Editor X: использование панели инспектора
2 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
В панели «Инспектор» вы можете редактировать свойства каждого элемента, секции и страницы сайта. Выберите, как меняются размеры элементов на разных размерах экрана, настройте дизайн, добавьте взаимодействия и многое другое.
Как получить доступ к панели инспектора?
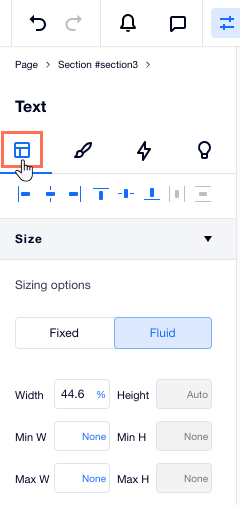
Макет
Используйте вкладку Макет, чтобы изменить выравнивание, размер и положение элемента. Мы рекомендуем проверять эти настройки на всех размерах экранах, чтобы убедиться, что ваш макет отлично смотрится на любом размере экрана.

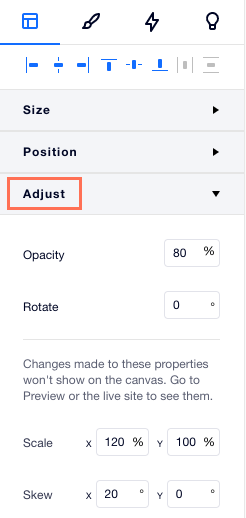
В разделе Настройка вы можете изменить внешний вид элемента, применяя различные преобразования (например, прозрачность, угол, скос).

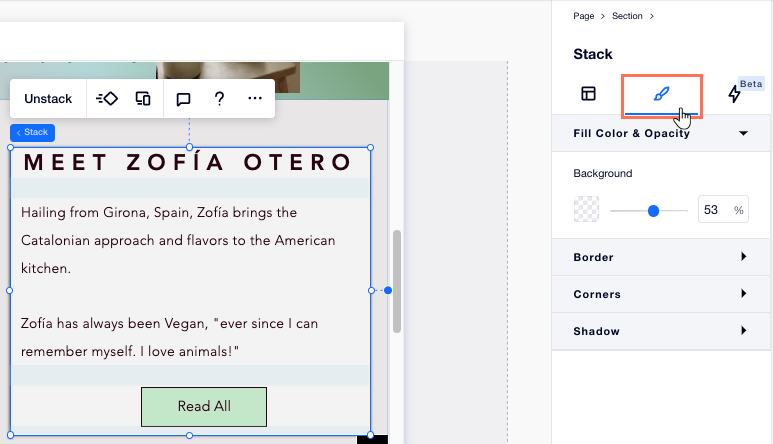
Дизайн
После выбора элемента на холсте вы можете настроить его дизайн в инспекторе. Измените цвета, границы и форматирование элемента, добавьте тень и многое другое. Доступные здесь параметры зависят от типа элемента.

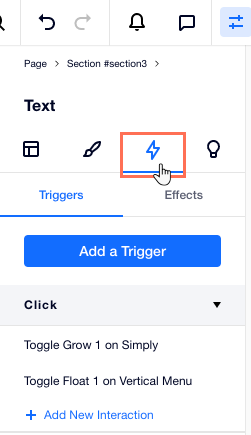
Эффекты
Вкладка «Взаимодействия» позволяет добавлять привлекательные эффекты, чтобы привлечь внимание посетителей, когда они наводят курсор на элемент или нажимают на него.

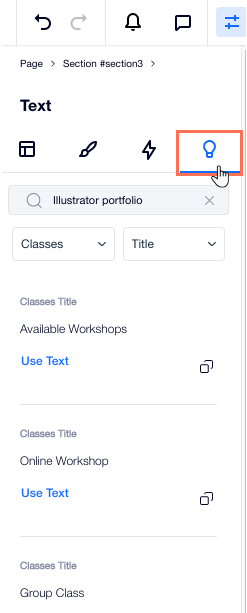
Предложения по контенту
Нужно вдохновение? Перейдите во вкладку Контент, чтобы получить идеи для текста, кнопок, изображений, форм и векторной графики. Вы можете отфильтровать предложения по вашему направлению деятельности или любому другому запросу, чтобы они подошли именно вам.

 в правом верхнем углу Editor X. Панель открывается справа, показывая элемент, над которым вы работаете, вверху.
в правом верхнем углу Editor X. Панель открывается справа, показывая элемент, над которым вы работаете, вверху. 