Website automatisch ausgeblendet wurden, sowie Elemente, die du selbst aktiv ausgeblendet hast.
auf der linken Seite des Mobile-Editors, um deine ausgeblendeten Elemente anzuzeigen. In diesem Panel siehst du Elemente, die auf deiner mobilen Website automatisch ausgeblendet wurden, sowie Elemente, die du selbst aktiv ausgeblendet hast. 
Fahre mit der Maus über ein ausgeblendetes Element, um zu sehen, wie und wo es auf der mobilen Website angezeigt würde. Dies ist nützlich, wenn du überlegst, ob du es auf Mobile anzeigen möchtest.
Tipp:
Gepinnte Elemente auf dem Desktop werden möglicherweise auf deiner mobilen Website ausgeblendet. Du kannst sie im Panel Ausgeblendet (Mobile Ansicht) suchen und einblenden, sie werden jedoch nicht auf deiner mobilen Website gepinnt.
Ein Element ausblenden
Du kannst jedes Element auf deiner Mobile-Website ausblenden. Nachdem du ein Element ausgeblendet hast, wird es automatisch zum Panel Ausgeblendet auf Mobile hinzugefügt, wo du jederzeit darauf zugreifen kannst.
Um ein Element auszublenden:
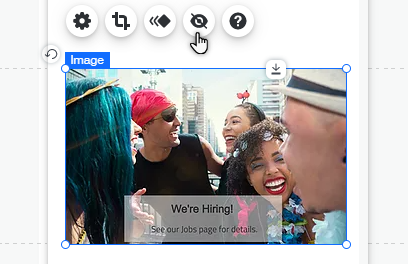
- Klicke im Mobile-Editor auf das Element.
- Klicke auf das Symbol für Element ausblenden
 .
.
Tipp:
Du kannst ein Element auch ausblenden, indem du auf deiner Tastatur die Löschen-Taste drückst.

Hinweis:
Wenn du Desktop-Elemente auf deiner mobilen Website ausblendest, werden diese nicht gelöscht. Wenn du ein Element löschen möchtest, musst du dies vom Desktop-Editor aus tun.
Ein ausgeblendetes Element wieder einblenden
Du kannst ausgeblendete Elemente jederzeit wieder in deiner Mobile-Website einblenden.
Um ein ausgeblendetes Element wieder einzublenden:
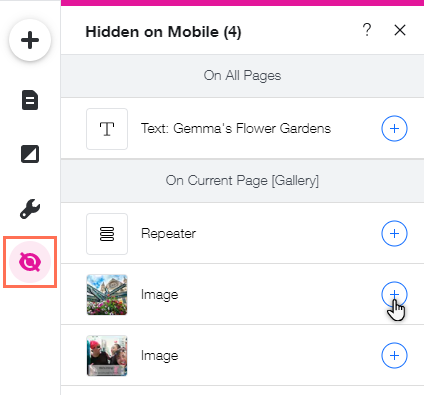
- Klicke auf der linken Seite des Mobile-Editors auf Ausgeblendet (Mobile Ansicht)
 .
. - Klicke auf dem entsprechenden Element auf das Symbol für Element anzeigen
 .
.

Hinweis:
Du kannst Elemente mit Mouseover-Effekten einblenden, sie werden jedoch auf Mobile ohne Mouseover-Effekt angezeigt.
Fehlende Elemente finden
Wenn du ein Element im Panel Ausgeblendet auf Mobile nicht finden kannst, kann es einen anderen Grund geben, warum es nicht angezeigt wird.
Klicke auf die Optionen unten, um die Schritte zur Fehlerbehebung durchzugehen und das Element zu finden.
Schritt 1 | Nach ausgeblendeten gruppierten Elementen suchen
Schritt 2 | Die Elemente auf deiner Seite ansehen
Schritt 3 | Sicherstellen, dass dein Menü nicht ausgeblendet ist
Schritt 4 | Sicherstellen, dass das Element nicht zur Menübox hinzugefügt wurde

