Wix Editor: Removing Gaps on Your Mobile Site
2 min
In this article
- Removing gaps under the Pro Gallery slideshow layout
- Removing gaps between the page and footer
- FAQs
The mobile editor automatically creates an optimized version of your site for mobile view, however, in some cases, additional editing is required.
Unwanted gaps may appear on your live mobile site between elements, under elements or between your page and footer.
Did you know?
You can enable the Spacing Guide tool to help you identify when the gaps on your site are equal to other gaps on your site.
Removing gaps under the Pro Gallery slideshow layout
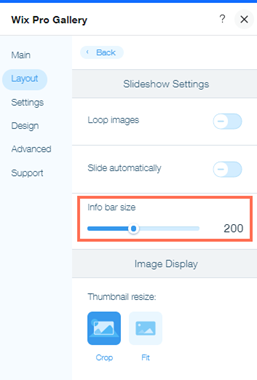
If you've enabled the info bar setting, a blank space may appear under your Pro Gallery. Resizing the info bar will reduce the gap, helping to eliminate any space below your gallery.
To remove the gap under the Pro Gallery:
- Click the Pro Gallery in the mobile editor.
- Click Settings.
- Click the Layout tab.
- Click Customize Layout.
- Set the Info Bar Size to a lower number or to 0 to remove the empty space.

Removing gaps between the page and footer
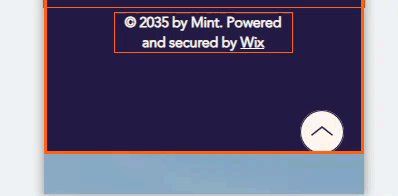
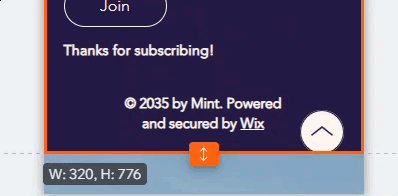
In some cases, a site may display a gap between the end of the page and the top of the footer when viewed on a mobile device. While these gaps are not visible in the editor, you can remove them by adjusting the page height.
To remove the gap between the page and the footer:
- Open the mobile editor.
- Scroll to the bottom of the page.
- Click anywhere on the area of the page body that is close to the footer
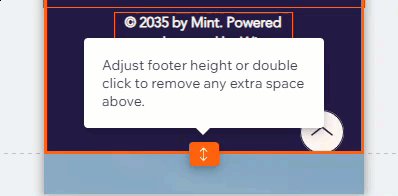
- Double-click on the Page Height icon
 to remove any gaps between the header and footer.
to remove any gaps between the header and footer.

FAQs
Click a question below to learn more.
Is there any tools I can use to help me with gaps and spacing on my site?
Will these changes be reflected on my desktop site?
I can see a gap on my site, why am I unable to click it?


