Passe dein Mobile-Menü an, damit es perfekt zum Design und Layout deiner Website passt. Dein Mobile-Menü besteht aus drei Elementen: dem Menüsymbol, dem Menü-Container und den Menüelementen.
Du kannst jedes dieser Elemente einzeln anpassen und einstellen, um ein einzigartiges, auffälliges Menü für dich und deine Besucher auf dem Mobilgerät zu erstellen.
Das Menüsymbol anpassen
Das Menüsymbol hat zwei Zustände: geöffnet und geschlossen. Du kannst ein Preset-Symbol auswählen und beide Zustände so anpassen, wie du es möchtest.
Das Menüsymbol anpassen:
- Klicke im Mobile-Editor auf das Menüsymbol.
- Klicke auf das Symbol für Design
 .
. - Wähle ein Preset aus den verfügbaren Optionen.
- Klicke auf Design anpassen.
- Wähle durch Klicken auf einen Tab (Geschlossen oder Geöffnet), für welchen Zustand du das Symbol anpassen möchtest.
- Wähle aus, wie du das Symbol gestalten möchtest:
Farbe & Deckkraft anpassen
Du kannst eine auffällige Farbe für dein Symbol auswählen und dessen Sichtbarkeit einstellen.
Klicke auf den Tab
Farbe & Deckkraft 
und passe es mit den Optionen an:
- Button-Hintergrund: Klicke auf das Farbfeld, um eine Farbe für den Button-Hintergrund auszuwählen, und ziehe den Slider, um die Deckkraft zu erhöhen oder zu verringern.
- Symbol: Klicke auf das Farbfeld, um eine Farbe für das Button-Symbol auszuwählen, und ziehe den Slider, um die Deckkraft zu erhöhen oder zu verringern.
Einen Rand um das Symbol hinzufügen und anpassen
Füge deinem Symbol einen Rand hinzu, damit es auf deiner mobilen Website hervorsticht.
Klicke auf den Tab
Rand 
, um Farbe, Sichtbarkeit und Breite festzulegen:
- Deckkraft und Farbe: Klicke auf das Farbfeld, um eine Farbe auszuwählen, und ziehe den Slider, um die Deckkraft zu erhöhen oder zu verringern.
- Breite: Ziehe den Slider, um die Breite des Rands zu erhöhen oder zu verringern.
Die Ecken des Symbols anpassen
Klicke auf den Tab
Ecken 
, um die Ecken des Symbols runder oder quadratischer zu gestalten:
- Sperren / Entsperren: Klicke auf das Symbol
 , um zu aktivieren oder zu deaktivieren, dass die Ecken den gleichen Radius haben.
, um zu aktivieren oder zu deaktivieren, dass die Ecken den gleichen Radius haben. - Radius: Gib den Radius der Ecken in das Feld ein.
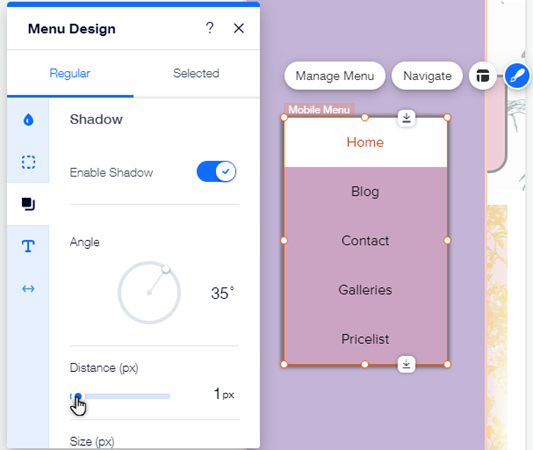
Einen Schatten für das Symbol hinzufügen und anpassen
Füge einen Schatten hinzu, um deinem Symbol einen coolen 3D-Effekt zu verleihen.
Klicke auf den Tab
Schatten 
, um einen Schatten mit den folgenden Optionen hinzuzufügen und anzupassen:
- Schatten aktivieren: Klicke auf den Schieberegler, um einen Schatten zu aktivieren oder zu deaktivieren.
- Winkel: Gib den Winkel in das Textfeld ein.
- Entfernung: Ziehe den Slider, um die Entfernung zwischen dem Symbol und dem Schatten zu vergrößern oder zu verringern.
- Größe: Verwende den Slider, um die Größe des Schattens anzupassen.
- Weichzeichnen: Ziehe den Slider, um das Weichzeichnen des Schattens anzupassen.
- Deckkraft und Farbe: Klicke auf das Farbfeld, um eine Farbe für das Schattenfeld auszuwählen, und ziehe den Slider, um die Deckkraft zu erhöhen oder zu verringern.
Die Menübox enthält deine Menüelemente. Mithilfe der Layout-, Design- und Hintergrund-Panels kannst du die Position und das Design deines Menü-Containers an deine Website anpassen.
Um die Menübox anzupassen:
- Klicke auf das Menüsymbol in deinem Mobile-Editor.
- Klicke auf Menü bearbeiten.
- Klicke auf den Menü-Container.
- Wähle aus, wie du den Menü-Container mit den folgenden Optionen anpassen möchtest:
Das Layout des Containers anpassen
Wähle das Layout des Containers, das zur Ausrichtung deiner Website passt, und halte dein Menü schlank.
Klicke auf das Symbol für
Layout 
und wähle eine Ausrichtung für dein Menü:
- Vollbild: Der Menü-Container wird im Vollbildmodus geöffnet.
- Links: Der Menü-Container wird links vom Bildschirm geöffnet.
- Rechts: Der Menü-Container wird rechts vom Bildschirm geöffnet.
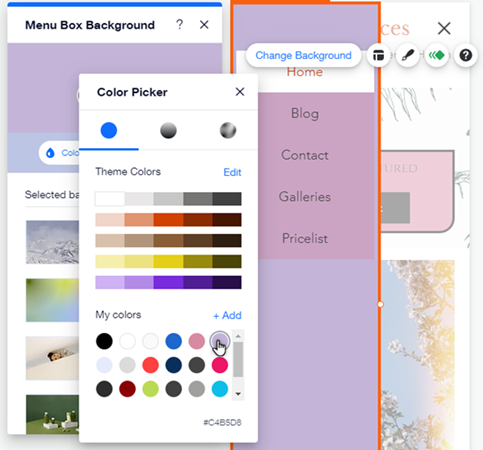
Den Hintergrund des Containers ändern
Wähle entweder eine schöne Farbe oder einen Farbverlauf für den Hintergrund deines Containers oder ein beeindruckendes Bild. Klicke auf Hintergrund ändern und wähle eine der folgenden Optionen:
- Farbe oder Farbverlauf: Klicke auf Farbe, um eine Farbe auszuwählen, die zum Design deiner Website passt oder hervorsticht, oder richte einen raffinierten, schönen Farbverlauf ein.
- Bild: Wähle ein Bild aus dem Medienmanager. Du kannst kostenlose Bilder von Wix verwenden oder deine eigenen hochladen.
Das Design des Containers anpassen
Passe das Overlay an, das über dem Rest deiner Website angezeigt wird, wenn das Menü geöffnet ist.
Klicke auf das Symbol für
Design 
und verwende die Einstellungen, um das Overlay anzupassen:
- Farbe: Klicke auf das Farbfeld, um eine Farbe für das Overlay auszuwählen.
- Deckkraft: Ziehe den Slider, um die Deckkraft des Overlays zu erhöhen oder zu verringern.
Hinweis: Diese Option ist nur verfügbar, wenn du die Ausrichtung des Containers im Layout-Panel auf links oder rechts vom Bildschirm festgelegt hast.
Die Menüelemente anpassen
Passe das Design deiner Menüelemente (den Menütext) an. Du kannst Einstellungen wie Schriftart, Farbe und Zeichenabstand anpassen.
Um die Menüelemente anzupassen:
- Klicke auf das Symbol für Menü in deinem Mobile-Editor.
- Klicke auf Menü bearbeiten.
- Klicke auf das Mobile-Menü.
- Wähle mit den folgenden Optionen aus, wie du die Menüelemente anpassen möchtest:
Passe das Layout der Elemente an, um das Menü weiter anzupassen und die Ausrichtung deiner Website anzupassen.
Klicke auf das Symbol für
Layout 
und verwende die folgenden Optionen:
- Position des Dropdown-Pfeils: Wähle aus, ob der Untermenü-Pfeil links oder rechts vom Elementtext ausgerichtet werden soll. Erfahre hier, wie du den Pfeil anpassen kannst
- Formatierung:
- Richtung: Wähle aus, ob der Elementtext von links nach rechts oder von rechts nach links gelesen werden soll.
- Ausrichtung: Wähle aus, ob der Text links, rechts oder zentriert im Menü-Container ausgerichtet werden soll.
- Erweitert: Lege die Richtung und Ausrichtung der Untermenüelemente fest.
Für deine Menüelemente stehen eine Reihe von Designoptionen zur Verfügung. Du kannst anpassen, wie die Elemente in zwei Zuständen aussehen: Standard und ausgewählt.
Klicke auf das Symbol für
Design 
und wähle entweder den Tab
Standard oder
Ausgewählt, um die Zustände anzupassen:
- Standard:
- Füllfarbe und Deckkraft
 : Klicke auf die Farbfelder, um eine Farbe auszuwählen, und ziehe die Schieberegler, um die Deckkraft für den Menü- und Untermenü-Hintergrund sowie den Untermenü-Pfeil-Hintergrund zu erhöhen oder zu verringern.
: Klicke auf die Farbfelder, um eine Farbe auszuwählen, und ziehe die Schieberegler, um die Deckkraft für den Menü- und Untermenü-Hintergrund sowie den Untermenü-Pfeil-Hintergrund zu erhöhen oder zu verringern. - Rand
 :
:
- Deckkraft und Farbe: Klicke auf das Farbfeld, um eine Farbe für deinen Rand auszuwählen, und ziehe den Schieberegler, um die Deckkraft zu erhöhen oder zu verringern.
- Randstil: Wähle aus, ob der Rand auf allen Seiten, nur unten oder gar nicht angezeigt werden soll.
- Schatten
 :
:
- Schatten aktivieren: Klicke auf den Schieberegler, um einen Schatten zu aktivieren oder zu deaktivieren.
- Winkel: Gib den Winkel in das Textfeld ein.
- Entfernung: Ziehe den Schieberegler, um die Entfernung zwischen dem Menü und dem Schatten zu erhöhen oder zu verringern.
- Größe: Verwende den Schieberegler, um die Größe des Schattens anzupassen.
- Weichzeichnen: Ziehe den Schieberegler, um das Weichzeichnen des Schattens anzupassen.
- Deckkraft und Farbe: Klicke auf das Farbfeld, um eine Farbe für das Schattenfeld auszuwählen, und ziehe den Schieberegler, um die Deckkraft zu erhöhen oder zu verringern.
- Text
 : Verwende die folgenden Optionen, um sowohl das Menü als auch die Untermenüelemente anzupassen:
: Verwende die folgenden Optionen, um sowohl das Menü als auch die Untermenüelemente anzupassen:
- Design: Wähle ein Textdesign aus dem Dropdown-Menü.
- Schriftart: Wähle eine Schriftart für deine Menüelemente aus dem Dropdown-Menü.
- Schriftgröße: Ziehe den Schieberegler, um die Größe der Schriftart zu erhöhen oder zu verringern.
- Formatierung: Füge deinem Text einen Fettdruck- oder Kursiveffekt hinzu.
- Farbe: Klicke auf das Farbfeld, um eine Farbe für deinen Text auszuwählen.
- Zeichenabstand
 : Ziehe die Schieberegler, um den Versatz der Menü- und Untermenüelemente zu erhöhen oder zu verringern.
: Ziehe die Schieberegler, um den Versatz der Menü- und Untermenüelemente zu erhöhen oder zu verringern.
- Ausgewählt:
- Füllfarbe und Deckkraft
 : Klicke auf die Farbfelder, um eine Farbe auszuwählen, und ziehe den Schieberegler, um die Deckkraft des Menü- und Untermenü-Hintergrunds zu erhöhen oder zu verringern.
: Klicke auf die Farbfelder, um eine Farbe auszuwählen, und ziehe den Schieberegler, um die Deckkraft des Menü- und Untermenü-Hintergrunds zu erhöhen oder zu verringern. - Text
 : Klicke auf die Farbfelder, um eine Farbe für die Menü- und Untermenüelemente auszuwählen.
: Klicke auf die Farbfelder, um eine Farbe für die Menü- und Untermenüelemente auszuwählen.
.







 , um zu aktivieren oder zu deaktivieren, dass die Ecken den gleichen Radius haben.
, um zu aktivieren oder zu deaktivieren, dass die Ecken den gleichen Radius haben.





 : Ziehe die Schieberegler, um den Versatz der Menü- und Untermenüelemente zu erhöhen oder zu verringern.
: Ziehe die Schieberegler, um den Versatz der Menü- und Untermenüelemente zu erhöhen oder zu verringern.