Wix Editor: Abschnitte auf deiner mobilen Website verwalten
5 Min.
In diesem Artikel
- Abschnitte auf deiner Mobile-Website ausblenden
- Abschnitte auf deiner Mobile-Website neu anordnen
- Scroll-Effekte zu Abschnitten hinzufügen
- Die Form-Trennlinie deines Abschnitts anpassen
Deine Website ist in Abschnitte unterteilt, damit deine Inhalte ordentlich und organisiert angezeigt werden. Sie ermöglichen es dir auch, deine Seiten und Elemente einfach anzuordnen.
Verwalte die Abschnitte auf deiner mobilen Website, um ein übersichtliches Layout und ein reibungsloses Erlebnis für Mobile-Besucher zu gewährleisten.
Abschnitte auf deiner Mobile-Website ausblenden
Du kannst Abschnitte ganz einfach aus der mobilen Version deiner Website ausblenden, um sie an deine Besucher anzupassen. Dies hat keine Auswirkungen auf deine Desktop-Website und du kannst den Abschnitt jederzeit erneut anzeigen, wenn du deine Meinung änderst.
Um einen Abschnitt auszublenden:
- Klicke im Mobile-Editor auf den Abschnitt.
- Klicke auf das Symbol für Ausblenden
.

Um einen ausgeblendeten Abschnitt anzuzeigen:
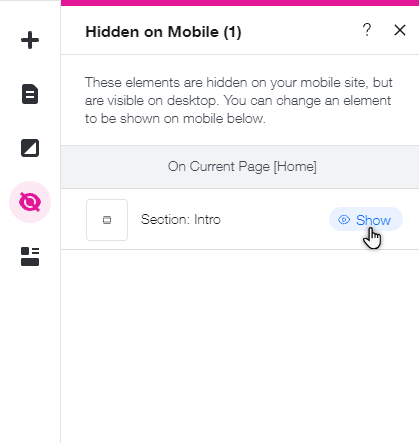
- Klicke auf der linken Seite des Mobile-Editors auf das Symbol für Ausgeblendet auf Mobile
.
- Klicke neben dem entsprechenden Abschnitt auf Anzeigen.

Abschnitte auf deiner Mobile-Website neu anordnen
Verschiebe die Abschnitte, um die Reihenfolge zu optimieren, in der die Informationen auf deiner mobilen Website angezeigt werden. Dies ist besonders nützlich, wenn du verschiedene Inhalte auf der mobilen Version deiner Website hervorheben möchtest, z. B. eine Karte oder deine geschäftliche Telefonnummer.
Um Abschnitte neu anzuordnen:
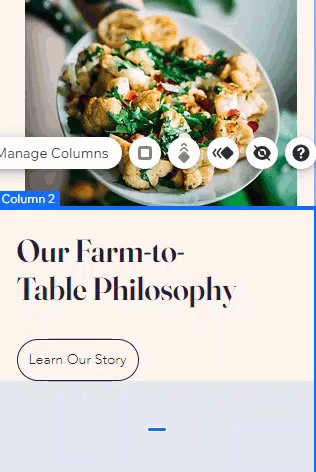
- Klicke in der oberen Symbolleiste des Editors auf das Symbol für Verkleinern
.
- Klicke auf den Abschnitt und dann auf einen der Pfeile:
- Abschnitt nach unten verschieben
: Verschiebt den ausgewählten Abschnitt unter den Abschnitt darunter.
- Abschnitt nach oben verschieben
: Verschiebt den Auswahlabschnitt über den Abschnitt darüber.
- Abschnitt nach unten verschieben

- (Optional): Du kannst auch den unteren Rand eines Abschnitts anklicken und ziehen, um eine Lücke zwischen den Abschnitten zu schaffen oder einen Abschnitt und seine Elemente gemeinsam zu verschieben.

Tipp:
Nutze die Rasterlinien, wenn du Elemente innerhalb eines Abschnitts neu positionierst, um dafür zu sorgen, dass die Abstände gleichmäßig sind.
Scroll-Effekte zu Abschnitten hinzufügen
Füge einen Scroll-Effekt zum Hintergrund deines Abschnitts hinzu und schaffe ein auffälliges Erlebnis für Mobile-Besucher deiner Website. Je nach Hintergrundart (Farbe, Bild oder Video) kannst du aus einer Reihe von Effekten wählen, um deiner Mobile-Website einen zusätzlichen Touch zu verleihen.
Um einen Scroll-Effekt zu einem Abschnittshintergrund hinzuzufügen:
- Klicke in deinem Mobile-Editor auf den Abschnitt.
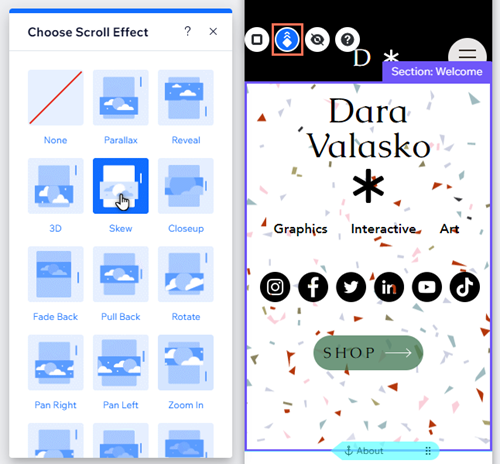
- Klicke auf das Symbol für Animation
.
- Wähle den gewünschten Scroll-Effekt aus.

Was du wissen solltest:
Die angezeigten Effektoptionen hängen vom Hintergrundtyp des Abschnitts ab. Mehr über Scroll-Effekte auf deiner mobilen Website erfahren
Die Form-Trennlinie deines Abschnitts anpassen
Form-Trennlinien sind grafische Formen, mit denen du den Inhalt deines Abschnitts organisierst. Wenn du im Desktop-Editor eine Form-Trennlinie zu einem Abschnitt hinzufügst, wird diese automatisch auf deine Mobile-Website angewendet.
Je nach Bedarf kannst du die Form-Trennlinie anpassen oder sie von deiner Mobile-Website ausblenden. Dies hat keine Auswirkungen auf deine Desktop-Website, sodass du Layouts erstellen kannst, die den Anforderungen deiner Mobile-Website entsprechen.
Um eine Form-Trennlinie auf Mobilgeräten anzupassen:
- Doppelklicke in deinem Mobile-Editor auf den Abschnitt.
- Klicke auf das Symbol für Form-Trennlinien
.
- Wähle entweder den Tab Oben oder Unten aus (je nachdem, wo du die Trennlinie hinzugefügt hast).
- Wähle aus, wie du die Form-Trennlinie für deine Mobile-Website anpassen möchtest:
- Die Form ändern: Wähle eine neue Form für deinen Abschnitt:
- Medien von Wix: Wähle eine neue Option im Panel aus oder klicke auf Weitere Formen, um im Katalog von Wix nach einer Option zu suchen und diese auszuwählen.
- Eigene verwenden: Klicke auf Weitere Formen, um die Medienverwaltung zu öffnen, und wähle dann Medien hochladen aus, um deine eigene Form hochzuladen und für den Abschnitt zu verwenden.
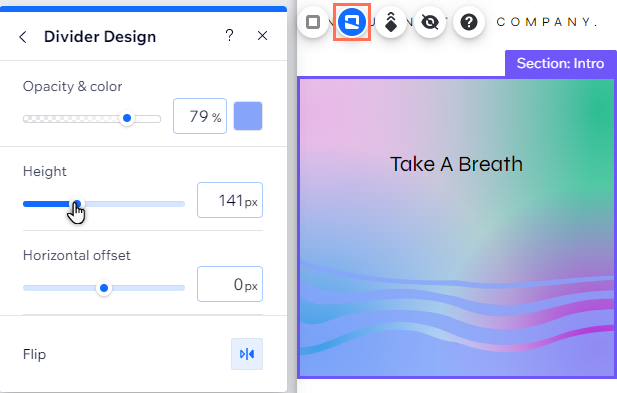
- Design anpassen: Klicke auf Design anpassen, um das Aussehen deiner Trennlinie auf deiner Mobile-Website zu ändern. Mehr über das Anpassen einer Form-Trennlinie für Mobile erfahren
- Trennlinie entfernen: Klicke im Panel auf Keine, um eine Trennlinie aus dem Abschnitt auf deiner Mobile-Website zu entfernen.
- Die Form ändern: Wähle eine neue Form für deinen Abschnitt:

Hinweis:
Es ist nicht möglich, über das Panel Zur mobilen Version hinzufügen nur für Mobilgeräte eine Form-Trennlinie zu einem Abschnitt hinzuzufügen. Du kannst nur Form-Trennlinien ändern oder anpassen, die du im Desktop-Editor hinzugefügt hast. So fügst du eine Form-Trennlinie auf dem Desktop hinzu

