CMS: Dinamik Öge Sayfası Ekleme ve Ayarlama
14 dk.
Bu makalede
- 1. Adım | Dinamik öge sayfası ekleyin
- 2. Adım | (İsteğe bağlı) URL slug yapısını değiştirin
- 3. Adım | Sayfa ögelerini CMS'ye bağlayın
- SSS
Her biri CMS koleksiyonunuzdan farklı bir ögeyi temsil eden çok sayıda sayfayı anında oluşturmak için dinamik öge sayfalarını kullanın. Dinamik sayfalar her bir koleksiyon ögesinin kendi özgün sürümüne ve web adresine sahip olmasını sağlayan bir şablon işlevi görür. Dinamik sayfalarınızın URL kısa ismi yapılarını belirli bir sistematik içinde özelleştirerek her koleksiyon ögesinin özgün bir URL'ye sahip olmasını sağlayabilirsiniz.
Dinamik öge sayfanızı oluşturarak başlayın, ardından ögeler ekleyip düzenleyerek sayfa düzenini tasarlayın. Metin ve görüntü gibi sayfa ögelerini yerleşik veri kümesi üzerinden koleksiyon alanlarınıza bağlayın. Bunun bir sonucu olarak, sayfanın her bir koleksiyon ögesine özgü sürümünde ilgili ögeye ait koleksiyon alanlarındaki içerik gösterilir.
Koleksiyonun dinamik öge sayfalarını öge kataloğunuzu bir tekrarlayıcı, galeri veya tabloda gösteren bir dinamik liste sayfasıyla eşleştirmenizi öneririz. Ziyaretçiler dinamik liste sayfasındaki bir ögeye tıkladıklarında, ögeyle ilgili ayrıntıları görüntüledikleri dinamik öge sayfasına yönlendirilirler.
Başlamadan önce:
Her biri bu dinamik öge sayfasının kendi sürümünde gösterilecek ögeleri içeren bir CMS koleksiyonu oluşturun.
1. Adım | Dinamik öge sayfası ekleyin
Editörünüzdeki CMS panelinde koleksiyonunuz için bir dinamik öge sayfası oluşturun. Böylece her bir ögenin özgün sürümü için şablon işlevi gören bir sayfa eklenir. Aynı sayfa düzeninde ögeye bağlı olarak farklı bilgiler gösterilir.
Wix Editor
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki CMS simgesine
 tıklayın.
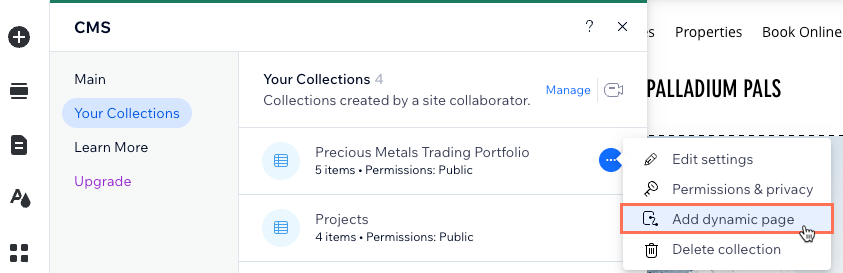
tıklayın. - Koleksiyonlarınız sekmesine tıklayın.
- İlgili koleksiyonun üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Dinamik Sayfa Ekle'ye tıklayın.

- Öge Sayfası'nı seçin ve Siteye Ekle'ye tıklayın.
İpucu: Koleksiyona dinamik bir liste sayfası eklemek için Liste sayfası'nı seçin.
2. Adım | (İsteğe bağlı) URL slug yapısını değiştirin
Dinamik sayfalarınızın web adreslerini belirleyen URL slug yapısını düzenlemek isteyebilirsiniz. Bu düzenleme işlemi URL'leri kendi özel yönteminize göre sistematik bir şekilde organize etmenize olanak sağlar.
Örneğin, dinamik sayfalarınız için aşağıdaki URL slug yapılarını oluşturabilirsiniz:
- Dinamik liste sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}
- Dinamik kategori sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}/{kategori}
- Dinamik öge sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}/{kategori}/{birincil-alan}
Dinamik öge sayfanız için her koleksiyon ögesinin özgün bir URL'ye sahip olmasını sağlayan bir URL kısa ismi yapısı oluşturduğunuzdan emin olun. Özgün bir URL'si olmayan hiçbir öge dinamik sayfada kendi sürümüne sahip olamaz. Özgün dinamik sayfa URL'leri oluşturma hakkında daha fazla bilgi edinin.
Sitenizdeki diğer sayfalar tarafından kullanılmakta olan bir URL kısa ismi yapısı belirleyemezsiniz. URL kısa ismi yapısının özgün olabilmesi için sitenizdeki başka bir sayfanın URL yapısındaki aynı ön eke (ör. {Koleksiyon adı}) ve (değişkenler farklı olsa bile) aynı sayıda değişkene sahip olmaması gerekir.
Çakışan URL kısa ismi yapılarına ilişkin bir örnek göster
Önemli:
Eski URL'lerin değişkenler ekleyerek oluşturduğunuz yeni URL'lere otomatik olarak yönlendirilmesini istiyorsanız, sitenize öncelikle bağlı bir domain olduğundan emin olun. Sitenizde bağlı bir domain yoksa, eski URL'ler işlevini yitirir ve 404 hata sayfası yüklenir.
Dinamik öge sayfanızın URL kısa ismi yapısını düzenlemek için:
Wix Editor
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Dinamik Sayfalar'a tıklayın.
- Yeni oluşturduğunuz dinamik liste sayfasının üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın.
İpucu: Yeni oluşturduğunuz dinamik öge sayfasının adı varsayılan olarak {Koleksiyon Adı} (Item) olur. - SEO'ya tıklayın.
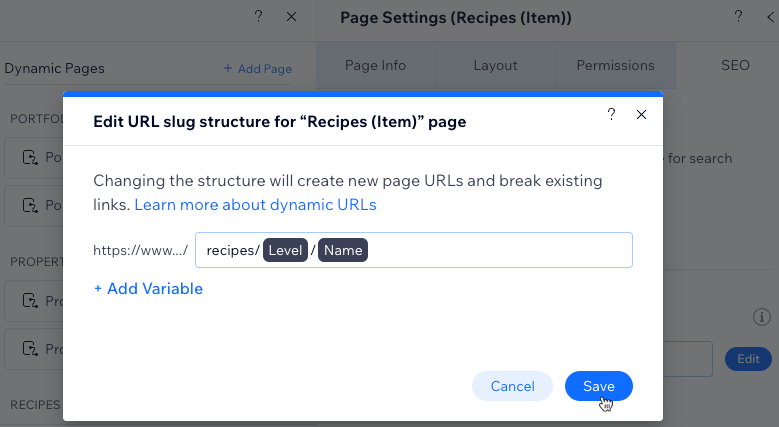
- URL kısa ismi yapısı alanını düzenleyin:
- URL kısa ismi yapısı alanının yanındaki Düzenle'ye tıklayın ve ne yapmak istediğinizi seçin:
- Değişken ekleyin: URL kısa ismi yapısında dinamik değerler kullanmak için+ Değişken Ekle'ye tıklayın ve ilgili Metin veya Sayı alanını seçin.
- Statik değerler ekleyin veya düzenleyin: Alana tıklayın ve URL kısa ismi yapısında kullanmak istediğiniz statik değerleri girin veya mevcut değerleri düzenleyin. Yalnızca harfler, sayılar ve kısa çizgiler kullanın.
İpucu: URL kısa ismine Latin olmayan karakterler ekleyebilirsiniz.
- Kaydet'e tıklayın.
- URL kısa ismi yapısı alanının yanındaki Düzenle'ye tıklayın ve ne yapmak istediğinizi seçin:

- URL'leri Değiştir'e tıklayarak değişiklikleri onaylayın. Bununla birlikte dinamik sayfanın önceki URL'leri silinir ve artık çalışmaz. Yerlerini yeni dinamik sayfa URL'leri alır.
3. Adım | Sayfa ögelerini CMS'ye bağlayın
Varsayılan olarak, yeni dinamik öge sayfanızda CMS koleksiyonu alanlarınıza otomatik olarak bağlanan metin ve görüntü gibi sayfa ögeleri hazır olarak bulunur.
Dinamik öge sayfanıza dahil etmek istediğiniz diğer sayfa ögelerini ekleyin ve düzenleyin. Ardından, içeriklerinin seçilen koleksiyon ögesine göre dinamik olarak değişmesini istediğiniz sayfa ögelerini veri kümesi üzerinden CMS koleksiyonu alanlarına bağlayın. İçeriklerinin her sürümde aynı kalmasını istiyorsanız, ögelerin CMS bağlantısını kesin.
Ayrıca ziyaretçileri veri kümesi tarafından kontrol edilen önceki veya sonraki ögeye götüren "Önceki" ve "Sonraki" düğmeleri varsayılan olarak eklenir. Bunların yanı sıra bir "Geri" düğmesi ekleyerek koleksiyonun dinamik liste sayfasına veya ögelerinizin listelendiği başka bir konuma bağlayabilirsiniz.
Wix Editor
Studio Editor
- (İsteğe bağlı) Sayfanıza düğmeler, metinler, görüntüler gibi sayfa ögeleri ekleyin veya gerek duymadıklarınızı kaldırın.
- Sayfa ögelerini CMS koleksiyonunuza bağlayın:
İpucu:
Desteklenen ögelerin CMS bağlantı seçenekleri hakkında daha fazla bilgi edinin.
Geri düğmesi
Metin ögeleri
Görüntü
Önceki/Sonraki düğmeleri
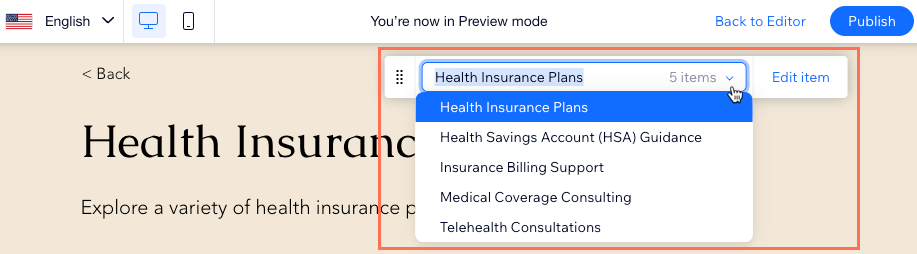
3. Önizle'ye tıklayın ve Önizleme araç çubuğunu kullanarak her bir ögenin nasıl görüneceğini test edin.
İpucu:
Görüntülediğiniz koleksiyon ögesini düzenlemek için Önizleme araç çubuğunda Ögeyi Düzenle'ye tıklayın.

4. Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
SSS
Dinamik öge sayfalarını ayarlama hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Veri kümesi nedir?
Site menüsünü yalnızca belirli dinamik öge sayfası URL'lerine bağlayabilir miyim?
Dinamik öge sayfasında çok sayıda görüntü ve video gösterebilir miyim?
URL kısa ismi yapısına neden bir alan eklemem gerekir?
Ögelerin kategoriye göre listelendiği dinamik sayfalar oluşturabilir miyim?
Ziyaretçiler görüntünün üzerine geldiğinde görünen bir görüntüye araç ipucu ekleyebilir miyim?



 tıklayın.
tıklayın.  tıklayabilir ve ilgili bağlantı hedefini seçebilirsiniz.
tıklayabilir ve ilgili bağlantı hedefini seçebilirsiniz. 

