Editor X: Добавление и настройка стека
3 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
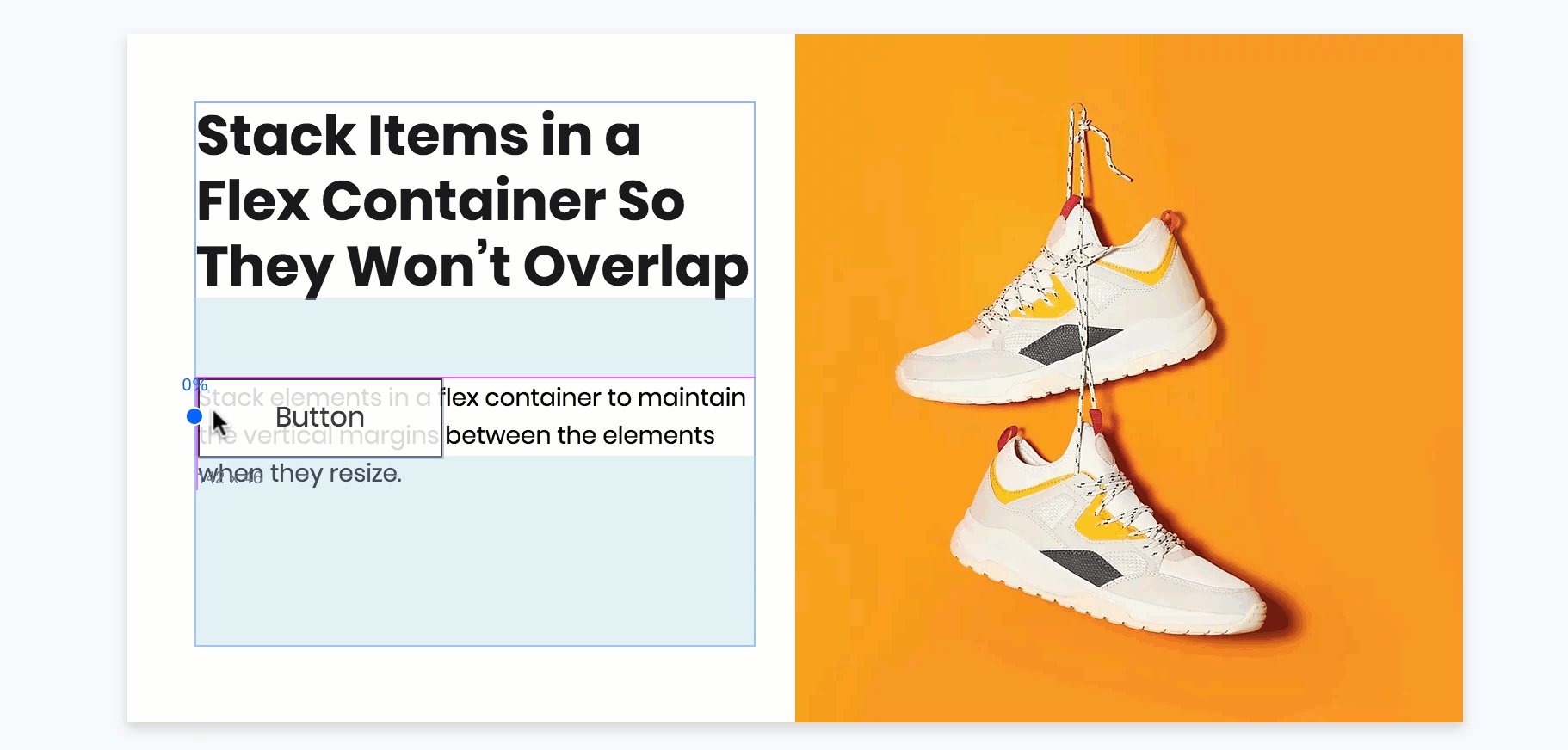
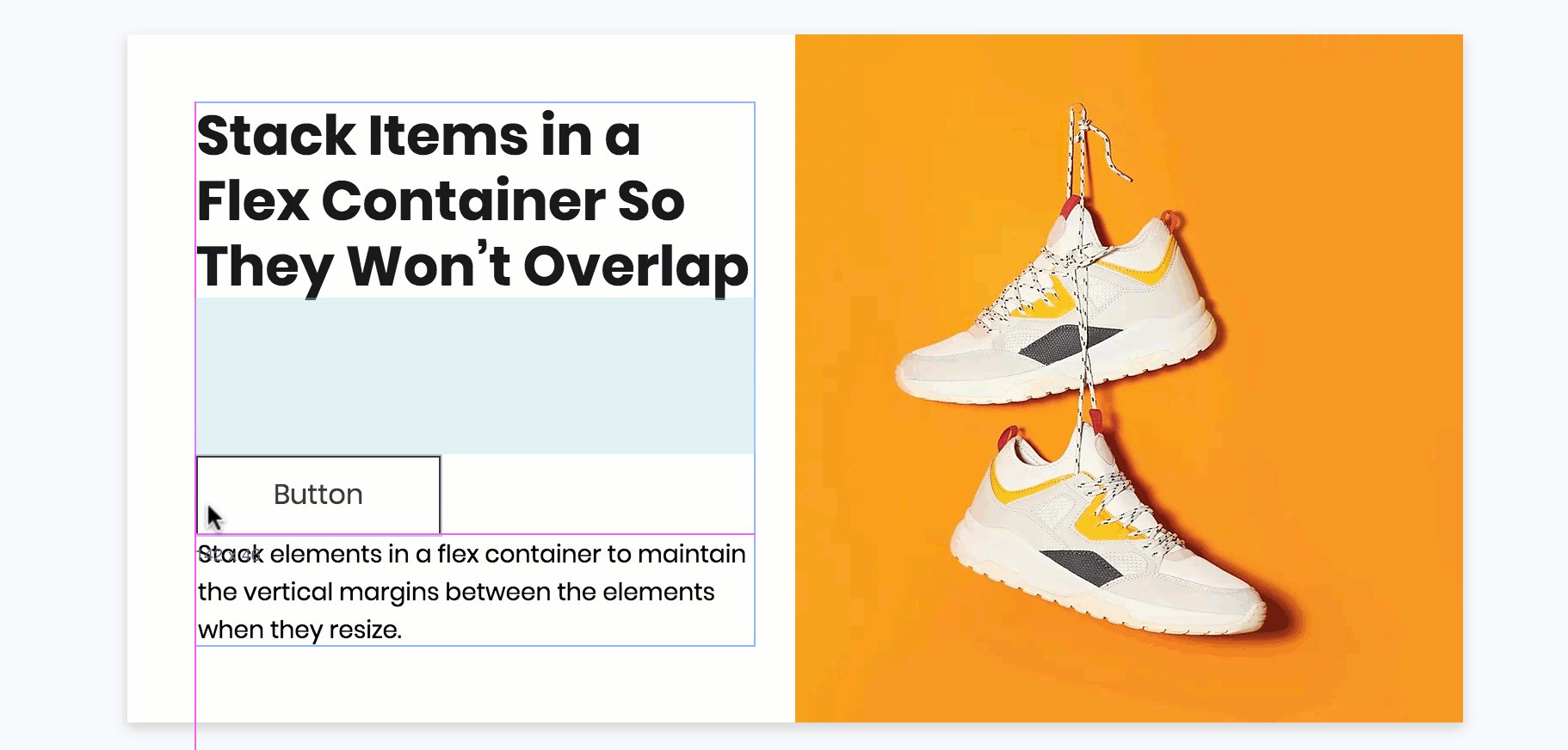
Если элементы расположены друг над другом, вы можете соединить их в стек, чтобы они не перекрывались на экранах разных размеров. Соединение в стек добавляет flex-контейнер вокруг элементов и вертикальные поля, которые вы можете настроить в соответствии со своими потребностями.
Содержание:

Работа с экранами разных размеров:
Соединение и разъединение элементов стека меняет версии вашего сайта для экранов всех размеров. Подробнее об изменениях, которые применяются ко всем размерам экранов
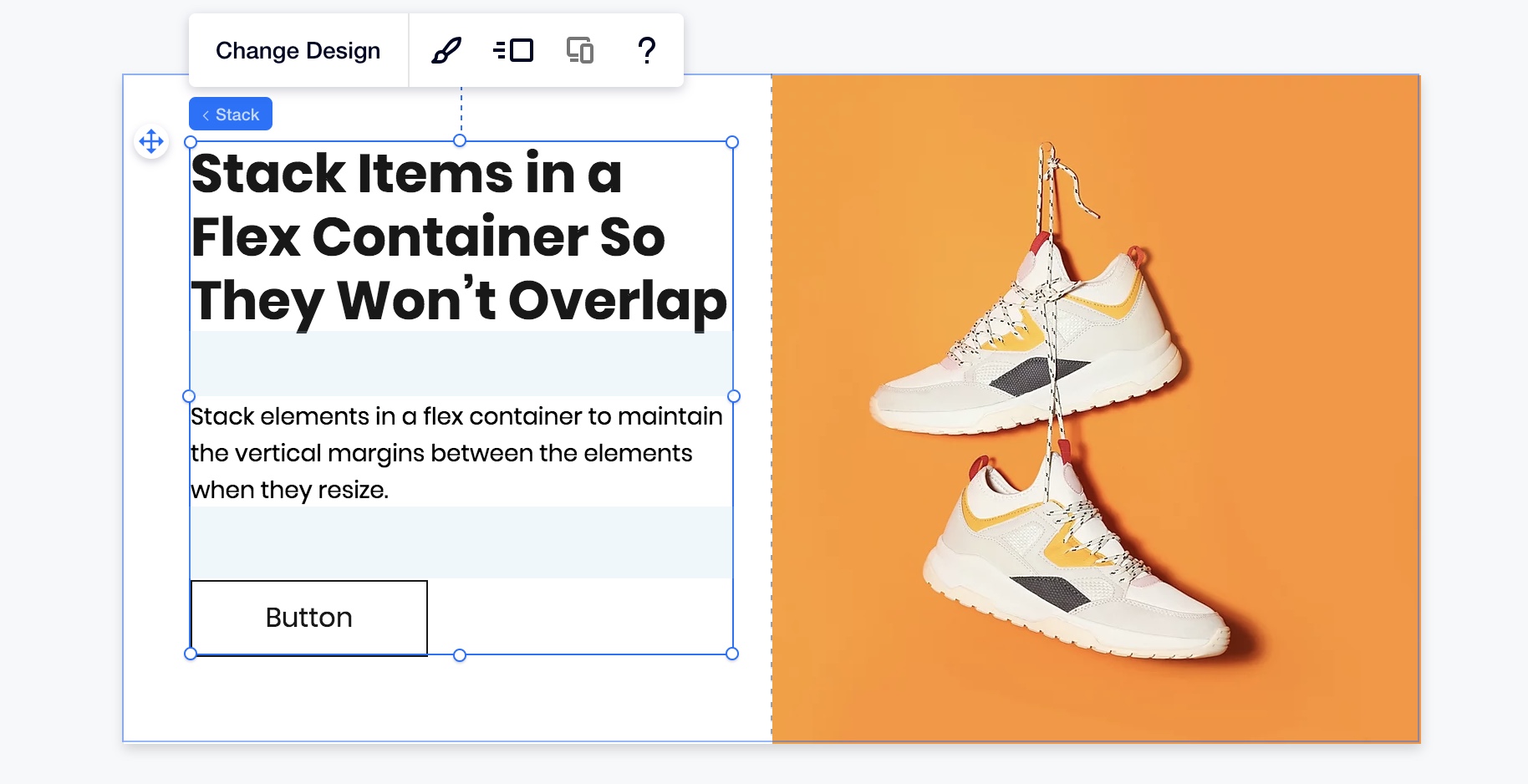
Создание и настройка стека
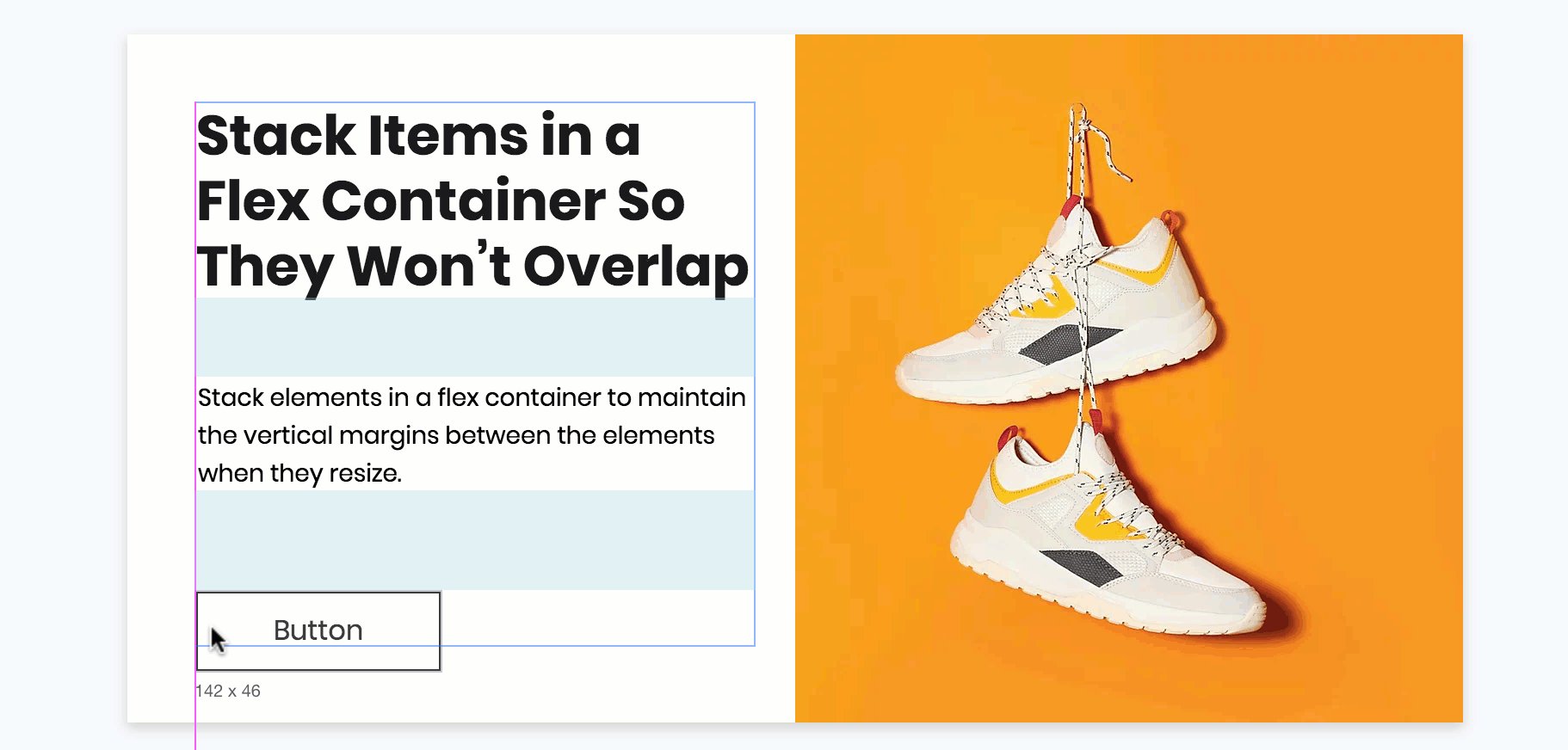
После создания определенной композиции соедините элементы в стек, чтобы они никогда не перекрывали друг друга. В панели инспектора вы можете выровнять и настроить поля между элементами и выбрать способ их выравнивания.
Чтобы создать и настроить стек:
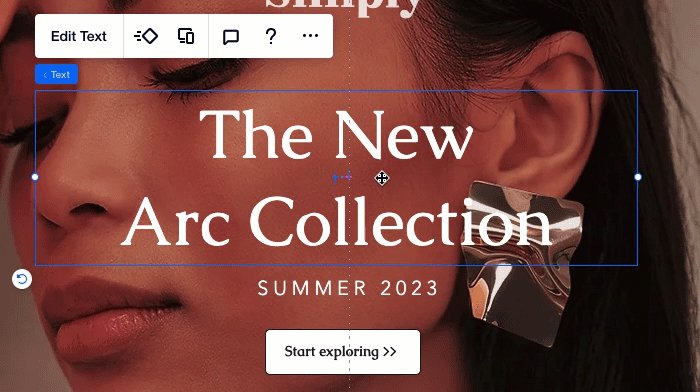
- Нажмите на первый элемент стека.
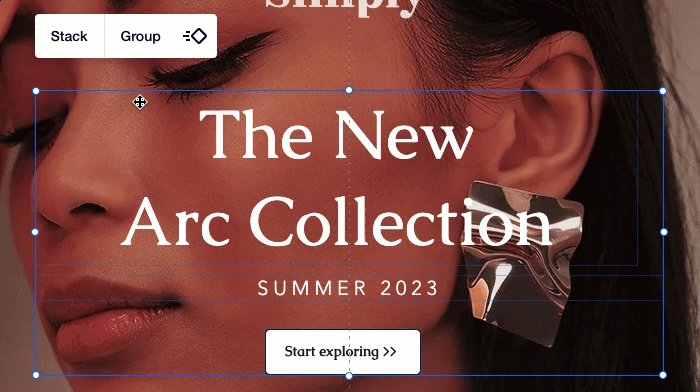
- Удерживая нажатой клавишу Shift, выберите все остальные элементы, которые следует соединить в стек.
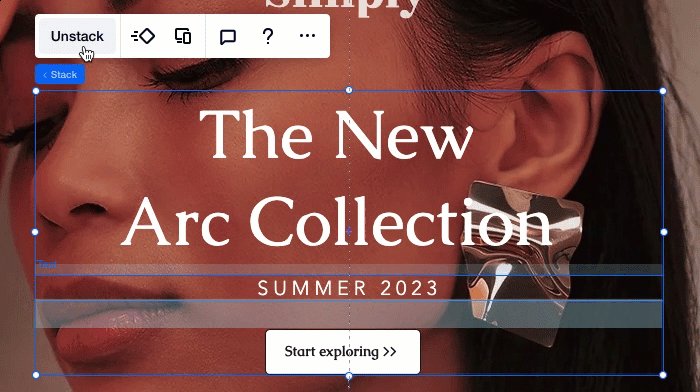
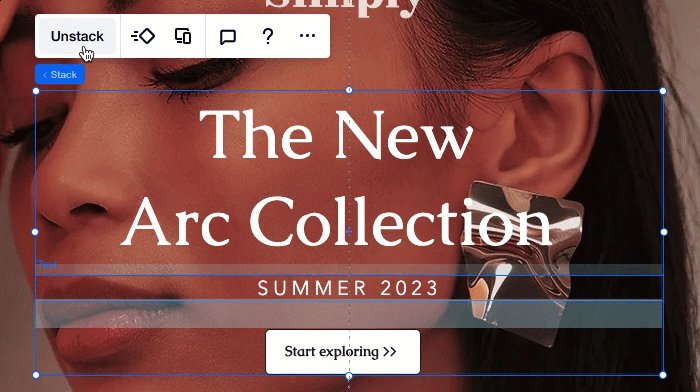
- Нажмите Соединить в стек.
- Настройте интервал между элементами стека и их выравнивание:
- Нажмите на значок инспектора
 вверху справа.
вверху справа. - В поле Интервал между элементами введите значение в пикселях или процентах.
- Выровняйте элементы в определенном направлении: по левому краю, по центру, по правому краю или по ширине.
- Нажмите на значок инспектора

Совет:
Нужно отредактировать отдельный элемент в стеке? Дважды нажмите на элемент, чтобы настроить его.
Добавление и удаление элементов из стека
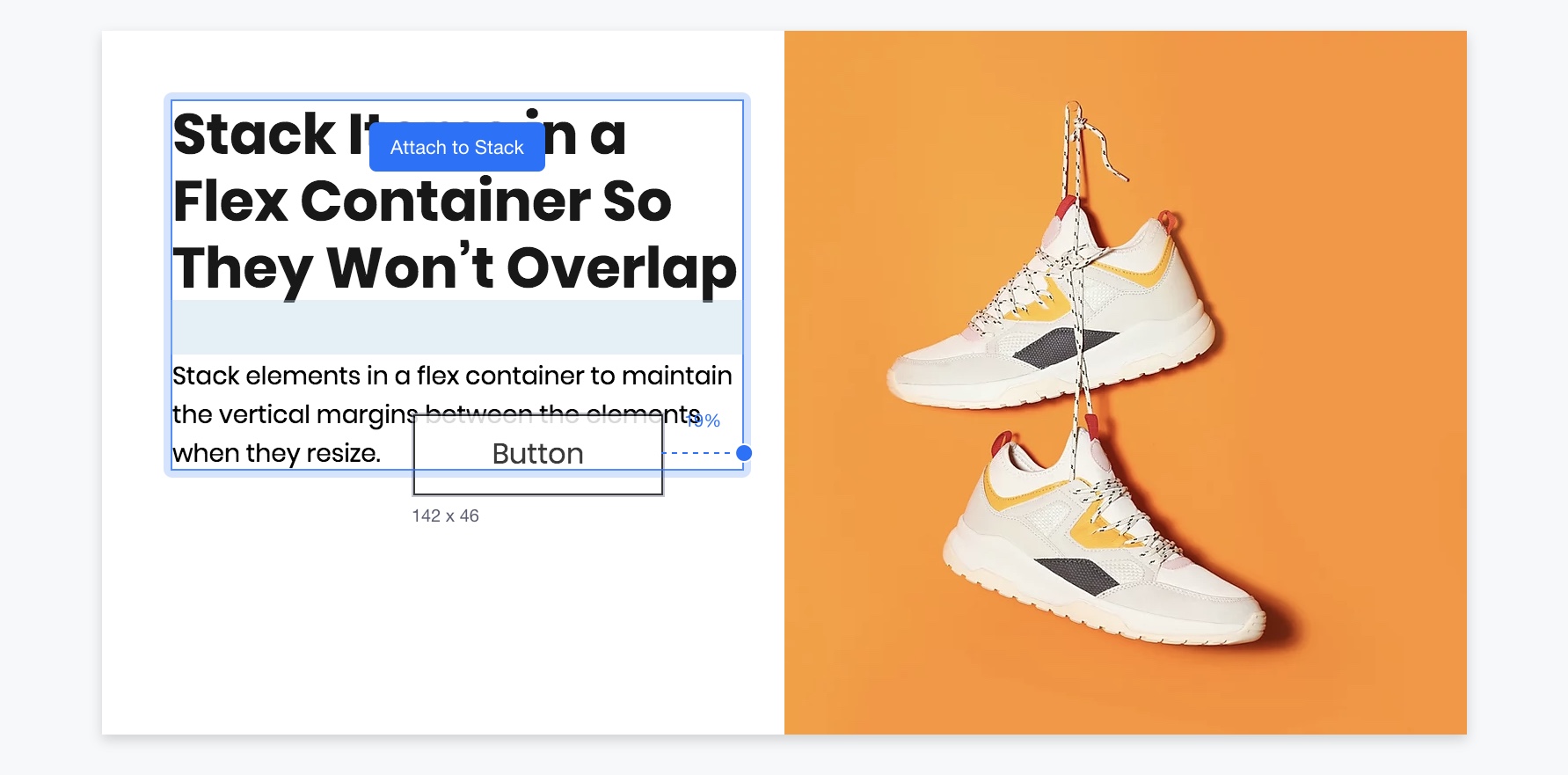
Вы можете добавить любой элемент в существующий стек, просто перетащив его внутрь. Появится уведомление Соединить в стек, чтобы вы знали, что вы добавляете элемент в стек.
Чтобы удалить элемент из стека, просто перетащите его из контейнера стека.

Изменение порядка элементов в стеке
Измените порядок элементов в стеке, перетащив их в новое положение внутри контейнера.

Дизайн стека
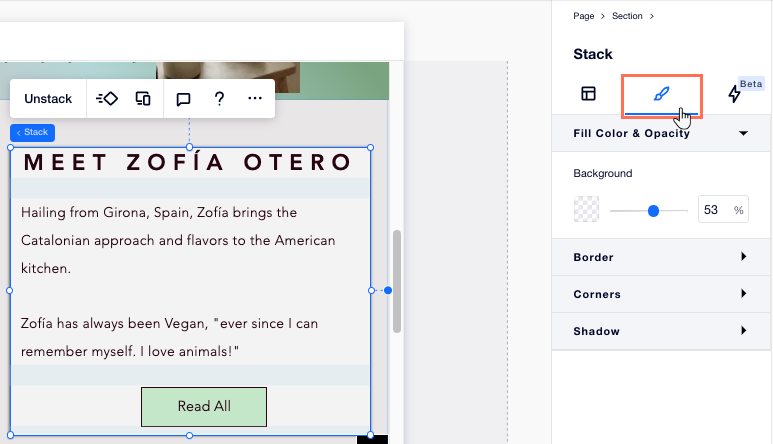
Стек создает flex-контейнер вокруг элемента. Контейнер по умолчанию прозрачный, но вы можете настроить его под себя: выберите цвет фона для стека и установите границы, углы и тень.
Чтобы настроить дизайн стека:
- Выберите стек в редакторе.
- Нажмите на значок инспектора
 вверху справа.
вверху справа. - Нажмите значок Дизайн
 .
. - Настройте стек, используя доступные параметры:
- Установите цвет фона и его прозрачность.
- Создайте и настройте границы вокруг стека.
- Выберите радиус углов.
- Включите тень и настройте такие параметры, как угол, расстояние, размер и т. д.

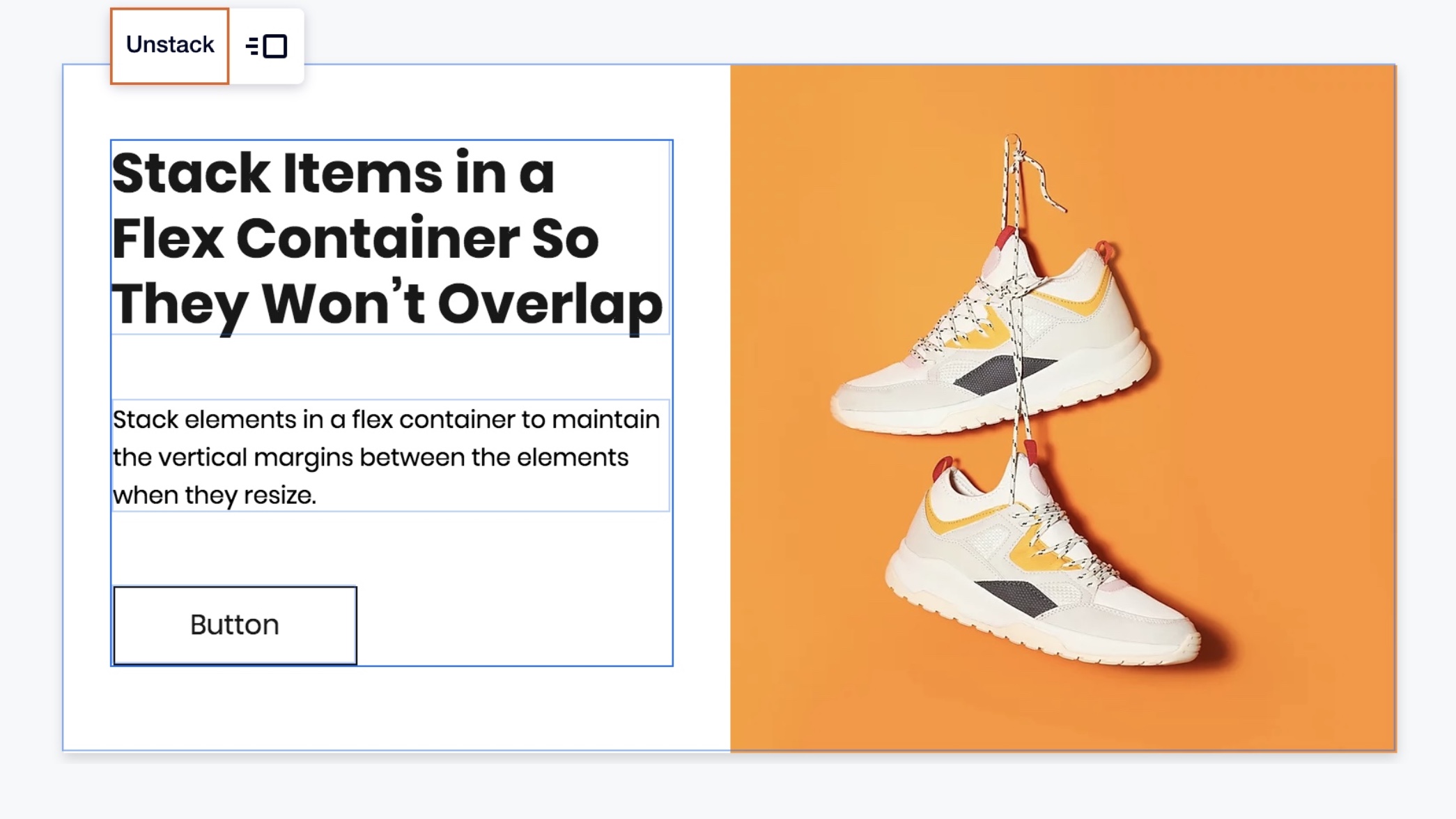
Отмена стека
Вы можете отменить стек в любой момент. Если вы удаляете элементы из стека, они открепляются на всех размерах экранов.
Выберите стек в редакторе, затем нажмите Отменить стек.