Editor X: фиксация и расположение элементов
5 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Смартфоны, планшеты и компьютеры постоянно меняются и обновляются, поэтому очень важно контролировать положение элементов на своем сайте, чтобы они выглядели именно так, как вы хотите, на экранах разных размеров. Это можно сделать с помощью фиксации.
Фиксация определяет вертикальное и горизонтальное положение элементов в секции страницы, контейнере или ячейке сетки при изменении размера экрана.
Из этой статьи вы узнаете все о фиксации элементов:
- Автоматическая фиксация в Editor X
- Фиксация элементов вручную
- Использование полей при расположении элементов
- Предотвращение наложения элементов
Хотите узнать больше?
Ознакомьтесь с нашими учебными материалами о фиксации и полях (на английском языке) в Академии Editor X.
Автоматическая фиксация в Editor X
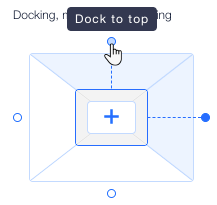
Когда вы добавляете элемент в секцию страницы, контейнер или ячейку сетки, он автоматически закрепляется в верхнем или нижнем углу - в зависимости от того, какой ближе.
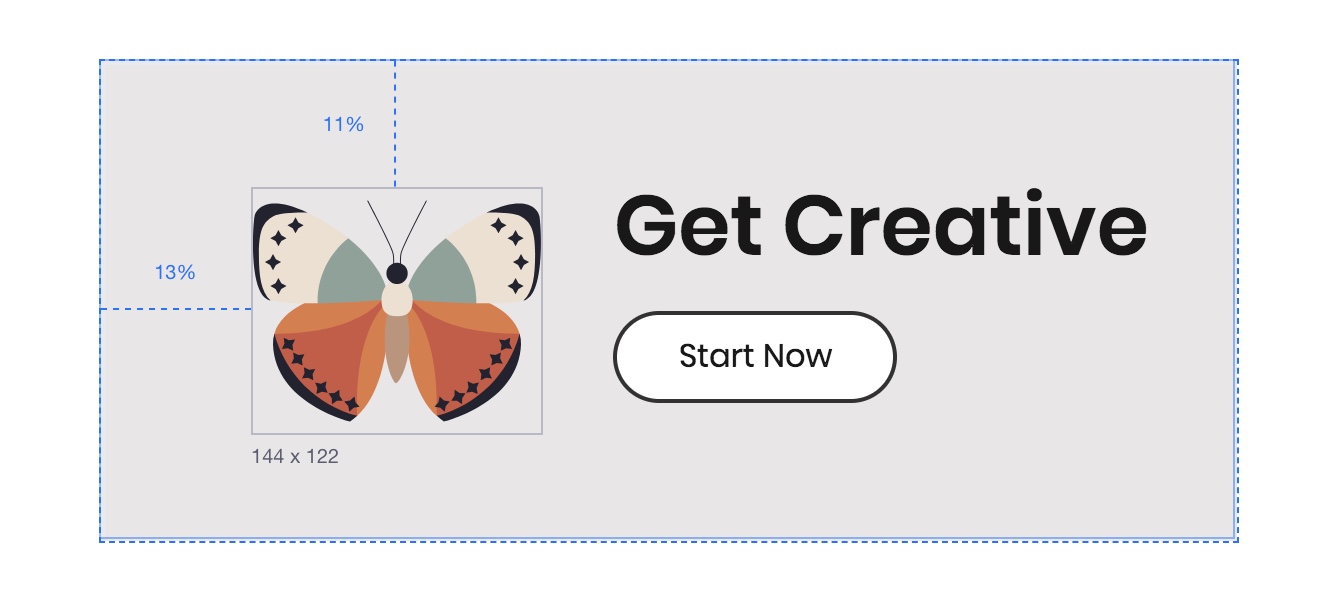
Положение фиксации обозначено пунктирными линиями на элементе. В приведенном ниже примере векторная графика прикреплена к верхней и левой сторонам контейнера:

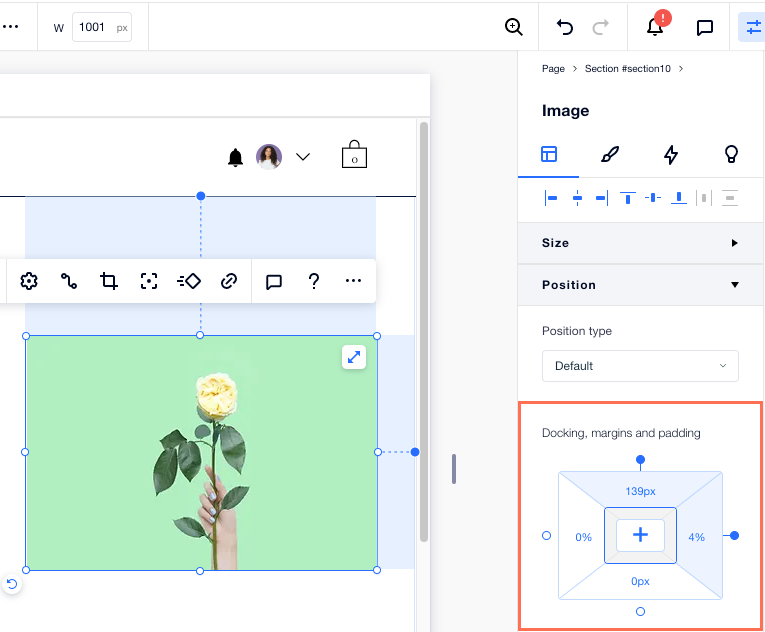
Вы можете просмотреть точное положение элемента в разделе Расположение в панели Инспектора:

Настройка фиксации элемента вручную
Вы можете отменить автоматическую фиксацию и установить положение вручную из Инспектора.
Зафиксируйте элемент с любой стороны; вверху, внизу, слева, справа или даже в центре секции, контейнера или ячейки сетки, в которой они находятся.
Чтобы вручную зафиксировать элемент:
- Нажмите на соответствующий элемент.
- Нажмите значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Прокрутите вниз до раздела Расположение.
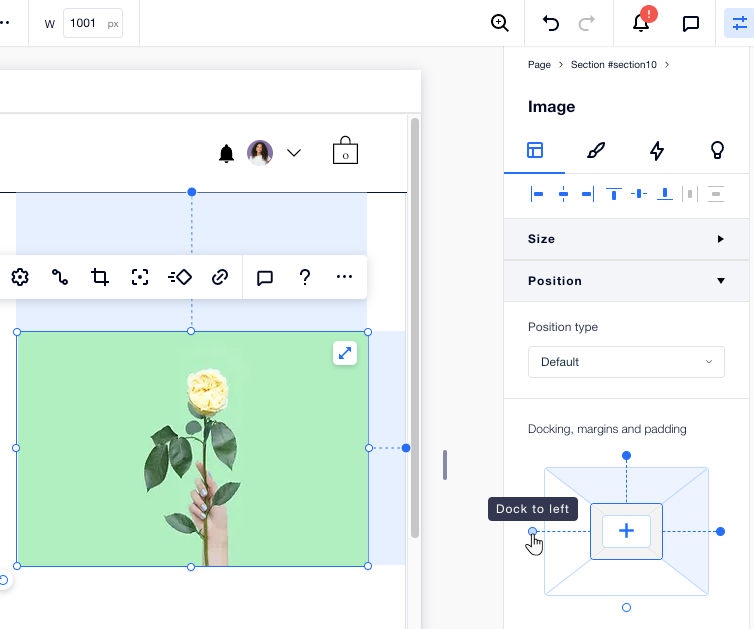
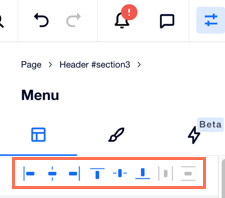
- Нажмите на соответствующие точки фиксации (вверху, внизу, справа или слева). Вы также можете нажать на значок Выровнять по центру
 .
.

Совет:
Совет: обычно рекомендуется фиксировать элементы к верхней части контейнера, секции или ячейки сетки, в которой они находятся. Это гарантирует, что всегда существует определенное пространство между элементом и контейнером / секцией, когда на вашу страницу добавляется дополнительный контент.
Использование полей при расположении элементов
Используйте поля, чтобы поддерживать заданное расстояние между элементом и краями секции, контейнера или ячейки сетки, к которой он зафиксирован.
Единицы полей:
Поля могут быть установлены в пикселях (px), процентах (%), высоте вьюпорта (vh) и ширине вьюпорта (vw). Каждый блок отображается по-разному, когда меняется размер экрана. Посмотрите на разницу в поведении элементов, перетащив холст для изменения его размера.
Чтобы создать поля:
- Нажмите на соответствующий элемент.
- Нажмите значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Прокрутите вниз до раздела Расположение.
- В разделе Фиксация, поля и отступы выберите сторону (вверху, внизу, справа или слева).
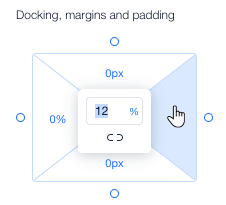
- Введите значение для поля.
Совет: нажмите на единицы измерения (например, на px, %), чтобы изменить их. - (Необязательно) Нажмите на значок Редактировать по всем сторонам
 , чтобы установить одинаковый размер полей со всех сторон.
, чтобы установить одинаковый размер полей со всех сторон.

Советы:
- Вы можете создать поля по бокам элемента, которые не зафиксированы. Это действует как буфер между элементом и контейнером и предотвращает перекрытие.
- Мы часто рекомендуем использовать процент (%), чтобы последовательно размещать элементы на экране любого размера.
Предотвращение наложения элементов
При размещении элементов важно убедиться, что они не перекрываются на экранах меньших размеров. Чтобы этого не произошло, ознакомьтесь с нашими советами ниже.
Выравнивание элементов
Используя параметры выравнивания в панели инспектора, вы можете расположить элементы по левому краю, середине или правому краю.

Фиксация наверху
Совет: обычно рекомендуется фиксировать элементы к верхней части контейнера, секции или ячейки сетки, в которой они находятся. Это гарантирует, что всегда существует определенное пространство между элементом и контейнером / секцией, когда на вашу страницу добавляется дополнительный контент.

Применение сетки
Для более сложных макетов примените сетку CSS к секции или контейнеру и прикрепите элементы к линиям сетки. Разместите элементы в их собственных ячейках и закрепите их на линии сетки, чтобы они идеально располагались на экране любого размера.

Применение стека
Если у вас есть группа элементов, расположенных в вертикальном порядке, функция Стека гарантирует, что они не будут перекрываться. Соединение в стек помещает элементы внутрь flex-контейнера, который автоматически подстраивается под разные размеры экрана, поэтому вы можете поддерживать адаптивный макет.

Просканируйте страницу на наличие перекрывающихся элементов:
Используйте инструмент проверки сайта. Это бесплатный инструмент, предлагаемый Editor X, для автоматического поиска этой проблемы на каждой странице.
Была ли статья полезна?
|