Wix Editor: Animations- und Scroll-Effekte auf deiner mobilen Website verwenden
4 Min.
In diesem Artikel
- Animationen zu deiner mobilen Website hinzufügen
- Die Animation auf deiner mobilen Website anpassen
- Scroll-Effekte zu deiner mobilen Website hinzufügen
Animationen und Scroll-Effekte lenken die Aufmerksamkeit auf wichtige Elemente und Inhalte und machen deine Website für Besucher zu einem unterhaltsamen Erlebnis.
Mobile-Animationen wurden für deine Mobile-Website handverlesen und für kleinere Bildschirmgrößen und Auflösungen optimiert, sodass du dir keine Gedanken über den Abstand oder die Ausrichtung deiner Website machen musst. Du kannst auch tolle Scroll-Effekte zum Hintergrund deiner Streifen, Spalten und Abschnitte hinzufügen, um wichtige Inhalte für Mobile-Besucher hervorzuheben.
In diesem Artikel erfährst du mehr über folgende Themen:

Wichtig:
Desktop- und Mobile-Animationen existieren getrennt voneinander. Das bedeutet, dass Animationen, die du zu Elementen auf deiner Desktop-Website hinzufügst, sich nicht auf deine mobile Website auswirken und umgekehrt. Wenn du auf deiner mobilen Website keine Animation festlegst, wird keine Animation angezeigt.
Animationen zu deiner mobilen Website hinzufügen
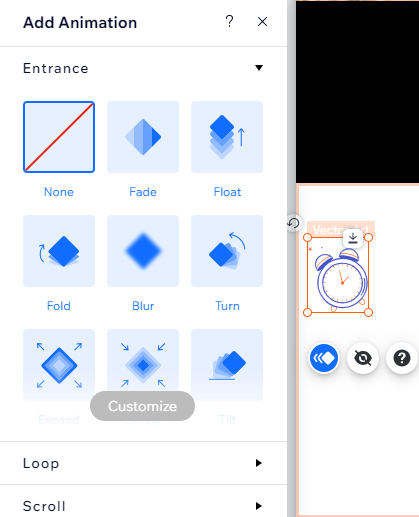
Füge deinen Elementen einen Animationseffekt hinzu, um sie zum Leben zu erwecken. Es stehen 14 Effekte speziell für Mobile zur Auswahl, sodass du eine Animation hinzufügen kannst, die zu deinem Stil passt.
Einem Element eine Animation hinzufügen:
- Klicke im Mobile-Editor auf das entsprechende Element.
- Klicke auf das Symbol für Animation
 .
. - Wähle eine Animation aus den verfügbaren Optionen aus.
Tipps:
- Fahre mit der Maus über einen Effekt im Panel, um eine Vorschau der Animation zu sehen.
- Klicke im Panel Animation wählen auf Keine, um einen Animationseffekt von deinem Element zu entfernen.

Die Animation auf deiner mobilen Website anpassen
Nachdem du eine Animation für dein Element ausgewählt hast, kannst du diese anpassen, um einen einzigartigen Effekt zu erzielen. Passe je nach ausgewählter Animation Einstellungen wie Verzögerung, Richtung und Zeitpunkt an.
Hinweis:
Die verfügbaren Anpassungsoptionen hängen von der Art der Animation ab, die du ausgewählt hast.
Die Animation anpassen:
- Klicke in deinem Mobile-Editor auf das Element.
- Klicke auf das Symbol für Animation
 .
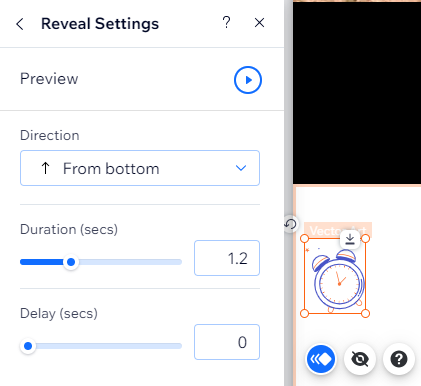
. - Klicke auf Animationseinstellungen und passe deine Animation an:
- Leistung: Wähle aus dem Dropdown-Menü aus, wie stark der Effekt sein soll.
- Richtung: Wähle aus, aus welcher Richtung die Animation kommt.
- Dauer: Wähle aus, wie lange die Animation abgespielt werden soll (in Sekunden).
- Verzögerung: Lege die Verzögerung (in Sekunden) zwischen dem Laden der Seite und dem Abspielen der Animation fest.
Tipp:
Klicke oben im Panel auf das Symbol für Vorschau  , um zu sehen, wie der Effekt auf deiner Live-Website aussieht.
, um zu sehen, wie der Effekt auf deiner Live-Website aussieht.
 , um zu sehen, wie der Effekt auf deiner Live-Website aussieht.
, um zu sehen, wie der Effekt auf deiner Live-Website aussieht.
Animationen werden auf deiner Live-Website nicht abgespielt?
Möglicherweise ist die Funktion „Reduzierte Bewegung“ aktiviert. Erfahre hier mehr darüber, wie du Probleme mit Animationen beheben kannst.
Scroll-Effekte zu deiner mobilen Website hinzufügen
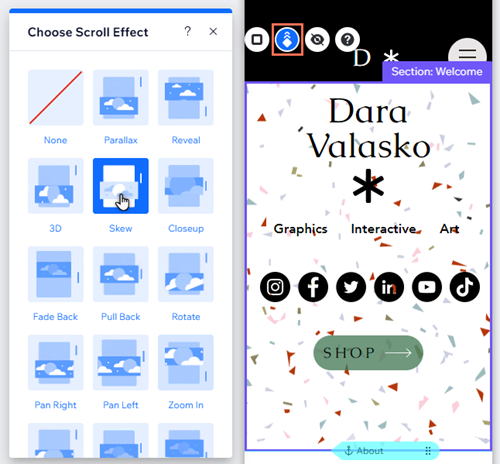
Füge dem Hintergrund von Streifen, Spalten und Abschnitten auf deiner mobilen Website auffällige Scroll-Effekte hinzu. Die Effekte werden nicht auf deiner Desktop-Website angezeigt, sodass du ein maßgeschneidertes Erlebnis für Mobile-Besucher schaffen kannst.
Einen Scroll-Effekt nur für Mobilgeräte hinzufügen:
- Klicke in deinem Mobile-Editor auf den Streifen, die Spalte oder den Abschnitt.
- Klicke auf das Symbol für Animation
.
- (Für Streifen und Spalten) Wähle aus dem Dropdown-Menü die Option Scroll-Effekt.
- Wähle den gewünschten Scroll-Effekt.
Das solltest du wissen:
- Es ist nicht möglich, einem Streifen oder einer Spalte sowohl eine Animation als auch einen Hintergrund-Scroll-Effekt hinzuzufügen.
- Es ist nicht möglich, Effekte zu Streifen hinzuzufügen, die Spalten enthalten. Du kannst jedoch den Spalten selbst eine Eingangsanimation oder einen Hintergrund-Scroll-Effekt hinzufügen.

Hinweis:
Die verfügbaren Scroll-Effekte hängen vom Hintergrundtyp ab (Farbe, Bild oder Video).

