Wix Editor: Form-Trennlinien auf deiner Mobile-Website anpassen
3 min
In diesem Artikel
- So funktionieren Form-Trennlinien auf der mobilen Ansicht deiner Website
- Form-Trennlinien auf Mobile anpassen
- Eine Form-Trennlinie von der Mobile-Website entfernen
Form-Trennlinien sind einzigartige Formen, die du hinzufügst, um den Übergang von einem Streifen oder Abschnitt zu einem anderen zu personalisieren. Trennlinien, die du auf dem Desktop hinzufügst, werden automatisch auch auf der mobilen Ansicht deiner Website angezeigt und du kannst sie nach Bedarf anpassen.
So funktionieren Form-Trennlinien auf der mobilen Ansicht deiner Website
Da Form-Trennlinien ein Desktop-Element sind, sind die beiden Versionen (Mobile und Desktop) miteinander verknüpft. Wenn du die Form-Trennlinie für Mobilgeräte nicht bearbeitest, werden Änderungen, die du auf dem Desktop vornimmst, automatisch auf die mobile Ansicht deiner Website angewendet.
Sobald du eine Trennlinie für die mobile Ansicht deiner Website angepasst hast, wirken sich Änderungen, die du auf dem Desktop vornimmst, nicht mehr auf die mobile Version aus. Wenn du die Trennlinie im Desktop-Editor löschst, wird sie jedoch automatisch auch von deiner mobilen Website gelöscht.
Hinweis:
Es ist nicht möglich, Form-Trennlinien nur für Mobilgeräte hinzuzufügen.
Form-Trennlinien auf Mobile anpassen
Du kannst Trennlinien, die du über den Desktop-Editor für Mobilgeräte hinzufügst, anpassen. Wähle eine neue Form und einen neuen Effekt und passe Farbe und Größe an das Design der Seite an.
Um Desktop-Form-Trennlinien für Mobilgeräte anzupassen:
- Wähle deinen Abschnitt oder Streifen:
- (Für Streifen) Klicke in deinem Mobile-Editor auf den Streifen.
- (Für Abschnitte) Doppelklicke in deinem Mobile-Editor auf den Abschnitt.
- Klicke auf das Symbol für Form-Trennlinien
.
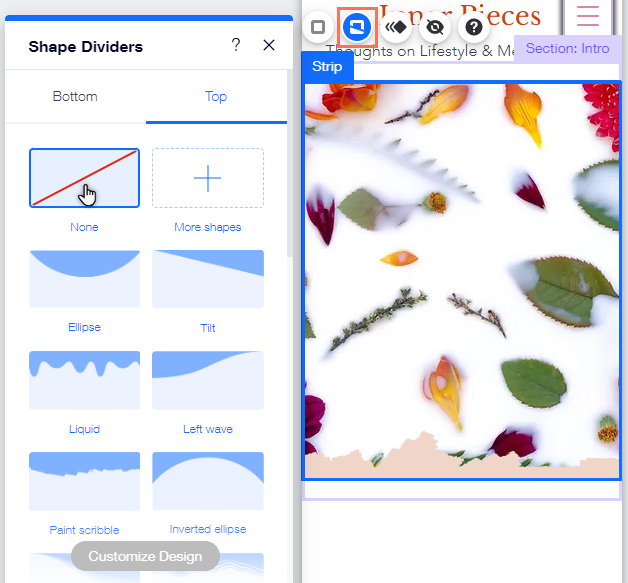
- Wähle entweder den Tab Oben oder Unten aus (wenn du zwei Trennlinien im Abschnitt oder Streifen hast).
- Wähle aus, was du mit der Form-Trennlinie machen möchtest:
- Neue Form-Trennlinie wählen: Wähle eine neue Form für die Trennlinie.
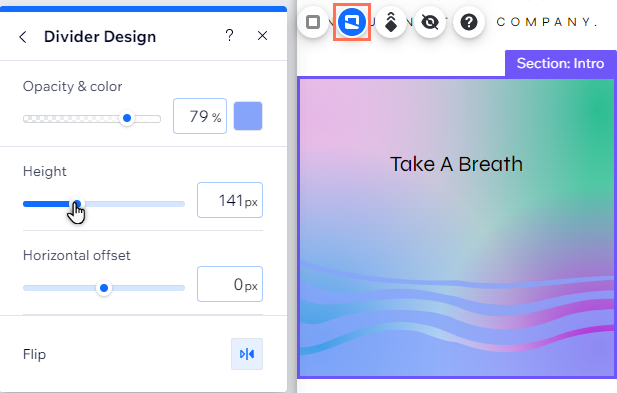
- Form-Trennlinie anpassen: Klicke unten im Panel auf Design anpassen, um die Form-Trennlinie mit den folgenden Optionen zu bearbeiten:
- Deckkraft & Farbe: Wähle eine beliebige Farbe für deine Trennlinie und gestalte sie auf dem Streifen oder Abschnitt mehr oder weniger sichtbar.
- Höhe: Lege fest, wie hoch die Trennlinie auf deinem Streifen oder Abschnitt reichen soll.
- Horizontaler Abstand: Positioniere deine Form-Trennlinie neu und schiebe sie nach links oder rechts.
- Anzahl der Wiederholungen: Lege fest, wie oft sich das Muster über die Trennlinie hinweg wiederholt.
- Überlagerungseffekt: Klicke auf den Schieberegler, um der Trennlinie einen Fade-Effekt hinzuzufügen.
- Spiegeln & umkehren: Lege die Trennlinie so fest, dass sie auf deinem Streifen oder Abschnitt in die entgegengesetzte Richtung (horizontal) angezeigt wird, und kehre die Form der Trennlinie (vertikal) um.
Hinweis:
Die verfügbaren Optionen hängen von der ausgewählten Form ab.

Eine Form-Trennlinie von der Mobile-Website entfernen
Du kannst einen Form-Trennlinie von Streifen und Abschnitten entfernen, wenn du der Meinung bist, dass dies für deine mobile Website nicht erforderlich ist. Dies hat keine Auswirkungen auf deine Desktop-Website.
Um eine Form-Trennlinie von Mobilgeräten zu löschen:
- Wähle deinen Abschnitt oder Streifen:
- (Für Streifen) Klicke in deinem Mobile-Editor auf den Streifen.
- (Für Abschnitte) Doppelklicke in deinem Mobile-Editor auf den Abschnitt.
- Klicke auf das Symbol für Form-Trennlinien
.
- Klicke auf den Tab Oben oder Unten (wenn du zwei Trennlinien auf dem Streifen oder Abschnitt hast).
- Wähle im Panel die Option Keine aus.