CMS: Sayfalandırma Çubuğu Ekleme ve Ayarlama
8 dk.
Bu makalede
- 1. Adım | Sayfalandırma çubuğu ekleme ve özelleştirme
- 2. Adım | CMS'ye bağlanın
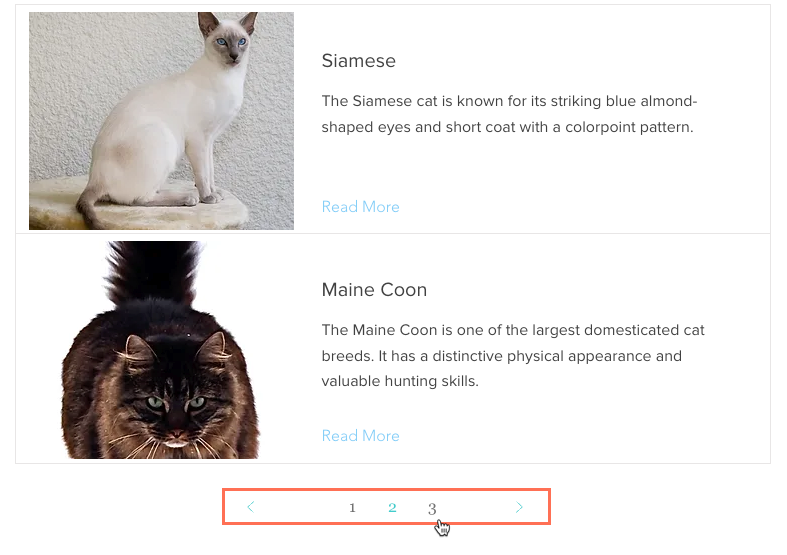
Ziyaretçilere bir tekrarlayıcı veya galeri içindeki geniş bir öge koleksiyonuna göz atma olanağı sağlayacak basit ve sezgisel bir yol sunmak için bir sayfalandırma çubuğu kullanın. Sayfalandırma çubuğu, ziyaretçilerin CMS koleksiyonunuza bağlı bir dinamik liste sayfasında gösterilen ve öge gruplarının bulunduğu 'sayfalar' arasında gezinmelerini sağlar. Veri kümesinin 'Yükleme başına öge' alanı her 'sayfada' görünecek maksimum öge sayısını belirler.
Sayfalandırma çubuğunun gösterdiği sayfa sayısı, veri kümesinin koleksiyondan çektiği toplam öge sayısına ve 'Yükleme başına öge' alanına göre hesaplanır. Örneğin, koleksiyonunuzda 50 görünür öge varsa ve 'Yükleme başına öge' alanını 10 olarak ayarladıysanız, sayfalandırma çubuğunuzda 50/10=5 sayfa görünür. Her sayfa bir öge grubunu temsil eder ve sayfalandırma çubuğu ziyaretçilerinizin bu ögeler arasında gezinmelerini sağlar.

Başlamadan önce:
Dinamik liste sayfası veya kategorilerdeki ögeleri görüntüleyen dinamik öge sayfası içindeki dinamik veri kümesine bir tekrarlayıcı veya galeri bağlayın
1. Adım | Sayfalandırma çubuğu ekleme ve özelleştirme
Sitenize bir sayfalandırma çubuğu ekleyin ve tasarım ihtiyaçlarınıza göre özelleştirin.
Wix Editör
Studio Editor
- Editörünüze gidin.
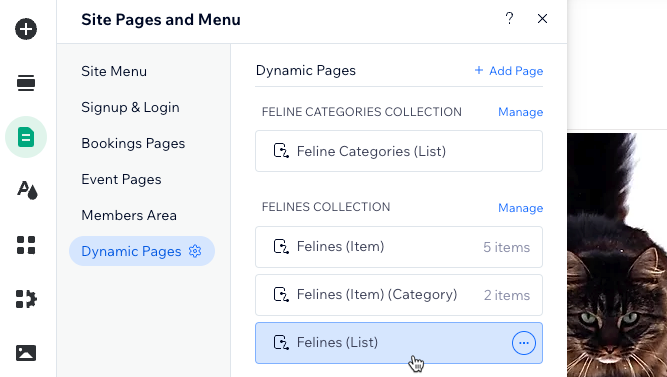
- Birden çok ögenin listelenebileceği ilgili dinamik sayfaya gidin:
- Editörün sol tarafındaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Dinamik Sayfalar seçeneğine tıklayın.
- İlgili dinamik sayfaya tıklayın.
Not: Sayfalandırma çubukları, statik sayfalarda veya her seferinde tek öge gösteren dinamik öge sayfalarında kullanılmaya uygun değildir.
- Editörün sol tarafındaki Sayfalar ve Menü simgesine

- Sayfalandırma çubuğu ekleyin:
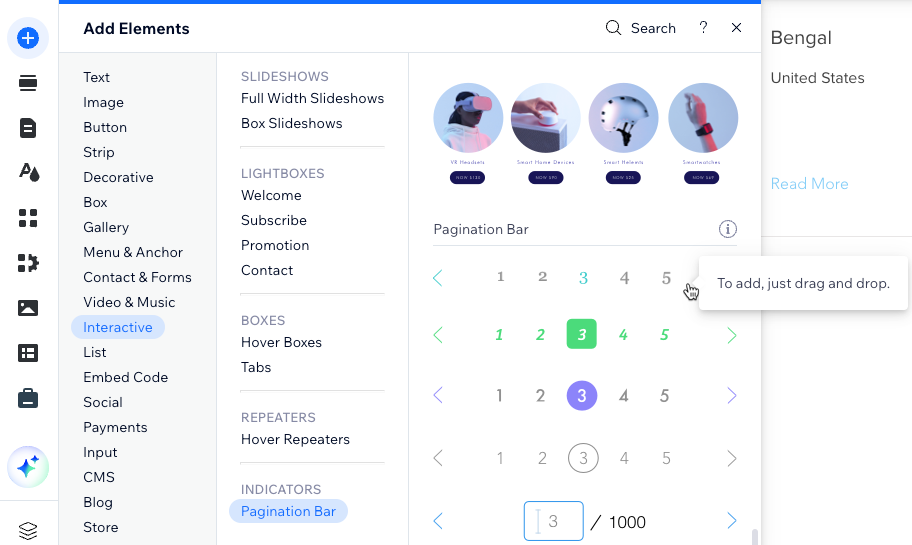
- Sol çubuktaki Öge Ekle simgesine
 tıklayın.
tıklayın. - İnteraktif'e tıklayın.
- Sayfalandırma'ya tıklayın.
- Kullanmak istediğiniz sayfalandırma çubuğuna tıklayarak sayfaya sürükleyin.
- Sol çubuktaki Öge Ekle simgesine

- Sayfalandırma çubuğunun düzenini ve tasarımını özelleştirin:
Düzen
Tasarım
2. Adım | CMS'ye bağlanın
Sayfalandırma çubuğunuzu tekrarlayıcınıza veya galerinize bağlı veri kümesine bağlayın. Ardından sayfalandırma çubuğunuzu yeniden boyutlandırın ve önizleme modunda test edin. Yayınlanmaya hazır olduğunda sitenizi yayınlayın.
Wix Editör
Studio Editor
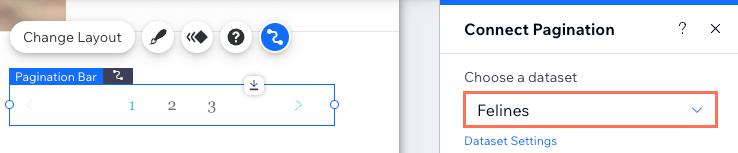
- Sayfalandırma çubuğuna tıklayın.
- CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Bir veri kümesi seçin açılır menüsüne tıklayın ve tekrarlayıcıya/galeriye bağlı veri kümesini seçin.

- (Gerekirse) Sayfalandırma çubuğunda 'sayfa' başına görünen öge sayısını ayarlayın: Not: Bu aynı zamanda tekrarlayıcınızda veya galerinizde yükleme başına gösterilebilecek maksimum öge sayısıdır.
- Sağdaki Sayfalandırma Bağlayın panelinde Veri Kümesi Ayarları'na tıklayın.
- Yükleme başına öge alanını düzenleyin. Veri kümesi ayarlarınızı düzenleme hakkında daha fazla bilgi edinin.
- Sayfalandırma çubuğunu otomatik olarak tam genişliğe uzatabilir veya manuel olarak genişliğini ayarlayabilirsiniz:
- Tam genişliğe uzatın: Çubuğun genişliğini sitenin kenarlarına kadar uzatmak için Uzat simgesine
 tıklayın.
tıklayın. - Manuel olarak ayarlayın: Yeniden boyutlandırmak için sayfalandırma çubuğunun kenarlarına tıklayıp sürükleyin.
- Tam genişliğe uzatın: Çubuğun genişliğini sitenin kenarlarına kadar uzatmak için Uzat simgesine
- Sayfalandırma çubuğunuzu test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.



 tıklayın.
tıklayın.