Wix Editor: Das Ebenen-Panel verwenden
4 min
In diesem Artikel
- Das Ebenen-Panel verwenden
- Mit Elementen im Dev-Modus arbeiten
- Häufig gestellte Fragen
Das Ebenen-Panel listet alle Elemente auf deiner Seite übersichtlich auf. Je nach Seitenlayout ist das Panel in Kopfzeile, Hauptseite und Fußzeile unterteilt, sodass du Elemente anzeigen und auswählen kannst, um sie nach Bedarf anzupassen.
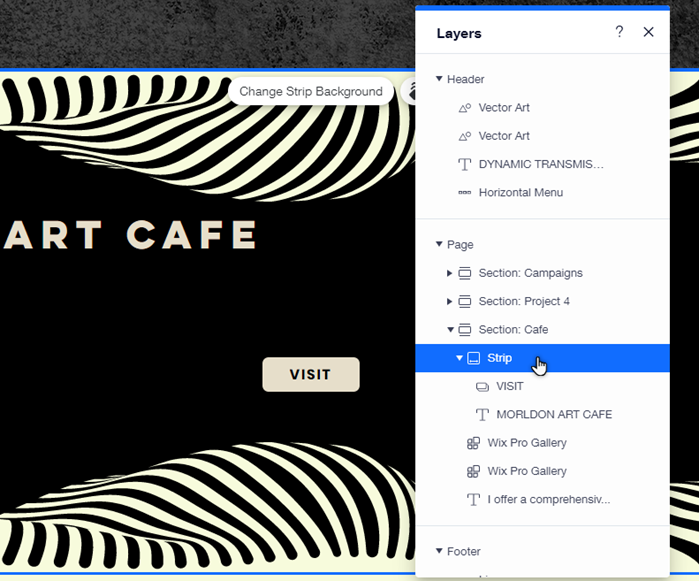
Das Ebenen-Panel verwenden
Verwende das Ebenen-Panel, um Elemente auf deiner Website auszuwählen und zu verwalten. Dies ist eine großartige Möglichkeit, Elemente zu finden und sie entsprechend der Struktur und Ausrichtung deiner Website anzuordnen.
Um das Panel zu verwenden:
- Öffne deinen Editor.
- Klicke unten links im Editor auf Ebenen
 .
. - Klicke entweder auf Kopfzeile, Seite oder Fußzeile, um die Elemente in diesem Bereich anzuzeigen.
- Suche das entsprechende Element in der Liste und klicke darauf.
- Wähle aus, was du mit dem Element machen möchtest:
- Element nach vorne/nach hinten verschieben:
- Nach vorne verschieben: Wähle Strg + ↑ auf deiner Tastatur, um das Element nach vorne zu verschieben (Strg + Shift + ↑, wenn du es ganz in den Vordergrund bringen möchtest).
- Nach hinten verschieben: Wähle Strg + ↓ auf deiner Tastatur, um das Element nach hinten zu verschieben (Strg + Shift + ↓, wenn du es ganz nach hinten verschieben möchtest).
- Ein Element umplatzieren: Wenn du ein Element aus dem Editor-Viewport heraus verschoben hast, ist es auf deiner Live-Website nicht sichtbar und kann Probleme beim Scrollen verursachen. Hole das Element in die Mitte deines Bildschirms, um es nach Bedarf zu verschieben und zu verwalten.
- Wähle das entsprechende Element im Panel aus.
- Fahre mit der Maus über das Symbol für „Info“.
- Klicke auf Element umplatzieren.
- Das Element bearbeiten/anpassen: Klicke in deinem Editor auf das Element und verwende die verfügbaren Optionen, um Inhalt, Layout und Design anzupassen.
- Die Reihenfolge der Elemente ändern: Klicke auf die Elemente im Ebenen-Panel und ziehe sie, um ihre Reihenfolge zu ändern. Dies ist eine hilfreiche Methode, um sicherzustellen, dass die Reihenfolge im Panel mit der visuellen Reihenfolge auf deiner Website übereinstimmt.
- Element nach vorne/nach hinten verschieben:

Mit Elementen im Dev-Modus arbeiten
Wenn sich das Ebenen-Panel im Dev-Modus befindet, hast du noch mehr Möglichkeiten beim Bearbeiten deiner Website, sodass du dich auf die relevanten Elemente konzentrieren kannst. Blende ein Element vorübergehend aus deinem Editor aus oder konzentriere dich auf ein einzelnes Element, indem du den anderen Inhalt auf deiner Seite ausblendest.
Wusstest du?
Das Panel listet die Elemente auf deiner Seite basierend auf ihrer ID auf, die du im „Eigenschaften“-Panel zuweist, und gruppierte Elemente werden unter ihrer Gruppen-ID angezeigt.
Um mit dem Panel im Dev-Modus zu arbeiten:
- Öffne deinen Editor.
- Klicke in der oberen Leiste auf Tools
 .
. - Wähle Ebenen aus.
- Klicke entweder auf Kopfzeile, Seite oder Fußzeile, um die Elemente in diesem Bereich anzuzeigen.
- Suche das entsprechende Element in der Liste und klicke darauf.
- Wähle aus, was du mit dem Element machen möchtest:
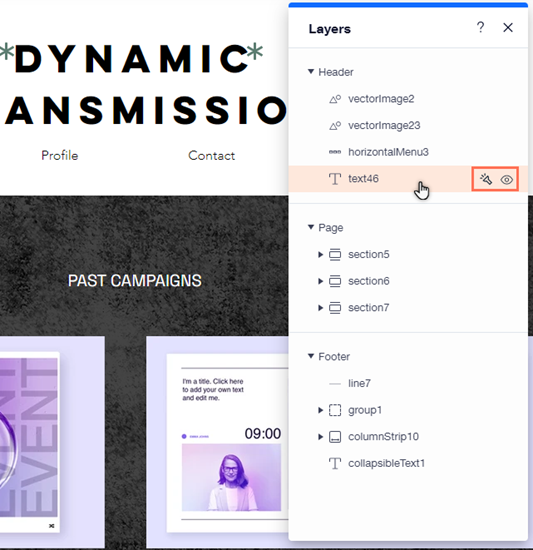
- Ein Element vorübergehend ausblenden: Fahre mit der Maus über das Element im Ebenen-Panel und klicke auf das Symbol Im Editor ausblenden
 .Du kannst bei Bedarf erneut auf das Symbol klicken, um das Element anzuzeigen.
.Du kannst bei Bedarf erneut auf das Symbol klicken, um das Element anzuzeigen. - Auf ein Element fokussieren: Klicke neben dem Element, auf das du dich konzentrieren möchtest, auf das Spotlight-Symbol
, um alle anderen Elemente auf der Seite auszublenden. Du kannst Spotlight deaktivieren, indem du erneut auf das Symbol klickst.
- Ein Element vorübergehend ausblenden: Fahre mit der Maus über das Element im Ebenen-Panel und klicke auf das Symbol Im Editor ausblenden

Wie geht's weiter?
- Wenn du ein Element im Ebenen-Panel auswählst, wird es auch im Eigenschaften-Panel (Artikel nur auf Englisch verfügbar) ausgewählt. Auf diese Weise kannst du mit den Eigenschaften eines Elements arbeiten, das hinter anderen Elementen platziert ist, ohne Dinge verschieben zu müssen.
- Besuche das Velo by Wix Resource Center (nur auf Englisch verfügbar), um loszulegen und weiter zu lernen.
Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über die Verwendung des Ebenen-Panels in deinem Editor und im Dev-Modus zu erfahren.
Wie viele Elemente kann ich gleichzeitig im Panel auswählen?
Wo finde ich Elemente, die an Abschnitte/Container angehängt sind oder sich in einer Gruppe befinden?
Beeinflusst das Ausblenden von Elementen/die Verwendung der Spotlight-Funktion im Dev-Modus meine Live-Website?

