Wix Blog: Recommended Image Sizes
3 min
In this article
- Benefits of having the correct image size
- Recommending image sizes for your blog elements
- Blog post images
- Cover Images
- Post List
- Related Posts
- Resizing your images
It's important to understand how to optimize the images in your blog to ensure it looks polished and performs well. This means ensuring the correct image size is used in each element.

Benefits of having the correct image size
Images play an important role in your blog and can enhance your blog in the following ways:
- Loading Speed: Large images can slow down your blog. Optimized images help improve loading times, enhancing user experience and boosting SEO rankings.
- Mobile Responsiveness: With many users accessing blogs via mobile devices, properly sized images ensure your blog adapts well to smaller screens.
- Aesthetic Consistency: Consistent image sizes keep your blog looking cohesive and professional, making it more visually appealing to readers.
Recommending image sizes for your blog elements
Whether you're adding blog post images, designing cover images, or setting up post lists and recent posts, getting the dimensions right ensures that your content looks professional and loads quickly.
Blog post images
It is recommended to use an image size less than 1000 X 1000 pixels for the images in your blog. This does not apply to images that you want to use as the cover image or thumbnails for your Post List or Recent Posts elements.
Tip:
Learn more about adding images and other media to your blog.
Cover Images
Cover images appear in your blog feeds and other blog elements. This is what readers see when they're scrolling through your blog before they select a post. As they do not appear on a full page, it's recommended to use a slightly smaller image than for the rest of your blog post images.
The recommended size for cover images depends on your blog layout.
- Side by side
- 940 x 705 px (Ratio: 4 x 3)
- Editorial
- 940 x 705 px (Ratio: 4 x 3)
- Tiled
- Minimum size: 940 x 186 px (Ratio: 15 x 3)
- Maximum size: 940 x 1456 px (Ratio: 9 x 14)
- Magazine
- 940 x 940 px (Ratio: 1 x 1)
- One Column
- 940 x 400 px (Ratio: 21 x 9)
- Full Post: Not applicable
Tip:
Learn more about setting a cover image for a blog post.
Post List
You can place the Post List element anywhere on your site. The recommended image size varies depending on the layout you choose for your Post List.
- Classic
- 940 x 940 px (Ratio: 1 x 1)
- Editorial
- 940 x 705 px (Ratio: 4 x 3)
- Slider
- 940 x 705 px (Ratio: 4 x 3)
- Side by side
- 940 x 705 px (Ratio: 4 x 3)
- Magazine
- 940 x 940 px (Ratio: 1 x 1)
- One column
- 940 x 400 px (Ratio: 21 x 9)
Related Posts
Related posts appear at the end of a post in your Post page. The recommended image size for images in the widget is:
Image size: 288 x 162 px (Ratio:16 x 9)
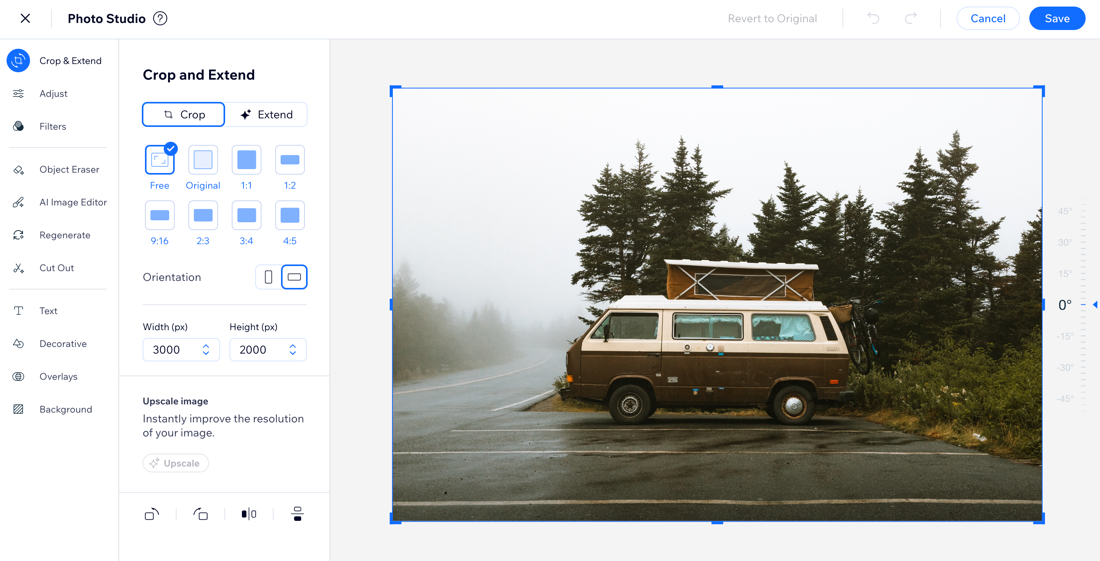
Resizing your images
Using Wix's photo studio tools to resize and crop your images is a simple and efficient way to adjust your images to the perfect dimensions for your site. Whether you need to resize photos for blog posts, galleries, or any other part of your site, the crop and extend tools makes it easy to ensure that your images look sharp and load quickly without losing quality.

Want to learn more?
Check out the video in Wix Learn on writing and formatting blog posts.


