Wix Editor: Mobile-Only-Elemente hinzufügen und anpassen
5 Min.
In diesem Artikel
- Mobile-Only-Elemente hinzufügen
- Mobile-Only-Elemente gestalten
- Das Layout eines Mobile-Only-Elements anpassen
- Mobile-Only-Elemente duplizieren
Mit dem Mobile-Editor kannst du Elemente hinzufügen, die exklusiv für deine Mobile-Website sind. Füge Text, Bilder, Buttons, Einbettungen und andere Elemente hinzu, die für kleine Bildschirme optimiert sind.
Da Mobile-Only-Elemente nicht auf deiner Desktop-Website erscheinen, kannst du sie nach deinen Wünschen gestalten, das Layout anpassen und sie zur einfachen Bearbeitung duplizieren. Dies ermöglicht es dir, Desktop-Elemente zu ersetzen, die für Mobile nicht geeignet sind, oder für Mobile ein komplett anderes Design zu erstellen.
Wie greife ich auf den Mobile-Editor zu?
Mobile-Only-Elemente hinzufügen
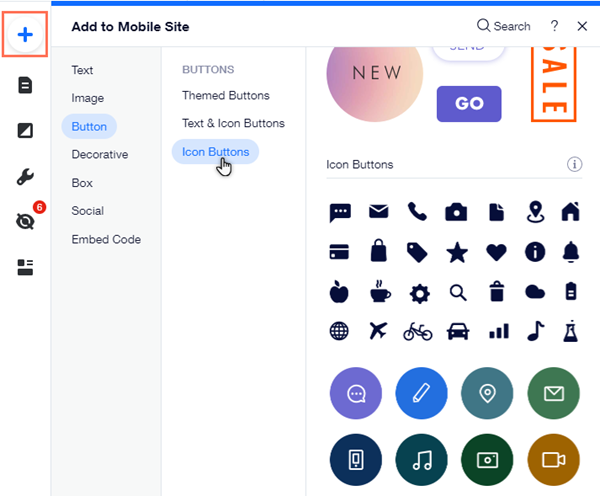
Füge Mobile-Only-Elemente hinzu, um deine Website vollständig für Besucher mit Mobilgeräten anzupassen. Füge Elemente wie Text, Bilder, Buttons und mehr über das Zur mobilen Version hinzufügen-Panel im Mobile-Editor hinzu.

Klicke unten auf eine Option, um mehr über die verfügbaren Elementtypen zu erfahren:
Text
Bild
Buttons
Deko-Elemente
Box
Social Media
Code einbetten
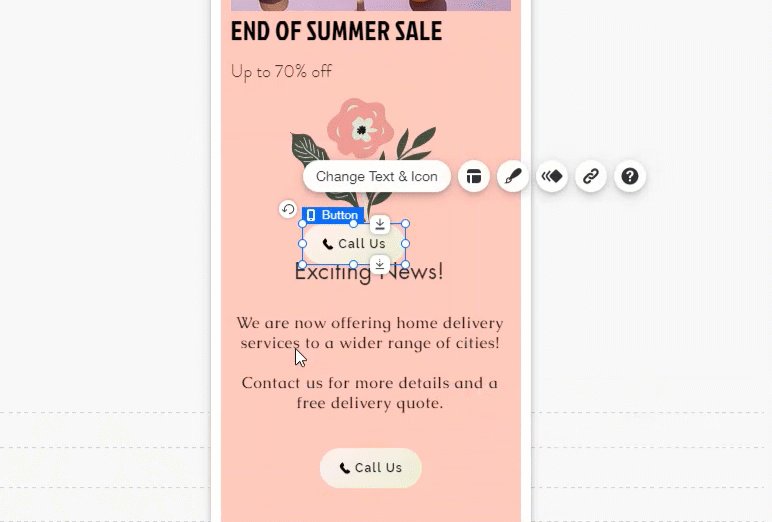
Nicht sicher, ob es sich um ein Mobile- oder Desktop-Element handelt?
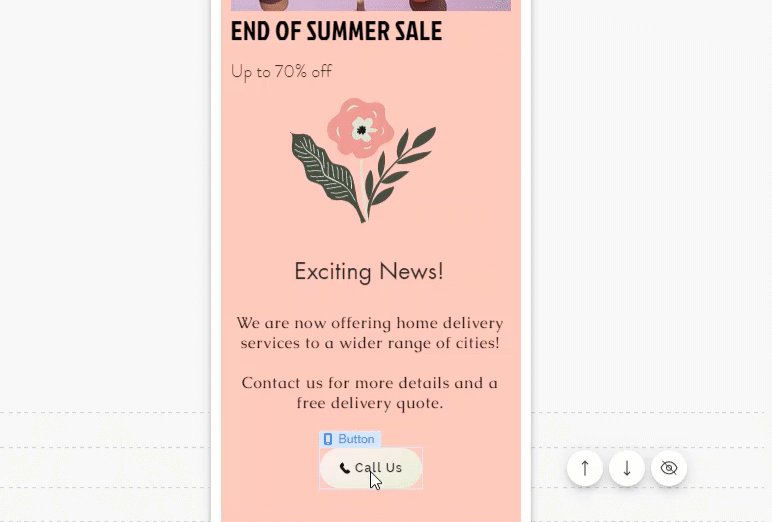
Bei Elementen, die nur auf Mobilgeräten angezeigt werden, wird ein Symbol für Mobilgerät  eingeblendet, wenn du sie anklickst.
eingeblendet, wenn du sie anklickst.
 eingeblendet, wenn du sie anklickst.
eingeblendet, wenn du sie anklickst.Mobile-Only-Elemente gestalten
Du kannst deine Elemente mit Designoptionen wie Füllfarbe, Rand und Schatten anpassen. Indem du deine Elemente gestaltest, kannst du deine mobile Website wirklich einzigartig machen und etwas Unterhaltsames und Informatives für deine Besucher schaffen.
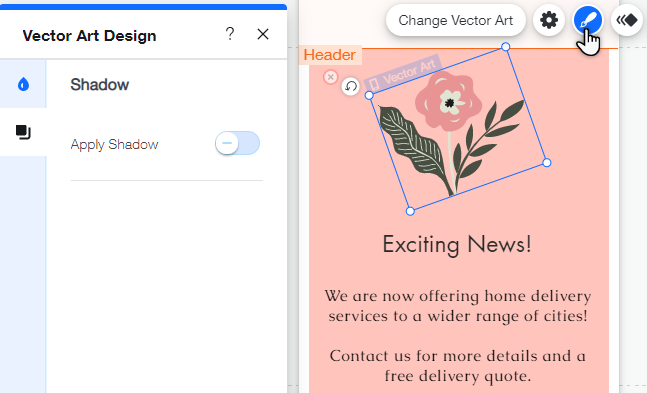
Um dein Element zu gestalten:
- Klicke auf das Mobile-Only-Element.
- Klicke auf das Symbol für Design
 .
. - Verwende die verfügbaren Anpassungsoptionen, um dein Element zu gestalten.
Hinweis:
Die verfügbaren Designoptionen hängen von der Art des Elements ab.

Das Layout eines Mobile-Only-Elements anpassen
Ändere das Layout von Elementen, um deine Mobile-Website auszurichten. Das Anpassen deiner Elemente organisiert deine Website und bietet deinen mobilen Besuchern ein reibungsloses Erlebnis.
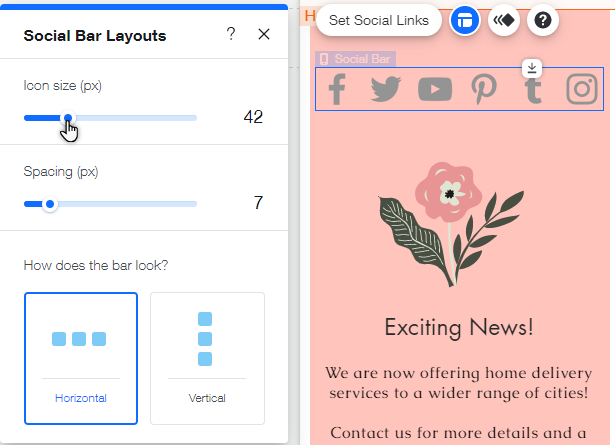
Um das Layout des Elements zu ändern:
- Klicke auf das Mobile-Only-Element.
- Klicke auf das Symbol für Layout
 .
. - Verwende die verfügbaren Anpassungsoptionen, um das Layout anzupassen.
Hinweis:
Die verfügbaren Layout-Optionen hängen von der Art des Elements ab.

Du möchtest einen Streifen verschieben?
Du kannst Streifen oder Spalten im Mobile-Editor anklicken und ziehen, um sie und ihre Elemente zu verschieben.
Mobile-Only-Elemente duplizieren
Du kannst Elemente auf deiner mobilen Website kopieren und einfügen, um schnell und einfach so viele Elemente hinzuzufügen, wie du möchtest.
Um ein Mobile-Only-Element zu duplizieren:
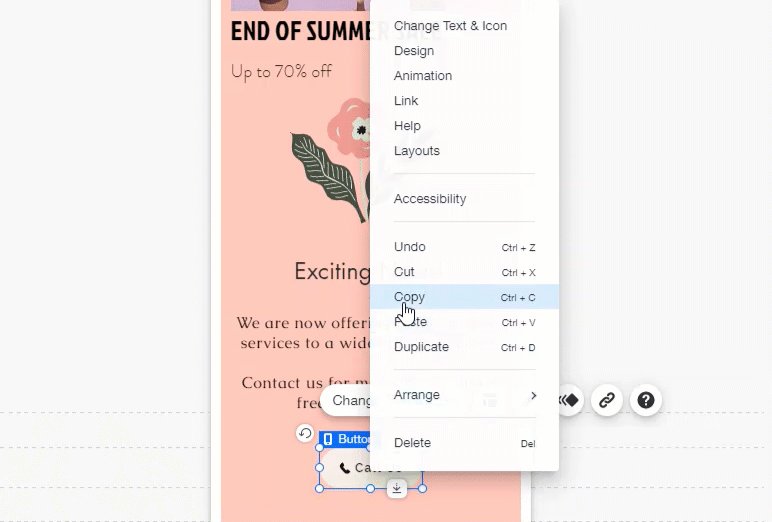
- Klicke mit der rechten Maustaste auf das Element.
- Klicke auf Kopieren.
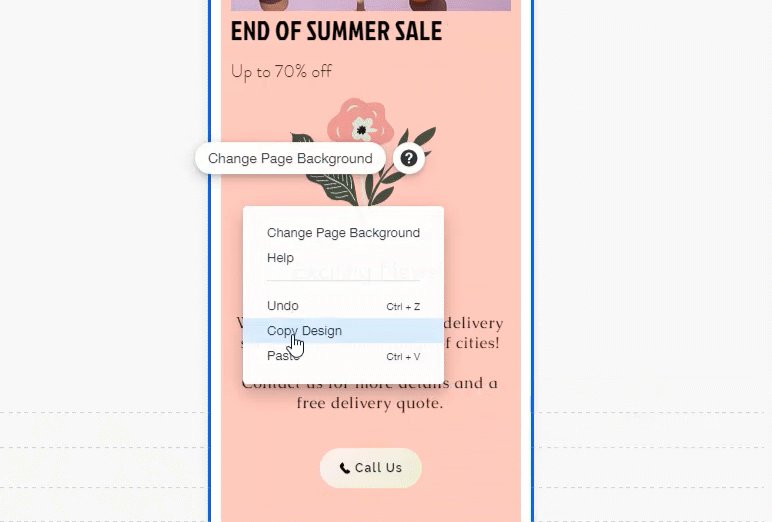
- Klicke mit der rechten Maustaste auf die Seite/den Streifen.
- Klicke auf Einfügen.
Hinweise:
- Nur unterstützte Mobile-Elemente können vom Desktop-Editor kopiert und in den Mobile-Editor eingefügt werden.
- Mobile-Only-Elemente können nicht in den Desktop-Editor eingefügt werden.



 klickst.
klickst.