CMS: Creating Unique Dynamic Page URLs
12 min
In this article
- About URL slugs and URL slug structures
- URL slug structures define dynamic page URLs
- Using variables to change the dynamic page type
- Why you should add variables to dynamic page URLs
- URL slug structures cannot conflict with existing slug structures
- Adding variables to dynamic page URL slug structures
- Editing URL slugs for specific dynamic item pages
- FAQs
The URL slug structure of your dynamic pages determines both the type of dynamic page (list or item) and the actual URL slugs used by each version of a dynamic item page.
A URL slug represents the exact web address of a specific page on your website. It's the part of the URL that follows your main domain name and helps humans and search engines know what the content is about.
You may need to add variables to your dynamic item page's URL slug structure to ensure each collection item gets its own unique web address. These variables act as placeholders that are replaced by the actual field values of your collection items.

About URL slugs and URL slug structures
URL slugs are the characters in the URL (web address) that appear after your domain name. They help humans and search engines understand what the page's content is about. URL slug structures determine how the actual URL slugs are constructed and what 'type' of dynamic page is used (list or item).
For example, in the URL: www.your-domain.com/felines/large/bengal
- The URL slug is: /felines/large/bengal
- The editable URL slug structure is: felines/{category-field}/{primary-field}
In the SEO tab of your page settings, you can edit the following default URL slug structures:
- Dynamic list pages: https://www.{your-domain.com}/{collection-name}
- Dynamic item pages: https://www.{your-domain.com}/{collection-name}/{primary-field}
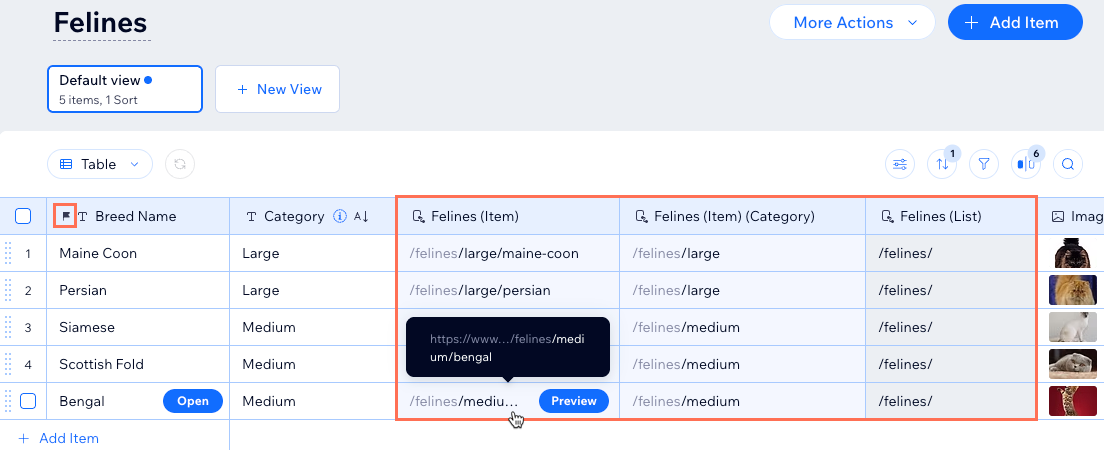
In your collection's view, a Flag icon  appears next to your 'Primary' field. Your 'Page Link' fields have the same name as your collection, with "(List)" or "(Item)" added to the end of the name. This helps you understand which dynamic pages the URLs represent.
appears next to your 'Primary' field. Your 'Page Link' fields have the same name as your collection, with "(List)" or "(Item)" added to the end of the name. This helps you understand which dynamic pages the URLs represent.
 appears next to your 'Primary' field. Your 'Page Link' fields have the same name as your collection, with "(List)" or "(Item)" added to the end of the name. This helps you understand which dynamic pages the URLs represent.
appears next to your 'Primary' field. Your 'Page Link' fields have the same name as your collection, with "(List)" or "(Item)" added to the end of the name. This helps you understand which dynamic pages the URLs represent. 
Note:
Fields used in your URL slug are no longer marked with a 'SLUG' label. This is because you can now edit each item's URL slug individually. Click the relevant item's 'Page Link' field to edit its URL slug.
URL slug structures define dynamic page URLs
Whenever you create a dynamic page, its 'Page Link' field is added to your collection. The 'Page Link' field generates the URLs for each item by combining the characters and variables used in the dynamic page's URL slug structure. By default, dynamic item pages add the collection's 'Primary' field to the URL slug structure. Fields used in the URL slugs are converted to lowercase letters with dashes replacing any spaces.
When you add a variable to the slug structure, you choose a collection field that the variable represents. Any variables that exist in the slug structure are replaced by the actual field values for each item. This allows you to use field values from collection items in their dynamic page URLs.
From your collection, you can also modify the URL slug used by a specific item's dynamic item page version. This gives you more control over the exact URLs of your items. If your site is connected to a domain, when you modify the URL slug for a specific item, the old URL automatically redirects to the new one. This ensures that when visitors and search engines go to the old links, they're taken to the new links. If you do not have a connected domain, the old URLs will no longer work and a 404 error page loads instead.
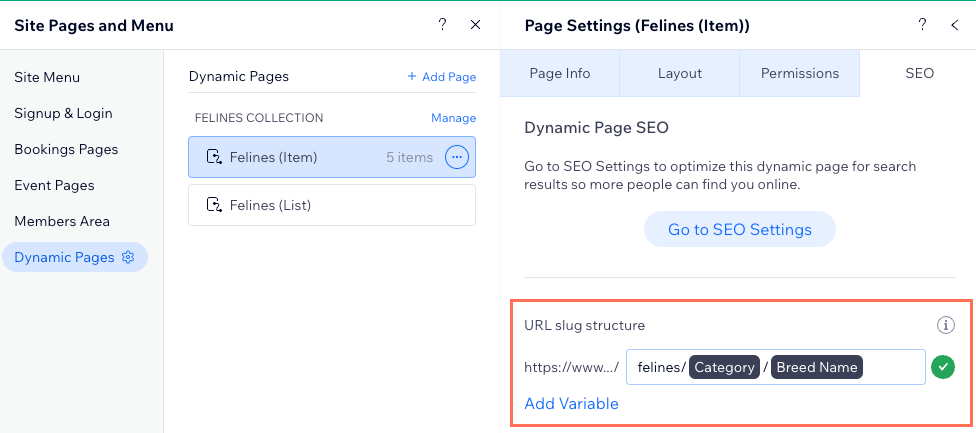
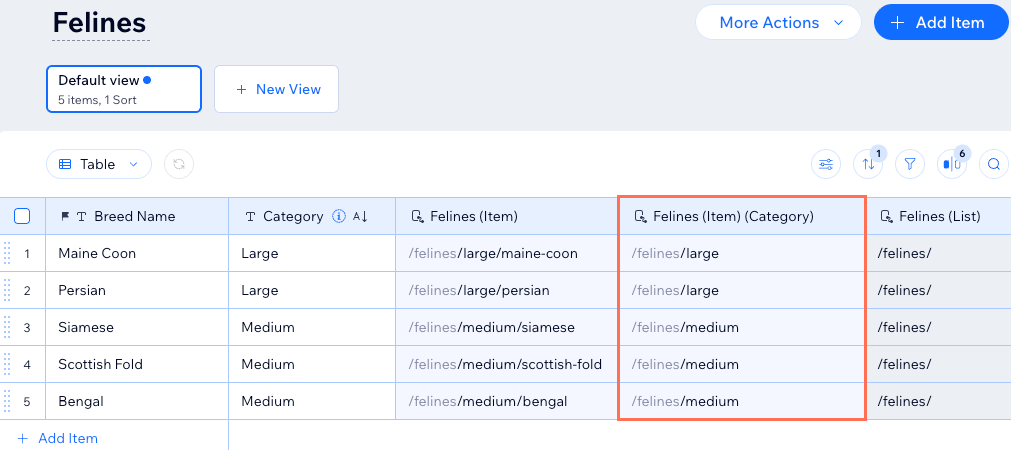
In the example below:
A variable representing the 'Category' field was added to the URL slug structure of the dynamic item page used to display a single item. As a result, the values in the 'Category' field are added to each item's 'Page Link' field to create the URL slugs for each version of the dynamic item page.

Using variables to change the dynamic page type
Each 'Page Link' field in your collection represents a specific dynamic page and each value in the field represents an item's URL slug. When you add variables to change a dynamic page's URL slug structure, the 'Page Link' field values adjust accordingly.
If multiple collection items have the same value in this 'Page Link' field, the CMS determines that these items should share the same dynamic item page. So, if this was a dynamic list page, the page converts to a dynamic item page.
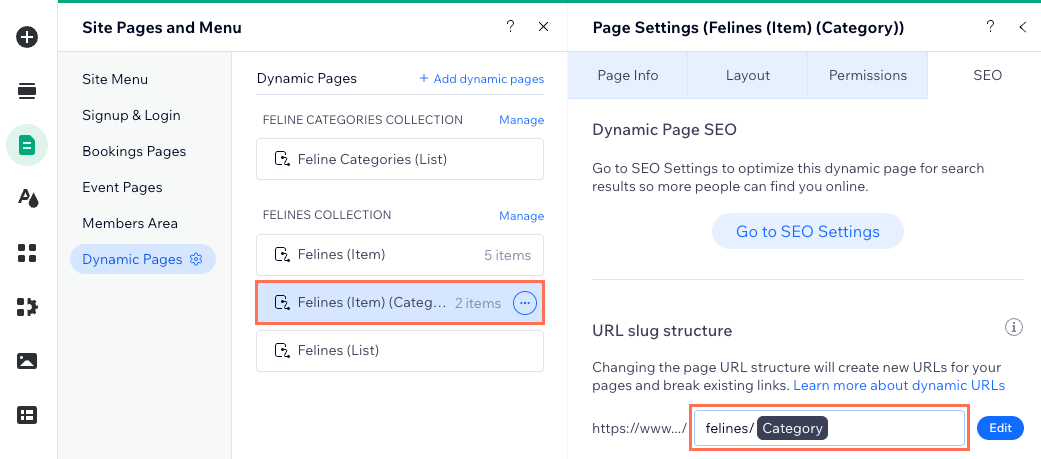
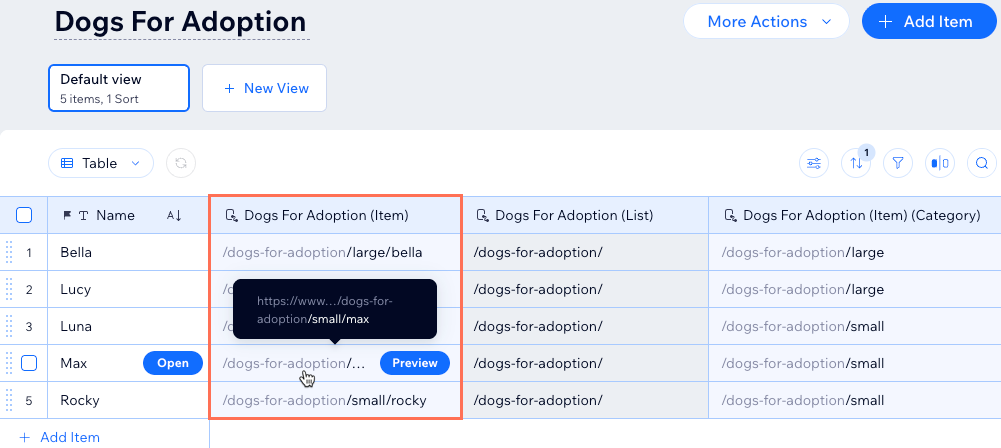
In the example below:
A variable representing a 'Category' field was added to the URL slug structure of a dynamic list page. This converted the dynamic list page to a dynamic item page because the 'Page Link' field value is no longer unique to each item.

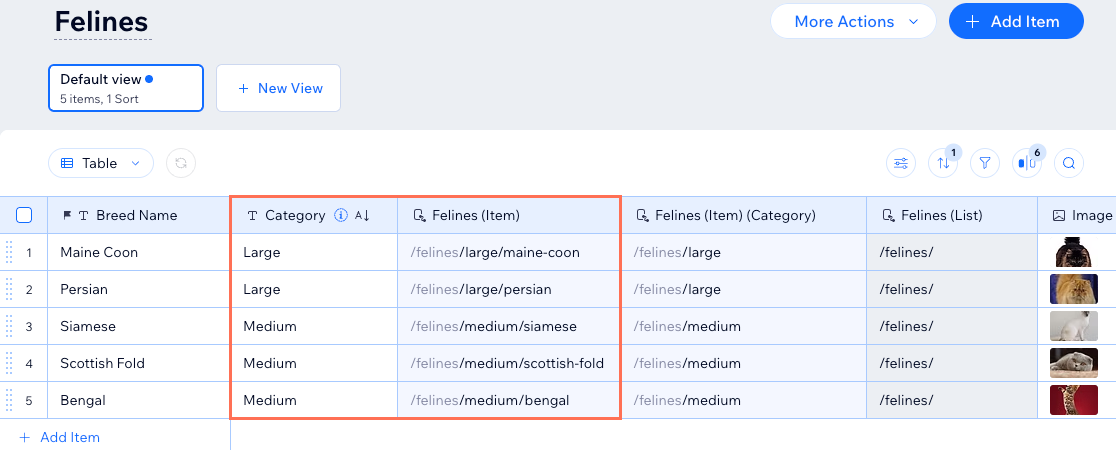
In the example below:
The 'Page Link' field now has two unique URL slugs. So, its dynamic item page can now list 'categories' of items and has two versions:
- One version at /felines/large listing the two items that share this URL slug
- One version at /felines/medium listing the three items that share this URL slug.

Learn more about creating dynamic pages that list items by category.
Why you should add variables to dynamic page URLs
For a dynamic item page to have a dedicated version for each collection item, the page's 'Page Link' field needs a unique URL slug. Otherwise, the page cannot exist for each item. You may need to add variables to the URL slug structure, to ensure each item has a unique URL slug.
If multiple items in your collection have the same value in their 'Primary' field, and you do not add a variable to the dynamic item page's URL slug structure, only 1 URL is generated for multiple items. This is because the 'Primary' field is used in the dynamic item page's URL slug structure by default. Since only 1 URL is created for both items, only 1 item will have a dedicated version of the dynamic item page, the other will not.
Example:
If your dynamic item page URL slug structure ends with /team/{primary-field}, and 2 items in the collection have "Sara" in the 'Primary' field, only 1 URL is generated for /team/sara. So only 1 version of the dynamic item page is created for only 1 of the 2 collection items.
To solve this, you could add a variable field to the URL slug structure to create unique URL slugs for each item. For example, add a "phone" field if each item has a different value in a "phone" field. The URL would then be /team/sara/{phone} so each item gets its own unique dynamic item page URL.
You can also modify the 'Page Link' field for one of the "Sara" items so that each has a unique URL ending. In this case, unique URLs are generated from both items and they both get their own unique versions of the dynamic item page.
URL slug structures cannot conflict with existing slug structures
The URL slug structure cannot already be used by other existing pages on your site. To be unique, the URL slug structure cannot have the same prefix (e.g. {Collection name}) and the same number of variables as another page on your site, even if the variables are different.
The CMS will not allow you to save changes to the URL slug structure if it conflicts with an existing one. So, when updating the URL slug structures of your dynamic pages, make sure they do not have the same number of variables after the same prefix.
Show me an example of conflicting URL slug structures that cannot be used
Adding variables to dynamic page URL slug structures
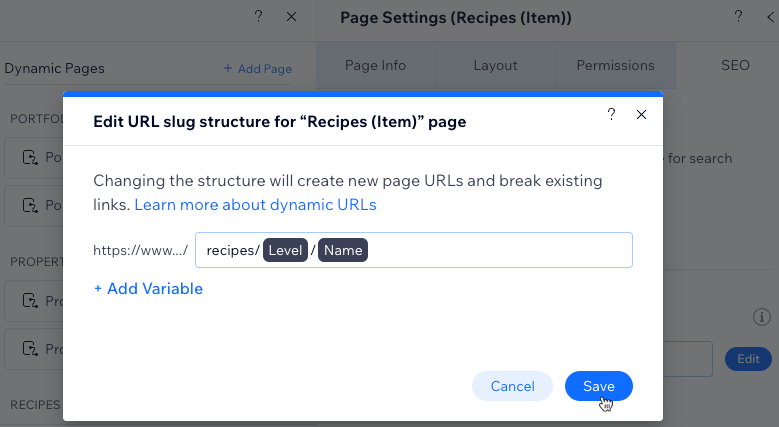
Go to the SEO tab of the relevant dynamic page in your editor to check the URL slug structure. You can then manually edit the structure and add variable fields that change based on each collection item's actual field value.
Important:
If you want the old URLs to automatically redirect to the new ones you create by adding variables, make sure your site first has a connected domain. If your site does not have a domain connected, the old URLs will no longer work and instead, will load 404 error pages.
Wix Editor
Studio Editor
- Go to your editor.
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Dynamic Pages.
- Hover over the relevant dynamic page and click the More Actions icon
 on the right.
on the right. - Click SEO.
- Edit the URL slug structure field:
- Click Edit next to the URL slug structure field and choose what you want to do:
- Add Variable: Click + Add Variable and choose a 'Text' or 'Number' field to use its values in the URL slug structure.
- Add or edit static values: Click the field and enter the static values you want to use in the URL slug structure or edit the existing values. Use only letters, numbers or dashes.
Tip: You can add non-Latin characters to the URL slug.
- Click Save.
- Click Edit next to the URL slug structure field and choose what you want to do:

- Click Replace URLs to confirm the changes. The dynamic page's previous URLs will be deleted and will no longer work. Instead, the new URLs will be generated for the dynamic page.
Editing URL slugs for specific dynamic item pages
From your collection, you can customize the end of the URL used by specific dynamic item pages. If your site has a domain connected to it, when you change the URL slug, the old URL will automatically redirect to the new URL. If you haven't connected a domain to your site, the old URL will no longer work after you change it and a 404 page will load instead.
Important:
Make sure you've connected a domain to your site before updating URL slugs for specific items. This ensures the old URLs will redirect to the new ones.
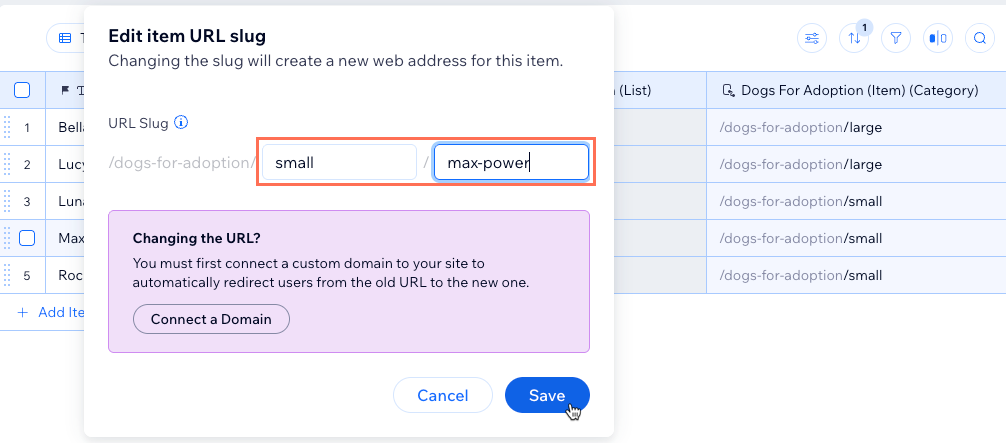
To edit an item's URL slug:
- Go to CMS in your site's dashboard. Alternatively, you can click CMS
 in your editor, then click Your Collections.
in your editor, then click Your Collections. - Click the relevant collection.
- Click the relevant 'Page Link' field for the relevant item.
Note: By default, the 'Page Link' field is titled: {Collection name} (Item)

- Click the relevant URL Slug field and edit the URL. Use only letters, numbers or dashes.
Tip: You can add non-Latin characters to the URL slug. - Click Save.

FAQs
Click a question below to learn more about creating unique dynamic page URLs.
What are dynamic URLs?
Where do I see the dynamic page URLs in my collections?
Which fields can I use for URL slug variables?
Can I use non-Latin characters in the URL slug fields?
Can I add variables to SEO meta tags?




