Editor X: О структуре страницы (родительские, дочерние и сестринские элементы)
3 мин.
Структурируя страницы сайта, вы, по сути, вкладываете элементы в контейнеры, например, размещая текст внутри контейнера. Это создает отношения между элементами и их родительским контейнером на основе современных концепций HTML и CSS.
В этой статье мы рассмотрим эти отношения и как их использовать для создания адаптивного сайта:
- Родительско-дочерние отношения между элементами
- Создание структуры страницы
- Структурирование сестринских элементов
- Структурные изменения в размерах экрана
Родительско-дочерние отношения между элементами
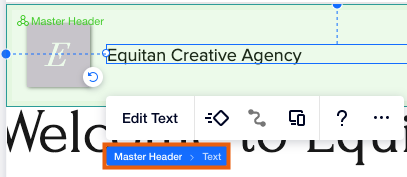
Когда элемент помещается внутри контейнера (например, секция, бокс, лейаутер и т. д.), контейнер присоединяет элемент, и создаются родительско-дочерние отношения. Например, если вы прикрепите логотип к хедеру, он автоматически прикрепится к ближайшим краям и станет дочерним элементом хедера.
Подобно CSS, дизайн (например, размер, положение, отступы и т. д.) родительского контейнера влияет на его дочерние элементы. Например, добавление отступов к контейнеру делает элементы внутри него меньшего размера, чтобы учесть изменения.
Примечание:
Когда вы соединяете элементы в стек для сохранения их вертикального порядка, они размещаются внутри flex-контейнера, который действует как родительский.
Совет:
Подробнее о настройке размера элемента см. здесь.
Создание структуры страницы
При планировании дизайна сайта важно создать многослойную структуру. Мы рекомендуем сначала создать родительские контейнеры, а затем добавить дочерние элементы, перетащив их в нужное место.

Слои страницы
В Editor X структура, которую вы создаете, отражается в панели слое. Структура сайта состоит из следующих слоев:
- Страница: на панели «Слои» вы можете изменить цвет фона страницы и добавить отступы. Нажмите значок Другие действия
 рядом со страницей, чтобы управлять этими настройками.
рядом со страницей, чтобы управлять этими настройками. - Секции: каждая страница состоит как минимум из одной секции. Вы можете создать столько вертикальных и горизонтальных секций, сколько вам нужно. Вы также можете создать cекции-образцы, которые будут отображаться на нескольких страницах.
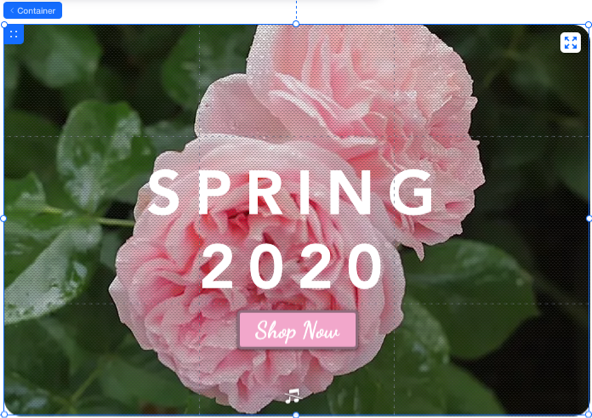
- Контейнеры: вставляйте элементы в контейнеры, чтобы легко создать адаптивную структуру и гарантировать, что все элементы останутся на месте. Добавьте базовый контейнер или умные инструменты для настройки макета, такие как стек, лейаутер и репитер.
- Элементы: это элементы, которые вы добавляете из панели Добавить (например, текст, кнопка, формы). Вы можете зафиксировать отдельные элементы или поместить в стек несколько элементов, чтобы они оставались в одинаковом порядке и сохраняли интервалы на экранах любого размера.
Важно:
Хотя сетки не являются частью иерархической модели, они могут влиять на размер и расположение элементов. Подробнее
Перемещение элементов
Перемещение дочернего элемента в новый родительский контейнер называется заменой родительского элемента. Чтобы заменить родительский элемент, просто перетащите дочерний элемент в новый контейнер.
Нахождение элемента в иерархии
У каждого раздела, контейнера и элемента на странице есть навигационная цепочка, которая указывает место в иерархии. Вы можете легко перемещаться между слоями страницы, нажимая на навигационную цепочку.

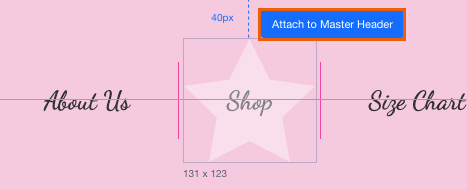
Структурирование сестринских элементов
Сестринскими называются элементы, у которых один и тот же прямой родитель. Например, текст и кнопка внутри контейнера являются сестринскими элементами, поскольку контейнер — их родительский элемент:

В приведенном ниже примере видны поля, которые автоматически создаются между сестринскими элементами:

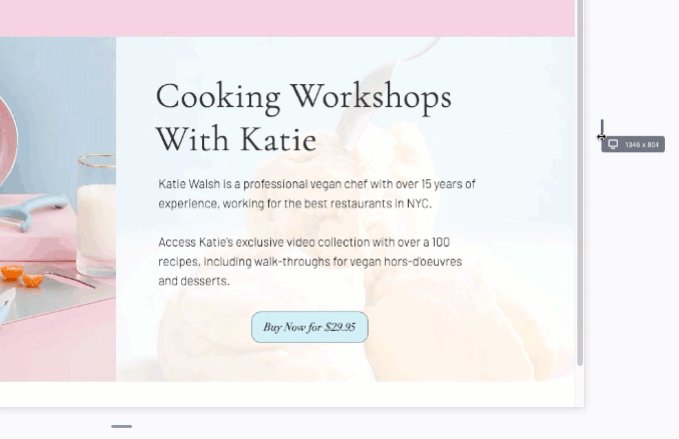
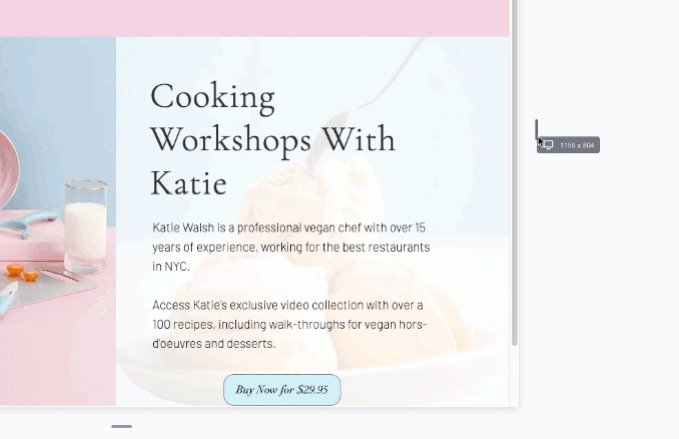
Структурные изменения в размерах экрана
Панель «Слои» позволяет увидеть отношения (т. е. иерархию) между элементами, контейнерами и секциями на странице и перемещать их по мере необходимости.
Иерархия страниц является частью структуры HTML сайта, а это означает, что изменения, которые вы вносите в нее, отражаются на экранах всех размеров. Например, когда вы разделяете родительский и дочерний элементы (например, текст и его контейнер), это разделение применяется ко всем размерам экрана.
Совет:
Подробнее о дизайне для разных размеров экрана см. здесь.

