Editor X: добавление пресета эффекта
5 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Добавьте эффекты взаимодействия, чтобы создать анимацию при нажатии или наведении курсора на элементы. Нужна быстрая и легкая анимация? Используйте один из наших пресетов (например, увеличение, отклонение, исчезновение) и настройте его по своему вкусу.
Взаимодействие может анимировать тот же элемент, на который посетители нажимают или наводят курсор, или другой элемент на странице. В любом случае у вас есть полный контроль над внешним видом, ощущениями и временем, поэтому это действительно эффективно.

Шаг 1 | Добавить триггер (нажмите или наведите курсор)
Чтобы начать, выберите элемент, который запускает взаимодействие. Это элемент, на который посетители наводят или нажимают, прежде чем увидеть анимацию. Затем перейдите во вкладку Эффекты в панели Инспектора, чтобы добавить новый эффект.
Совет:
Вы можете добавить к элементу несколько эффектов, чтобы они запускали другую анимацию при наведении курсора или клике.
Чтобы добавить триггер:
- Выберите элемент, к которому должен применяться эффект.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - (В инспекторе) Перейдите во вкладку Эффекты
 .
. - Нажмите + Добавить в разделе Наведение / Клик.

Шаг 2 | Настройте эффект
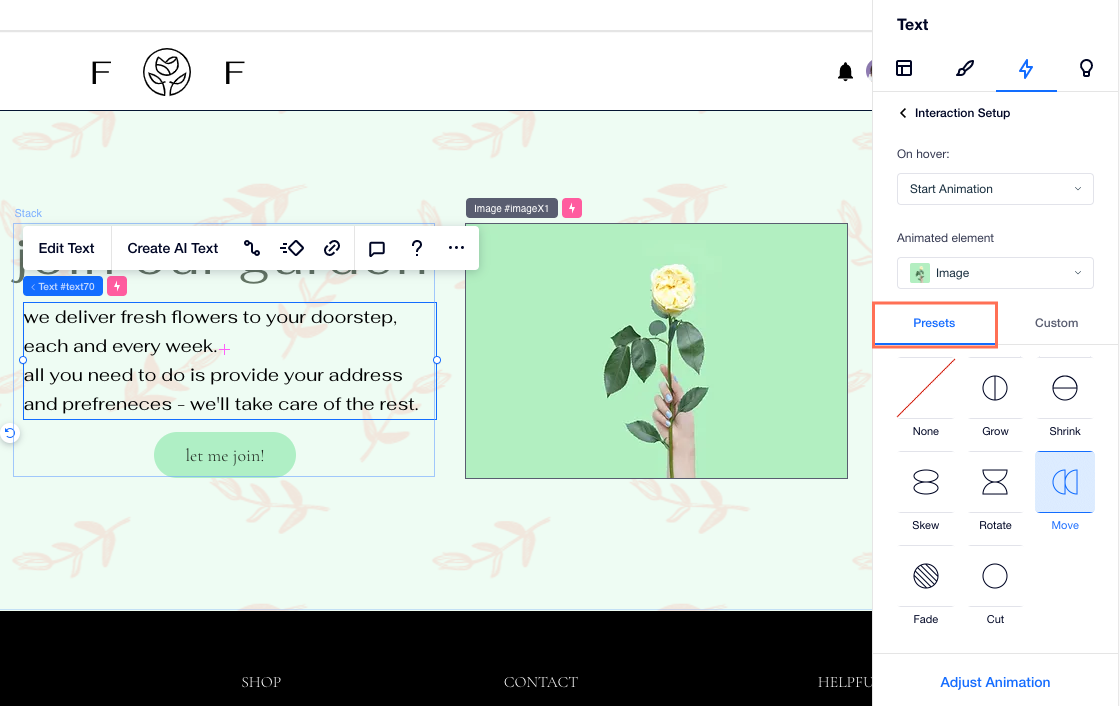
После выбора элемента и триггера настройте эффект. Выберите готовую анимацию, элемент, который должен ее отображать, и что именно происходит при наведении курсора или при клике.
Примечание:
Доступные анимации различаются в зависимости от выбранного элемента.
Чтобы настроить эффект:
- (В панели настройки эффекта) Выберите, что происходит при наведении / при клике:
- Начать анимацию: нажатие / наведение курсора на элемент запускает выбранную анимацию.
- Сбросить анимацию: нажатие / наведение курсора на элемент удаляет любую анимацию, которая была применена ранее.
- Включение / выключение: клик по элементу запускает анимацию, а второй клик удаляет ее.
Примечание: этот параметр доступен только для взаимодействий с кликом.
- Выберите элемент с анимацией:
- Сделать так, чтобы элемент запускал свой собственный эффект: нажмите на название элемента (рядом с ним появится надпись (сам элемент)).
- Добавьте анимацию к другому элементу на странице: выберите элемент из раскрывающегося списка или нажмите Выбрать на холсте , чтобы выбрать его на странице.
Совет: удерживайте клавишу Cmd / Ctrl, чтобы выбрать дочерний элемент.
- Выберите анимацию:
- Перейдите во вкладку Пресеты.
- Выберите анимацию из списка.

Совет:
При установке прозрачности элемента на 0% в исходном состоянии, он отобразится на холсте в виде клетчатого наложения. Это указывает на то, что элемент изначально прозрачен.

Эту индикацию можно отключить в любое время. Нажмите Смотреть в верхней панели, затем нажмите Прозрачные элементы.
Шаг 3 | (Необязательно) Настройте анимацию
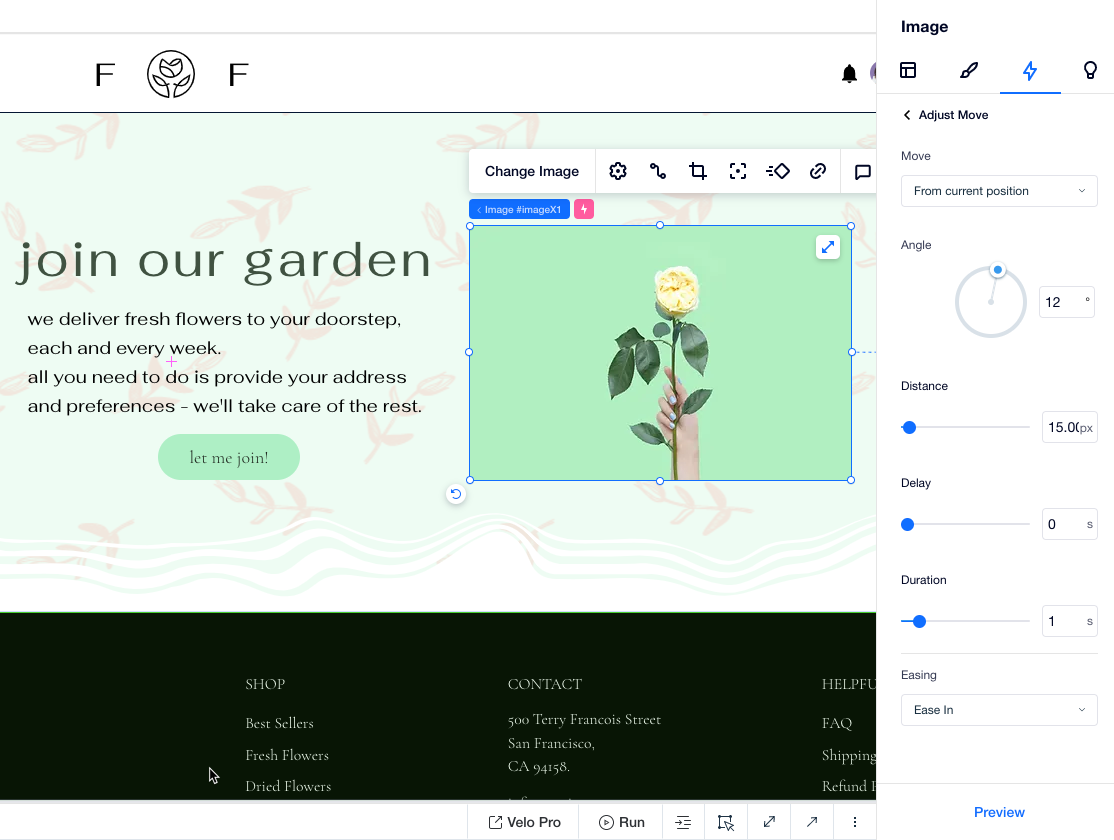
После выбора нужной анимации настройте ее для достижения желаемого эффекта. Вы можете контролировать такие настройки, как продолжительность, задержка и переход, чтобы сделать анимацию действительно эффективной.
Чтобы настроить анимацию:
- (В инспекторе) Нажмите Настроить анимацию внизу.
- Настройте доступные параметры по своему вкусу:
- Задержка: перетащите ползунок, чтобы добавить задержку (в секундах) перед запуском анимации.
- Продолжительность: перетащите ползунок, чтобы установить продолжительность анимации (в секундах).
- Замедление: выберите из раскрывающегося списка способ замедления анимации.
- Масштаб: выберите, насколько ваш элемент вырастет или уменьшится.
- Угол: изменение угла движения.
- Расстояние: заставьте элемент переместиться дальше или ближе к позиции на странице по умолчанию.
- Направление: измените направление вращения элемента.
- (Необязательно) Нажмите Превью, чтобы увидеть, как выглядит эффект, и при необходимости внести изменения.
Примечание:
Доступные настройки зависят от выбранной вами анимации.

Что дальше?
Ознакомьтесь со списком эффектов и как ими управлять для каждого элемента.
Вопросы и ответы
Нажмите ниже, чтобы узнать подробнее о создании эффектов.
Как это выглядит, когда элемент запускает собственную анимацию?
Как выглядит взаимодействие между разными элементами?
Может ли один элемент запускать несколько других элементов?
Может ли один элемент иметь несколько анимаций?
Была ли статья полезна?
|


