CMS: Koleksiyon İçeriğini Sayfanızda Görüntüleme
4 dk.
Bu makalede
- 1. Adım | Koleksiyon oluşturun
- 2. Adım | Sayfanızı tasarlayın
- 3. Adım | Sayfa ögelerini bir veri kümesine bağlayın
- 4. Adım | Veri kümesi ayarlarını yönetin
- 5. Adım | (İsteğe bağlı) 'Daha Fazla Yükle' veya gezinme düğmeleri oluşturun
- 6. Adım | (İsteğe bağlı) Ziyaretçilerin içeriği filtrelemesine izin verin
Wix CMS (İçerik Yönetim Sistemi) ile büyük miktarda içeriği editörünüzden ayrı olarak depolanan veritabanı koleksiyonlarında tutabilirsiniz. İçeriğin sitenizde görünmesini sağlamak için koleksiyon ögelerini sayfa ögelerine bağlamak için birkaç seçeneğiniz bulunur.
Bir seferde kaç ögenin yüklenebileceğini, hangi ögelerin hariç tutulacağını ve hangi ögelerin görüntüleneceğini kontrol etmek için veri kümesi ayarlarını yapın. Performansı artırabilecek "Daha Fazla Yükle" düğmeleri gibi isteğe bağlı ekstralar ve ziyaretçilerin gördükleri ögeleri filtrelemek için seçebilecekleri giriş ögeleri ekleyin.
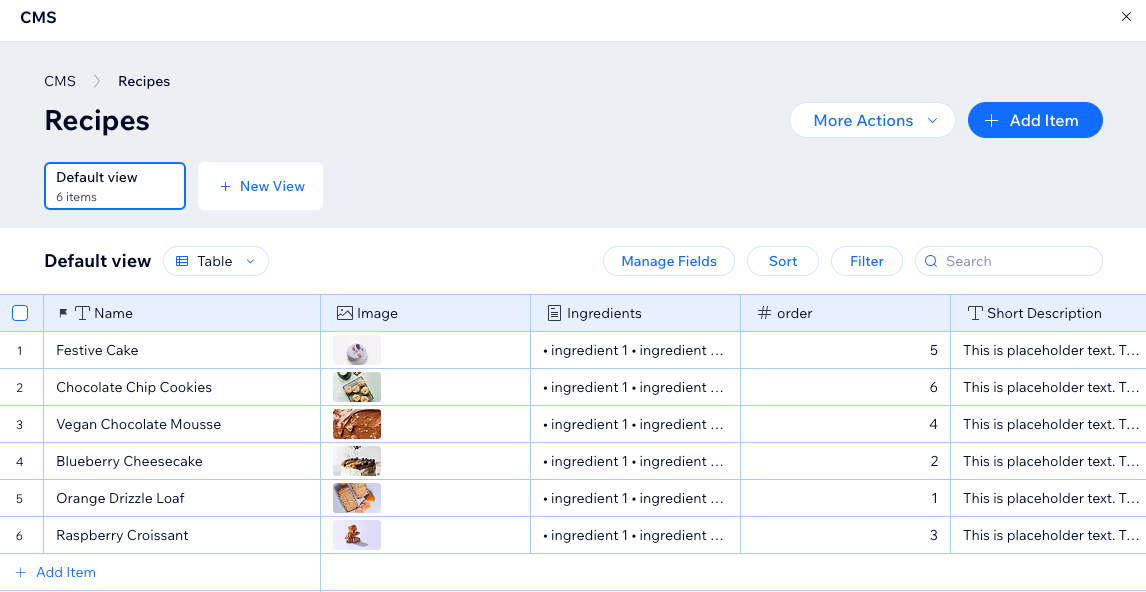
1. Adım | Koleksiyon oluşturun
CMS, sitenizin sayfa ögelerine bağlayabileceğiniz "koleksiyonlar" olarak bilinen veritabanlarına içerik kaydetmenize olanak tanır.
İki tür CMS koleksiyonu oluşturabilirsiniz:
- Birden Fazla Öge koleksiyonu (Varsayılan): Ögeleri dinamik sayfalarda veya tekrarlayıcı, galeri veya tablo gibi liste ögelerinde göstermek için çok ögeli bir koleksiyon oluşturun. Bu, aynı sayfada birden fazla ögeyi tutarlı bir düzen içinde göstermenize olanak sağlar.
- Tek ögeli koleksiyon: Statik bir sayfada veya bölümde yalnızca bir öge göstermeniz gerekiyorsa, tek öge koleksiyonu oluşturun.
Koleksiyon ayarlarınızdan, içeriği kimlerin görüntüleyebileceğini, ekleyebileceğini ve düzenleyebileceğini belirleyen izinler belirleyebilirsiniz. Ayrıca öge görünürlüğünü ayarlayabilir , alan doğrulamaları oluşturabilir ve daha fazlasını yapabilirsiniz.
Site içeriklerini barındıran bir koleksiyonu nasıl oluşturacağınızı öğrenin.

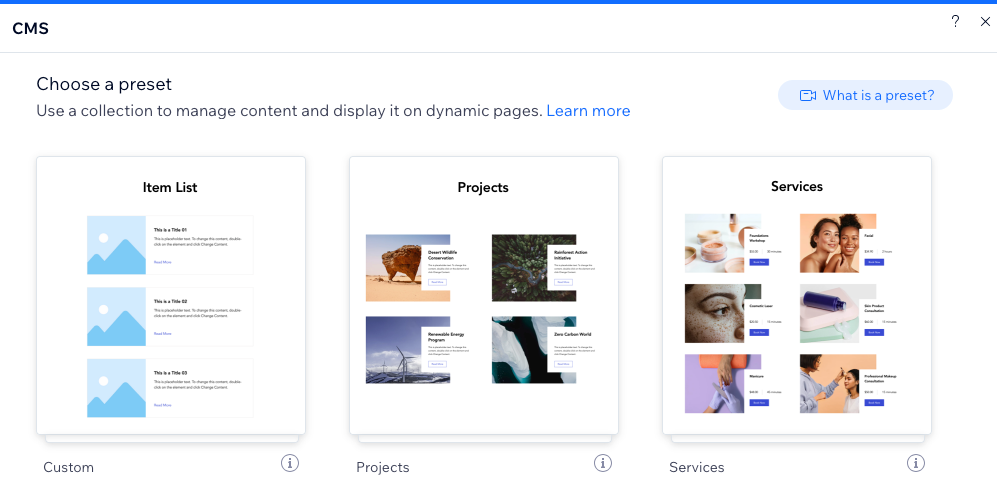
2. Adım | Sayfanızı tasarlayın
Sayfa tasarımını nasıl ayarlayacağınızı belirlemek için koleksiyon içeriğinizi nasıl görüntülemek istediğinizi düşünün.
Koleksiyon içeriğinizi aşağıdaki sayfa türlerinde gösterebilirsiniz:
- Statik sayfalar: Koleksiyon ögesi içeriklerini göstermek için normal bir sayfada metin, görüntü, tekrarlayıcı veya galeri gibi ögeleri bir veri kümesine bağlayın. Site başına 100 statik sayfa sınırı vardır.
Not: Dynamic sayfaları ve uygulama sayfaları ögeler için özgün URL'ler oluşturabilir, ancak kotanızda kotanızda tek tek ögeler veya URL'ler değil, yalnızca ana sayfa sayılır. Dinamik sayfalarla verimli bir şekilde ölçeklendirme hakkında daha fazla bilgi edinin. - Dinamik liste sayfaları: Bu dinamik sayfa türü, bir tekrarlayıcı, galeri veya tablodaki birden çok ögedeki içeriği gösterir. Ziyaretçiler bir ögeye tıkladıklarında, öge hakkında daha fazla bilgi edinmek için ögenin dinamik öge sayfasına giderler. Dinamik liste sayfalarını ayarlama hakkında daha fazla bilgi edinin.
- Dinamik öge sayfaları: Bu tür dinamik sayfalar, tek bir ögeyle ilgili ayrıntıları gösterir. Her koleksiyon ögesinin kendi dinamik öge sayfa URL'si vardır ve sayfanın her sürümü tutarlı bir düzen korur. Dinamik öge sayfalarını ayarlama hakkında daha fazla bilgi edinin.
- Ögeleri kategoriye göre listelemek için dinamik öge sayfaları: Bu tür dinamik sayfalar, öge 'kategorilerini' göstermenizi sağlar. Her kategorinin, ziyaretçilerin kategori içindeki öge listesine göz attığı ve daha fazla bilgi için belirli ögeleri seçtiği kendi sayfa sürümü vardır. Ögeleri kategoriye göre listeleyen dinamik sayfalar oluşturma hakkında daha fazla bilgi edinin.
- Öge sayfalarını dinamik olarak yönetin: (yalnızca Studio Editor) Bu dinamik sayfa türü, sizin, site ortak çalışanlarının ve belirli site üyelerinin koleksiyon içeriğini doğrudan canlı sitenizden yönetmesini sağlar. Sayfa içeriği belirli koleksiyon alanlarına bağlı giriş ögeleri kullanılarak önceden oluşturulmuştur. Her ögenin sahip olduğu kişilerin öge içeriği ekleme, düzenleme veya silme izinlerine sahip kendi sayfa sürümü vardır. Canlı sitenizdeki içeriği yönetmek için dinamik sayfalar oluşturma hakkında daha fazla bilgi edinin.
İpucu:
Koleksiyon ögelerini dinamik liste ve dinamik öge sayfasında gösterme örneği için bir CMS hazır tasarımı ekleyin.

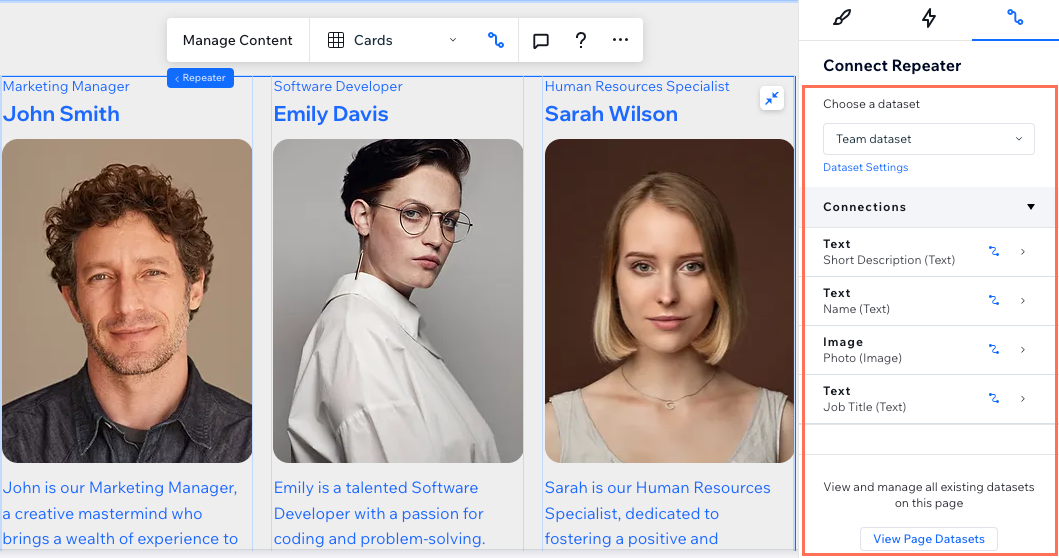
3. Adım | Sayfa ögelerini bir veri kümesine bağlayın
Veri kümeleri, koleksiyon içeriğinizi sayfa ögelerinize bağlayan görünmez bağlayıcılarınızdır. Kullanmak istediğiniz sayfa türünü ayarladıktan sonra ilgili sayfa ögelerini koleksiyon içeriğinizi okuyan bir veri kümesine bağlayın.

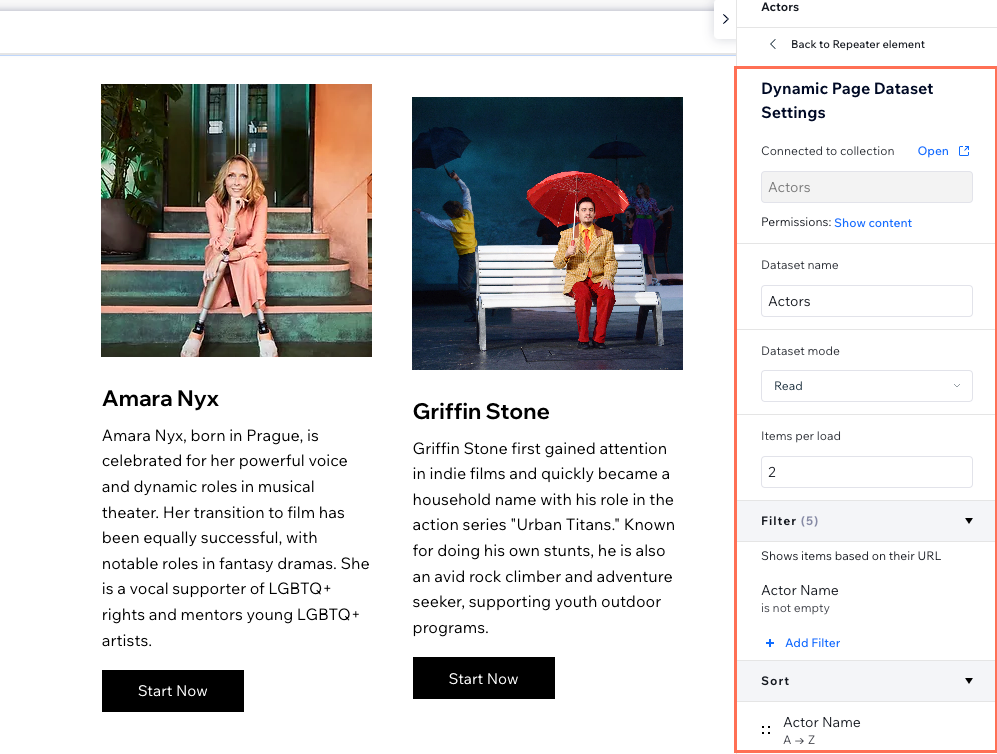
4. Adım | Veri kümesi ayarlarını yönetin
Veri kümesinin site ögeleri ve koleksiyon içeriğiyle nasıl etkileşime gireceğini veri kümesi ayarlarınız belirler. Veri kümesinin koleksiyonunuzdan okuma, yazma veya her ikisini birden yapıp yapamayacağını belirlemek için veri kümesi modunu değiştirin. Tek seferde kaç ögenin yüklenebileceğini kontrol etmek için Yük başına öge alanını ayarlayın. Bağlı ögelerde yalnızca belirli ögeleri göstermek için filtreler ekleyin. Sıralama koşulları oluşturarak koleksiyon ögelerinin hangi sırayla görüneceğini belirleyebilirsiniz.

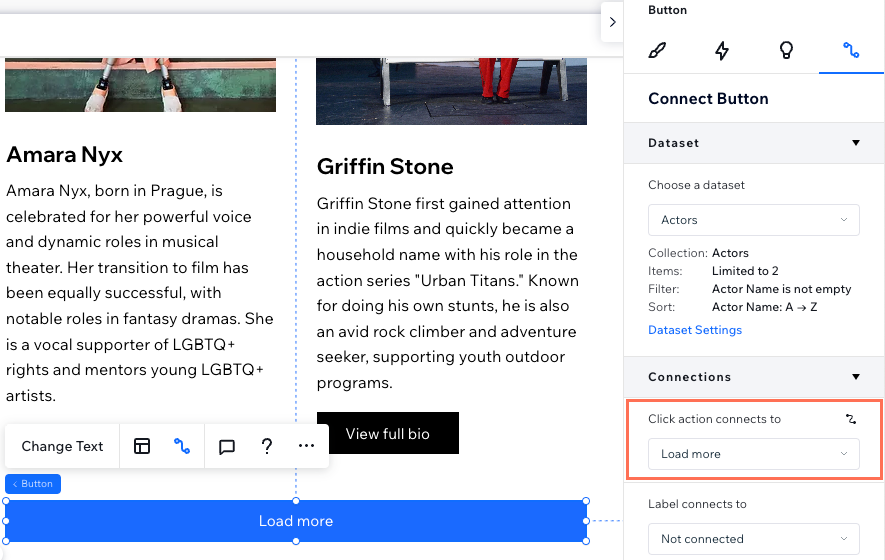
5. Adım | (İsteğe bağlı) 'Daha Fazla Yükle' veya gezinme düğmeleri oluşturun
Bir tekrarlayıcı veya galeriniz çok öge gösterecek şekilde ayarlanmışsa, sayfanın yükleme performansını artırmak için 'Daha Fazla Yükle ' düğmesi eklemek iyi bir fikir olabilir. Bu, ziyaretçiler düğmeyi tıklayana kadar ögelerin görüntülenmesini gizlemenize olanak sağlar. Ziyaretçilerin çeşitli koleksiyon ögeleri arasında gezinmelerine yardımcı olmak için gezinme düğmeleri veya sayfalandırma çubukları ekleyin.

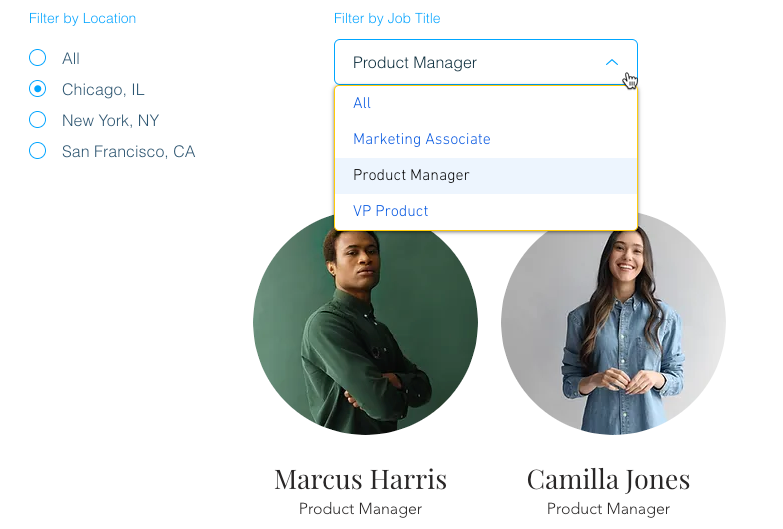
6. Adım | (İsteğe bağlı) Ziyaretçilerin içeriği filtrelemesine izin verin
Ziyaretçilere yalnızca uyguladıkları koleksiyon alanı değerlerine dayalı filtrelerle eşleşen ögeleri görüntüleme yolu sunun. Filtrelemeye izin veren aşağıdaki giriş öğelerinden birini seçin: Radyo Düğmeleri, Onay Kutuları, Açılır Menü, Seçim Etiketleri veya Kaydırıcı (yalnızca Aralık Kaydırıcıları). Her giriş ögesinin filtreleyebileceği alan türlerinde sınırlamalar vardır.
Ziyaretçilerin koleksiyon içeriğini filtrelemesine olanak tanıyan giriş ögelerini nasıl ayarlayacağınızı öğrenin.

Sonraki:
Site ziyaretçileri tarafından gönderilen bilgileri kaydetmek için CMS koleksiyonlarınızı da kullanabilirsiniz. Koleksiyonunuza gönderim yapan giriş ögelerini kullanarak özel bir form oluşturmayı öğrenin.

