Customize the pages that showcase your portfolio's collections and projects. Select elements on the pages to discover and play around with their customization options. You can also manually add or remove elements like you would for other pages in your editor.
Wix Portfolio is built on dynamic pages which allows you to apply a template page to all projects. This means that if you add or remove additional elements on a project, those images or text box changes are applied to all of your projects.
Your portfolio pages consist of:
- Portfolio: The main page where your collections are displayed. Think of it like the homepage of your portfolio.
- Collection pages: The pages that display all the projects that appear in the selected collection.
- Project pages: The pages that display each project's information and media.
Customizing the main portfolio page
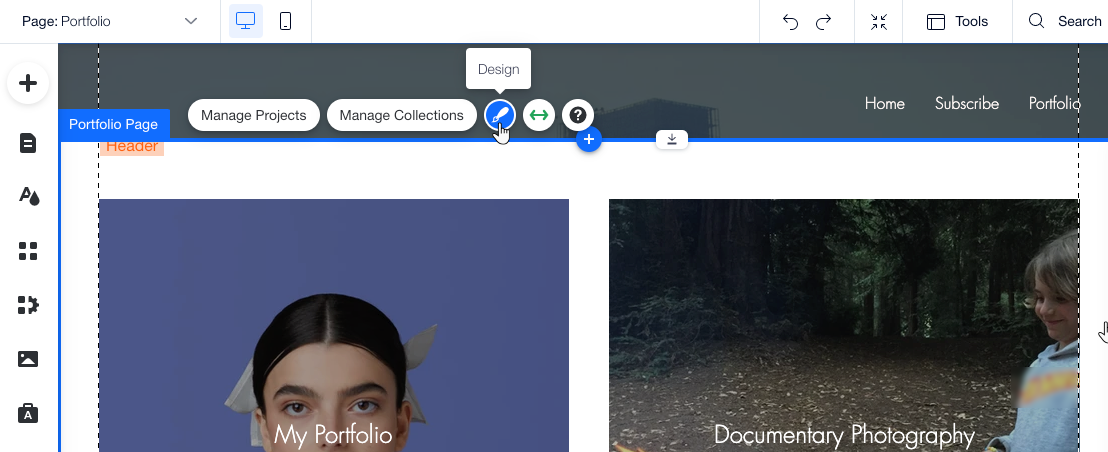
Edit your portfolio page's background, stretch settings, and portfolio gallery. This is the 'home' page of your portfolio that displays your collections. If you only have one visible collection, this page displays your projects instead.
Customizing the collection pages
After visitors select a collection from your portfolio page, they're taken to the collection pages. These pages display the same design and layout for every collection. Choose which elements appear in the widget, design the page to your needs, and customize the gallery that displays your projects.
- Go to your editor.
- Go to your Collection pages:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Portfolio Pages.
- Click your Collection pages.
- Click the collection page element on your page.
- Choose what you want to do:
Edit the elements that appear in the widget
- Click the Elements icon
 .
. - Select the checkbox next to each element you want to appear.
Tip: You can also hide an element by selecting it on the page and pressing Delete on your keyboard. Follow the steps above if you need to show it again.
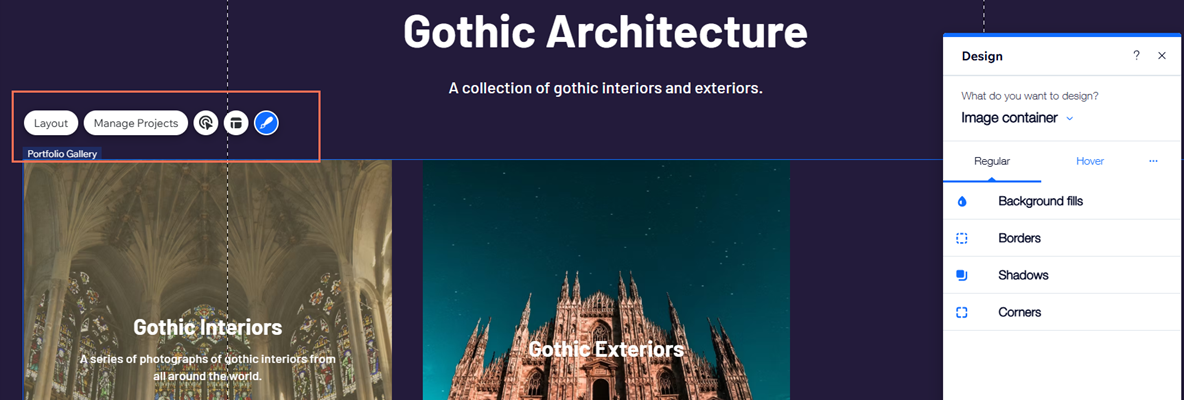
Customize the Collection page design
- Click the Design icon
 .
. - Choose which design element you want to edit:
- Title: Customize the style, font, formatting, effect, character and line spacing of the text and adjust the text's SEO and accessibility.
- Description: Customize the style, font, formatting, effect, character and line spacing of the text and adjust the text's SEO and accessibility.
- Back Button: Customize the Regular and Hover states of the 'Back' button.
- Background: Adjust the background's color and opacity, border, corners, and shadow.

Tip: Click Reset to Theme to restore the default design settings.
Choose the order your projects display in your collection
- Click Manage Collections.
- Hover over the relevant collection and click Manage.
- Drag and drop your projects in the Projects in this collection section to change the order they appear in your collection.
- Click Save at the top right.
Customizing the project pages
Visitors get to your project pages after clicking to view any of your projects. These pages share the same layout and design across all your projects. Choose which elements appear in the widget, customize the design of the pages, and edit the portfolio gallery.
- Go to your editor.
- Go to your Project pages:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Portfolio Pages.
- Click your Project pages.
- Click the project page element on your page.
- Choose what you want to do:
Edit the elements that appear in the widget
- Click the Elements icon
 .
. - Select the checkbox next to each element you want to appear.
Tip: You can also hide an element by selecting it on the page and pressing Delete on your keyboard. Follow the steps above if you need to show it again.
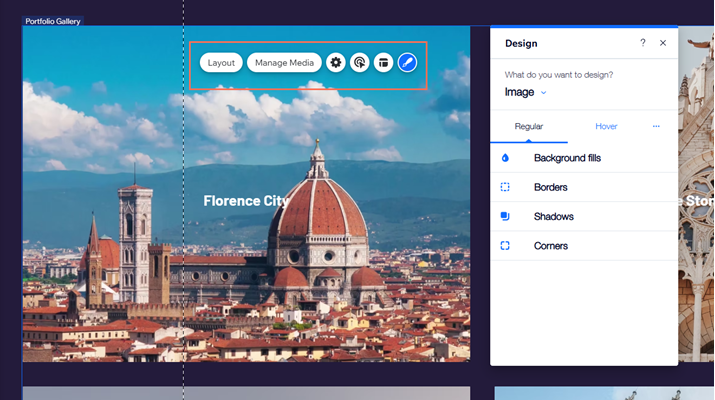
Edit the Project page design
- Click the Design icon
 .
. - Choose which design element you want to edit:
- Title / Description: Customize the style, font, formatting, effect, character and line spacing of the text and adjust the text's SEO and accessibility.
- Basic Info Label / Text: Set the themes, fonts, formatting, effects, character and line spacing, vertical text, and SEO and accessibility of the details labels. .
- Page Background: Set the color and opacity, border, corners, and shadow of the background.
- Navigation Buttons: Customize the design options for the Regular and Hover state of the buttons visitors use to navigate your projects.

Tip: Click Reset to Theme to restore the default design settings.
Troubleshooting text issues on your portfolio galleries
Text on your portfolio galleries might not appear properly if there isn't enough space for it. This might be related to your portfolio gallery design and font settings. Ensure a balance between font, image, and text box size to display all image text.
Depending on the way you set up your text, click below to see how to resolve the issue:
Text set to display on hover on partial overlay
Gallery text may get cut off if you set it to appear on hover with only a partial overlay. To ensure your text is visible, you can make the overlay bigger or switch to a full overlay to ensure your text is always visible.
- Click the portfolio gallery element on the page.
- Click Layout.
- Click Customize Layout and then the Items tab.
- Click the Overlay coverage drop-down and select an option:
- Partial Overlay: Customize the overlay coverage in pixels or percentages, position and padding
- Full overlay: Choosing this ensures your text is always visible.
Text set to display above or underneath image
When you set gallery text to appear above or underneath images, and the font size is too large, it can result in titles and descriptions being cut off. You can adjust the font size so that all the text appears.
To increase the font size:
- Click the Portfolio gallery in your editor.
- Click the Design icon

- Click the relevant Title item from the dropdown.
- Drag the slider to increase the Font Size until your text appears.

FAQs
Click a question below to learn more about customizing your portfolio pages.
Can I translate my portfolio pages with Wix Multilingual?
How can I set a specific collection as my site's homepage?
To set a specific collection as your site's homepage, you will first need to add a new blank page. Then, choose the collection to be featured and set that page as your homepage.
To set a specific collection as your site's homepage:
- Add a new page to your site:
- Wix Editor: Click Pages & Menu
 on the left side of the Editor and add a new page.
on the left side of the Editor and add a new page. - Studio Editor: Click Pages
 on the left side of the Editor and add a new page.
on the left side of the Editor and add a new page.
- Give your page a name.
- Click My Business
 on the left side of the Editor.
on the left side of the Editor. - Click Wix Portfolio.
- Click Add Featured Collections Gallery.
8. Choose the collection that appears in this gallery:
- Select the gallery you just added to the page.
- Click Choose Collections.
- Select the checkbox next to the collection you want to display.
Can I reposition the elements on my portfolio pages?
Currently, project pages are available in a variety of preset designs. The individual elements within those designs are locked into position and cannot be freely repositioned.
If you want to change the position of the elements in your project page, you can choose a different preset design by clicking the
Change Preset icon

. If this is something you'd like to see in the future, you can
vote for the feature.
Is it possible to manually customize the size of my project's cover image?
No, the size of your project's cover image is based on the type of layout that you choose. If this is a feature that you'd like to see,
you can vote for it here.
Can I customize how my portfolio looks on my mobile site?
Can I add a video cover to my portfolio project?
Yes. In order to add a video cover, you need to
update the Portfolio app in the Wix App Market. Updating the app resets your cover image across all projects. Once you've updated the app, you can then go and add a video file from your Project Media Manager.
To add a video cover:
- Go to Portfolio in your site's dashboard.
- Click Edit next to the relevant project.
- Under Project Media, click Manage Media.
- Click Add Media.
- Upload your video.
- Click the video in your Project Media Manager.
- Click Set as cover.
8. Click Done.
Can I restore my portfolio to a previous version?
No. Once you make a change to your portfolio and publish your site, you cannot undo those changes by restoring a previous version of your site from your site history.
I've added a collection / project to my portfolio via the dashboard, but the page is missing elements or is showing blank in the editor / on the live site. What can I do?
Ensure your page displays the information you want by selecting the checkbox next to the relevant element in the Widget Elements panel.
To select which elements display on your portfolio pages:
- Go to your editor.
- Go to your Collection / Project page:
- Wix Editor:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Portfolio Pages.
- Click Collection / Projects pages.
- Studio Editor:
- Click Pages
 on the left side of the editor.
on the left side of the editor. - Click Collection / Projects pages under Portfolio Pages.
- Click the portfolio page element on your page.
- Click the Elements icon
 .
. - Select the checkbox next to the elements you want to display on your site.

Can I link my Collection page to a custom project page / external website?
No. Currently it is not possible to link your Collection page to a custom project page / external website. Your Collection page is always linked to the default Project page(s) that come with the app once you add it to your site. You can, however,
customize the Project page(s) to suit your needs.
How can I make the text always visible on my items?
You can ensure your text is always visible on your portfolio items by making sure there is no hover effect on your portfolio items.
To make text always visible:
- Go to your editor.
- Go to your Collection / Project page:
- Wix Editor:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Portfolio Pages.
- Click Collection / Projects pages.
- Studio Editor:
- Click Pages
 on the left side of the editor.
on the left side of the editor. - Click Collection / Projects pages under Portfolio Pages.
- Click the portfolio gallery element on your page.
- Click the Layout icon
 and click Customize Layout.
and click Customize Layout. - Click the Items tab.
- Select the check box next to the relevant text under Select which text to show.
- Scroll down and click the What happens to the info on hover? drop-down and select Nothing happens.

Can I use custom fonts in my portfolio?

 on the left side of the editor.
on the left side of the editor. on the left side of the editor.
on the left side of the editor. on the left side of the editor.
on the left side of the editor.

 on the Portfolio Page element.
on the Portfolio Page element. 
 and set the video play options.
and set the video play options.  .
.


 to choose what happens when items are clicked, what shows when images are loading and use right click protection.
to choose what happens when items are clicked, what shows when images are loading and use right click protection. 




 on the left side of the Editor and
on the left side of the Editor and  on the left side of the Editor.
on the left side of the Editor. . If this is something you'd like to see in the future, you can
. If this is something you'd like to see in the future, you can 
 .
.
 and click Customize Layout.
and click Customize Layout.
