CMS: Dinamik Liste Sayfası Ekleme ve Ayarlama
19 dk.
Bu makalede
- 1. Adım | Dinamik liste sayfası ekleyin
- 2. Adım | (İsteğe bağlı) URL slug yapısını değiştirin
- 3. Adım | Tekrarlayıcıyı CMS'ye bağlayın
- 4. Adım | (İsteğe bağlı) Veri kümesi ayarlarını yönetin
- 5. Adım | (İsteğe bağlı) 'Daha Fazla Yükle' veya gezinme düğmeleri ekleyin
- 6. Adım | (İsteğe bağlı) Ziyaretçilerin ögeleri filtrelemesine izin verin
- SSS
Dinamik liste sayfaları CMS koleksiyonunuzdaki çeşitli ögeleri düzenli bir dizinde sergilemenize olanak sağlar. Bir tekrarlayıcıda, galeride veya tabloda gösterilen ögelerden her biri ziyaretçilerin belirli bir öge hakkında daha fazla bilgi edindiği dinamik öge sayfasına bağlanır.
Sayfa ögeleri ile koleksiyon alanlarınız arasındaki bağlantılar veri kümeleri tarafından kontrol edilir. Veri kümesi ayarlarında tek seferde gösterilecek öge sayısını seçebilirsiniz. Yalnızca belirli ögelerin gösterilmesi için filtreler ekleyebilir veya göründükleri sırayı kontrol eden sıralama koşulları belirleyebilirsiniz.
Gösterilecek çok ögeniz varsa sayfa yükleme performansınızı iyileştirmek için 'Daha Fazla Yükle' veya gezinme düğmeleri ekleyin. Ayrıca açılır menüler, seçenek düğmeleri veya onay kutuları gibi giriş ögelerini kullanarak ziyaretçilere sayfada gördükleri ögeleri filtreleme olanağı sunabilirsiniz.
Başlamadan önce:
- Dinamik liste sayfanızda görüntülemek istediğiniz ögeleri içeren bir CMS koleksiyonu oluşturun.
- Koleksiyonunuz için bir dinamik öge sayfası oluşturun. Dinamik liste sayfanızdaki ögeleri koleksiyonunuzun dinamik öge sayfasına bağlayacaksınız. Alternatif olarak, dinamik öge sayfasını dinamik liste sayfanızla aynı anda ekleyebilirsiniz. Talimatlar için 1.adıma bakın.
1. Adım | Dinamik liste sayfası ekleyin
Editörünüzün CMS panelinden koleksiyonunuz için bir dinamik liste sayfası oluşturun. Bunun sonucu olarak, koleksiyonunuzdaki farklı ögelerin özelleştirilebilir bir tekrarlayıcıda sergilendiği yeni bir site sayfası eklenir.
Wix Editör
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki CMS simgesine
 tıklayın.
tıklayın. - Koleksiyonlarınız sekmesine tıklayın.
- Dinamik liste sayfanızı oluşturmak istediğiniz koleksiyona tıklayın.
- Diğer Eylemler'e tıklayarak Dinamik sayfa ekle'yi seçin.
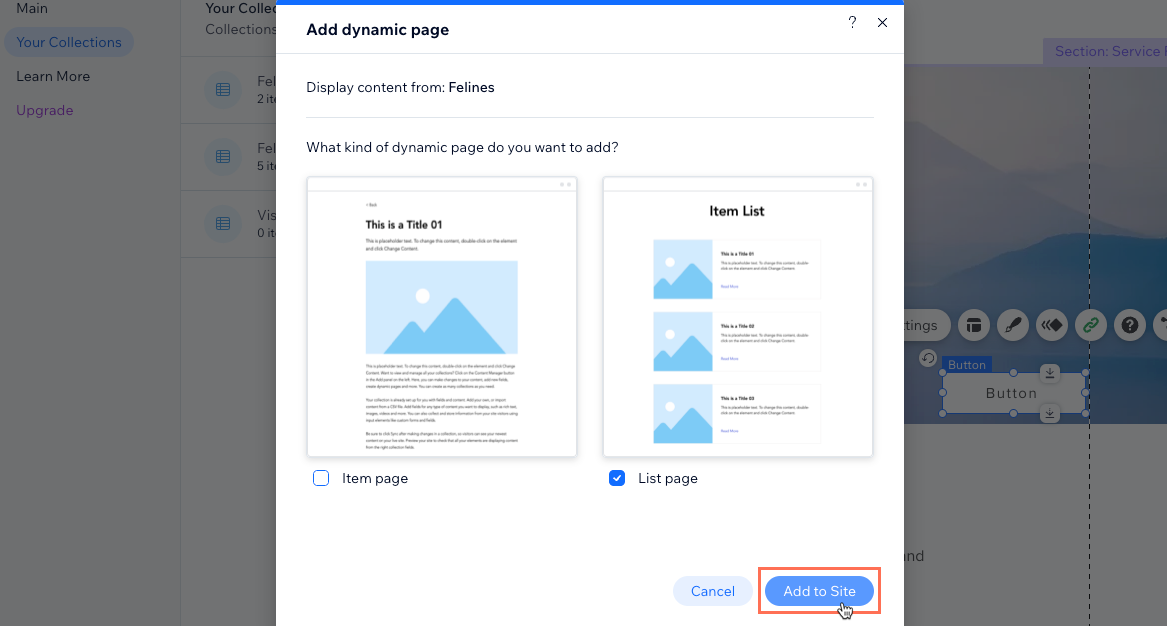
- Liste sayfasını seçin ve Siteye Ekle'ye tıklayın.
İpucu: Koleksiyona aynı anda dinamik bir öge sayfası eklemek için Öge sayfasını seçin.

2. Adım | (İsteğe bağlı) URL slug yapısını değiştirin
Dinamik sayfalarınızın web adreslerini düzenli tutmak için dinamik liste sayfanızın URL slug yapısını düzenlemek isteyebilirsiniz.
Örneğin, dinamik sayfalarınız için aşağıdaki URL slug yapılarını oluşturabilirsiniz:
- Dinamik liste sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}
- Dinamik kategori sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}/{kategori}
- Dinamik öge sayfası: https://www.{domaininiz.com}/{koleksiyon-adı}/{kategori}/{birincil-alan}
URL bilgi yapısını düzenlerken yapı, sitenizdeki diğer mevcut sayfalar tarafından zaten kullanılamaz. URL kısa ismi yapısının özgün olabilmesi için sitenizdeki başka bir sayfanın URL yapısındaki aynı ön eke (ör. {Koleksiyon adı}) ve (değişkenler farklı olsa bile) aynı sayıda değişkene sahip olmaması gerekir.
Çakışan URL kısa ismi yapılarına ilişkin bir örnek göster
Önemli:
Eski dinamik URL'lerin yeni oluşturduğunuz URL'lere otomatik olarak yönlendirilmesini istiyorsanız, öncelikle sitenize bir domain bağladığınızdan emin olun. Sitenizde bağlı bir domain yoksa, eski URL'ler işlevini yitirir ve 404 hata sayfası yüklenir.
Dinamik liste sayfasının URL kısa ismi yapısını düzenlemek için:
Wix Editör
Studio Editor
- Editörünüze gidin.
- Sol çubuktaki Sayfalar ve Menü simgesine
 tıklayın.
tıklayın. - Dinamik Sayfalar'a tıklayın.
- Yeni oluşturduğunuz dinamik liste sayfasının üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın.
İpucu: Yeni oluşturduğunuz dinamik liste sayfasının adı varsayılan olarak {Koleksiyon adı} (All) olur. - SEO'ya tıklayın.
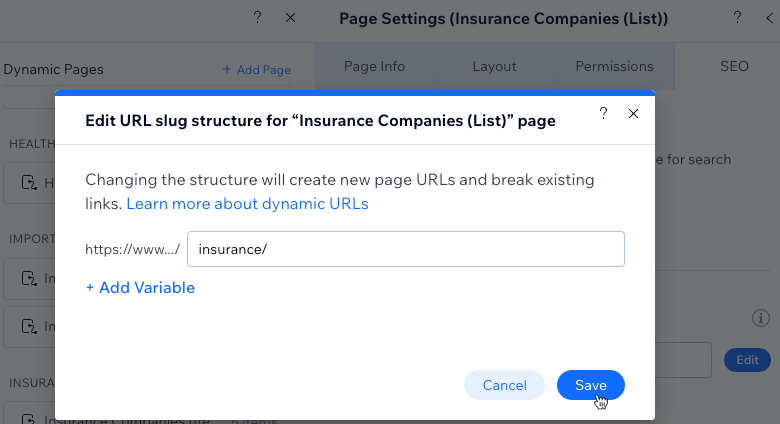
- URL kısa ismi yapısı alanını düzenleyin:
- URL kısa ismi yapısı alanının yanındaki Düzenle'ye tıklayın ve ne yapmak istediğinizi seçin:
- Değişken ekleyin: URL kısa ismi yapısında dinamik değerler kullanmak için+ Değişken Ekle'ye tıklayın ve ilgili Metin veya Sayı alanını seçin.
- Statik değerler ekleyin: Alana tıklayın ve URL kısa ismi yapısında kullanmak istediğiniz statik değerleri girin. Yalnızca harfler (İngilizce), sayılar ve kısa çizgiler kullanın.
- Kaydet'e tıklayın.
- URL kısa ismi yapısı alanının yanındaki Düzenle'ye tıklayın ve ne yapmak istediğinizi seçin:

- URL'leri Değiştir'e tıklayarak değişiklikleri onaylayın. Bununla birlikte dinamik sayfanın önceki URL'leri silinir ve artık çalışmaz. Yerlerini yeni dinamik sayfa URL'leri alır.
3. Adım | Tekrarlayıcıyı CMS'ye bağlayın
Artık her bir kapsayıcıda iki metin ögesi, bir görüntü ve bir düğme bulunan bir tekrarlayıcının yer aldığı dinamik bir liste sayfanız var. Tekrarlayıcınızdaki kapsayıcıların her biri koleksiyonunuzdan farklı bir öge gösterir.
İstediğiniz bilgileri sergilemelerini sağlamak için ögelerin her bir bileşenini ilgili koleksiyon alanlarına bağlayın. Ziyaretçilerin ilgili ögeye özel sayfaya gidebilmeleri için düğmeyi koleksiyonunuzun dinamik öge sayfasına bağlamanızı öneririz.
Ögeler hakkında daha fazla bilgi sağlamak için tekrarlayıcıya daha fazla sayfa ögesi ekleyebilirsiniz. Ardından bu sayfa ögelerini CMS bağlantılarını yönettiğiniz veri kümesindeki koleksiyon alanlarına bağlayın.
Tekrarlayıcı yerine galeri veya tablo kullanmak mı istiyorsunuz?
Koleksiyon ögelerinizi bir galeri veya tablo içinde sergilemeyi tercih edebilirsiniz. Varsayılan tekrarlayıcıyı silin ve bir pro galeri veya tablo ekleyin. Ardından galerinizin veya tablonuzun her bir bileşenini (tekrarlayıcıyı bağlarken yaptığınız şekilde) veri kümesi üzerinden CMS koleksiyonuna bağlayın.
Wix Editör
Studio Editor
- (İsteğe bağlı) Tekrarlayıcınıza sayfa ögeleri (ör. düğmeler, metinler, görüntüler) ekleyin veya gerek duymadıklarınızı kaldırın. Tekrarlayıcınızı tüm içeriği kapsayacak şekilde yeniden boyutlandırabilirsiniz.
- Tekrarlayıcı ögelerinden birini seçin ve CMS'ye Bağla simgesine
 tıklayın.
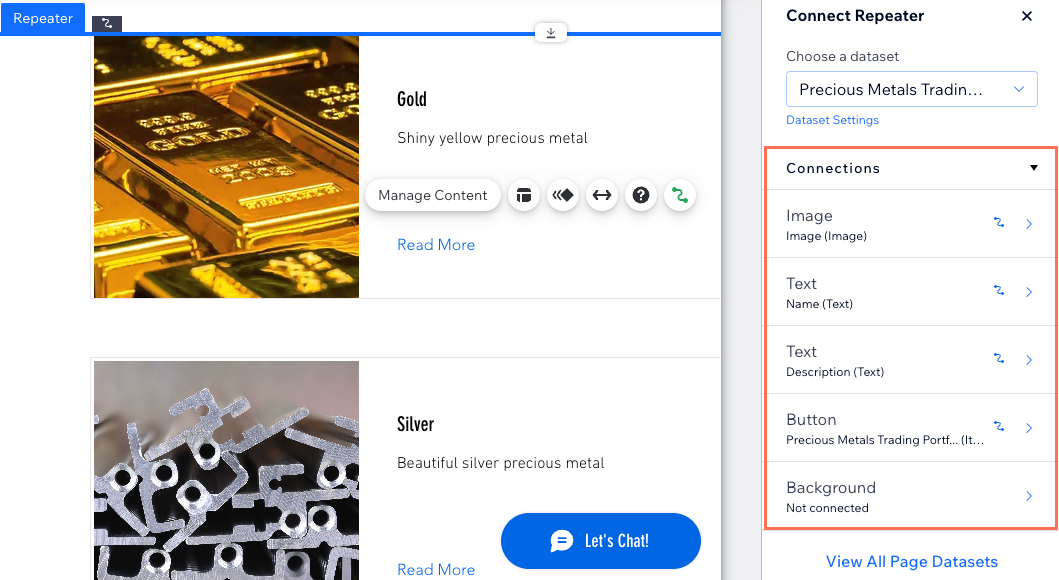
tıklayın. - Sağdaki Tekrarlayıcıyı Bağlayın panelinde, bağlamak istediğiniz ögeye tıklayın.
- Bağlantılar başlığı altından ilgili açılır menülere tıklayın ve ögenin her bir bileşenini ilgili koleksiyon alanına bağlayın. Mevcut seçenekler öge türüne bağlı olarak değişiklik gösterir.
İpuçları:
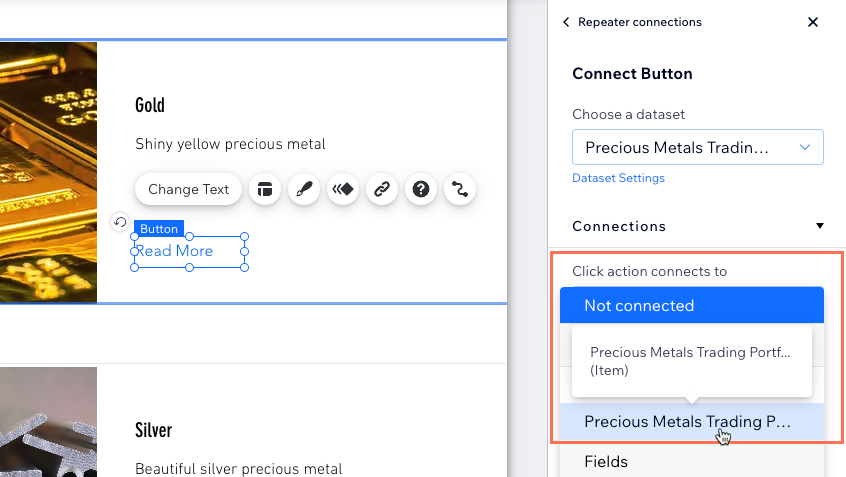
- Düğmeyi dinamik öge sayfasına bağlamak için Tıklama eylemi buraya bağlanır alanına tıklayın ve koleksiyonun (Item) ile biten dinamik öge sayfasını seçin.
- Görüntüyü dinamik öge sayfasına bağlamak için Bağlantı buna bağlanır açılır menüsüne tıklayın ve (Item) ile biten dinamik öge sayfasını seçin.

- Sağdaki panelin üst kısmındaki Tekrarlayıcı Bağlantıları'na tıklayın.
- Diğer sayfa ögelerini koleksiyon alanlarına veya veri kümesi eylemlerine bağlamak için yukarıdaki 3-5 arasındaki adımları tekrarlayın.

- Tekrarlayıcınızdaki sayfa ögelerine tıklayarak gerektiği gibi ayarlayın.
İpucu: İstediğiniz zaman tekrarlayıcınıza sayfa ögeleri ekleyebilir veya mevcut olanları kaldırabilirsiniz. Değişmeyen statik içerik kullanmak istiyorsanız ögelerin bağlantısını kesin. - Dinamik liste sayfanızı test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
4. Adım | (İsteğe bağlı) Veri kümesi ayarlarını yönetin
Varsayılan olarak, dinamik sayfa veri kümeniz tekrarlayıcıda veya galeride en fazla 100 koleksiyon ögesinin gösterilmesine izin verecek şekilde ayarlanmıştır. Yükleme başına öge sayısını tek seferde 1000 ögeye kadar yükseltebilirsiniz. Ayrıca yalnızca belirli ögeleri dahil etmek için filtreler ekleyebilir veya ögelerin gösterilme sırasını kontrol etmek için sıralamalar ekleyebilirsiniz.
Wix Editör
Studio Editor
- Tekrarlayıcıya bağlı veri kümesinin ayarlarına gidin:
- Tekrarlayıcıya tıklayın.
- CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Sağdaki Tekrarlayıcı Bağlayın panelinde Veri Kümesi Ayarları'na tıklayın.
- (İsteğe bağlı) Canlı sitenizdeki koleksiyon içeriğini kimlerin görüntüleyebileceğini, ekleyebileceğini, güncelleyebileceğini veya silebileceğini belirlemek için İzinler yanındaki izin türüne tıklayın.
- (İsteğe bağlı) Veri kümesini yeniden adlandırmak için Veri kümesi adı alanına tıklayın.
- (Yalnızca Velo) Sayfa kodunda veri kümesini tanımlamak amacıyla kullanılan kimliği düzenlemek için Veri Kümesi Kimliği alanına tıklayın.
- Veri kümesi modu açılır menüsünden seçim yapın:
- Okuma: Bağlı ögeler koleksiyon içeriğinizi okuyabilir ve gösterebilir. Sayfa ögeleri üzerinden koleksiyon içeriğini düzenlemek mümkün değildir.
- Okuma ve Yazma: Bağlı ögeler koleksiyon içeriğinizi okuyabilir ve gösterebilir. Kullanıcı girişi ögeleri üzerinden koleksiyona yeni içerik eklenebilir ve mevcut içerik düzenlenebilir.
- Yükleme başına öge alanına tek seferde yüklenmesini istediğiniz maksimum öge sayısını girin. Bu aynı zamanda ziyaretçiler 'Daha Fazla Yükle' düğmelerine, 'Sonraki/Önceki sayfa' düğmelerine veya sayfalandırma çubuklarına tıkladıklarında yüklenebilecek maksimum öge sayısıdır. İlgili adımlar için sonraki bölüme bakın.
Not: Bu alan tablolar için geçerli değildir. Koleksiyon ögelerini göstermek için bir tablo kullanıyorsanız, gösterilen öge sayısını sınırlamak için Düzen simgesine tıklayıp özel bir tablo yüksekliği ayarlayın ve sayfalandırmayı etkinleştirin.
tıklayıp özel bir tablo yüksekliği ayarlayın ve sayfalandırmayı etkinleştirin.

- (İsteğe bağlı) Tekrarlayıcıda yalnızca belirli koleksiyon ögelerini göstermek için + Filtre Ekle'ye tıklayın.
- (İsteğe bağlı) Tekrarlayıcıda ögelerin hangi sırayla görüneceğini belirlemek için + Sıralama Ekle'ye tıklayın.
- Dinamik liste sayfanızı test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
5. Adım | (İsteğe bağlı) 'Daha Fazla Yükle' veya gezinme düğmeleri ekleyin
Çok fazla öge göstermeyi planladığınız bir tekrarlayıcınız/galeriniz varsa, sayfanın yükleme performansını iyileştirmek için 'Daha Fazla Yükle' düğmesi eklemek iyi bir fikir olabilir. Veri kümesinin Yükleme başına öge alanı, sayfaya hem başlangıçta hem de ziyaretçiler 'Daha Fazla Göster' düğmesine tıkladıklarında kaç ögenin yüklenebileceğini belirler.
Ayrıca, sayfanın bağlı tekrarlayıcısında/galerisinde ögelerin bulunduğu bir sonraki veya önceki 'sayfanın' gösterilmesini sağlayan 'Sonraki/Önceki Sayfa' düğmeleri veya (yalnızca Wix Editör için) bir sayfalandırma çubuğu ekleyebilirsiniz. Bu durumda, Yükleme başına öge sayısı alanı her bir 'sayfada' gösterilen maksimum öge sayısını belirler.
Wix Editör
Studio Editor
Ne yapmak istediğinizi seçin:
'Daha Fazla Yükle' düğmesi oluşturun
'Sonraki Sayfa' ve 'Önceki Sayfa' düğmeleri oluşturun
İpucu:
Wix Editör'de ayrıca ziyaretçilerin öge 'sayfaları' arasında geçiş yapmasına olanak tanıyan bir sayfalama çubuğu bağlayabilirsiniz. Yükleme başına öge alanı, sayfalandırma çubuğunun her 'sayfasında' kaç ögenin gösterileceğini belirler. Sayfalandırma çubuklarının Studio Editor'da da bulunmasını istiyorsanız, bu özellik için oy verin.
6. Adım | (İsteğe bağlı) Ziyaretçilerin ögeleri filtrelemesine izin verin
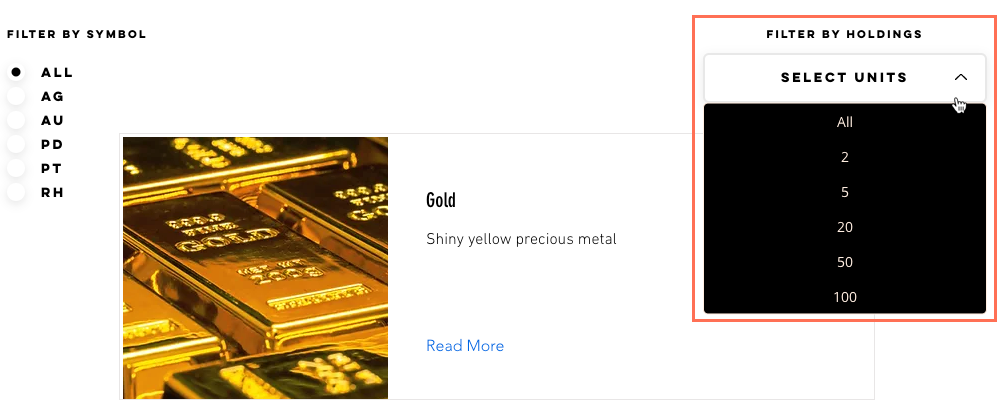
Giriş ögeleri ile ziyaretçilere dinamik liste sayfanızda görünen koleksiyon içeriğini filtreleme olanağı sunun. Filtrelemeye izin veren giriş ögelerinden birini seçin: Radyo Düğmeleri, Onay Kutuları, Açılır Menü, Seçim Etiketleri ve Kaydırıcı (yalnızca Aralık Kaydırıcıları).
Ziyaretçilerin koleksiyon içeriğini filtrelemesine olanak tanıyan giriş ögelerini nasıl ayarlayacağınızı öğrenin.

SSS
Dinamik liste sayfalarını ayarlama hakkında sıkça sorulan soruların yanıtları için aşağıdaki sorulara tıklayın.
Ziyaretçiler dinamik liste sayfama nasıl ulaşır?
Kategorilere göre ürünleri Listelemek için Dinamik sayfa oluşturabilir miyim?
Bağladığım ögeler neden sayfamda görünmüyor?
Ögeleri dinamik öge sayfasına nasıl bağlarım?
Neden bazı sayfa ögelerini tekrarlayıcıya ekleyemiyorum?
Kendi tekrarlayıcımı oluşturmadan önce CMS'ye bağlı bir tekrarlayıcının nasıl çalıştığını görebilir miyim?



 tıklayın.
tıklayın.
 seçin.
seçin.

