Editor X: Эффекты при клике и наведении
2 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Editor X позволяет создавать оригинальные эффекты для привлечения внимания посетителей сайта — без единой строчки кода. Когда посетители нажимают на элементы или наводят на них курсор, элементы могут трансформироваться, перемещаться или показывать новый контент.
Выберите готовый эффект, который соответствует вашим потребностям, или создайте собственный. Настройте длительность и очередность появления эффекта и просмотрите конечный результат прямо в редакторе.
Как работают взаимодействия?
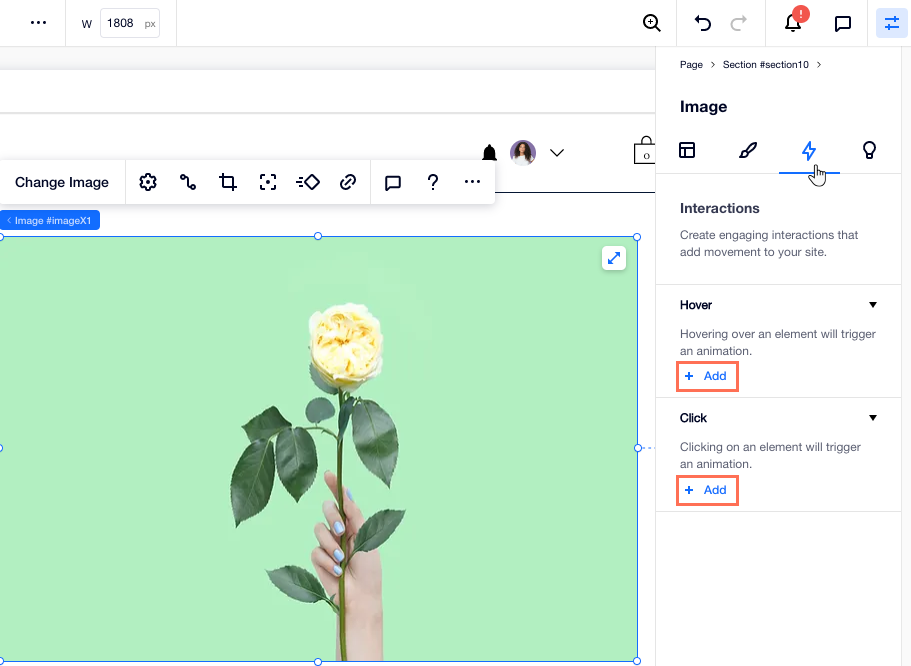
Каждое взаимодействие состоит из двух частей: триггера и анимации.
- Триггер: действие, которое запускает анимацию - клик или наведение курсора на элемент.
- Анимация: анимация, которую вы создаете для определенного элемента.
Сначала вы выбираете соответствующий триггер. Затем вы можете выбрать анимацию, которую вы хотите отображать при клике или наведении курсора на элемент.

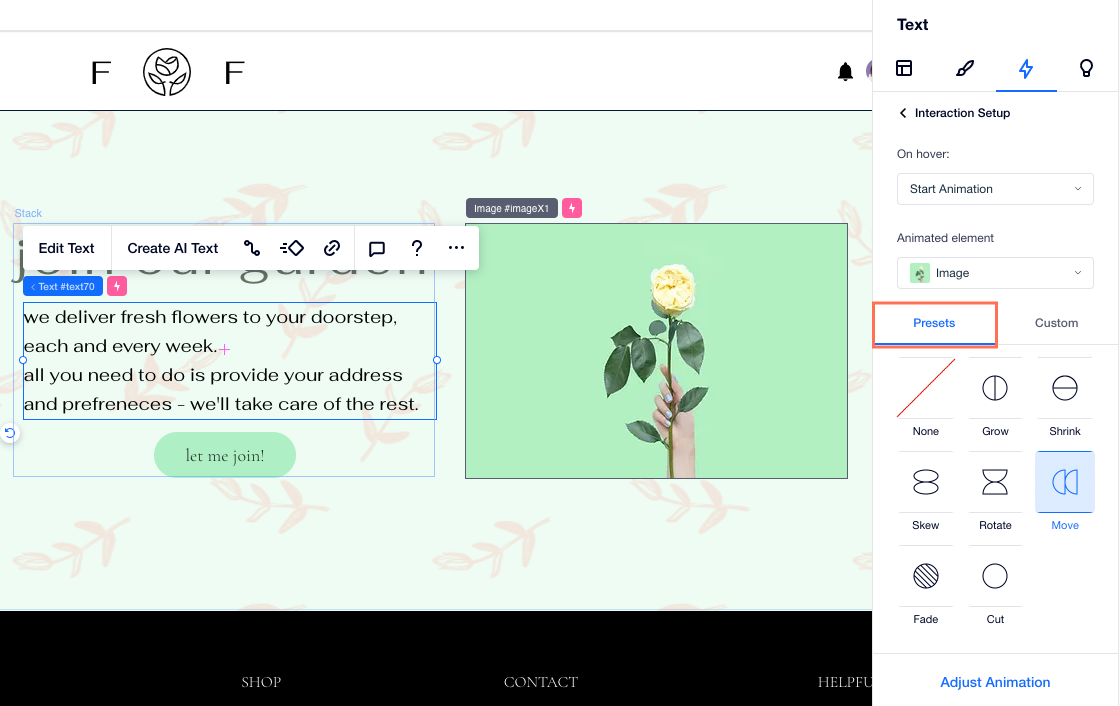
Выбор и настройка анимации
Editor X предлагает множество пресетов анимации, например, для увеличения, поворота и затемнения. Мы разработали анимацию для вас, но вы по-прежнему можете контролировать время и настраивать ее.

Чтобы создать более сложный эффект, создайте собственную анимацию, которая выглядит и работает так, как вы хотите. Настраиваемая анимация позволяет изменять цвет заливки, прозрачность, угол, размер и многое другое при клике / наведении курсора.

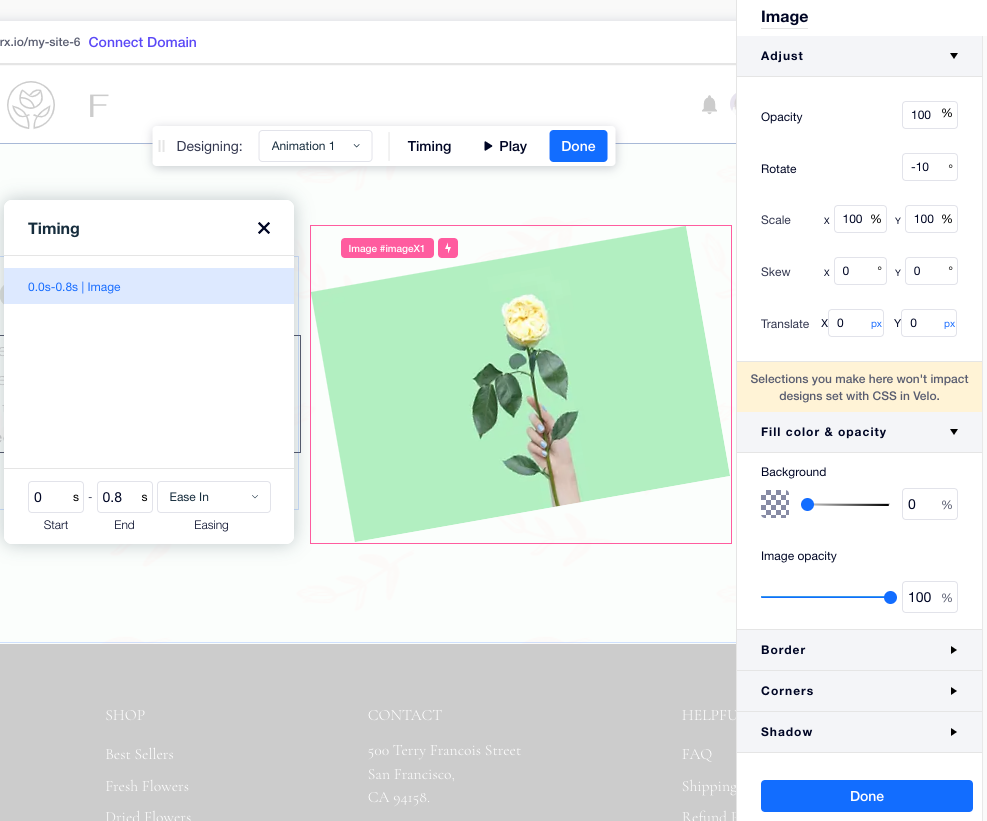
Настройка исходного состояния элемента
После создания настраиваемого взаимодействия, вы можете настроить исходное состояние элемента. Так выглядит элемент при загрузке, до того, как посетители начнут с ним взаимодействовать. Вы можете настроить исходную прозрачность, угол, размер и положение элемента, а затем создать анимацию.
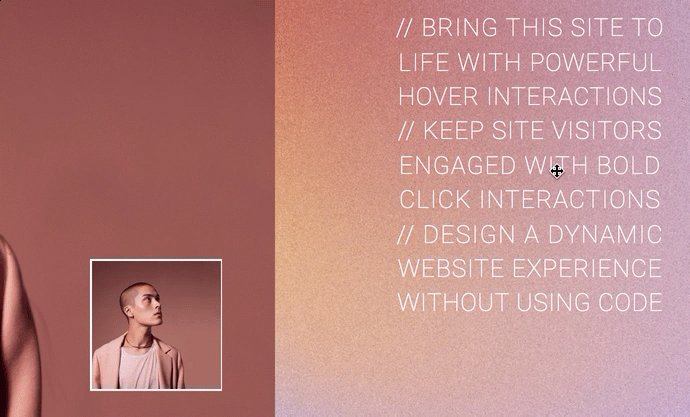
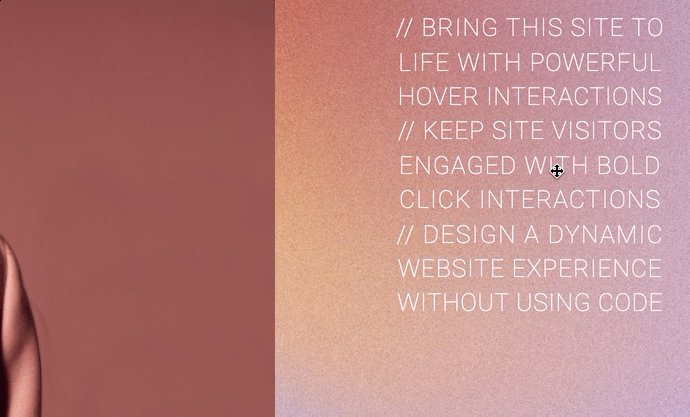
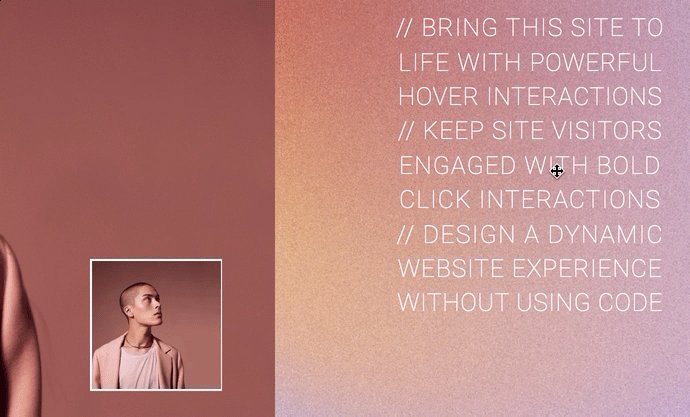
В приведенном ниже примере открывается изображение, когда посетитель нажимает на текст. Этого можно достичь, установив прозрачность изображения на 0 в исходном состоянии.

Эффекты для нескольких элементов
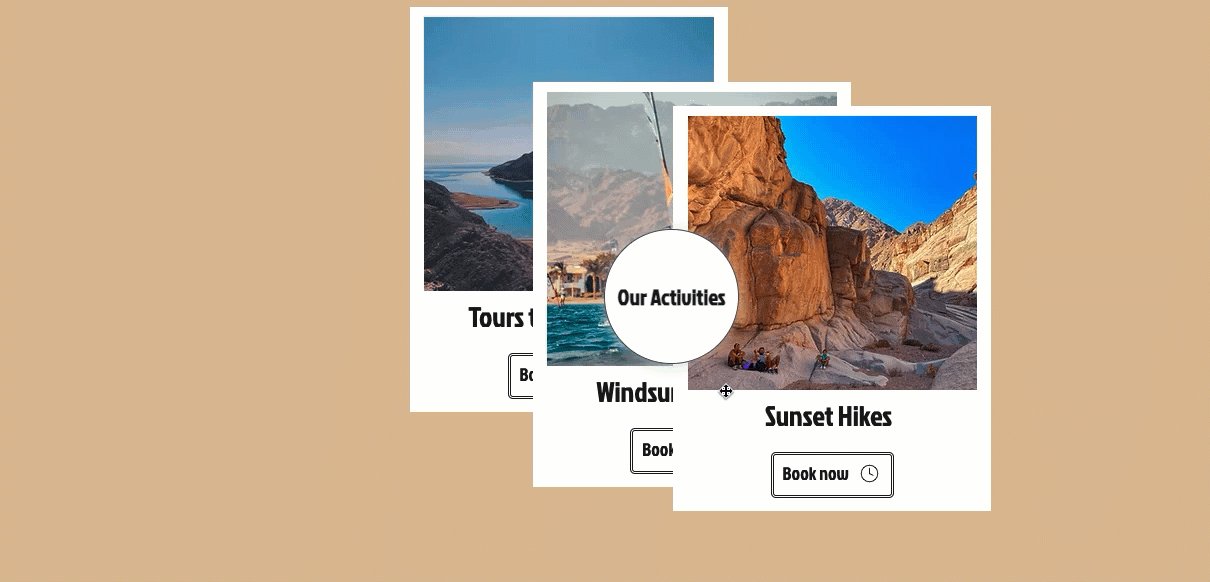
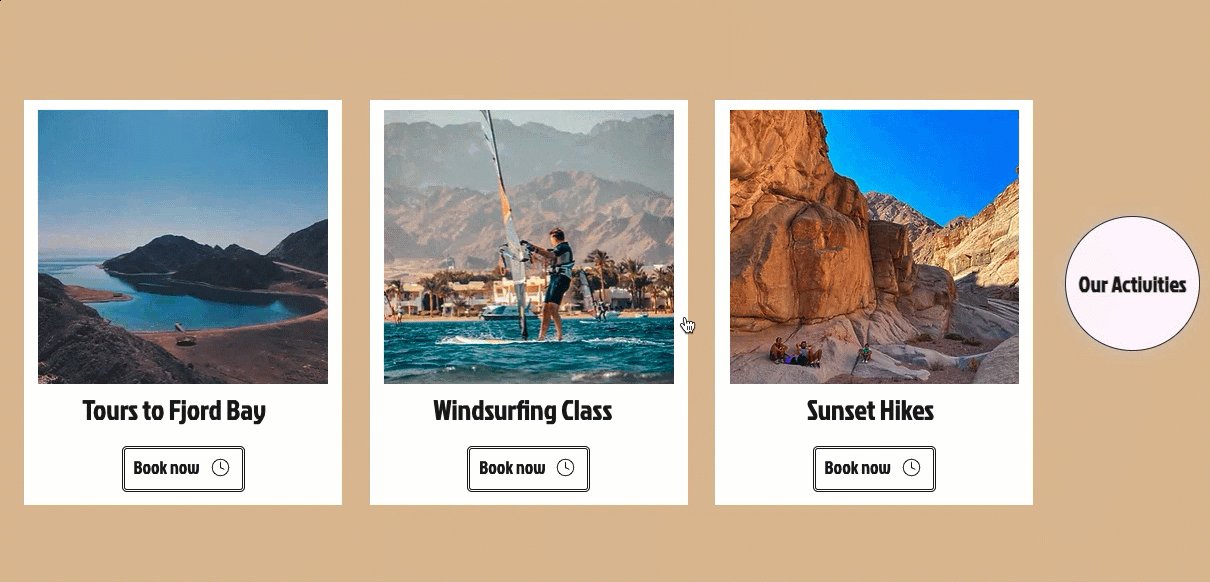
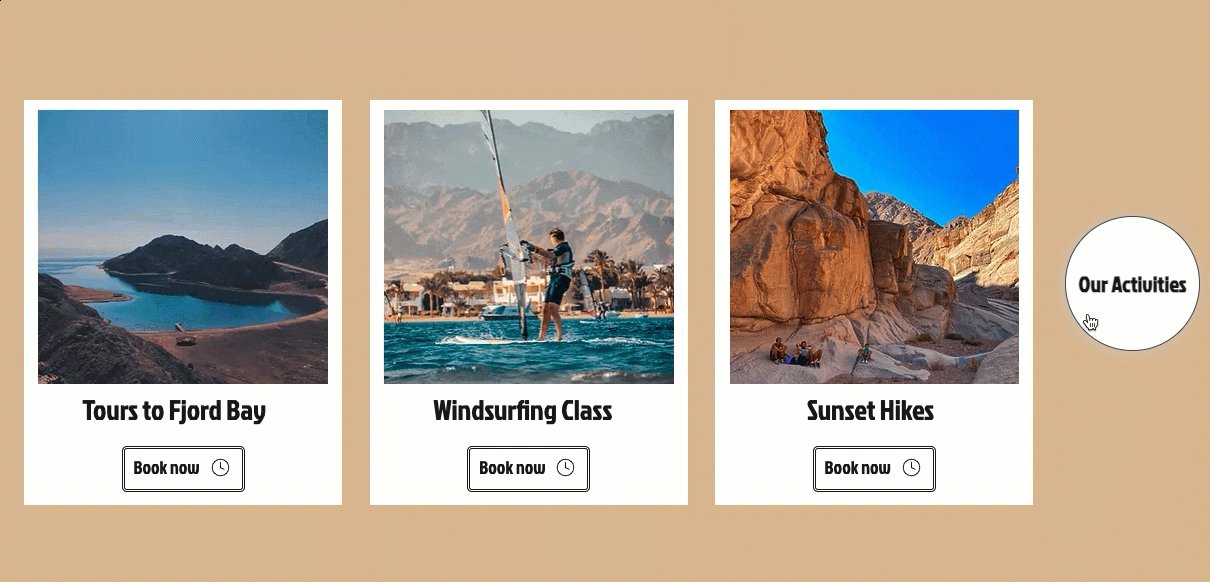
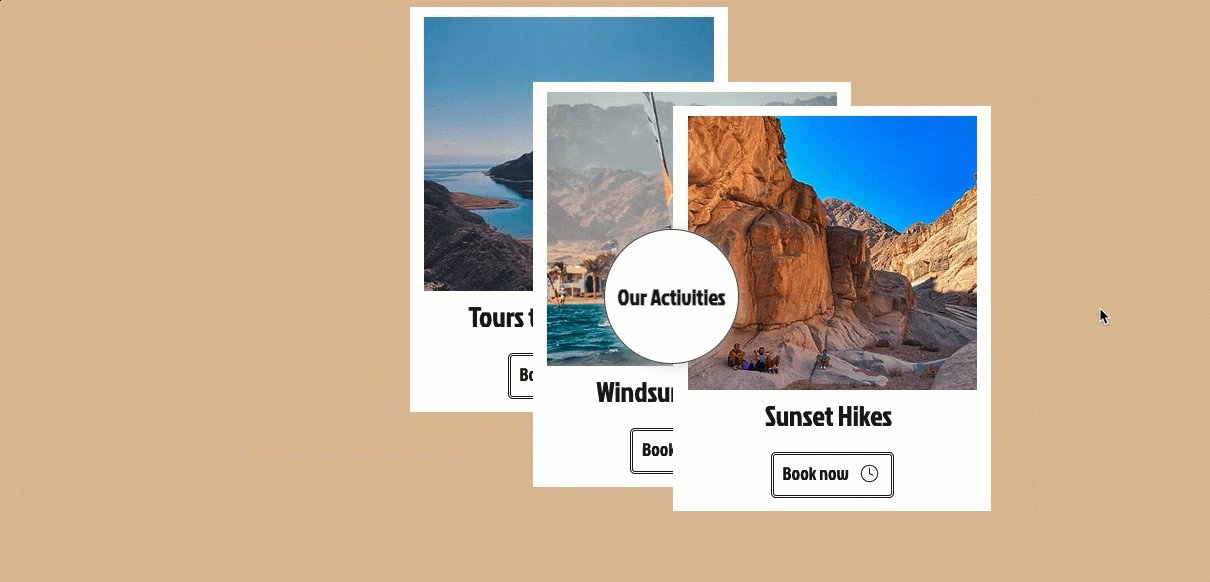
Editor X позволяет создавать взаимодействия между элементами, поэтому клик или наведение курсора на один элемент влияет на другой. При настройке нового взаимодействия вы можете выбрать анимированный элемент - тот же элемент, на который наводили курсор или кликнули посетители, или другой элемент в рабочей области.
В приведенном ниже примере клик по кнопке запускает изменение положения 3 других контейнеров: