Editor X: управление размерами экрана
4 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Editor X позволяет создать полностью респонсивный сайт, который адаптируется к различным размерам экрана. Размеры экрана определяются точками, в которых дизайн настраивается так, чтобы посетители всегда видели лучшую версию вашего сайта с любого устройства.
Совет:
Нажмите здесь, чтобы узнать, как оптимизировать дизайн для разных размеров экрана и сократить время редактирования.
Что это значит?
Вы можете захотеть, чтобы ваши страницы и основные секции имели разный дизайн на определенных вьюпортах, таких как большие экраны или мобильные устройства. С помощью Editor X вы можете определить разные размеры экрана для каждой страницы и образцов на сайте и соответствующим образом настроить дизайн.

Подробнее:
- Просмотр разных экранов
- Добавление нового размера экрана
- Редактирование существующего размера экрана
- Удаление размера экрана
Просмотр разных размеров экрана
По умолчанию в редакторе доступны наиболее распространенные размеры экрана на основе пользовательского трафика (мобильный, планшет и компьютер). Наши рекомендуемые экраны охватывают широкий диапазон размеров, но вы всегда можете добавить свой размер экрана, если диапазон не соответствует вашим потребностям.
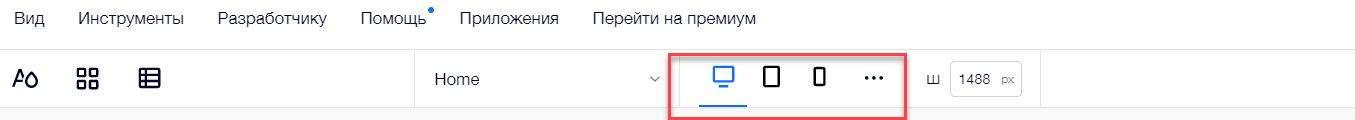
Вы можете увидеть 3 размера экрана в верхней части редактора. Нажмите на экран, чтобы перейти к нему и начать настройку страницы или образца для этого размера экрана.

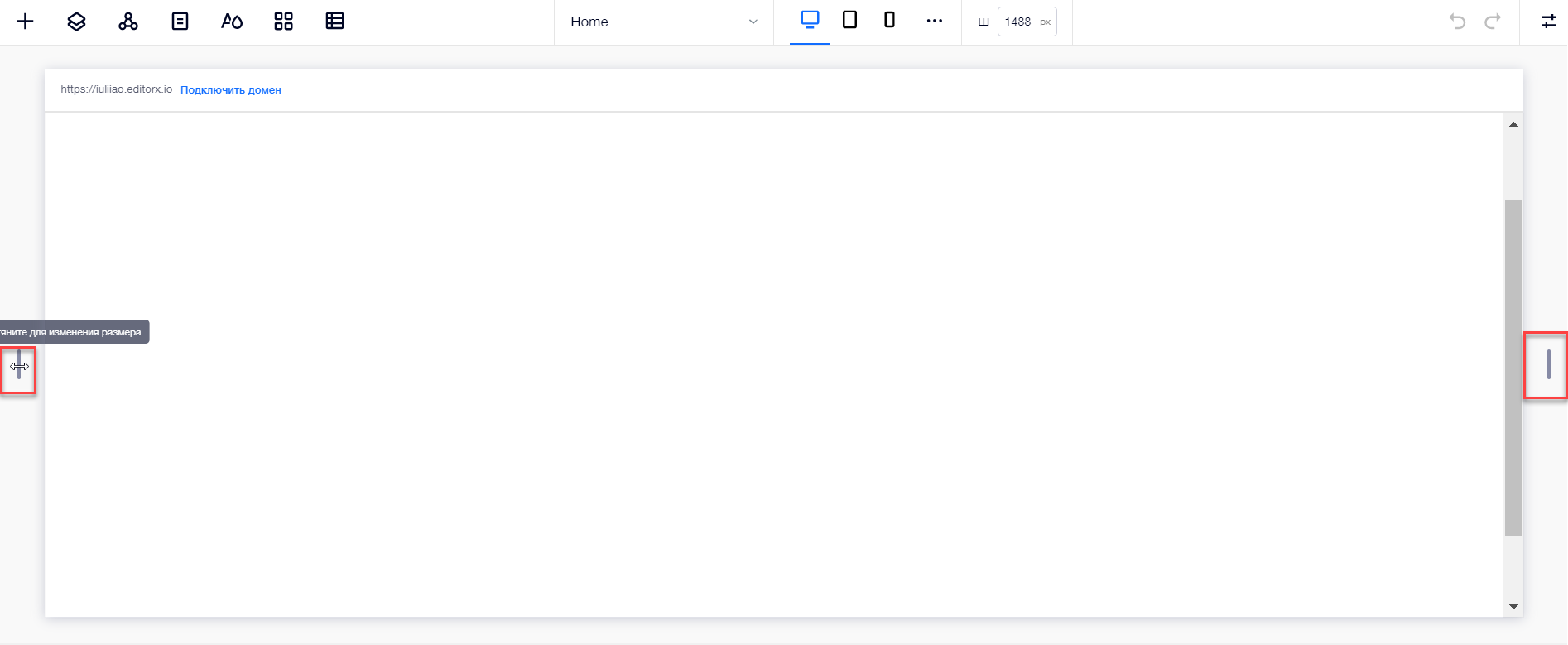
Вы также можете перемещаться между разными экранами, перетаскивая маркеры с левой и правой стороны редактора.

Совет:
Быстро перейдите к максимальному значению определенного экрана, дважды нажав на маркеры.
Добавление экрана
Возможно, вы захотите создать свою страницу или секцию образца для определенного размера вьюпорта, который не входит в наши доступные по умолчанию размеры экрана. В этом случае добавьте еще один экран с новым размером.
Чтобы добавить новый экран:
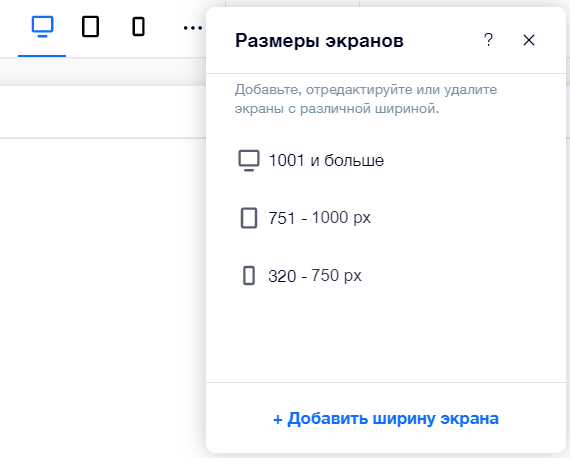
- Нажмите Показать больше
 рядом с размерами экрана в верхней части редактора.
рядом с размерами экрана в верхней части редактора. - Нажмите Добавить экран.
- Введите значение пикселей.
- Нажмите Сохранить.
Примечание:
Вы можете определить до 6 различных размеров экрана для каждой страницы / образца.

Редактирование размера экрана
Измените размер существующего размера в редакторе.
Чтобы изменить размер экрана:
- Нажмите Показать больше
 рядом с размерами экрана в верхней части редактора.
рядом с размерами экрана в верхней части редактора. - Наведите указатель мыши на соответствующий размер экрана и нажмите значок Изменить
 .
. - Введите размер в пикселях.
- Нажмите Сохранить.
Удаление размера экрана
Вы можете решить, что вам не нужно создавать дизайн для экрана определенного размера. Вы можете удалить этот экран в любое время. Это также удаляет все свойства лейаута и дизайна для экрана.
Важно:
При удалении размера экрана изменяется диапазон пикселей других экранов, чтобы заполнить пробел. Это может сделать ваш дизайн менее адаптивным к различным вьюпортам.
Чтобы удалить размер экрана:
- Нажмите Показать больше
 рядом с размерами экрана в верхней части редактора.
рядом с размерами экрана в верхней части редактора. - Наведите указатель мыши на соответствующий размер экрана и нажмите значок Удалить

- Нажмите Удалить.
Примечание:
На вашем сайте должен быть хотя бы один размер экрана. По этой причине невозможно удалить верхний размер экрана из списка.
Видео: размеры экрана (на английском языке)
Хотите узнать больше?
Посмотрите наши уроки о размерах экрана (на английском языке):
Размеры экрана: Часть 1
Размеры экрана: Часть 2
Размеры экрана: видеоурок
Размеры экрана: Часть 1
Размеры экрана: Часть 2
Размеры экрана: видеоурок