CMS: Ögeleri Kategorilere Göre Listeleyen Dinamik Sayfalar Oluşturma
23 dk.
Bu makalede
- 1. Adım | Koleksiyon ögelerinizi kategorilere ayırmak için bir alan ekleyin
- 2. Adım | Ögeleri kategoriye göre listeleyen bir dinamik sayfa ekleyin
- 3. Adım | URL kısa ismi yapılarını değiştirin
- Özgün URL kısa ismi yapısı
- Dinamik liste sayfası nasıl dinamik öge sayfasına dönüştürülür?
- Oluşturabileceğiniz örnek URL kısa ismi yapıları
- 4. Adım | Dinamik kategori sayfanızı özelleştirin
- 5. Adım | (İsteğe bağlı) Kategorilerinizin listelendiği bir dinamik sayfa oluşturun
- a | Kategorilerinizi listelemek için bir koleksiyon oluşturun
- b | Kategori listenizi sitenizde göstermek için bir dinamik sayfa ekleyin
- SSS
CMS (İçerik Yönetim Sistemi) koleksiyonlarının içeriğini web sitenizde kategori bazında sergilemek için dinamik sayfaları kullanın. Her kategorinin kendi özgün sürümüne sahip olduğu bir dinamik 'kategori' sayfası oluşturabilirsiniz. Ziyaretçiler her bir sürümde ilgili kategorideki ögelerin bir listesini görürler ve görüntülemek istedikleri ögeye tıklayabilirler.
Örneğin, polisiye, romantik, bilim kurgu gibi farklı türlerde kitapları değerlendiren bir blogger olduğunuzu varsayalım. Her tür için dinamik sayfalar oluşturarak kitapsever ziyaretçilerinizin ilgilendikleri değerlendirmeye kolayca erişmelerini sağlayabilirsiniz.
Aşağıdaki adım adım rehber size her kategori için nasıl dinamik sayfalar oluşturacağınızı, URL yapılarını nasıl ayarlayacağınızı, sayfaları nasıl kişiselleştireceğinizi ve isteğe bağlı olarak tüm kategorilerinizi bir dinamik sayfada nasıl listeleyeceğinizi gösterecektir.
Başlamadan önce:
- Kategorilere ayırmak istediğiniz ögelerin bulunduğu bir CMS koleksiyonu oluşturduğunuzdan emin olun.
- Koleksiyonunuz için bir dinamik öge sayfası oluşturduğunuzdan emin olun. Ziyaretçilerin istedikleri ögeye tıklayarak detaylı bilgi görüntülemelerine olanak sağlamak için dinamik 'kategori' sayfanızdan bu sayfaya dinamik bir bağlantı ekleyeceksiniz.
1. Adım | Koleksiyon ögelerinizi kategorilere ayırmak için bir alan ekleyin
Sitenizde farklı öge kategorilerini sergilemek için koleksiyonunuzda her ögenin hangi kategoriye ait olduğunu tanımlayan bir alan bulunması gerekir. Koleksiyonunuza bir 'kategori' alanı ekleyin ve her bir öge için bu alanı doldurun.
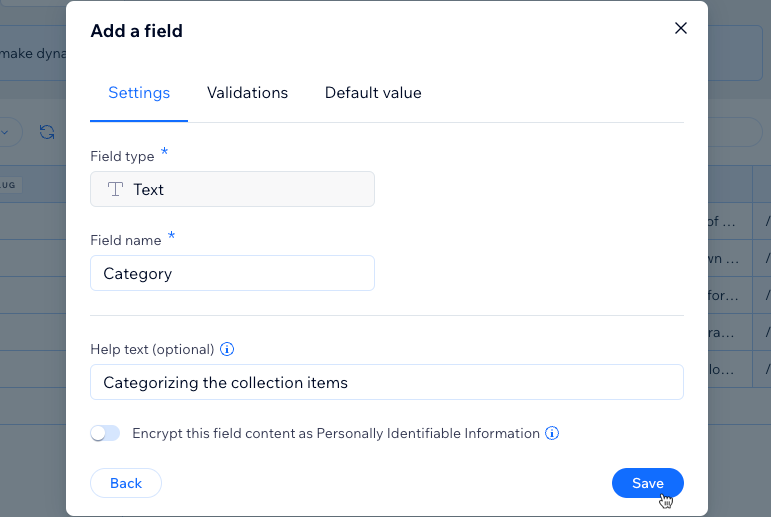
Koleksiyonunuza bir 'kategori' alanı eklemek için:
- CMS'ye gidin. Alternatif olarak editörünüzde CMS'ye
 ve ardından Koleksiyonlarınız'a tıklayabilirsiniz.
ve ardından Koleksiyonlarınız'a tıklayabilirsiniz. - İlgili koleksiyona tıklayın.
- Alanları Yönet'e tıklayın.
- + Alan Ekle'ye tıklayın, Metin veya Sayı alan türünü seçin ve Alan Türü Seç'e tıklayın.
- Alan adı girin (ör. Kategori).
- (İsteğe bağlı, yalnızca Velo için) Site kodunda kullanılan Alan Kimliği bilgisini güncelleyin. Bu kimliği daha sonra güncelleyemezsiniz.
- (İsteğe bağlı) Koleksiyon görünümünüzde alan adının yanında araç ipucu olarak görünecek bir Yardım metni girin.
- (İsteğe bağlı) Alanı zorunlu yapmak, karakter sayısını sınırlamak veya yalnızca belirli değerleri kabul etmek için Doğrulamalar sekmesine tıklayın. Alan doğrulamaları ekleme hakkında daha fazla bilgi edinin.
- (İsteğe bağlı) Koleksiyona yeni öge eklendiğinde alanın otomatik olarak doldurulmasını istiyorsanız, Varsayılan Değer sekmesine tıklayın. Alanlara varsayılan değerler ekleme hakkında daha fazla bilgi edinin.
- Kaydet'e tıklayın.

- Yeni 'kategori' alanına her ögenin ait olduğu kategorinin adını girin. Her özgün kategoriyi tam olarak aynı şekilde yazdığınızdan (boşluk, büyük/küçük harf, vb. dahil) emin olun.

2. Adım | Ögeleri kategoriye göre listeleyen bir dinamik sayfa ekleyin
Koleksiyonunuz için yeni bir dinamik liste sayfası oluşturun. Bu dinamik sayfa her kategori için farklı bir sürümü olan bir şablon görevi görecektir. Her sürüm yalnızca kendi kategorisine ait ögeleri gösterecektir.
Wix Editor
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki CMS simgesine
 tıklayın.
tıklayın. - Koleksiyonlarınız sekmesine tıklayın.
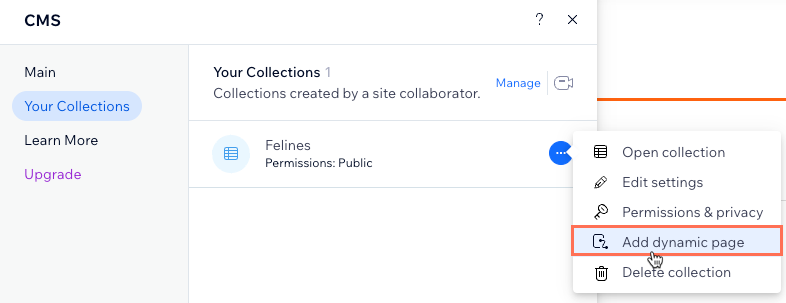
- İlgili koleksiyonun üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Dinamik Sayfa Ekle'ye tıklayın.

- Liste Sayfası'nı seçin ve Siteye Ekle'ye tıklayın.
3. Adım | URL kısa ismi yapılarını değiştirin
Yeni dinamik liste sayfanızı, ögeleri kategori bazında listeleyen bir tür dinamik öge sayfasına dönüştürmeniz gerekir. Bunun için sayfanın URL kısa ismi yapısını düzenleyin. 'Kategori' alanını değişken olarak eklediğinizden ve sitenize özgü bir yapı belirlediğinizden emin olun.
Önemli:
Dinamik sayfalarınızın URL kısa ismi yapısını değiştirirseniz, mevcut sayfa bağlantıları çalışmaz. Sitenizdeki bağlantılar, harici olarak paylaştığınız bağlantılar ve arama motorlarındaki SEO bağlantıları buna dahildir. Ziyaretçileri ve arama motorlarını eski URL'lerden yenilerine yönlendirmenize olanak sağlayan otomatik yönlendirme özelliğini yayınlama sürecindeyiz.
Özgün URL kısa ismi yapısı
Sitenizdeki diğer sayfalar tarafından kullanılmakta olan bir URL kısa ismi yapısı belirleyemezsiniz. URL kısa ismi yapısının özgün olabilmesi için sitenizdeki başka bir sayfanın URL yapısındaki aynı ön eke (ör. {Koleksiyon adı}) ve (değişkenler farklı olsa bile) aynı sayıda değişkene sahip olmaması gerekir.
CMS, mevcut bir URL ile çakışması halinde URL kısa ismi yapısındaki değişiklikleri kaydetmenize izin vermez. Böyle bir durumda koleksiyonunuzdaki diğer dinamik sayfaların URL kısa ismi yapılarını değiştirmeniz bir çözüm olabilir.
Çakışan URL kısa ismi yapılarına ilişkin bir örnek göster
Dinamik liste sayfası nasıl dinamik öge sayfasına dönüştürülür?
Bir dinamik sayfa oluşturduğunuzda, koleksiyonunuza bir Sayfa Bağlantısı alanı eklenir. Dinamik sayfanın URL kısa ismi yapısı temel alınarak otomatik doldurulan bu alanda, koleksiyonunuzdaki ögelerin geçerli URL kısa ismi değerleri yer alır.
Dinamik sayfanın URL kısa ismi yapısının değişmesi, Sayfa Bağlantısı alan değerlerinin buna göre uyarlanmasına neden olur. Koleksiyonunuzdaki birden fazla ögenin Sayfa Bağlantısı değeri (URL kısa ismi) aynıysa, CMS bu ögelerin aynı sayfayı paylaşması gerektiğine hükmeder. Böylece dinamik sayfa, her özgün Sayfa Bağlantısı değeri (URL kısa ismi) için farklı bir sürümü olan bir dinamik öge sayfasına dönüşür.
Aynı Sayfa Bağlantısı alan değerlerinin bulunduğu bir koleksiyon örneği göster
Birleştirilmiş alan değişkenlerinden dinamik 'kategori' sayfaları oluşturma:
Her özgün alan değeri kombinasyonunun kendi sürümüne sahip olduğu dinamik 'kategori' sayfaları oluşturabilirsiniz. Dinamik bir sayfanın URL kısa ismi yapısına birden fazla alan değişkeni eklerseniz, bu değerler Sayfa Bağlantısı alanında birleştirilir. Bu alan birden fazla ögede aynı değeri içeriyorsa, dinamik sayfa her özgün Sayfa Bağlantısı değeri (URL kısa ismi) için farklı bir sürümü olan bir dinamik öge sayfasına dönüşür.
Oluşturabileceğiniz örnek URL kısa ismi yapıları
Dinamik sayfalarınızın URL kısa ismi yapılarında herhangi bir metin veya sayı alanını değişken olarak kullanabilirsiniz. Örneğin, dinamik sayfalarınız için aşağıdaki URL kısa ismi yapılarını oluşturabilirsiniz:
- Dinamik öge sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}/{kategori}/{birincil-alan}
- Dinamik kategori sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}/{kategori}
- Dinamik liste sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}
Dinamik sayfalarınızın URL kısa ismi yapılarını düzenlemek için:
Wix Editor
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
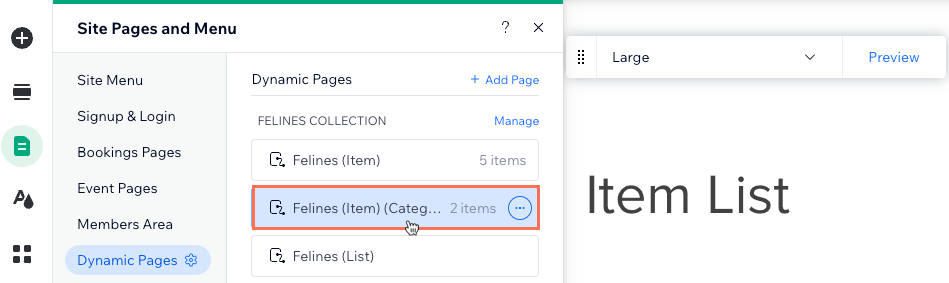
tıklayın. - Dinamik Sayfalar'a tıklayın.
- Koleksiyonunuza bağlı dinamik sayfaların URL kısa ismi yapılarını düzenleyin. Talimatlar için aşağıdaki ilgili dinamik sayfa türüne tıklayın:
Dinamik öge sayfası (ögeleri tekil olarak göstermek için kullanılır)
Dinamik sayfa (ögeleri kategori bazında göstermek için kullanılır)
Dinamik liste sayfası (koleksiyondaki ögeleri toplu olarak göstermek için kullanılır)
4. Adım | Dinamik kategori sayfanızı özelleştirin
Dinamik 'kategori' sayfanız artık her kategorinin kendi özgün sürümüne sahip olduğu bir dinamik öge sayfası gibi davranacaktır. Her bir sürüm kategorinizdeki belirli bir ögeyi tüm detaylarıyla birlikte bir tekrarlayıcıda (CMS koleksiyonu alanlarınıza bağlı çeşitli sayfa ögeleri aracılığıyla) gösterir.
Tekrarlayıcıya yeni sayfa ögeleri ekleme veya mevcut olanları kaldırma, CMS bağlantılarını değiştirme ve tekrarlayıcıyı tüm ekranlara uyacak şekilde yeniden boyutlandırma olanağınız bulunmaktadır. Sayfanızın her bir sürümünün nasıl göründüğünü kontrol etmek için Önizleme araç çubuğunu kullanın. Her sürümün en başında kategori adının görünmesi için sayfanın üst kısmındaki metni koleksiyonunuzun 'kategori' alanına bağlamanızı öneririz.
Tekrarlayıcı yerine galeri veya tablo kullanmak mı istiyorsunuz?
Dinamik kategori sayfanızı özelleştirmek için:
Wix Editor
Studio Editor
- Editörünüze gidin.
- Dinamik kategori sayfanıza gidin:
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Dinamik Sayfalar'a tıklayın.
- Önceki bölümde oluşturduğunuz dinamik kategori sayfasına tıklayın.
- Sol çubuktaki Sayfalar ve Menü simgesine

- (İsteğe bağlı) Tekrarlayıcınıza sayfa ögeleri (ör. düğmeler, metinler, görüntüler) ekleyin veya gerek duymadıklarınızı kaldırın. Tekrarlayıcınızı tüm içeriği kapsayacak şekilde yeniden boyutlandırabilirsiniz.
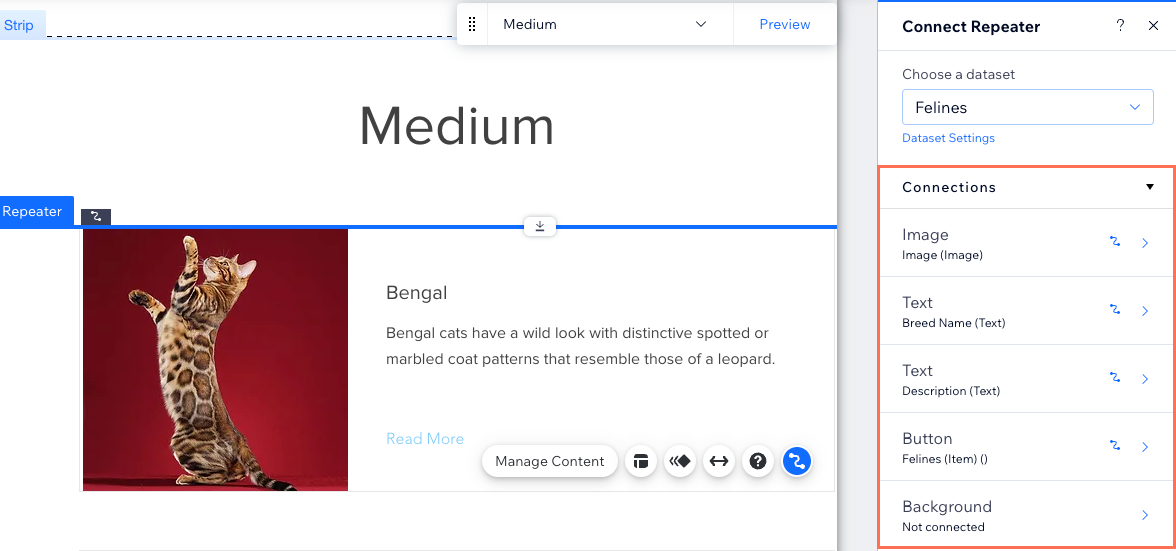
- Tekrarlayıcı ögelerinden birini seçin ve CMS'ye Bağla simgesine
 tıklayın.
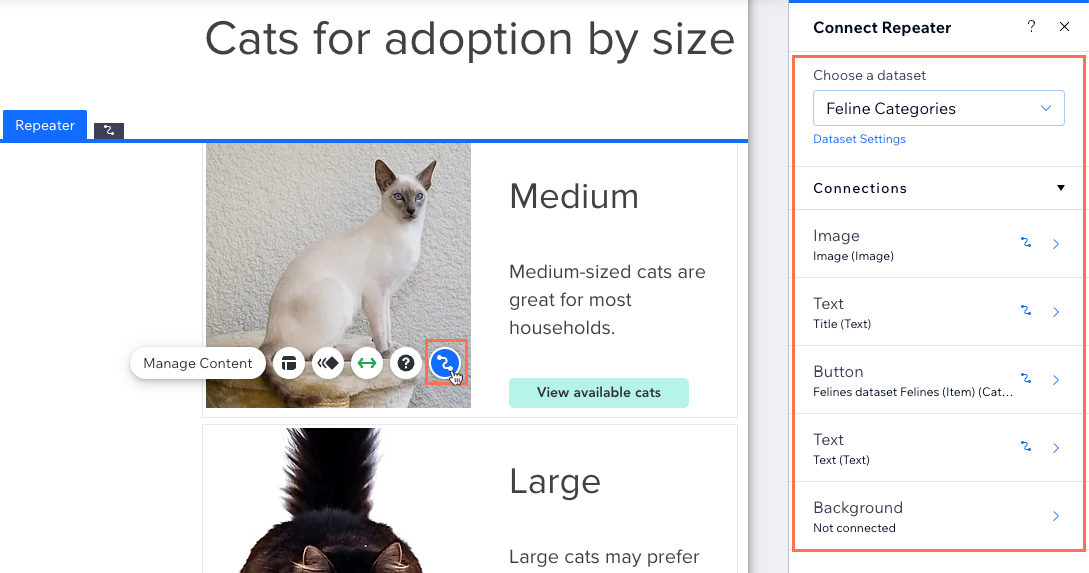
tıklayın. - Sağdaki Tekrarlayıcı Bağlayın panelinde bağlamak istediğiniz ögeye tıklayın.
- Bağlantılar başlığı altındaki açılır menülere tıklayarak ögenin her bir bileşenini ilgili koleksiyon alanına veya veri kümesi eylemine bağlayın. Mevcut seçenekler öge türüne bağlı olarak değişir.
İpuçları:
- Sayfanın üst kısmındaki metni 'kategori' alanınıza bağlayarak seçili kategori adının gösterildiği dinamik bir sayfa başlığı elde edebilirsiniz.
- Tekrarlayıcınızdaki görüntüyü veya düğmeyi her defasında tek bir öge göstermek için kullanılan dinamik öge sayfanıza bağlayın.

- Panelin üst kısmındaki Tekrarlayıcı Bağlantıları'na tıklayın.
- Diğer sayfa ögelerini koleksiyon alanlarına veya veri kümesi eylemlerine bağlamak için yukarıdaki 3-7 arasındaki adımları tekrarlayın.

- Tekrarlayıcı ögelerini gerektiği gibi ayarlayın.
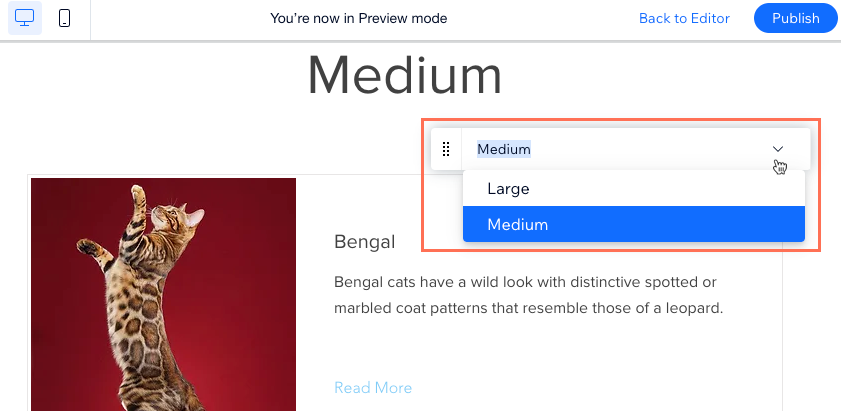
İpucu: İstediğiniz zaman tekrarlayıcınıza öge ekleyebilir veya kaldırabilirsiniz. Değişmeyen statik içerik kullanmak istiyorsanız ögelerin bağlantısını kesin. - Önizle'ye tıklayın ve araç çubuğunu kullanarak dinamik kategori sayfanızın her bir sürümünü test edin.
İpucu: Önizleme moduna geçtiğinizde 404 hata mesajı alırsanız, editörünüzü kaydedip yeniden yükleyin ve tekrar deneyin.

- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
5. Adım | (İsteğe bağlı) Kategorilerinizin listelendiği bir dinamik sayfa oluşturun
Artık her bir kategori için farklı sürümleri olan dinamik bir sayfanız olduğuna göre, tüm bu kategorilerin listelendiği bir sayfa oluşturmak isteyebilirsiniz. Böylece ziyaretçiler tüm kategorilerinizi liste halinde görebilir ve detaylı bilgi edinmek istedikleri kategoriye tıklayarak daha önce oluşturduğunuz dinamik 'kategori' sayfasının ilgili sürümüne gidebilirler.
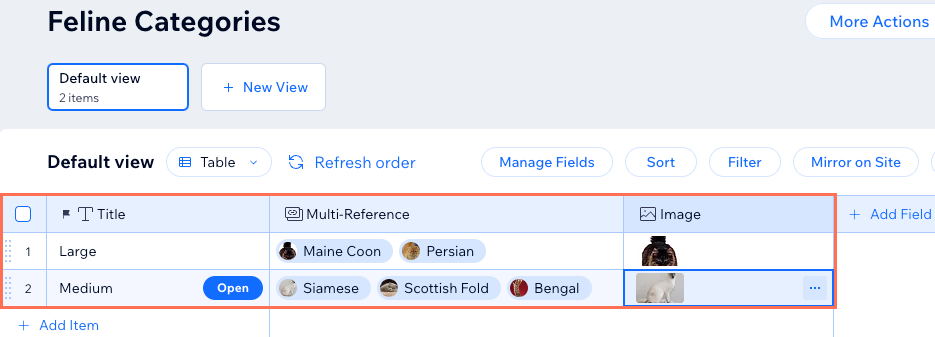
Bunun için her kategorinin bir öge olarak kaydedildiği ayrı bir 'Kategoriler' koleksiyonu oluşturmanız gerekir. Bu koleksiyonda ana koleksiyonunuzdaki ögeleri referans alan bir Çoklu Referans alanı bulunmalıdır. Ayrıca kategori görüntüleri için bir görüntü alanı ve kategori açıklamaları için bir metin alanı ekleyebilirsiniz.
Ardından 'Kategoriler' koleksiyonunuz için bir dinamik liste sayfası ekleyin. Ayrıca ana koleksiyonunuza bağlanan ve 'kategoriler' koleksiyonunuzdaki Title ('kategoriler') alanını filtreleyen bir veri kümesi eklemeniz gerekir. Gerekirse sayfayı özelleştirin ve URL kısa ismi yapısını değiştirin.
a | Kategorilerinizi listelemek için bir koleksiyon oluşturun
- Sitenizin kontrol panelindeki CMS sekmesine gidin.
- Sağ üstteki + Koleksiyon Oluştur'a tıklayın.
- Sıfırdan Başlayın'ı seçin ve İleri'ye tıklayın.
- Koleksiyonunuz için bir ad girin.
- (Yalnızca kodlama) Kodunuzda kullanmak üzere koleksiyon kimliğini girin.
- Birden Fazla Öge Koleksiyonu (Varsayılan) seçeneğini seçili bırakın ve Oluştur simgesine tıklayın.
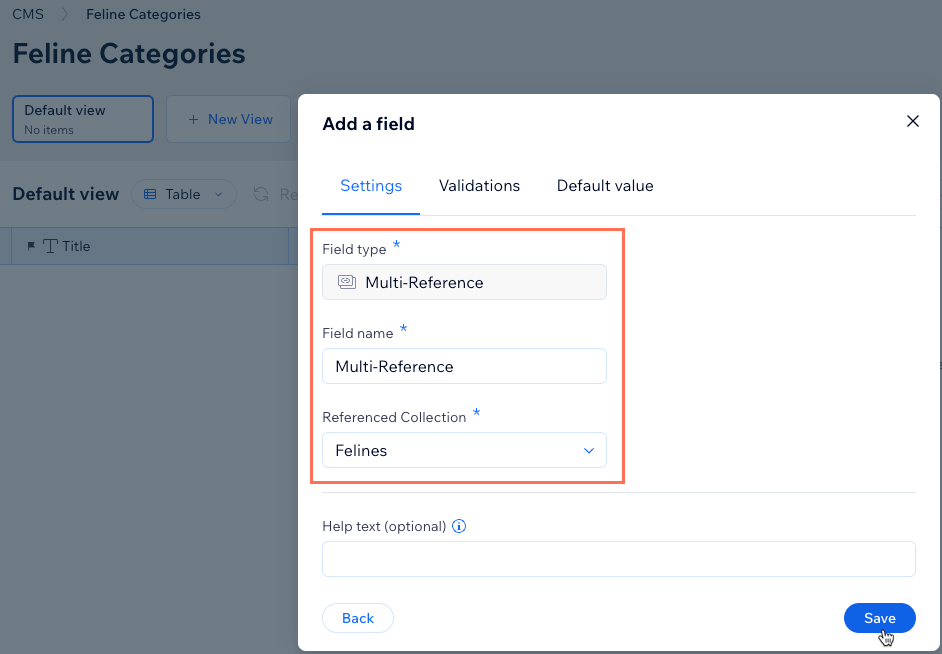
- Ana koleksiyonunuzu referans alan bir çoklu referans alanı ekleyin:
- + Alan Ekle'ye tıklayın, Çoklu Referans alan türünü seçin ve Alan Türü Seç'e tıklayın.
- Alan Adı girin.
- Başvurulan Koleksiyon açılır menüsüne tıklayın, 'kategori' alanınızın bulunduğu ana koleksiyonu seçin ve Kaydet'e tıklayın.

- (İsteğe bağlı) Kategorilerinizin listelendiği sayfada gösterilecek diğer alanları (ör. görüntü, metin) ekleyin. Örneğin, her bir kategori için bir kapak resmi yüklemek istiyorsanız, bir görüntü alanı ekleyebilirsiniz.
- Koleksiyona kategorileri temsil eden ögeler ekleyin:
- + Öge Ekle'ye tıklayın.
- Birincil Title alanına kategorilerinizden birinin adını girin.
- Çoklu Referans hücresine tıklayın ve koleksiyon ögesinin birincil Title alanıyla eşleşen kategori alanının bulunduğu ögeleri seçin.
- İlgili öge (kategori) için eklediğiniz diğer alanları doldurun.
- Diğer kategorileri temsil eden koleksiyon ögelerini eklemek için bu adımları tekrarlayın.

b | Kategori listenizi sitenizde göstermek için bir dinamik sayfa ekleyin
Wix Editor
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki CMS simgesine
 tıklayın.
tıklayın. - Koleksiyonlarınız sekmesine tıklayın.
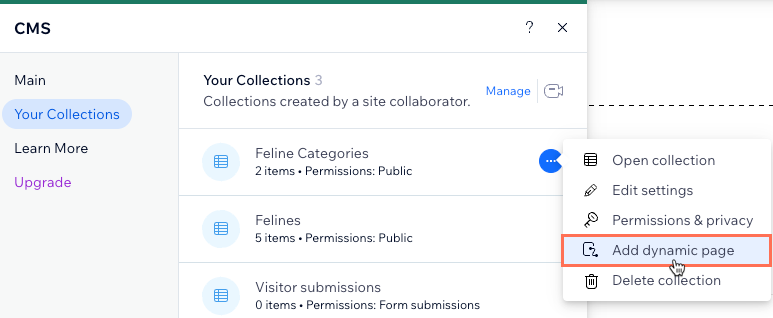
- Kategorilerinizi listelemek için oluşturduğunuz koleksiyonun üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Dinamik Sayfa Ekle'ye tıklayın.

- Liste Sayfası'nı seçin ve Siteye Ekle'ye tıklayın.
- Ana koleksiyonunuza bağlı olan ve 'kategoriler' koleksiyonunuzdaki Title ("kategoriler") alanını filtreleyen bir veri kümesi ekleyin:
- Sol çubuktaki CMS simgesine
 tıklayın.
tıklayın. - İçerik Ögeleri Ekle'ye ve ardından Veri Kümesi'ne tıklayın.
- Açılır menüye tıklayın, ana koleksiyonu seçin ve Oluştur'a tıklayın.
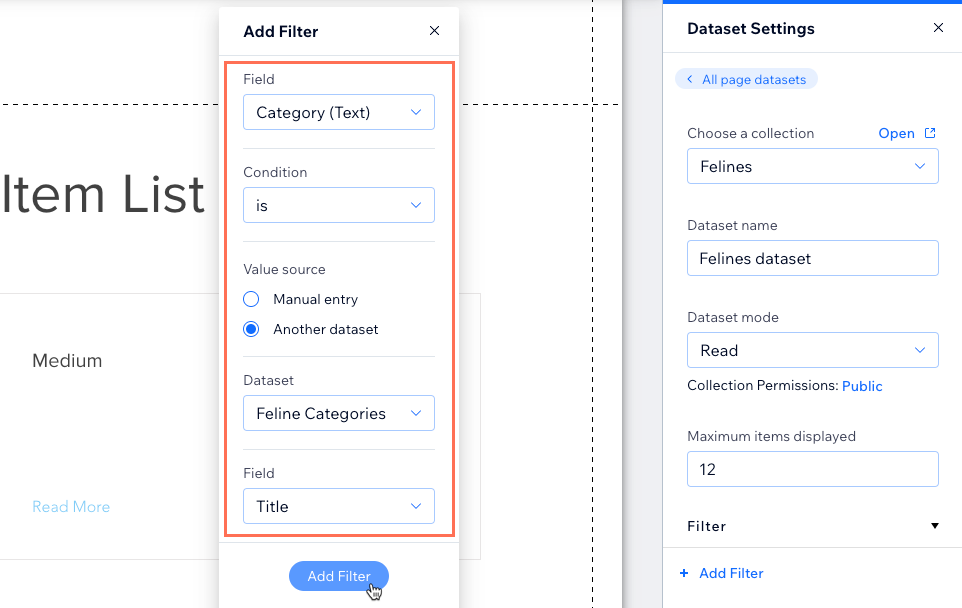
- Sağdaki Veri Kümesi Ayarları panelinde + Filtre Ekle'ye tıklayın.
- Alan açılır menüsüne tıklayın ve 'kategori' alanınızı seçin.
- Değer kaynağı altından Başka bir veri kümesi'ni seçin.
- Veri Kümesi açılır menüsüne tıklayın ve kategorilerin listelendiği koleksiyonu seçin.
- Alan açılır menüsündeki Title seçeneğini seçili bırakın ve Filtre Ekle'ye tıklayın.
- Sol çubuktaki CMS simgesine

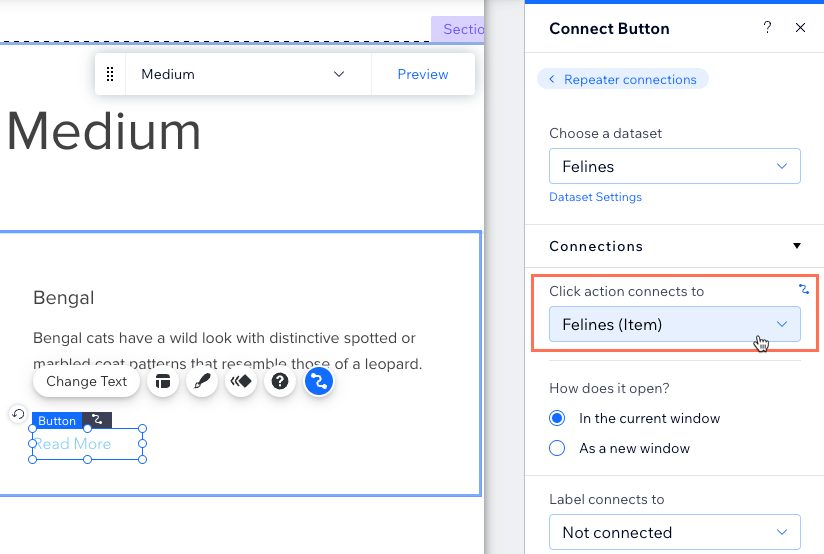
- Tekrarlayıcınızdaki 'Devamını Oku' düğmelerini dinamik kategori sayfanıza bağlayın:
- Tekrarlayıcınızdaki düğmeye ve ardından CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Bir veri kümesi seçin açılır menüsüne tıklayın ve az önce ekleyip ana koleksiyonunuza bağladığınız veri kümesini seçin.
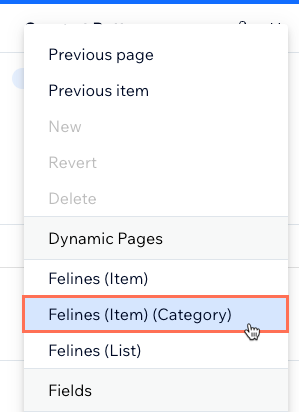
- Tıklama eylemi buraya bağlanır açılır menüsüne tıklayın ve dinamik 'kategori' sayfasını seçin.
- Tekrarlayıcınızdaki düğmeye ve ardından CMS'ye Bağla simgesine

- (İsteğe bağlı) Tekrarlayıcınıza sayfa ögeleri (ör. düğmeler, metinler, görüntüler) ekleyin veya gerek duymadıklarınızı kaldırın. Tekrarlayıcınızı tüm içeriği kapsayacak şekilde yeniden boyutlandırabilirsiniz.
- Sayfa ögeleri ile koleksiyonunuz arasındaki bağlantıları ayarlamak için tekrarlayıcıya tıklayın ve CMS'ye Bağla simgesini
 seçin.
seçin.

- (İsteğe bağlı) Dinamik sayfanın URL kısa ismi yapısını değiştirin.
- Bağlantılarınızı test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
SSS
Dinamik kategori sayfaları oluşturma hakkında sıkça sorulan soruların yanıtları için aşağıya tıklayın.
Yeni dinamik kategori sayfamın önizlemesinde neden 404 hata mesajı alıyorum?
Site menüsüne dinamik kategori sayfalarıma yönlenen bağlantılar ekleyebilir miyim?
Dinamik sayfalarıma 'Daha Fazla Yükle' düğmesi veya gezinme düğmeleri ekleyebilir miyim?




 tıklayın ve SEO'yu seçin.
tıklayın ve SEO'yu seçin. 


