Editor X: единицы измерения
2 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
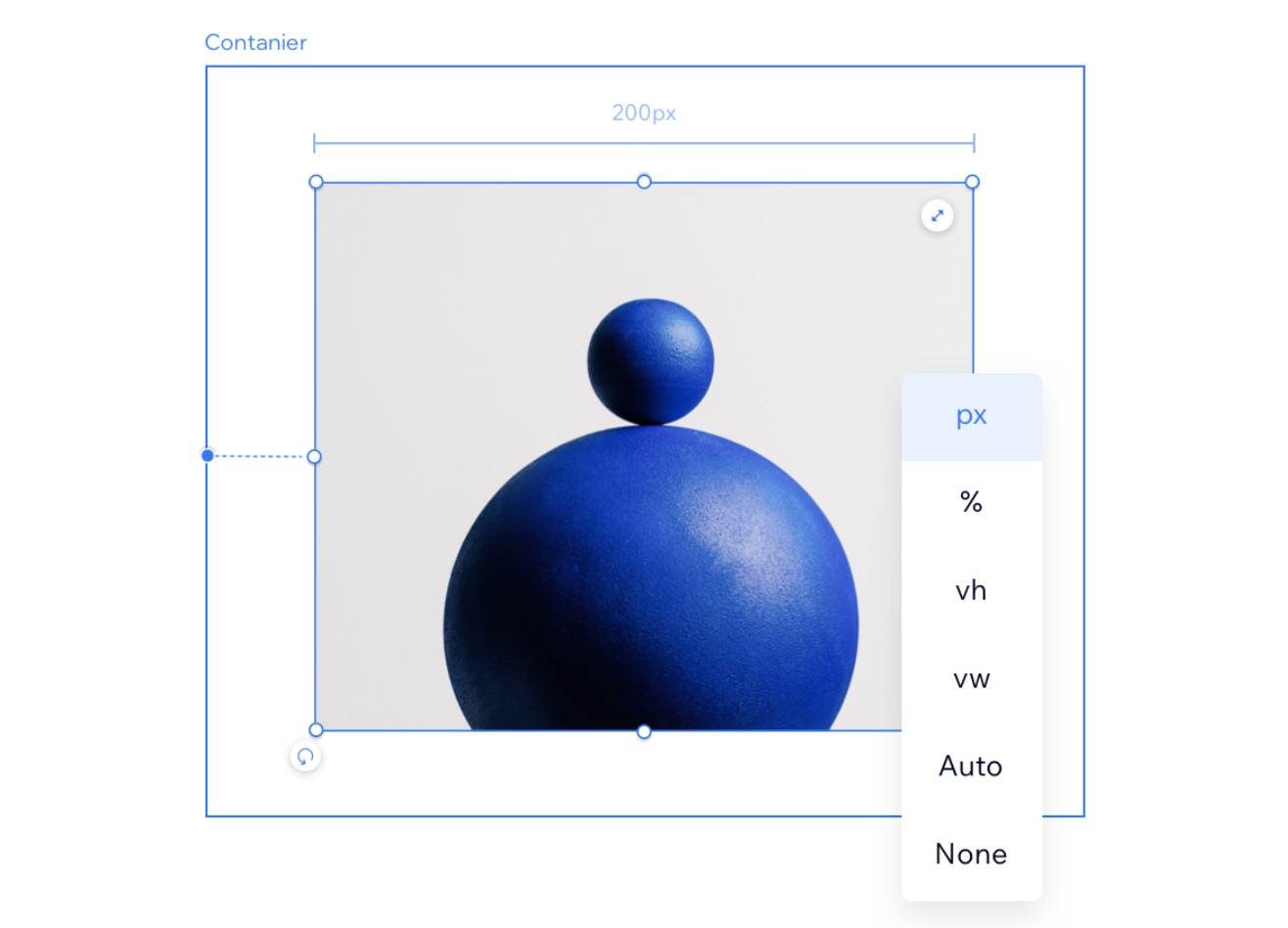
В адаптивном дизайне вы больше не ограничены пикселем. Используйте множество различных единиц измерения, чтобы установить ширину и высоту элементов. Понимание того, когда следует использовать каждый тип измерений, позволит вам настроить размеры элементов таким образом, чтобы они точно соответствовали вашим потребностям.
Содержание:

Хотите узнать больше?
Ознакомьтесь с нашими учебными материалами по подбору размеров элементов (на английском языке) в Академии Editor X.
Рассчитать
Вы можете использовать расчеты, когда вам нужно точно определить размер элемента с использованием гибких единиц измерения. Используя математические принципы, вы можете написать «формулу», которая определяет ширину или высоту элемента. В этом расчете вы даже можете комбинировать различные измерения (например, vh и px).
Например, используйте вычисление для создания заголовка (100 px) и раздела, которые вместе занимают точную высоту области просмотра (100 vh) для каждого размера экрана. Вы можете установить высоту раздела (100vh - 100px), чтобы при расчете всегда учитывался заголовок (100px).
Пиксель (пикс.)
Пиксели (пиксели) - наиболее часто используемая единица измерения. Они следят за тем, чтобы размер элемента всегда был одинаковым, независимо от размера экрана.
Проценты (%)
Процентная единица — крайне полезная единица измерения, популярная в адаптивном дизайне. При установке ширины в процентах % размер определяется процентом ширины родительского элемента. Если высота установлена в процентах %, размер берется из высоты родительского элемента.
Ширина вьюпорта (vw) и высота вьюпорта (vh)
Вьюпорт - это размер браузера, в котором отображается сайт. Vw и vh относятся к ширине и высоте области просмотра.
- 1vw равно 1% ширины области просмотра. Установка ширины элемента на 100vw означает, что он заполняет всю ширину вьюпорта.
- 1vh соответствует 1% высоты вьюпорта.
Минимум и максимум
При использовании гибких единиц измерения вы можете установить минимальное или максимальное значение для ширины и / или высоты. Например, установка минимальной ширины элемента в 400 пикселей означает, что элемент никогда не отображается меньше этого размера.
Авто
Когда для элемента задан автоматический размер, он определяется другими факторами, и результаты могут отличаться. Например, для высоты и ширины растянутого изображения всегда установлено значение «Авто», поскольку оно заполняет доступное пространство при любом размере экрана.
Макс. контент (max-c)
Макс. контент — это дополнительная единица измерения, которая устанавливает ширину элемента. Вы можете применить ее к элементам Flexbox (например, контейнерам, лейаутерам, репитерам), а также к вертикальным секциям, текстовым элементам и кнопкам.
При использовании Макс. контента для определения ширины элемента, ширина фактически определяется размером его дочерних элементов, независимо от того, насколько велик контент или сколько слов он содержит. Родительский элемент соответствует максимальному размеру контента дочерних элементов.
Наглядный пример
