CMS: Koleksiyon İçeriğini Tabloda Görüntüleme
12 dk.
Bu makalede
- 1. Adım | Koleksiyon oluşturun
- 2. Adım | Sayfanıza bir tablo ekleyin
- 3. Adım | Tabloyu CMS koleksiyonunuza bağlayın
- 4. Adım | Tablonuzu özelleştirin
- 5. Adım | Veri kümesi ayarlarını yönetin
- SSS
CMS (İçerik Yönetim Sistemi) koleksiyon içeriğini sitenizde bir tabloda gösterin.
Tabloyu koleksiyonunuza bağlı bir veri kümesine bağladığınızda, alanlar sütunlar ve ögeler satırlar olarak görünür. Varsayılan olarak, görünür olarak ayarlanan desteklenen alan türleri, CMS'ye bağlandığınızda editörünüzde otomatik olarak görünür. Ardından sütunların sıralamasını yönetebilir ve çeşitli ayarlar paneli arasından seçim yaparak tablonun görünümünü ve davranışını özelleştirebilirsiniz.

1. Adım | Koleksiyon oluşturun
Tablonuzda görünen içeriği saklamak için kullanacağınız birden fazla ögeli bir koleksiyon oluşturun. Alanları ve ögeleri manuel olarak ekleyebilir veya bir CSV dosyasından içe aktarabilirsiniz.
Koleksiyon oluşturmak için:
- Sitenizin kontrol panelindeki CMS sekmesine gidin. Alternatif olarak, editörünüzde CMS simgesine
 tıklayabilirsiniz.
tıklayabilirsiniz. - Koleksiyon Oluştur'a tıklayın.
- Sıfırdan Başla'ya tıklayın.
İpucu: Alternatif olarak, yapay zekanın sizin için bir koleksiyon oluşturmasına izin vermek için AI ile Oluşturun'a tıklayabilirsiniz. - İleri'ye tıklayın.
- Koleksiyonunuz için bir ad girin.
- (Yalnızca kodlama) Kodunuzda kullanmak üzere koleksiyon kimliğini girin.
- Birden Fazla Öge Koleksiyonu (Varsayılan) seçeneğini seçili bırakın ve Oluştur'a tıklayın.
- Koleksiyonunuza manuel olarak veya CSV dosyasından içe aktarma yoluyla alanlar ekleyin:
- Alanları manuel olarak ekleyin: Koleksiyonunuza alan eklemek için + Alan Ekle'ye tıklayın.
- CSV dosyasını içe aktarın: Koleksiyonunuza bir CSV dosyası yüklemek için CSV Dosyasını İçe Aktar'a tıklayın.
- Koleksiyon izinlerini belirleyin :
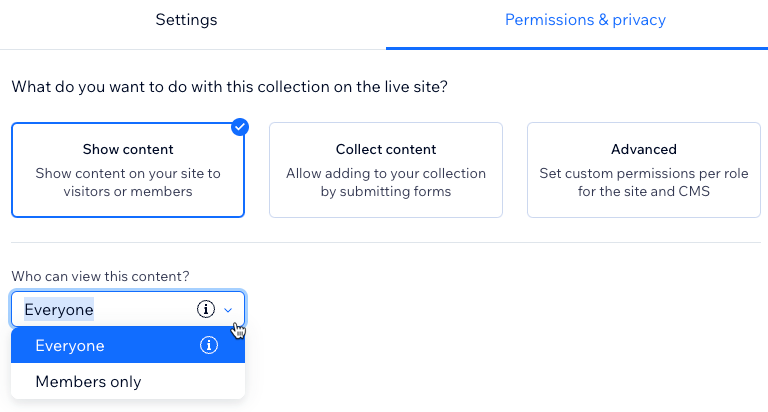
- Diğer Eylemler'e tıklayarak İzinler ve Gizlilik'i seçin.
- Koleksiyonda bulunmasını istediğiniz izinleri seçin:
- İçerik sergileme: Canlı sitenizden koleksiyon içeriğini görüntüleme iznini herkese veya yalnızca üyelere verin. CMS erişimine sahip adminler ve ortak çalışanlar her zaman koleksiyon ögesini görüntüleme, ekleme, güncelleme veya silme erişimine sahiptir.
- İçerik toplama: Giriş ögeleri veya API kullanarak herkesin veya yalnızca site üyelerinin canlı sitenizden koleksiyona yeni ögeler eklemesine izin verin. Ayrıca içeriği kimlerin görüntüleyebileceğini belirleyebilirsiniz. CMS erişimine sahip adminler ve ortak çalışanlar her zaman koleksiyon ögesini görüntüleme, ekleme, güncelleme veya silme erişimine sahiptir.
- Gelişmiş: Koleksiyon içeriğini kimlerin görüntüleyebileceğini, ekleyebileceğini, güncelleyebileceğini veya silebileceğini kontrol etmek amacıyla her kullanıcı rolü için özel izinler ayarlayın. CMS erişimine sahip yöneticiler ve ortak çalışanlar tam erişime sahiptir. Ancak, belirli ortak çalışan rollerinin koleksiyona erişimini kısıtlamak için izinleri ayarlayabilirsiniz.
- Kaydet'e tıklayın.

2. Adım | Sayfanıza bir tablo ekleyin
Tablo eklemek için editörünüzdeki hazır tasarımlar arasından seçim yapın. Ardından tablonuzu CMS'ye bağlayabilir ve tamamen özelleştirebilirsiniz.
Wix Editor
Studio Editor
- Editörünüze gidin.
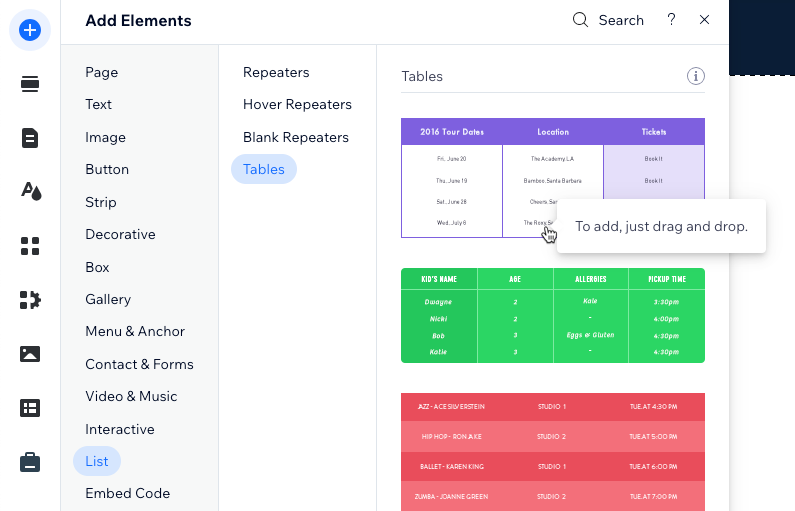
- Editörün sol çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Liste'ye tıklayın.
- Tablolar'a tıklayın.
- Kullanmak istediğiniz tabloya tıklayıp sayfaya sürükleyin.

3. Adım | Tabloyu CMS koleksiyonunuza bağlayın
Koleksiyonunuzdaki desteklenen alan türleri, tabloyu koleksiyonunuza bağlı bir veri kümesine bağladığınızda otomatik olarak tabloda görünür. Ardından sütunlara dinamik öge sayfalarına bağlantılar gibi bağlantılar ekleyebilirsiniz, böylece ziyaretçiler sütunlardaki ögelere tıklayarak bağlantıya gidebilirler.
Wix Editor
Studio Editor
- Sayfanızdaki tablo ögesine tıklayın.
- CMS'ye Bağla simgesine
 tıklayın.
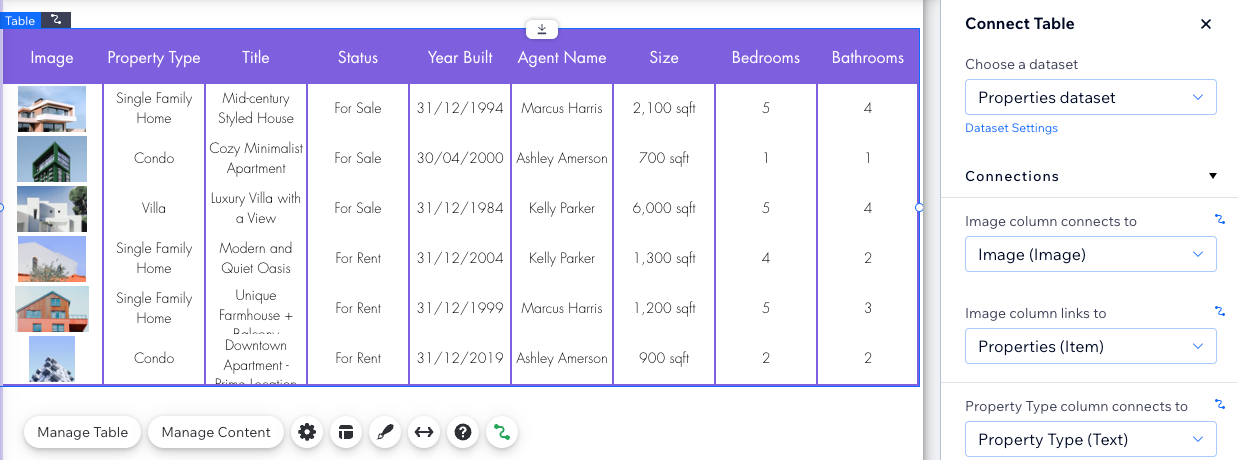
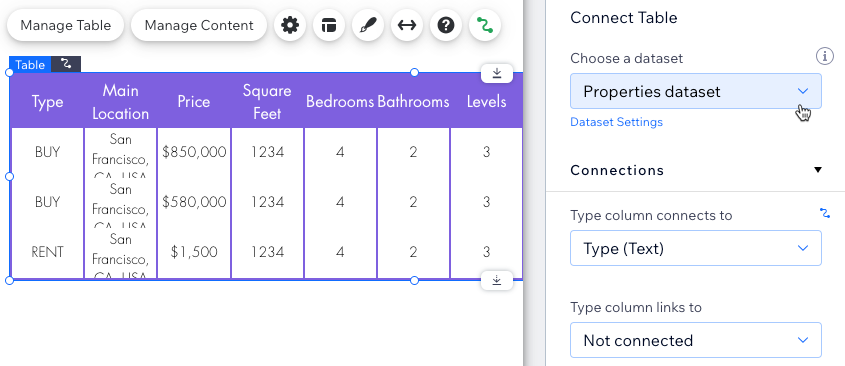
tıklayın. - Veri kümesi seçin açılır menüsüne tıklayarak koleksiyonunuza bağlı mevcut bir veri kümesini seçin. Alternatif olarak, Veri Kümesi ekleyin, ardından bağlamak istediğiniz koleksiyonu seçin, bir ad verin ve Oluştur'a tıklayın.

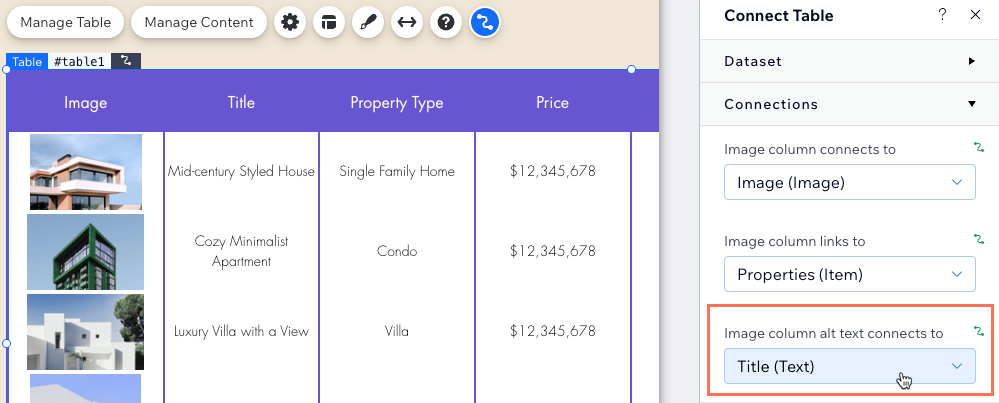
- Bağlantı Seçenekleri altındaki açılır menülerden bağlanmak istediğiniz koleksiyon alanlarını seçin.
İpucu: Tablonuzda görüntüler varsa, alt metin bağlanır sütunu açılır menüsünü alt metni temsil eden bir alana bağladığınızdan emin olun. Erişilebilirlik en iyi uygulamaları hakkında daha fazla bilgi edinin.

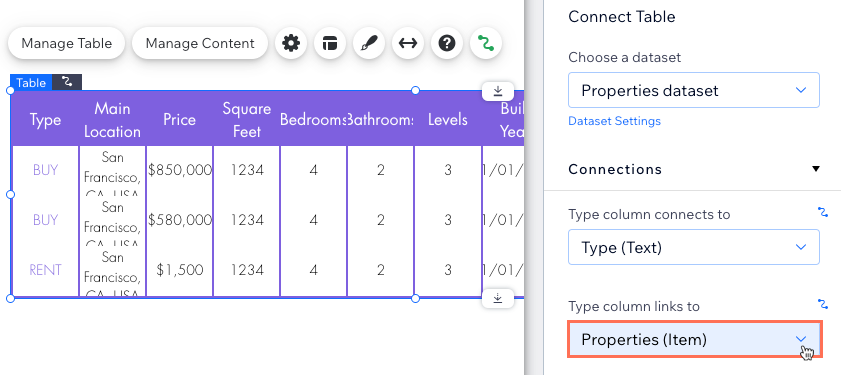
- (İsteğe bağlı) Sütun ögelerini dinamik öge sayfalarına veya diğer konumlara bağlayın:
- İlgili [Alan Adı] sütunu buraya bağlıdır açılır menüsüne tıklayın.
- [Koleksiyon Adı] (Öge) olarak listelenen dinamik öge sayfasını seçin veya başka bir bağlantı seçeneği belirleyin.
- Bağlamak istediğiniz her sütun ögesi için bu adımı tekrarlayın.

- (İsteğe bağlı) Tabloya başka bir sütun ekleyin:
- Sağdaki Tablo Bağla panelinin en altındaki Sütun Ekle düğmesine tıklayın.
- Sütun seçin açılır menüsüne tıklayın ve bağlamak istediğiniz koleksiyon alanını seçin.
- Sütun Ekle'ye tıklayın.
4. Adım | Tablonuzu özelleştirin
Artık ince ayar yaparak tablonun tam istediğiniz gibi görünmesini sağlayabilirsiniz. Sütunları yeniden sıralayın, yeniden adlandırın veya kaldırın, ardından Ayarlar, Düzen ve Tasarım panellerindeki çeşitli seçenekler arasından seçim yaparak tablonuzu özelleştirin. Dilerseniz tablonuzu kenarlarından tutup sürükleyerek boyutunu ve konumunu ayarlayabilirsiniz.
Wix Editor
Studio Editor
- Sayfanızdaki tablo ögesine tıklayın.
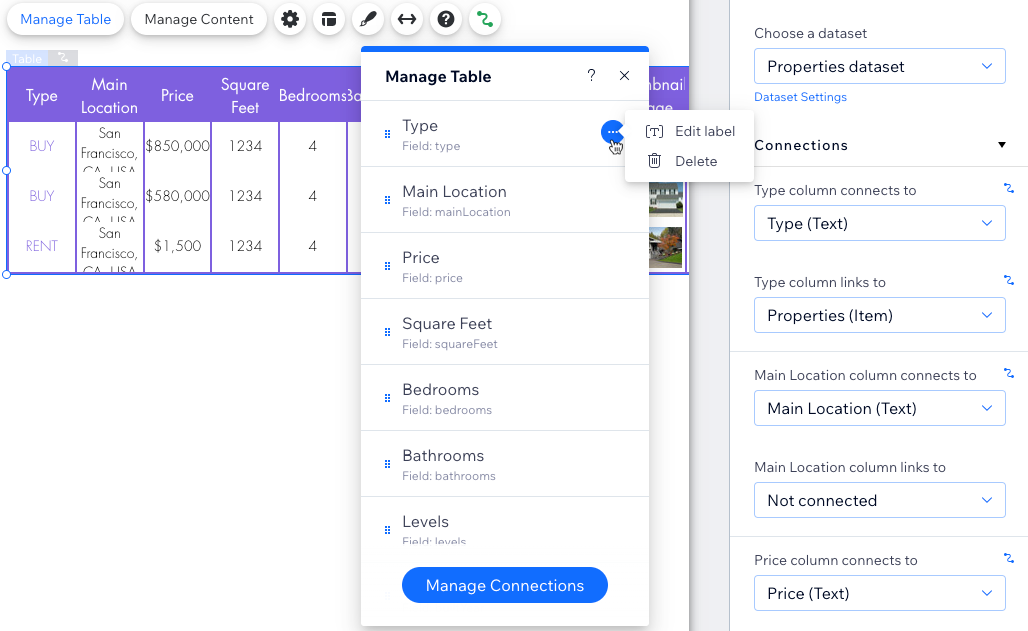
- Tabloyu Yönet'e tıklayın ve ne yapmak istediğinizi seçin:
- Alanları yeniden sıralama: İlgili alanın yanındaki Yeniden Sırala simgesine
 tıklayıp yukarıya veya aşağıya sürükleyin.
tıklayıp yukarıya veya aşağıya sürükleyin. - Sütun adını değiştirme: İlgili sütunun üzerine gelin, Diğer Eylemler simgesine
 tıklayın ve Etiketi düzenle'yi seçin. Yeni adı girin ve Tamam'a tıklayın.
tıklayın ve Etiketi düzenle'yi seçin. Yeni adı girin ve Tamam'a tıklayın. - Sütun silme: İlgili sütunun üzerine gelin, Diğer Eylemler simgesine
 tıklayın ve Sil'i seçin.
tıklayın ve Sil'i seçin. - Bağlantıları Yönet: CMS bağlantılarından herhangi birini değiştirmek için Bağlantıları Yönet'e tıklayın. Ardından sağdaki ilgili açılır menülere tıklayarak her bir sütuna hangi koleksiyon alanlarının bağlanacağını seçin ve öge bağlantıları ayarlayın.
- Alanları yeniden sıralama: İlgili alanın yanındaki Yeniden Sırala simgesine

- Ayarlar simgesine
 tıklayın ve mevcut seçenekleri kullanarak ayarları yapılandırın:
tıklayın ve mevcut seçenekleri kullanarak ayarları yapılandırın:
- Tıklayınca seçilenler: Ziyaretçi tabloya tıkladığında nelerin seçileceğini (Hiçbiri, Satırlar veya Hücreler) belirleyin.
- Bağlantılar bu şekilde açılır: Bağlantıların yeni bir pencerede mi yoksa mevcut bir pencerede mi açılacağını belirleyin.
- Tarih formatı: Tarih alan türü bağladıysanız, tarihlerin gösterilme biçimini seçin.
- Düzen simgesine
 tıklayın ve tablo yüksekliğini, başlık gösterim seçeneklerini, satır ve sütun boyutunu, içerik hizalamasını ve sayfalandırmayı düzenleyin.
tıklayın ve tablo yüksekliğini, başlık gösterim seçeneklerini, satır ve sütun boyutunu, içerik hizalamasını ve sayfalandırmayı düzenleyin. - Tasarım simgesine
 tıklayın ve hazır tasarımlar arasından seçim yapın. Ardından Tasarımı Özelleştir'e tıklayarak tablo görünümüne ince ayar yapabilirsiniz.
tıklayın ve hazır tasarımlar arasından seçim yapın. Ardından Tasarımı Özelleştir'e tıklayarak tablo görünümüne ince ayar yapabilirsiniz. - Tabloyu sitenizin tam genişliğine yaymak için Genişlet simgesine
 tıklayın.
tıklayın. - Tabloyu yeniden boyutlandırmak için kenarlarına tıklayın ve sürükleyin.
Not:
Koleksiyon alan adını değiştirmek için editörünüzde Geliştirici Modu'nu açın . Ardından koleksiyonunuza gidin ve alan adını düzenlemek için ilgili alanı düzenleyin.
5. Adım | Veri kümesi ayarlarını yönetin
Veri kümesi modunu ayarlayın, belirli ögelerin görünmesini engelleyen filtreler ekleyin ve ögelerin tablonuzdaki görüntülenme sırasını kontrol etmek için sıralamalar ekleyin. Yükleme başına öge sayısı alanı tablolar için geçerli olmadığından, tablonuzda veri kümesinden okuyabildiği tüm koleksiyon ögeleri gösterilir.
Wix Editor
Studio Editor
- Editörünüzün sağındaki panelde Veri Kümesi Ayarlar'na tıklayın.
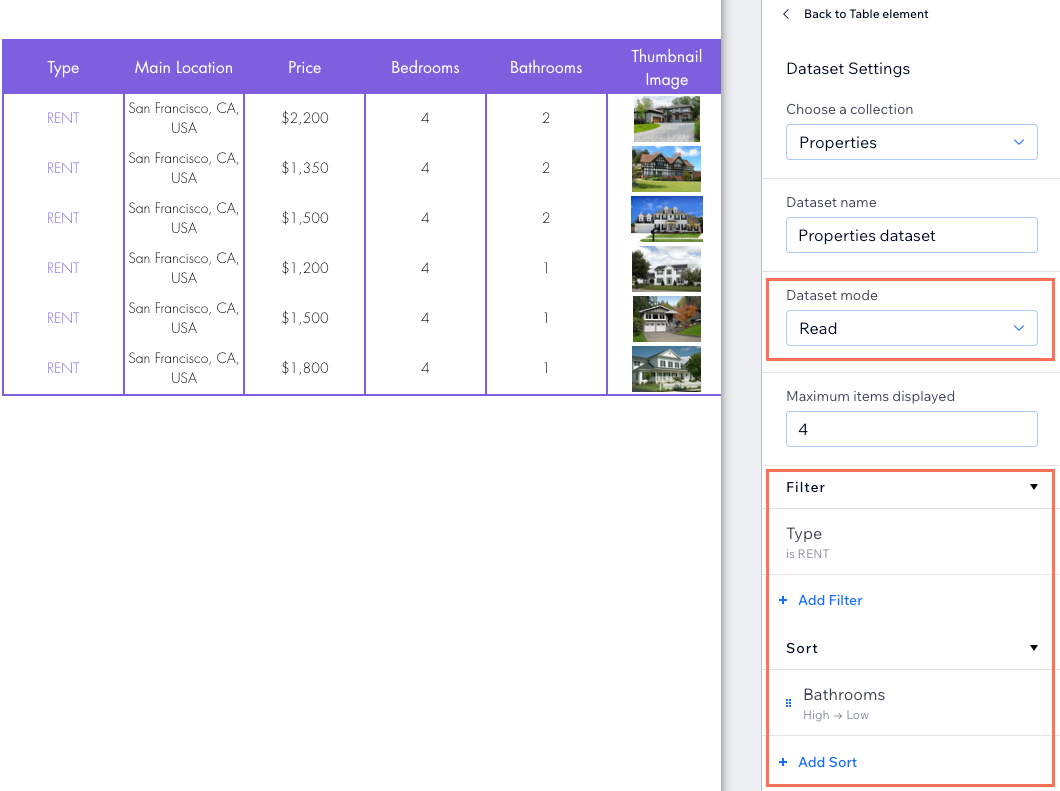
- Veri kümesi modu açılır menüsünden seçim yapın:
- Okuma: Veri kümesinin koleksiyon içeriğinizi tabloda göstermesine izin verin.
- Okuma ve Yazma: Veri kümesinin tabloda koleksiyon içeriğinizi tabloda göstermesine izin verin ve ziyaretçilerin giriş ögeleriyle koleksiyon içeriği eklemesine veya düzenlemesine izin verin.
Not:
Yük başına öge alanı tablolar için geçerli değildir. Görüntülenen öğe sayısını sınırlamak için Düzen simgesine  tıklayın, ardından özel tablo yüksekliği ayarlayın ve sayfalama özelliğini etkinleştirin.
tıklayın, ardından özel tablo yüksekliği ayarlayın ve sayfalama özelliğini etkinleştirin.
 tıklayın, ardından özel tablo yüksekliği ayarlayın ve sayfalama özelliğini etkinleştirin.
tıklayın, ardından özel tablo yüksekliği ayarlayın ve sayfalama özelliğini etkinleştirin.- (İsteğe bağlı) Tabloda yalnızca belirli ögeleri göstermek için + Filtre Ekle'ye tıklayın.
- (İsteğe bağlı) Koleksiyon ögelerinin hangi sırayla görüneceğini belirlemek için + Sıralama Ekle'ye tıklayın.

SSS
CMS içeriğini tablolarda gösterme hakkında sıkça sorulan soruların yanıtları için aşağıya tıklayın.
Ziyaretçiler tabloda gösterilen bilgileri nasıl filtreleyebilir?
Tablolara 'Daha Fazla Yükle' düğmesi bağlayabilir miyim?
Sayfalandırmayı nasıl etkinleştirebilir ve özelleştirebilirim?
Tablolara bağlayabileceğim desteklenen alan türleri nelerdir?


 tıklayın.
tıklayın.