Editor X: настройка дизайна на всех размерах экрана с использованием правила каскадирования
3 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
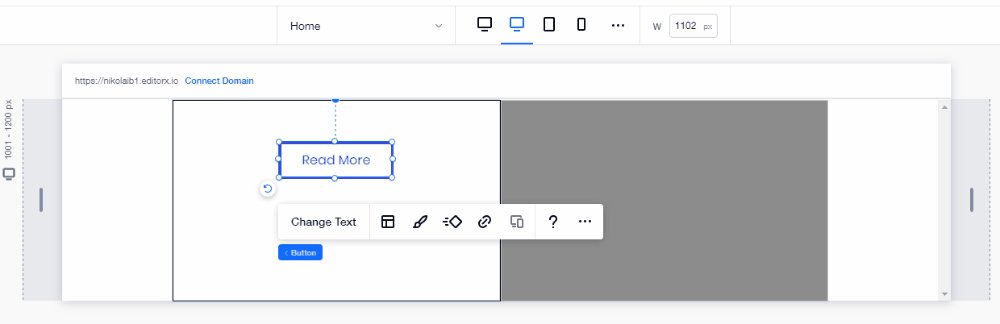
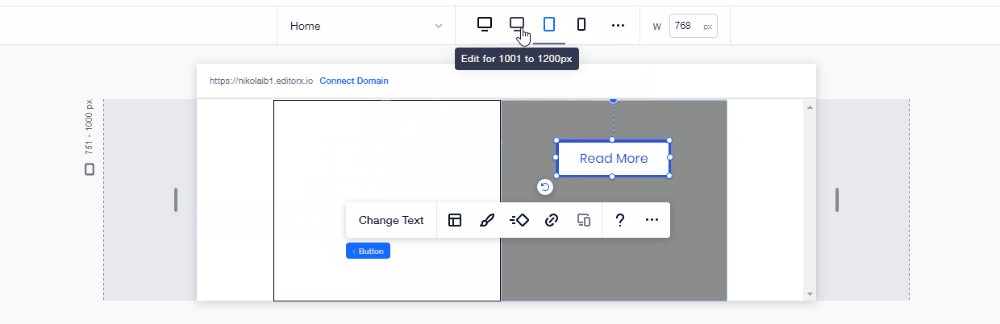
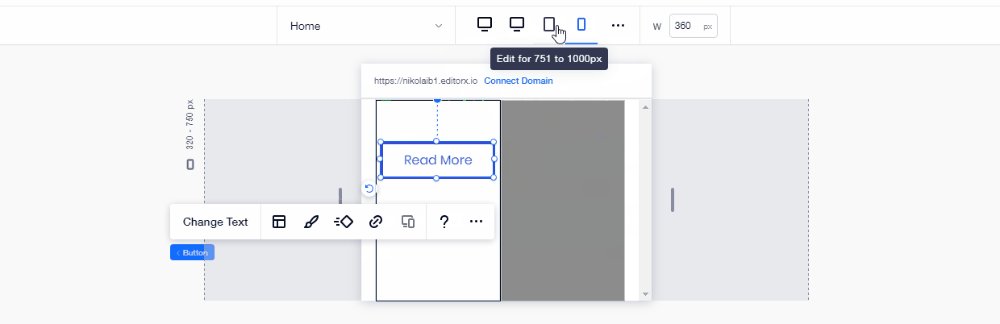
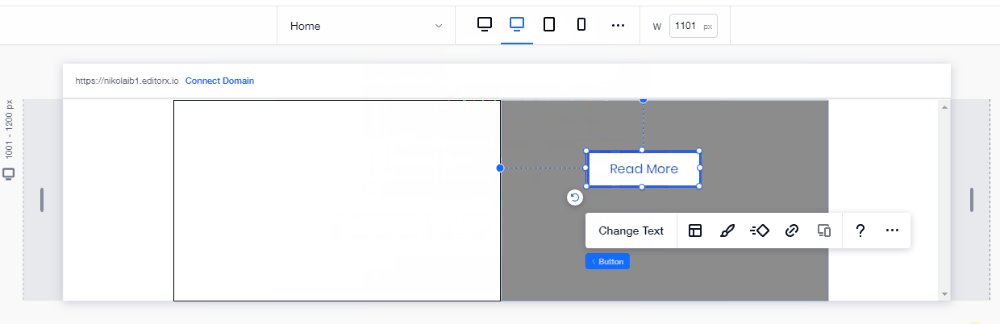
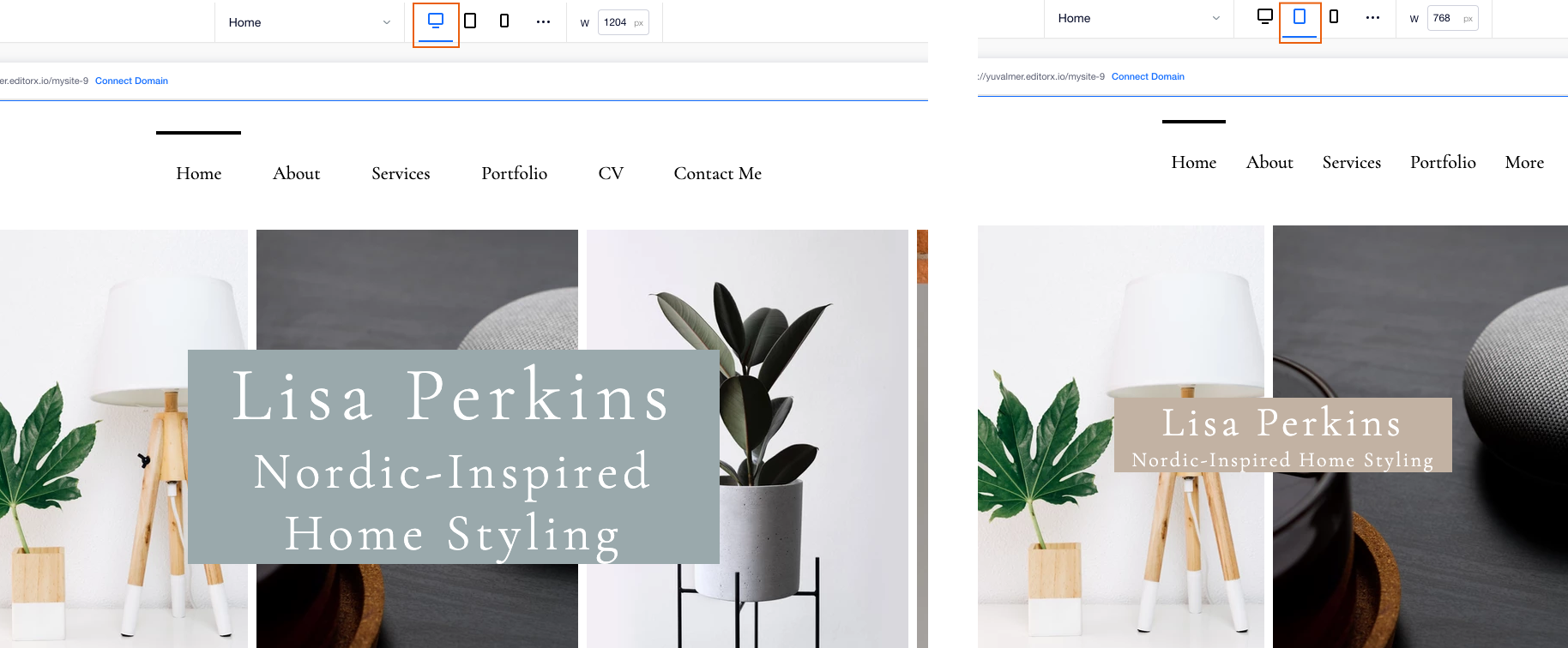
С помощью Editor X вы можете создать свой сайт для разных размеров экрана (например, для компьютера, планшета, мобильного устройства). Размеры экрана позволяют настроить дизайн и макет элементов для определенного диапазона размеров экрана, чтобы они всегда выглядели отлично.
Хотя структура и данные вашего сайта остаются неизменными на всех размерах экрана, вы можете настроить дизайн так, как вы хотите для каждого из размеров.
Содержание:
Каскадный дизайн
Editor X использует концепцию каскадирования между размерами экрана, что означает, что изменения каскадируются вниз. Изменения, которые вы вносите на самом крупном размере экрана, распространяются на меньшие экраны, но изменения на меньших экранах не влияют на большие размеры экрана.
Например, кнопка, которая должна быть фиолетовой на самом большом размере экрана, автоматически становится фиолетовой на всех экранах.
Это полезная функция при создании сайта, поскольку вы обычно начинаете с разработки самого большого размера экрана, а затем настраиваете дизайн для меньшего размера.

Изменения, которые применяются ко всем размерам экрана
Следующие изменения автоматически применяются ко всем размерам экрана и не могут быть настроены для определенного вьюпорта:
- Данные: при редактировании содержимого страницы вы фактически редактируете ее данные. Например, изменение ссылки или источника изображения на странице.
- Структура: изменяет место элемента в иерархии страницы. Например, когда вы перемещаете элемент в другой родительский контейнер, вы меняете структуру страницы, и это отражается на всех размерах экрана.

Создание замещений с помощью контрольных точек
Замещение происходит, когда вы вносите изменения в дизайн элемента на определенном экране. Это означает, что он больше не отображает значения дизайна из большего размера над ним.
Есть несколько типов корректировок (например, замещений), которые вы можете внести в элемент, чтобы он выглядел иначе в конкретном вьюпорте:
- Дизайн: изменение свойств элемента, таких как цвет, граница, шрифт и многие другие.
- Макет: изменяет положение и размер элемента на странице или в родительском контейнере. Это включает закрепление, отступы и поля.
При создании замещений макета и дизайна они также влияют на меньшие размеры экранов (см. Каскадный дизайн выше).

Применение дизайна элемента ко всем размерам экрана
Если вы меняете дизайн или макет элемента, вы можете применить новый дизайн или макет ко всем размерам экрана (включая любые большие размеры).
Чтобы применить дизайн элемента ко всем размерам экрана:
- Нажмите правой кнопкой мыши на созданный элемент.
- Нажмите Использовать на всех экранах.

Отмена изменений дизайна в панели управления
Вы можете удалить замещение в любое время и сбросить свойства дизайна или макета элемента обратно до свойств самого большого размера экрана.
Это не влияет на свойства элемента на меньших размерах экрана, только на экран, которая содержит элемент, который вы возвращаете обратно.
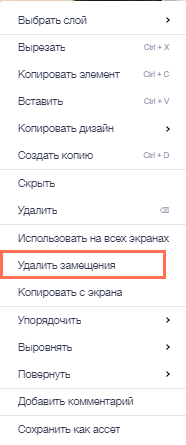
Чтобы отменить изменения дизайна:
- Нажмите правой кнопкой мыши элемент, из которого вы хотите удалить замещение.
- Нажмите Удалить замещения.

Хотите узнать больше?
Посмотрите наши уроки о размерах экрана (на английском языке):
Breakpoints: Part 1
Breakpoints: Part 2
Breakpoints: Video Tutorial
Breakpoints: Part 1
Breakpoints: Part 2
Breakpoints: Video Tutorial